Jumlah kandungan berkaitan 10000

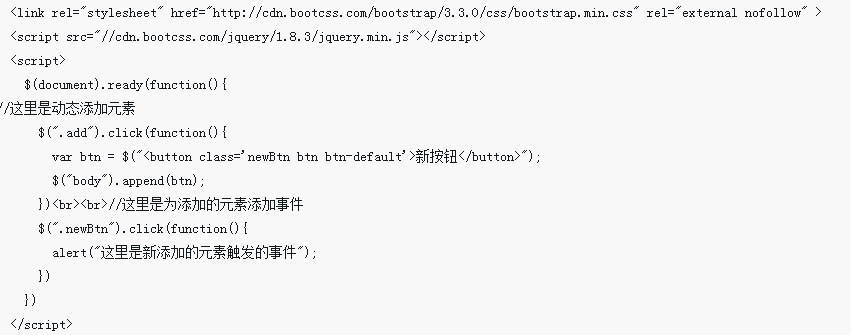
怎样处理jQuery动态添加元素时无法触发绑定事件
Pengenalan Artikel:这次给大家带来怎样处理jQuery动态添加元素时无法触发绑定事件,处理jQuery动态添加元素时无法触发绑定事件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-23
komen 0
1872

Mengapa ia masih bergerak selepas kedudukan melekit?
Pengenalan Artikel:Sebab mengapa elemen masih bergerak selepas kedudukan melekit: 1. Kedudukan awal elemen; 2. Kelajuan tatal; Pengenalan terperinci: 1. Kedudukan awal elemen Jika kedudukan awal elemen adalah jauh dari port pandangan, elemen akan terus bergerak sehingga ia ditatal ke kedudukan di mana kedudukan melekit dicetuskan hanya apabila elemen ditatal ke kedudukan yang ditentukan dan kedudukan melekit dicetuskan, elemen akan berhenti bergerak 2. Kelajuan menatal juga boleh menjejaskan prestasi kedudukan melekit, jika kelajuan menatal adalah pantas, dsb.
2023-11-20
komen 0
1035



Belajar untuk membetulkan kedudukan: biarkan elemen halaman bergerak dengan menatal dan mulakan dengan cepat
Pengenalan Artikel:Fahami kaedah penentududukan tetap dengan cepat: membuat elemen halaman anda bergerak dengan menatal memerlukan contoh kod khusus Dalam reka bentuk web, kadangkala kami mahu elemen halaman tertentu mengekalkan kedudukan tetap semasa menatal dan tidak bergerak dengan menatal. Kesan ini boleh dicapai melalui kedudukan tetap CSS (kedudukan:tetap). Artikel ini akan memperkenalkan prinsip asas kedudukan tetap dan contoh kod khusus. Prinsip penentududukan tetap adalah sangat mudah Dengan menetapkan atribut kedudukan elemen kepada tetap, elemen boleh ditetapkan pada kedudukan tertentu berbanding dengan port pandangan.
2024-01-20
komen 0
1331

Apakah maksud limpahan dalam halaman web?
Pengenalan Artikel:Limpahan dalam halaman web ialah sifat CSS yang digunakan untuk mengawal cara kandungan dalam elemen kontena melimpah. Ia boleh mentakrifkan gelagat seperti menatal, menyembunyikan atau pengembangan automatik apabila kandungan di dalam elemen kontena melebihi sempadan bekas kepada apa-apa sahaja dengan ketinggian dan lebar elemen bekas. Dengan menetapkan nilai seperti kelihatan, tersembunyi, tatal atau auto, anda boleh mencapai kesan seperti memaparkan, menyembunyikan dan menatal kandungan Penggunaan yang betul bagi atribut limpahan boleh meningkatkan kebolehgunaan dan pengalaman pengguna halaman web.
2023-10-18
komen 0
2852

h5之scrollIntoView用法详解
Pengenalan Artikel: 如果滚动页面也是DOM没有解决的一个问题。为了解决这个问题,浏览器实现了一下方法,以方便开发人员如何更好的控制页面的滚动。在各种专有方法中,HTML5选择了scrollIntoView()作为标准方法。scrollIntoView()可以在所有的HTML元素上调用,通过滚动浏览器窗口或某个容器元素,调用元素就可以出现在视窗中。如果给该方法传入true作为参数,或者不传入任何参数,那么窗口滚动之
2017-06-25
komen 0
5950

jquery membatalkan pendengaran acara tatal
Pengenalan Artikel:Apabila kami membangunkan aplikasi web, kami sering perlu memantau tingkah laku menatal pengguna pada halaman. Pada masa ini, kita boleh menggunakan acara tatal yang disediakan oleh jQuery untuk memantau operasi tatal pengguna. Walau bagaimanapun, dalam beberapa kes, kami perlu membatalkan pemantauan acara tatal, yang memerlukan penggunaan beberapa API yang disediakan oleh jQuery untuk mencapai ini. Seterusnya, kami akan memperkenalkan secara terperinci cara menggunakan jQuery untuk membatalkan pemantauan acara skrol. 1. jQuery menyediakan tiga kaedah untuk membatalkan pemantauan acara tatal jQuery menyediakan tiga kaedah untuk membatalkan acara tatal.
2023-05-24
komen 0
1137

