Jumlah kandungan berkaitan 10000

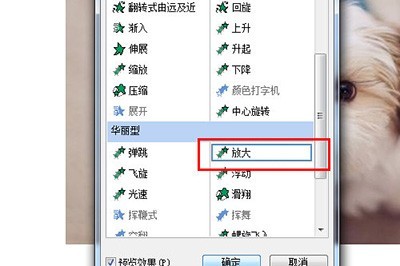
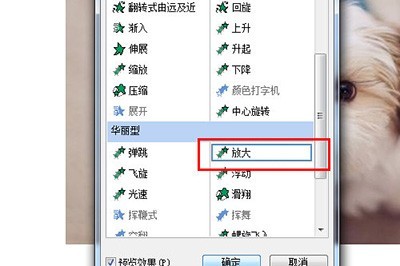
Cara menukar gambar daripada besar kepada kecil dalam PPT_Ketahui tentang kesan animasi
Pengenalan Artikel:Mula-mula kita masukkan gambar, dan kemudian masukkan halaman [Animasi Tersuai]. Apabila menambah kesan, kami pilih [Enter]-[Other Effects], dan pilih [Enlarge] di sana, dan kemudian laraskan parameter. Dengan cara ini, kesan gambar PPT ialah ia mula-mula dibesarkan dan kemudian perlahan-lahan dikecilkan kepada saiz biasa. Jika anda tidak berpuas hati dengan kesan pembesaran ini, ada cara lain. Kami mula-mula besarkan imej, kemudian tambahkan kesan [Penekanan]-[Besarkan/Kurang], kemudian laraskan saiz dalam pilihan animasi, pilih Tersuai, kemudian tetapkan nilai di bawah 100%, dan melebihi 100% ia akan membesar semula. Kemudian semak [Smooth start]. Selepas menyediakannya, gambar anda akan dipaparkan dari besar ke kecil.
2024-04-26
komen 0
1090

Bagaimana untuk melaksanakan kesan kaca pembesar imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan kaca pembesar imej dengan JavaScript? Dalam reka bentuk web, kesan kaca pembesar imej sering digunakan untuk memaparkan imej produk terperinci. Apabila tetikus melayang di atas imej, kanta pembesar boleh dipaparkan pada kedudukan tetikus untuk membesarkan sebahagian daripada imej, dengan itu memberikan paparan butiran yang lebih jelas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod. 1. Struktur HTML Mula-mula, anda perlu membuat susun atur halaman dengan kaca pembesar. Dalam teks HTML
2023-10-18
komen 0
1729

Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript? Reka bentuk web hari ini memberi lebih banyak perhatian kepada pengalaman pengguna, dan banyak halaman web menambah beberapa kesan khas pada gambar. Antaranya, kesan pembesaran tetikus gambar adalah kesan khas biasa, yang boleh membesarkan gambar secara automatik apabila pengguna menuding tetikus, meningkatkan interaksi antara pengguna dan gambar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan ini dan memberikan contoh kod khusus. Analisis idea: Untuk mencapai kesan pembesaran tetikus pada imej, kita boleh menggunakan JavaS
2023-10-20
komen 0
2926

Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?
Pengenalan Artikel:Kesan pembesaran imej atas tetikus ialah kesan khas yang sangat berguna dan menarik perhatian yang boleh menambah interaktiviti pada halaman web Apabila pengguna menuding tetikus pada imej, imej akan dibesarkan sedikit. Sesuai untuk halaman paparan imej, ia boleh meningkatkan pengalaman pengguna!
2021-08-20
komen 0
1940

css3怎么实现鼠标悬停图片时缓慢变大效果?(图文+视频)
Pengenalan Artikel:本篇文章主要给大家介绍当鼠标滑过图片时实现放大效果的具体方法。 当我们在浏览各大电商网站时,最常见的图片动态效果,应该就是鼠标移入图片即悬停在图片时出现放大的效果了。实现这样的动态效果主要是为了突出产品内容,提高用户体验。
2018-10-12
komen 0
13988

