Manual Rujukan JavaScript
/ onbeforeunload 事件
onbeforeunload 事件
onbeforeunload 事件
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onbeforeunload="return myFunction()">
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.w3cschool.cc">点击跳转到w3cschool.cc</a>
<script>
function myFunction() {
return "我在这写点东西...";
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
定义和用法
onbeforeunload 事件在即将离开当前页面(刷新或关闭)时触发。
该事件可用于弹出对话框,提示用户是继续浏览页面还是离开当前页面。
对话框默认的提示信息根据不同的浏览器有所不同,标准的信息类似 "确定要离开此页吗?"。该信息不能删除。
但你可以自定义一些消息提示与标准信息一起显示在对话框。
注意: 如果你没有在 <body> 元素上指定 onbeforeunload 事件,则需要在 window 对象上添加事件,并使用 returnValue 属性创建自定义信息(查看以下语法实例)。
注意: 在 Firefox 浏览器中,只显示默认提醒信息(不显示自定义信息)。
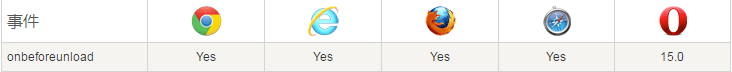
浏览器支持
表格中的数字表示支持该事件的第一个浏览器的版本号。

语法
HTML 中:
<element onbeforeunload="myScript">尝试一下
JavaScript 中:
object.onbeforeunload=function(){myScript};尝试一下
JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("beforeunload", myScript);尝试一下
注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
技术细节
| 是否支持冒泡: | No |
|---|---|
| 是否可以取消: | Yes |
| 事件类型: | Event |
| 支持的 HTML 标签: | <body> |


