Jumlah kandungan berkaitan 10000

jQuery EasyUI选项卡面板的tabs使用
Pengenalan Artikel:这次给大家带来jQuery EasyUI选项卡面板的tabs使用,jQuery EasyUI选项卡面板tabs使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-15
komen 0
1953
Vue2 tab切换选项卡的方法
Pengenalan Artikel:这次给大家带来Vue2 tab切换选项卡的方法,使用Vue2 tab切换选项卡的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-10
komen 0
3198

磁盘属性对话框有什么选项卡
Pengenalan Artikel:磁盘属性对话框有的选项卡有:“硬件”、“常规”、“工具”、“共享”、“安全”、“以前的版本”、“配额”、“自定义”、“ReadyBoost”。
2021-01-06
komen 0
7062

简约时尚的纯CSS3 Tabs选项卡特效
Pengenalan Artikel:这是一款使用纯CSS3制作的Tabs选项卡特效。该Tabs选项卡简约时尚,各个选项卡之间切换时使用了下划线跟随动画,整体效果非常不错。
2017-03-24
komen 0
2147
关于Swiper的选项卡介绍
Pengenalan Artikel:我们昨天说了关于Angular的选项卡,那今天就说一下Swiper的选项卡吧!今天的选项卡是Zepto结合Swiper的选项卡,咱么明天再说纯纯的Swiper的吧!既然是关于Zepto和Swiper的选项卡,那就说明了!要有关于Swiper和Zepto的插件,分别是这两个:zepto.min.jsswiper.min.js还有swiper.min.css 就是这三个,分
2017-06-25
komen 0
1658

Sijil keselamatan WinXPLOL tidak tersedia penyelesaian
Pengenalan Artikel:Penyelesaian kepada masalah bahawa sijil keselamatan winXPLOL tidak tersedia adalah untuk menetapkan pilihan keselamatan dalam IE Pertama, buka pelayar IE, klik menu Alat dan pilih Pilihan Internet. Cari Pilihan Keselamatan dalam tab Lanjutan, cari dua pilihan seperti yang ditunjukkan dalam gambar, dan nyahtandanya. Dan simpan tetapan dan keluar dari IE. Sijil keselamatan winXPLOL tidak tersedia Penyelesaian 1. Pertama, apabila menjalankan permainan, nampaknya sijil keselamatan lol tidak tersedia. Anda boleh keluar dari permainan pada masa ini. 2. Kerana ia adalah isu sijil, anda boleh menetapkan pilihan keselamatan dalam IE Pertama, buka pelayar IE, klik menu Alat dan pilih Pilihan Internet. 3. Dalam pilihan Internet, pilih tab Lanjutan. 4. Cari dalam tab Lanjutan
2024-02-21
komen 0
1245

tab pelaksanaan css
Pengenalan Artikel:CSS melaksanakan gaya Tab adalah reka bentuk interaktif yang sangat biasa dalam pembangunan web. Ia memaparkan berbilang kawasan kandungan dalam bentuk halaman tab. Pengguna boleh menukar kawasan paparan dengan mengklik pada tab, yang meningkatkan kebolehgunaan halaman web. Dalam artikel ini, kami akan menunjukkan kepada anda cara melaksanakan gaya Tab mudah menggunakan CSS. Pertama, kita perlu mentakrifkan struktur HTML terlebih dahulu Struktur khusus adalah seperti berikut: ```html<div class="tab"> <div class="tab-.
2023-05-21
komen 0
1426
Bootstrap中的选项卡功能讲解
Pengenalan Artikel:前面的话 选项卡Tabs是Web中一种非常常用的功能。用户点击对菜单项,能切换出对应的内容。本文将详细介绍Bootstrap选项卡基本用法 Bootstrap框架中的选项卡主要有两部分内容组成: 1、选项卡菜单组件,对应的是 Bootstrap的 nav-tabs 2、可以切换的选项卡面板组件,在 Bootstrap 中通常 tab-pane 来表示
2017-07-23
komen 0
2121

Bagaimana untuk mematikan makluman keselamatan Windows
Pengenalan Artikel:Langkah-langkah untuk mematikan makluman keselamatan Windows: 1. Buka sistem pengendalian Windows dan masukkan antara muka desktop atau sistem pengendalian 2. Tekan kekunci Win dan kekunci R untuk membuka tetingkap run 3. Masukkan "secpol.msc" dalam larian; tetingkap, dan kemudian klik " OK"; Dalam kotak dialog "Pilihan Keselamatan", cari tab "Pusat Keselamatan" 7. Dalam &a
2024-01-16
komen 0
1773

jQuery EasyUI怎么操作选项卡面板tabs
Pengenalan Artikel:这次给大家带来jQuery EasyUI怎么操作选项卡面板tabs,jQuery EasyUI操作选项卡面板tabs的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
1753