Bagaimana untuk mencapai kesan regangan dan pengembangan imej dalam Vue?
Pengenalan Artikel:Bagaimana untuk mencapai kesan regangan dan pengembangan imej dalam Vue? Dalam projek Vue, kami selalunya perlu melakukan beberapa pemprosesan khas pada imej, seperti regangan dan pengembangan. Artikel ini akan memperkenalkan cara menggunakan Vue untuk mencapai dua kesan ini dan memberikan contoh kod yang sepadan. 1. Kesan regangan imej Kesan regangan imej adalah untuk meregangkan lebar dan ketinggian imej secara berkadar Terdapat banyak cara untuk mencapai ini Dua kaedah biasa akan diperkenalkan di bawah: Arahan CSS dan Vue. Gunakan CSS untuk mencapai kesan regangan imej Dalam projek Vue, anda boleh terus menggunakan CSS o
2023-08-20
komen 0
2006

Cara menggunakan PHP untuk mencapai kesan hitam putih gambar
Pengenalan Artikel:Cara menggunakan PHP untuk mencapai kesan hitam putih gambar Pemprosesan gambar adalah sangat penting dalam banyak aplikasi web. Menukar gambar berwarna kepada kesan hitam dan putih adalah keperluan biasa, yang bukan sahaja dapat meningkatkan rasa artistik gambar, tetapi juga menyesuaikan diri dengan beberapa keperluan reka bentuk tertentu. Dalam artikel ini, kami akan memperkenalkan cara menggunakan PHP untuk mencapai kesan hitam putih gambar. 1. Gunakan perpustakaan GD PHP Perpustakaan GD PHP ialah perpustakaan pemprosesan imej yang boleh digunakan untuk melakukan pelbagai operasi pada imej, termasuk pemangkasan, penskalaan, penanda air, dll. Sebelum menggunakannya, saya
2023-08-17
komen 0
924

详解java实现图像的缩放,切割,类型转换,水印等功能的实现
Pengenalan Artikel:可实现以下常用功能:缩放图像、切割图像、图像类型转换、彩色转黑白、文字水印、图片水印等 代码如下 复制代码 import java.awt.AlphaComposite;import java.awt.Color;import java.awt.Font;import java.awt.Graphics;import java.awt.Graphics2D;import
2017-08-01
komen 0
1706

Bagaimana untuk melaksanakan pemprosesan imej skala kelabu dan hitam putih dalam Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan pemprosesan imej skala kelabu dan hitam putih dalam Vue? Dalam pembangunan bahagian hadapan, selalunya perlu melakukan beberapa pemprosesan kesan khas pada imej, seperti menukar imej kepada skala kelabu atau hitam putih. Dalam Vue, kita boleh menggunakan beberapa teknik mudah untuk mencapai kesan ini. Artikel ini akan memperkenalkan cara melaksanakan pemprosesan imej skala kelabu dan hitam putih dalam Vue dan melampirkan contoh kod yang sepadan. Pemprosesan skala kelabu Pemprosesan skala kelabu adalah untuk menukar gambar berwarna kepada gambar hitam dan putih, supaya gambar hanya mempunyai maklumat skala kelabu dan tiada maklumat warna. Berikut ialah contoh kod untuk melaksanakan pemprosesan skala kelabu dalam Vue
2023-08-17
komen 0
1289

Bagaimana untuk menukar imej kepada warna dan hitam dan putih dalam Vue?
Pengenalan Artikel:Bagaimana untuk menukar imej kepada warna dan hitam dan putih dalam Vue? Dalam pembangunan web, kami sering menghadapi keperluan untuk memproses imej secara berbeza, seperti menukar imej berwarna kepada imej hitam dan putih. Dalam Vue, kita boleh menggunakan atribut penapis CSS untuk mencapai kesan pemprosesan imej tersebut. Artikel ini akan memperkenalkan cara menggunakan Vue untuk menukar imej kepada warna dan hitam dan putih serta memberikan contoh kod yang sepadan. Pertama, kita perlu mencipta komponen dalam projek Vue untuk memaparkan imej dan menyediakan butang untuk mencetuskan fungsi penukaran imej.
2023-08-19
komen 0
1098