Pantau tingkah laku menatal iframe
Pengenalan Artikel:Cara memantau penatalan iframe memerlukan contoh kod khusus Apabila kami menggunakan teg iframe untuk membenamkan halaman web lain dalam halaman web, kadangkala kami perlu melakukan beberapa operasi khusus pada kandungan dalam iframe. Salah satu keperluan biasa ialah mendengar acara tatal iframe supaya kod yang sepadan boleh dilaksanakan apabila tatal berlaku. Berikut akan memperkenalkan cara menggunakan JavaScript untuk memantau penatalan iframe, dan menyediakan contoh kod khusus untuk rujukan. Dapatkan elemen iframe Pertama, kita perlukan
2024-02-18
komen 0
1358


Mengapakah kedudukan tetap bahagian hadapan mempunyai masalah pergerakan?
Pengenalan Artikel:Mengapakah kedudukan tetap bahagian hadapan kelihatan bergerak? Apabila melakukan pembangunan bahagian hadapan, kami sering menggunakan atribut kedudukan dalam CSS untuk mengawal kedudukan elemen. Antaranya, kedudukan tetap (kedudukan:tetap) ialah kaedah penentududukan yang biasa digunakan, yang membolehkan elemen diletakkan secara relatif kepada tetingkap penyemak imbas dan kekal dalam kedudukan tetap pada halaman. Walau bagaimanapun, kadangkala kita menghadapi masalah: apabila menggunakan kedudukan tetap, elemen akan bergerak, iaitu, kedudukan elemen tidak lagi tetap, tetapi apabila halaman menatal
2024-02-02
komen 0
1365

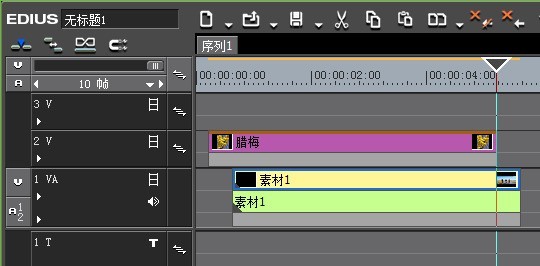
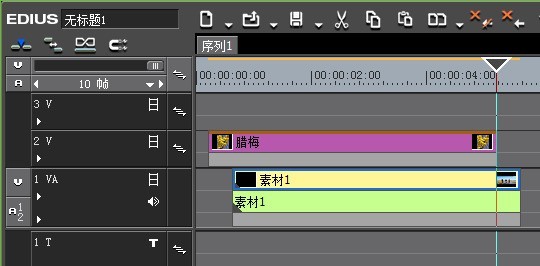
Proses pengendalian pergerakan jitu bahan edius yang tepat
Pengenalan Artikel:Pilih semua bahan yang perlu dialihkan pada garis masa Di bawah tetapan lalai, tekan kekunci [, ] untuk mengalihkan bahan ke hadapan hanya 1 bingkai; 】kunci untuk mengalihkan bahan hanya 1 bingkai ke belakang. Pilih semua bahan yang perlu dialihkan pada garis masa Di bawah tetapan lalai, tekan kekunci [Shift+, ] untuk mengalihkan bahan ke hadapan hanya 10 bingkai; ] kunci untuk mengalihkan bahan ke belakang hanya 10 bingkai. Jika anda tidak biasa atau tidak menyukai kaedah kekunci pintasan lalai, anda juga boleh menentukannya sendiri: klik Tetapan pada bar menu, pilih [Tetapan Pengguna], dan cari satu siri [Nudge Nudge] dalam [Pintasan Papan Kekunci ] di bawah [Antara Muka Pengguna] 】, anda boleh membuat pintasan mengikut kehendak anda sendiri.
2024-04-17
komen 0
441
详解原生JS是实现控制多个滚动条同步跟随滚动
Pengenalan Artikel:本文主要和大家详解详解原生JS是实现控制多个滚动条同步跟随滚动,当这两个容器元素的内容都超出了容器高度,即都出现了滚动框的时候,如何在其中一个容器元素滚动时,让另外一个元素也随之滚动。
2017-12-23
komen 0
2645

Apakah sifat limpahan?
Pengenalan Artikel:limpahan adalah sifat css. Digunakan untuk mengawal cara kandungan unsur melimpah, menyatakan cara ia harus dikendalikan apabila kandungan unsur melebihi saiz atau saiz bekas yang ditentukan. Apabila kandungan teks dalam elemen terlalu panjang, anda boleh menetapkan atribut limpahan kepada tersembunyi untuk menyembunyikan bahagian yang berlebihan untuk mengelakkan merosakkan reka letak Apabila kandungan dalam elemen melebihi saiz, anda boleh menetapkan atribut limpahan kepada tatal atau auto untuk mencipta kawasan dengan bar skrol yang membolehkan pengguna menatal kandungan, dsb.
2023-10-16
komen 0
3145