Jumlah kandungan berkaitan 10000

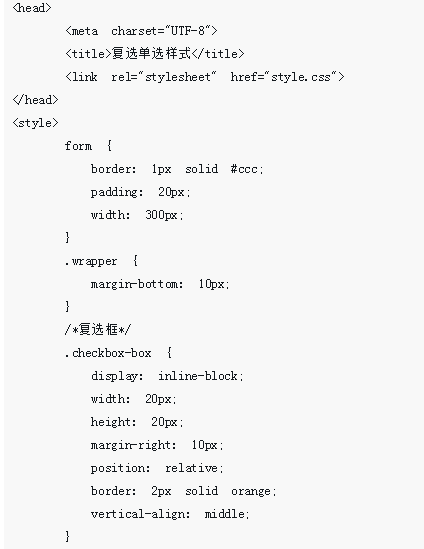
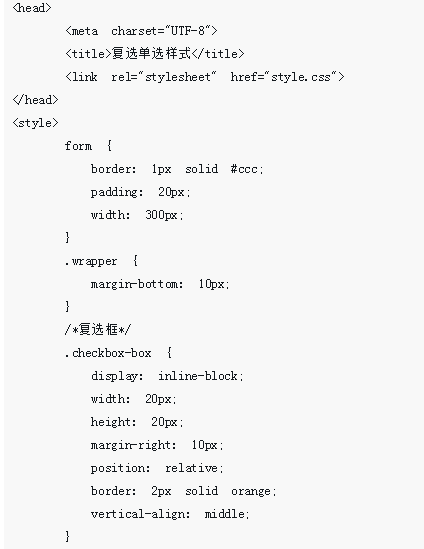
单选、复选样式美化的图文详解
Pengenalan Artikel:这次给大家带来单选、复选样式美化的图文详解,单选、复选样式美化的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-22
komen 0
1877

Panduan Reka Letak HTML: Cara menggunakan pemilihan kelas pseudo untuk kawalan gaya elemen boleh klik
Pengenalan Artikel:Panduan Reka Letak HTML: Cara menggunakan pemilihan kelas pseudo untuk kawalan gaya elemen boleh klik Pengenalan: Dalam reka bentuk web, pemilih ialah teknologi penting untuk mengawal gaya elemen. Selain pemilih biasa, seperti pemilih teg, pemilih kelas dan pemilih ID, terdapat juga pemilih berkuasa - pemilih kelas pseudo. Pemilih kelas pseudo boleh memilih elemen dan menggunakan gaya yang berbeza pada mereka berdasarkan keadaan atau kedudukan mereka. Antaranya, anda boleh menggunakan pemilih kelas pseudo untuk mengawal gaya elemen boleh klik untuk meningkatkan pengalaman pengguna dan interaktiviti halaman. Artikel ini
2023-10-19
komen 0
1241

CSS样式实现选择框右侧小三角实例
Pengenalan Artikel:本文通过实例代码给大家介绍了用CSS样式写选择框右侧小三角的方法,需要的朋友参考下吧,希望能帮助到大家。
2018-01-19
komen 0
2520

Panduan 'Induk Perbezaan Teks' untuk memilih gaya dan pakaian terbaik.
Pengenalan Artikel:Permainan Word Difference Master ialah permainan teka-teki kasual Ramai pemain ingin tahu cara melepasi tahap dengan gaya dan pakaian? Dalam tahap ini, kita perlu meleret ke kiri dan ke kanan untuk memilih set pakaian yang lengkap. Di bawah ialah panduan editor untuk memilih gaya dan pakaian terbaik untuk melepasi tahap "Text Difference Master". Saya harap ia dapat membantu semua orang. "Text Find Differences Master" Pilih gaya dan pakaian terbaik untuk melepasi paras dan pakaian Pilih gaya dan pakaian terbaik 1. Dalam tahap ini, kita perlu meleret ke kiri dan ke kanan untuk memilih set pakaian yang lengkap . Terdapat dua set pakaian, seperti yang ditunjukkan dalam gambar di bawah: [Gothic]: rambut panjang, pakaian Gothic, solek tebal, ikat kepala, but hitam, stoking garter renda, anjing, postur anggun [Cheongsam]: gaya rambut. Cheongsam, solek ringan, kipas, seluar merah
2024-07-20
komen 0
689