Bolehkah pencetak warna menggantikan pencetak hitam dan putih? memperkenalkan
Pengenalan Artikel:Sesetengah pengguna ingin mencetak bahan berwarna semasa menggunakan pencetak hitam putih, tetapi mereka tidak tahu cara melakukannya. Malah, pencetak hitam putih tidak boleh mencetak bahan berwarna. Bolehkah pencetak hitam dan putih ditukar kepada pencetak berwarna? Pencetak berwarna tidak boleh ditukar kepada pencetak hitam putih. Oleh kerana pencetak hitam-putih biasanya hanya mempunyai satu kartrij dakwat hitam, ia hanya boleh mencetak dokumen hitam. Pencetak warna ialah peranti yang sangat berguna yang mempunyai berbilang kartrij dakwat, setiap satu dengan warna yang berbeza. Dengan cara ini, apabila kami menggunakan pencetak warna untuk mencetak gambar atau dokumen berwarna, pencetak boleh mengekstrak dakwat warna yang sepadan daripada kartrij dakwat yang berbeza mengikut keperluan, dengan itu mencapai pelbagai kesan cetakan warna. Reka bentuk ini membolehkan pencetak warna menghasilkan semula pelbagai warna dengan tepat dalam imej atau dokumen, membuat percetakan
2024-01-04
komen 0
1350

Bagaimana untuk menukar gambar kepada hitam dan putih menggunakan Python
Pengenalan Artikel:Gambaran keseluruhan cara menukar gambar kepada hitam dan putih menggunakan Python: Menukar imej berwarna kepada imej hitam putih atau skala kelabu ialah tugas biasa dalam pemprosesan imej digital. Dalam artikel ini, kami akan menggunakan Python dan perpustakaan PIL (PythonImagingLibrary) untuk melaksanakan fungsi menukar imej berwarna kepada kesan hitam dan putih. Pustaka PIL menyediakan fungsi pemprosesan imej yang kaya dan digunakan secara meluas dalam Python. Langkah 1: Pasang perpustakaan PIL Sebelum bermula, kita perlu memasang perpustakaan PIL terlebih dahulu. Buka
2023-08-26
komen 0
2902

Aplikasi pemprosesan imej dan ekspresi dalam pembelajaran mesin
Pengenalan Artikel:Bagaimanakah imej disimpan dalam komputer? Mula-mula, mari kita fahami bagaimana imej hitam dan putih disimpan dalam komputer dalam format binari. Komputer menggunakan piksel untuk mewakili unit terkecil imej, dan setiap piksel hanya boleh menyimpan dua warna: hitam atau putih. Komputer mewakili hitam sebagai 0 dan putih sebagai 1, dan kemudian menyusun nilai warna setiap piksel ke dalam satu siri nombor binari untuk menyimpan keseluruhan imej hitam dan putih. Seterusnya, kita akan melihat bagaimana imej berwarna disimpan. Setiap piksel dalam imej diwakili oleh nilai berangka, dipanggil nilai piksel, yang mewakili kecerahan atau maklumat warna piksel. Dalam imej hitam dan putih, nilai piksel biasanya berkisar antara 0 hingga 1, di mana 0 mewakili hitam dan 1 mewakili putih. Jadi setiap imej dalam komputer disimpan dalam borang ini
2024-01-22
komen 0
1012

Bagaimana untuk menukar gambar kepada kesan hitam putih dan halftone menggunakan Golang
Pengenalan Artikel:Cara menggunakan Golang untuk menukar gambar kepada kesan hitam putih dan halftone Dengan perkembangan teknologi yang berterusan, pemprosesan imej telah menjadi bidang yang semakin penting. Dalam pemprosesan imej, menukar gambar berwarna kepada kesan hitam putih atau halftone adalah operasi biasa. Artikel ini akan memperkenalkan cara menggunakan bahasa pengaturcaraan Golang untuk menukar gambar kepada kesan hitam putih dan halftone. Pertama, kita perlu mengimport pakej yang diperlukan. Di Golang, anda boleh menggunakan pakej imej dan imej/warna untuk melaksanakan operasi pemprosesan imej. Kodnya adalah seperti berikut
2023-08-18
komen 0
1053

