Manual Rujukan JavaScript
/ onwaiting 事件
onwaiting 事件
onwaiting 事件
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onwaiting" 事件。</p>
<p>播放视频。</p>
<video controls onwaiting="myFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("稍等! 我需要缓冲下一帧");
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
定义和用法
onwaiting 事件在视频由于要播放下一帧而需要缓冲时触发。
该事件可用于 <audio> 元素,但通常应用在视频(<video> 元素)播放中。
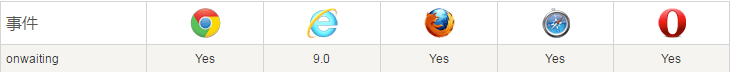
浏览器支持
表格中的数字表示支持该事件的第一个浏览器的版本号。

语法
HTML 中:
<element onwaiting="myScript">尝试一下
JavaScript 中:
object.onwaiting=function(){myScript};尝试一下
JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("waiting", myScript);尝试一下
注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
技术细节
| 是否支持冒泡: | No |
|---|---|
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: | <audio>, <video> |