Cara menggunakan pemilih :not pseudo-class untuk memilih gaya CSS untuk elemen yang tidak memenuhi kriteria
Pengenalan Artikel:Cara menggunakan pemilih :not pseudo-class untuk memilih gaya CSS untuk elemen yang tidak memenuhi syarat Dalam CSS, kami sering menggunakan pemilih untuk memilih elemen yang memenuhi syarat tertentu dan kemudian menggunakan gaya padanya. Namun, kadangkala, kita perlu memilih elemen yang tidak memenuhi kriteria tertentu dan menggunakan gaya yang berbeza padanya. Pada masa ini, anda boleh menggunakan pemilih :not pseudo-class. Pemilih :not pseudo-class membenarkan kami mengecualikan beberapa elemen daripadanya dengan menentukan set pemilih dan hanya memilih elemen yang tidak sepadan dengan pemilih ini. Sintaks asasnya adalah seperti berikut: :n
2023-11-20
komen 0
1221

Komputer riba Lenovo Zhaoyang: pilihan pertama untuk pejabat perniagaan dengan prestasi berkuasa dan reka bentuk yang cemerlang
Pengenalan Artikel:1. Komputer notebook Lenovo Zhaoyang: pilihan pertama untuk pejabat perniagaan dengan prestasi yang kukuh dan reka bentuk yang cemerlang Sebagai salah satu barisan produk penting gergasi teknologi Lenovo, komputer notebook Lenovo Zhaoyang sentiasa digemari oleh ahli perniagaan. Dengan prestasi cemerlangnya, gaya reka bentuk yang elegan dan fungsi perniagaan yang bijak, siri Zhaoyang telah menjadi alat pejabat pilihan pertama untuk ramai pengguna korporat. Hari ini, mari kita lihat lebih dekat pada komputer riba perniagaan yang dinilai tinggi ini. Prestasi yang berkuasa, mudah menampung pelbagai keperluan pejabat Bagi ahli perniagaan, prestasi komputer riba adalah salah satu pertimbangan yang paling kritikal. Siri Lenovo Zhaoyang dilengkapi dengan pemproses Intel Core generasi ke-11, memberikan pengguna keupayaan pemprosesan yang sangat baik. Sama ada penyuntingan dokumen, analisis data atau persidangan video, Zhaoyang Notebook adalah
2024-08-25
komen 0
1076

Cara menggunakan reka bentuk draf
Pengenalan Artikel:Cara menggunakan Reka Bentuk Draf: 1. Daftar akaun untuk Reka Bentuk Draf 2. Pilih jenis bahan reka bentuk yang anda ingin buat di laman utama 3. Dalam editor reka bentuk, pilih templat sebagai asas untuk reka bentuk; Edit Dalam editor, gunakan pelbagai alat dan fungsi untuk mengedit reka bentuk 5. Pada panel kanan editor, pilih gaya elemen, gaya fon, gaya latar belakang, dsb. 6. Selepas melengkapkan reka bentuk, klik "Simpan"; di atas butang editor ” 7. Selepas menyimpan, anda boleh memilih untuk memuat turun bahan reka bentuk sebagai fail imej, atau berkongsi pautan ke bahan reka bentuk.
2023-10-13
komen 0
2789

Cipta gaya reka bentuk web yang unik: penggunaan kreatif sifat CSS
Pengenalan Artikel:Cipta gaya reka bentuk web yang unik: Penggunaan atribut CSS secara kreatif Pengenalan: Dalam era digital hari ini, reka bentuk web telah menjadi cara penting bagi pelbagai industri untuk memaparkan imej mereka dan menarik pengguna. Dan gaya reka bentuk web yang unik selalunya boleh menonjol di kalangan banyak pesaing. Artikel ini akan menumpukan pada penggunaan kreatif sifat CSS, menunjukkan kepada anda cara menggunakan sifat CSS untuk mencipta gaya reka bentuk web yang tidak dapat dilupakan dan memberikan contoh kod khusus. 1. Penggunaan gaya fon secara kreatif Fon adalah salah satu elemen terpenting dalam reka bentuk web
2023-11-18
komen 0
1157

Cara mencipta emotikon kreatif di WeChat
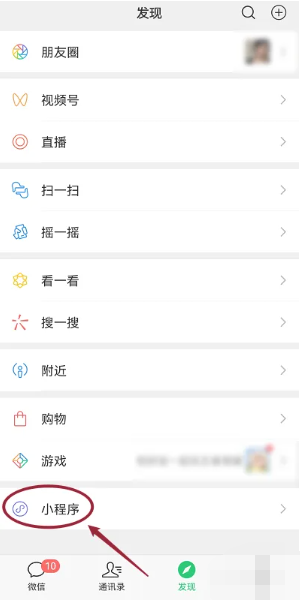
Pengenalan Artikel:Bagaimana untuk mendapatkan pek emotikon kreatif di WeChat? Anda boleh menggunakan pek emotikon kreatif dalam APP WeChat tidak tahu cara mencari dan menggunakan pek emotikon kreatif editor. Pengguna yang berminat datang dan lihat! Tutorial penggunaan WeChat: Cara membuat emotikon kreatif WeChat 1. Mula-mula buka APP WeChat dan masukkan halaman utama, klik [Discover] untuk memasuki kawasan khas dan pilih [Program Mini] 2. Kemudian lompat ke halaman fungsi mini program dan cari sempadan [WeChat Creative Emoticon] Klik 3. Kemudian pada halaman penciptaan ekspresi, pilih [bentuk muka] yang ditunjukkan oleh anak panah dalam gambar di bawah 4. Kemudian pilih [Eyes] untuk mereka bentuk; Pilih gaya [Kening] kegemaran anda dan klik [Itu sahaja].
2024-04-08
komen 0
640