Tutorial Perpustakaan PHP dan GD: Cara Menukar Imej kepada Hitam Putih
Pengenalan Artikel:Tutorial Perpustakaan PHP dan GD: Cara Menukar Gambar kepada Hitam Putih Pengenalan: Dalam pembangunan laman web, pemprosesan imej adalah keperluan biasa. Kadangkala, kita mungkin ingin menukar gambar berwarna kepada hitam dan putih untuk meningkatkan kesan visual tapak web, atau untuk mencapai fungsi tertentu tertentu. Dalam PHP, kita boleh menggunakan perpustakaan GD untuk mencapai matlamat ini. Tutorial ini akan menunjukkan kepada anda cara menukar imej berwarna kepada hitam dan putih menggunakan PHP dan perpustakaan GD. Langkah 1: Pasang perpustakaan GD Mula-mula, kita perlu memastikan bahawa perpustakaan GD dipasang pada pelayan PHP kami. awak
2023-07-12
komen 0
785

Cara menggunakan Layui untuk mencapai imej kabur dan kesan hitam putih
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai imej kabur dan kesan hitam putih Layui ialah rangka kerja UI bahagian hadapan yang sangat baik Ia menyediakan pelbagai komponen dan alatan untuk membantu pembangun membina antara muka web yang cantik dan cekap. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Layui untuk mencapai imej kabur dan kesan hitam putih, dan memberikan contoh kod khusus. Kesan kabur gambar Untuk mencapai kesan kabur gambar, kita boleh menggunakan lapisan komponen pratonton gambar Layui.foto. Apabila pengguna mengklik pada gambar, pop timbul muncul
2023-10-27
komen 0
634

HTML, CSS dan jQuery: Teknik untuk mencapai kesan pembesaran imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk melaksanakan kesan pembesaran imej Dalam reka bentuk web, imej adalah elemen yang sangat penting, dan melaksanakan kesan pembesaran imej boleh menambah daya tarikan visual pada halaman web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan pembesaran imej, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menentukan struktur imej yang akan dibesarkan dalam HTML. Kesan pembesaran imej ringkas biasanya memerlukan bekas yang mengandungi imej Apabila tetikus dilegar
2023-10-25
komen 0
1557
php缩放gif和png图透明背景变成黑色的解决方法,缩放png_PHP教程
Pengenalan Artikel:php缩放gif和png图透明背景变成黑色的解决方法,缩放png。php缩放gif和png图透明背景变成黑色的解决方法,缩放png 工作中需要缩放一些gif图然后在去Imagecopymerge,可是发现使用了imagecreatetruecolor和i
2016-07-13
komen 0
1340

Cara bertindih dua gambar PS_Pengenalan kepada kaedah sintesis topeng gambar PS
Pengenalan Artikel:1. Selepas membuka antara muka, masukkan dua gambar landskap yang berbeza 2. Klik pada mana-mana gambar untuk bergerak dan bertindih 3. Kemudian buka panel lapisan dan tambah topeng putih pada gambar 4. Klik alat kecerunan di sebelah kiri untuk menetapkan topeng Untuk kesan kecerunan hitam dan putih dari kanan ke kiri 5. Gunakan langkah yang sama untuk menambah kecerunan hitam dan putih dari kiri ke kanan ke gambar kedua untuk melengkapkan sintesis topeng dan penyambungan gambar.
2024-06-03
komen 0
982

Bagaimana untuk mengkonfigurasi tetapan cetakan hitam dan putih dalam cad?
Pengenalan Artikel:Bagaimana untuk menyediakan pencetakan hitam dan putih dalam CAD? Buka lukisan warna CAD dengan mudah dan cepat dengan kekunci pintasan Ctrl+P atau klik cetak (lihat gesaan gambar dengan mudah dan cepat); sehingga percetakan hitam dan putih untuk memasuki antara muka tetapan cetakan, hanya pilih untuk mencetak kawasan, hanya pratonton (rujuk gesaan gambar). CAD mudah dan cepat untuk menyediakan cetakan hitam putih CAD mudah dan cepat untuk menyediakan cetakan hitam putih CAD adalah mudah dan cepat untuk menyediakan cetakan hitam dan putih bukan apa yang kita mahu. Kemudian, kami menekan kekunci ESC pada papan kekunci untuk keluar dan masuk ke antara muka tetapan cetakan. Di sini, tumpuan adalah untuk memilih pilihan monochrome.ctb dalam helaian gaya cetakan (sila rujuk gambar untuk operasi tertentu). Selepas pratonton, kami mendapati bahawa hasil cetakan
2024-01-24
komen 0
2833