©
Dokumen ini menggunakan Manual laman web PHP Cina Lepaskan
语法:
z-index: auto | <integer>
默认值:auto
适用于:定位元素。即定义了position为非static的元素
继承性:无
动画性:当值为<integer>时
计算值:指定的值
媒体:视觉
取值:
auto:元素在当前层叠上下文中的层叠级别是0。元素不会创建新的局部层叠上下文,除非它是根元素。
<integer>:用整数值来定义堆叠级别。可以为负值。
说明:
检索或设置对象的层叠顺序。
z-index用于确定元素在当前层叠上下文中的层叠级别,并确定该元素是否创建新的局部层叠上下文。
每个元素层叠顺序由所属的层叠上下文和元素本身的层叠级别决定(每个元素仅属于一个层叠上下文)。
同一个层叠上下文中,层叠级别大的显示在上面,反之显示在下面。
同一个层叠上下文中,层叠级别相同的两个元素,依据它们在HTML文档流中的顺序,写在后面的将会覆盖前面的。
不同层叠上下文中,元素的显示顺序依据祖先的层叠级别来决定,与自身的层叠级别无关。
当z-index未定义或者值为auto时,在IE6,7下会创建新的局部层叠上下文,而在高级浏览器中,按照规范不产生新的局部层叠上下文,如下例:
demo:
div {
position: relative;
}
p {
position: absolute;
}
.a {
background: #f00;
z-index: 10;
}
.b {
background: #0ff;
z-index: 3;
}
<div class="test">
<p class="a">asdas</p>
</div>
<div class="test2">
<p class="b">asdas</p>
</div>细心的你会发现上述代码在IE6,7下的呈现与高级浏览器下不同。.test1和.test2未设置z-index,在高级浏览器下不会产生新的局部层叠上下文,也就是说它们的子元素没有被新的局部层叠上下文包裹,那么它们的子元素就处在同一个层叠上下文中,可以直接通过自身的层叠级别来决定显示顺序,所以结果是.a 覆盖了.b,因为.a的层叠级别比.b高;而在IE6,7下,.test1和.test2会产生新的局部层叠上下文,即它们的子元素被新的局部层叠上下文包裹,于是子元素显示顺序只能依赖.test1和.test2层叠级别来确定。所以结果是.b 覆盖了.a,因为.b的父元素.test2在HTML文档流中排在.test1之后,后来者居上覆盖前者。参见demo: z-index创建局部层叠上下文在IE6,7下与高级浏览器下的区别
对应的脚本特性为zIndex。
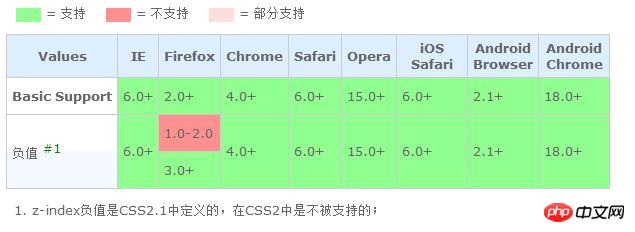
兼容性:

示例:
实例
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title>z-index_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
.z1,
.z2,
.z3 {
position: absolute;
width: 200px;
height: 100px;
padding: 5px 10px;
color: #fff;
text-align: right;
}
.z1 {
z-index: 1;
background: #000;
}
.z2 {
z-index: 2;
top: 30px;
left: 30px;
background: #C00;
}
.z3 {
z-index: 3;
top: 60px;
left: 60px;
background: #999;
}
</style>
</head>
<body>
<div class="z1">z-index:1</div>
<div class="z2">z-index:2</div>
<div class="z3">z-index:3</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