Cara membuat emotikon kreatif dalam 'WeChat'
Pengenalan Artikel:Emotikon kreatif WeChat ialah cara ekspresi yang menyeronokkan yang membolehkan kami menyampaikan lebih banyak emosi dan maklumat melalui imej dan animasi. Dalam artikel ini, kami akan meneroka cara membuat emotikon kreatif anda sendiri untuk WeChat bagi menjadikan sembang anda lebih menarik dan diperibadikan. Jika anda juga ingin menambahkan sedikit keseronokan pada sembang, ikuti saya untuk membuatnya! Cara membuat pakej emotikon kreatif WeChat 1. Mula-mula buka APP WeChat dan masukkan halaman utama, klik [Discover] untuk memasuki kawasan khas dan pilih [Program Mini] 2. Kemudian lompat ke halaman fungsi program mini, cari sempadan [WeChat Creative Emoticon] dan klik padanya 3 , kemudian pada halaman penciptaan ekspresi, pilih [bentuk muka] yang ditunjukkan oleh anak panah dalam gambar di bawah 4. Kemudian pilih [mata] untuk mereka bentuk; Pilih gaya [kening] kegemaran anda dan klik [
2024-04-09
komen 0
463

表格样式采用内置样式怎么设置
Pengenalan Artikel:表格样式采用内置样式设置方法:全选表格,在表格工具中单击“设计”下方出现的表格样式即为内置样式,选择一种样式单击表格内置样式就设置好了。
2019-06-19
komen 0
55512

20 gaya susun atur halaman utama yang popular, sentiasa ada satu yang boleh anda gunakan!
Pengenalan Artikel:Kadangkala kami menghadapi beberapa masalah reka letak kandungan di tapak web, seperti penjajaran teks, reka bentuk imej dan keharmonian kandungan, memilih fon yang sesuai untuk artikel tersebut... Dalam artikel hari ini, kami memperkenalkan beberapa reka letak kreatif yang direka dengan cantik, mari mulakan.
2022-08-15
komen 0
2232

Tutorial penggunaan WHEE
Pengenalan Artikel:Tutorial penggunaan WHEE: 1. Muat naik gambar, dan pilih model dan penerangan kreatif yang sepadan 2. Pilih model gaya yang anda perlukan, dan anda boleh memadankan pelbagai tindanan LoRA secara bebas 3. Tukar gaya dan tambah model yang serupa; gambar rujukan. model kawalan boleh ditindih dan digunakan; 4. Isikan nama kesan penyuntingan dan maklumat ringkas, dan kemudian terbitkan.
2023-06-20
komen 0
4763

Word表格样式简明型1在哪
Pengenalan Artikel:找到Word表格样式简明型1需先在Word中绘制表格,此时菜单栏出现“表格工具”-“设计”,点击其中表格样式下拉三角,在下拉菜单中选择“修改表格样式”,在“修改样式”弹窗中点击“样式基准”下拉三角,在下拉菜单中即可找到“简明型1”。
2019-06-20
komen 0
63589

Bagaimana untuk mencapai reka bentuk minimalis dalam uniapp
Pengenalan Artikel:Cara melaksanakan reka bentuk minimalis dalam uniapp Reka bentuk minimalis ialah gaya reka bentuk yang menyatakan dan menyampaikan maklumat dengan cara yang mudah, bersih dan tepat. Dalam kehidupan serba pantas hari ini, reka bentuk minimalis disukai dan diminati oleh semakin ramai orang. Dalam uniapp, kita juga boleh mencapai kesan reka bentuk minimalis melalui beberapa teknik mudah. 1. Pemilihan warna Warna merupakan bahagian yang sangat penting dalam reka bentuk dan salah satu cara penting untuk menyatakan maklumat dan emosi. Dalam reka bentuk minimalis, pilihan warna harus ringkas tetapi sejuk
2023-07-04
komen 0
1423