Manual Rujukan JavaScript
/ onplaying 事件
onplaying 事件
onplaying 事件
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onplaying" 事件。</p>
<p>尝试播放,暂停然后再次播放视频。</p>
<video controls onplaying="myFunction()">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("视频正在播放");
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
本文底部包含了更多实例。
定义和用法
onplaying 事件在视频/音频(audio/video)暂停或者在缓冲后准备重新开始播放时触发。
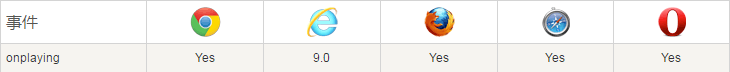
浏览器支持
表格中的数字表示支持该事件的第一个浏览器的版本号。

语法
HTML 中:
<element
onplaying="myScript">尝试一下
JavaScript 中:
object.onplaying=function(){myScript};尝试一下
JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("playing", myScript);尝试一下
注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
技术细节
| 是否支持冒泡: | No |
|---|---|
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: | <audio>, <video> |
更多实例
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 audio 元素添加 "onplaying" 事件。</p>
<p>尝试播放,暂停然后再次播放视频。</p>
<audio controls onplaying="myFunction()">
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 HTML5 video。
</audio>
<script>
function myFunction() {
alert("视频正在播放");
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例


