Jumlah kandungan berkaitan 10000

CSS中常见自适应布局有哪些
Pengenalan Artikel:CSS中常见自适应布局有:左边定宽右边自适应;右边定宽左边自适应;两边定宽中间自适应
2018-12-11
komen 0
4731

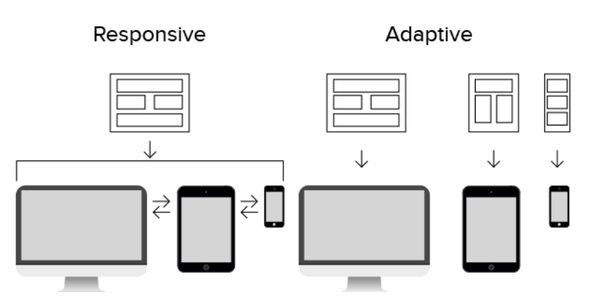
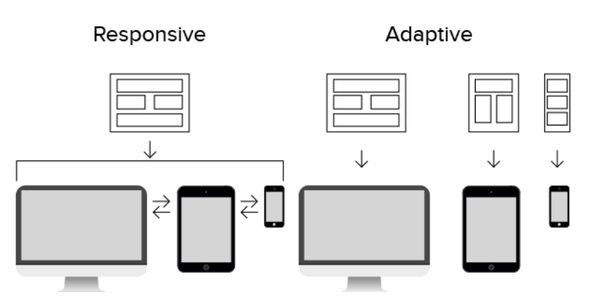
自适应和响应式有何区别?自适应和响应式的区别介绍
Pengenalan Artikel:本篇文章给大家带来的内容是关于自适应和响应式有何区别?自适应和响应式的区别介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-27
komen 0
5126

什么是自适应布局?自适应布局如何实现?
Pengenalan Artikel:在前端布局中有一种布局叫自适应布局,那么,自适应布局是什么意思呢?自适应布局又如何实现?本篇文章将给大家来介绍自适应布局的意思以及自适应布局的实现方法。
2018-09-27
komen 0
32811

CSS3自适应布局技术之弹性尺寸
Pengenalan Artikel:网格布局支持弹性尺寸(flex-size),这是一个很好的自适应布局技术。
2018-03-24
komen 0
2218

怎样让移动端的网页内容自适应
Pengenalan Artikel:这次给大家带来怎样让移动端的网页内容自适应,移动端的网页内容自适应的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-01-23
komen 0
2917

自适应网站是什么意思
Pengenalan Artikel:自适应网站也叫响应式网站,自适应是一门技术,是指网页可以自动判断设备是电脑还是手机,并且显示适合屏幕大小的网站。
2018-12-07
komen 0
17317

Penyelesaian susun atur mudah alih mudah alih
Pengenalan Artikel:Dalam era Internet mudah alih, susun atur penyesuaian mudah alih telah menjadi isu penting dalam pembangunan web. Dalam pembangunan Vue, cara menyelesaikan masalah susun atur mudah alih adalah topik yang dibimbangkan oleh ramai pembangun. Artikel ini akan meneroka beberapa penyelesaian biasa untuk membantu pembangun membangunkan terminal mudah alih Vue dengan lebih baik. 1. Gunakan pertanyaan media CSS Pertanyaan media CSS ialah kaedah untuk menggunakan gaya CSS yang berbeza berdasarkan sifat peranti (seperti lebar skrin). Dalam pembangunan Vue, anda boleh menggunakan media dalam teg gaya komponen
2023-06-30
komen 0
2093