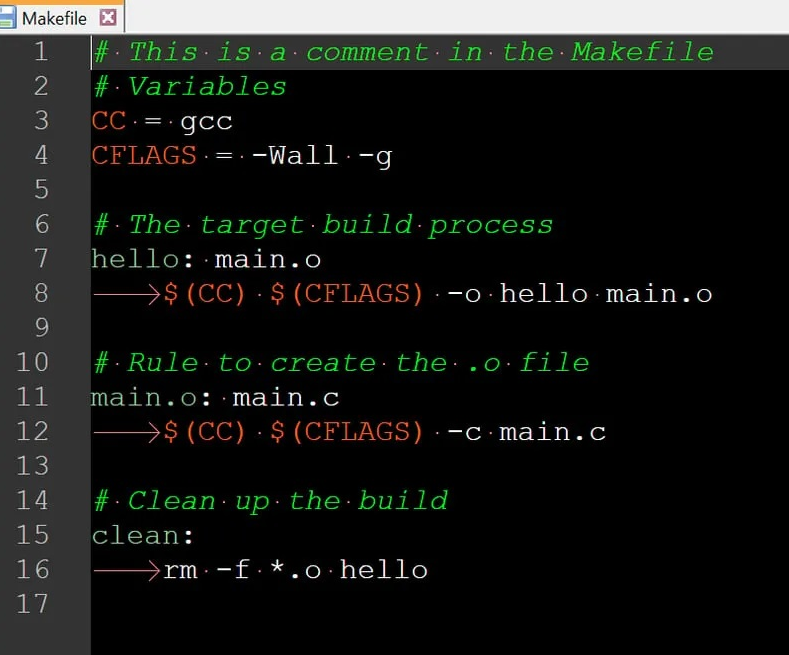
Tab vs Spaces - Makefiles dalam C
Pengenalan Artikel:Silicon Valley S3 - Ep6
Perdebatan tab vs ruang di kalangan pembangun berkisar pada kaedah pilihan untuk lekukan dalam kod. Penyokong 'Tab' berpendapat bahawa tab adalah betul dari segi semantik untuk lekukan, disesuaikan dan lebih mudah diakses, terutamanya
2024-10-25
komen 0
359

怎样使用vue实现选项卡及选项卡切换效果
Pengenalan Artikel:这次给大家带来怎样使用vue实现选项卡及选项卡切换效果,使用vue实现选项卡及选项卡切换效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-02
komen 0
3404

微信小程序 tabs选项卡效果的实现
Pengenalan Artikel:这篇文章主要介绍了微信小程序 tabs选项卡效果的实现的相关资料,微信小程序内部组件没有Tabs 选项卡的功能,自己实现个类似的,需要的朋友可以参考下
2017-03-24
komen 0
2595
jquery tab标签页的制作_jquery
Pengenalan Artikel:制作标签页(通常说成滑动门)的实现思路是当鼠标在标签上时下面div会显示和标签相对应的内容,随着标签的改变,下面的div也会对应改变内容
2016-05-16
komen 0
1535

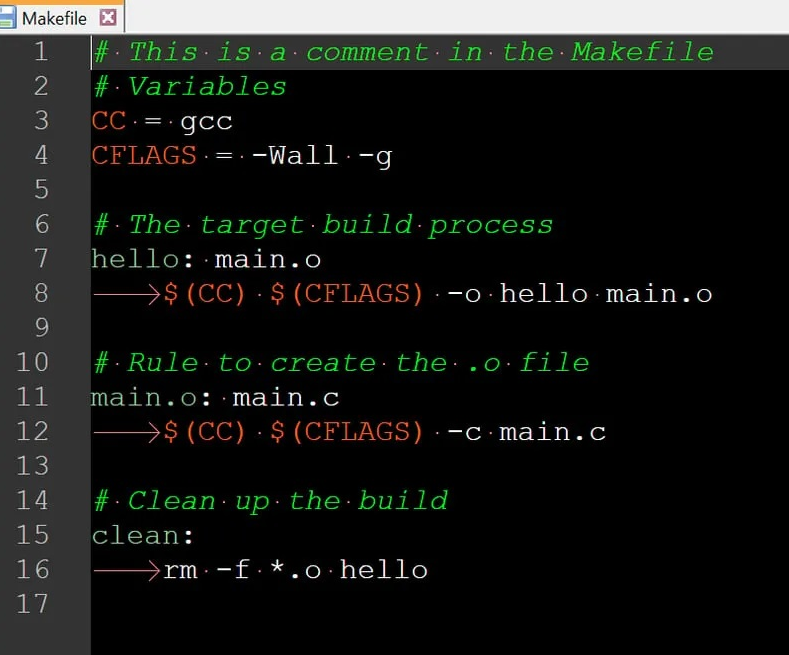
Tab vs Spaces — Makefiles dalam C
Pengenalan Artikel:Perdebatan tab vs ruang di kalangan pembangun berkisar pada kaedah pilihan untuk lekukan dalam kod. Penyokong 'Tab' berpendapat bahawa tab adalah betul dari segi semantik untuk lekukan, disesuaikan dan lebih mudah diakses, terutamanya bagi mereka yang mempunyai im visual
2024-11-02
komen 0
279