Jumlah kandungan berkaitan 10000

CSS Grid网格布局是什么
Pengenalan Artikel:本篇文章主要给大家介绍CSS Grid布局即网格布局的基础知识。
2018-11-12
komen 0
6589

基于SVG的多边形图片网格布局
Pengenalan Artikel:这是一款使用SVG来制作的多边形图片网格布局。该布局中通过SVG来将屏幕划分为多个多边形,每个多边形中设置一张背景图片,效果非常不错。
2017-01-18
komen 0
1957

Tutorial HTML: Cara menggunakan susun atur Grid untuk susun atur percuma
Pengenalan Artikel:Tutorial HTML: Cara menggunakan susun atur Grid untuk susun atur percuma Dalam pembangunan web, reka letak adalah bahagian penting. Berbanding dengan kaedah susun atur yang rumit pada masa lalu, susun atur CSSGrid menyediakan kaedah susun atur yang lebih fleksibel dan intuitif. Tutorial ini akan memperkenalkan cara menggunakan reka letak Grid untuk reka letak percuma dan menggunakan contoh kod khusus untuk membolehkan semua orang memahami dan menguasainya dengan lebih baik. 1. Pengenalan kepada Tataletak Grid Tataletak Grid CSS ialah kaedah reka letak dua dimensi yang boleh mengawal baris dan lajur pada masa yang sama. Ia mentakrifkan kapasiti grid
2023-10-21
komen 0
1091

Kaedah pelaksanaan susun atur grid dibangunkan dalam PHP dalam program mini WeChat
Pengenalan Artikel:Dalam tahun-tahun kebelakangan ini, program mini WeChat telah menjadi salah satu alat penting untuk pembangunan terminal mudah alih, dan PHP, sebagai bahasa yang biasa digunakan untuk pembangunan back-end Web, secara beransur-ansur menjadi bahagian yang sangat diperlukan dalam pembangunan program mini. Antaranya, susun atur grid adalah kaedah susun atur yang biasa digunakan dalam program mini Artikel ini akan memperkenalkan kaedah pelaksanaan menggunakan PHP untuk membangunkan susun atur grid untuk program mini WeChat. 1. Fahami Grid Layout Grid Layout (GridLayout) ialah kaedah susun atur berdasarkan baris dan lajur, yang boleh mencapai penjajaran pelbagai elemen seperti gambar, teks, carta, dll.
2023-06-01
komen 0
2097

CSS网格布局(grid)的用法详解
Pengenalan Artikel:网页中的布局是多种多样的,合适的布局可以让网页更加美观,使用CSS的网格布局,您可以使用带有简单描述的网格布局创建复杂的列。在本文中,我们基于一个简单的例子介绍了CSS的Grid Layout介绍。
2018-11-14
komen 0
4491

网格布局中创建响应显示区域宽度的网格(px和fr的混合网格)
Pengenalan Artikel:这篇文章介绍了Grid Layout的网格代,文章中将会介绍制作固定宽度的网格的代码,但在创建响应式页面时,则可以将网格的宽度与页面或显示区域的剩余宽度相匹配。
2018-11-29
komen 0
3278

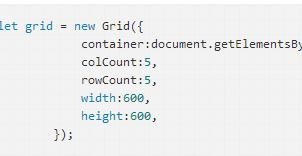
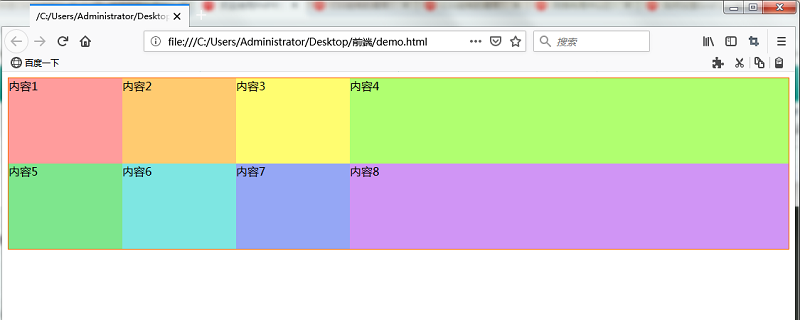
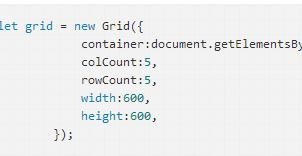
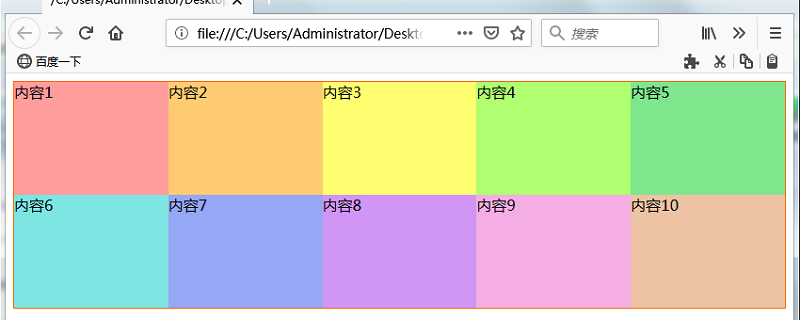
JS快速生成各种网格布局工具Grid介绍
Pengenalan Artikel:这两天了解了一下css的grid布局,发现确实很好用。看了几篇博客,了解了它的几个常用属性后,可以快速生成一个网格布局。相较于传统的float、定位等显得更成体系,更规范,不Grid.js是一个使用JavaScript动态创建规则网格布局、非规则网格布局的模块。FE可以通过new Grird(option)创建一个Grid实例, 该实例的UI就呈现为css grid布局。需要一些hack做法。
2018-01-13
komen 0
4566

网格布局中以区域和页面整体的宽度的比率指定网格的宽度
Pengenalan Artikel:在网格布局(Grid Layout)中,你可以将网格的宽度指定为显示区域或整个页面的宽度的比例,但如果将网格的宽度指定为比例,则需要使用fr为单位,下面我们来看具体的内容。
2018-11-29
komen 0
2868

Susun atur grid CSS
Pengenalan Artikel:Untuk mereka bentuk halaman web, anda juga boleh mengikuti modul susun atur grid, iaitu grid dengan baris dan lajur. Susun atur grid mempunyai elemen grid, baris, lajur, jurang, dsb. Reka letak grid mempunyai elemen induk dan elemen anak. Baris ialah garis mendatar item grid, manakala lajur ialah garis menegak.
2023-09-06
komen 0
575
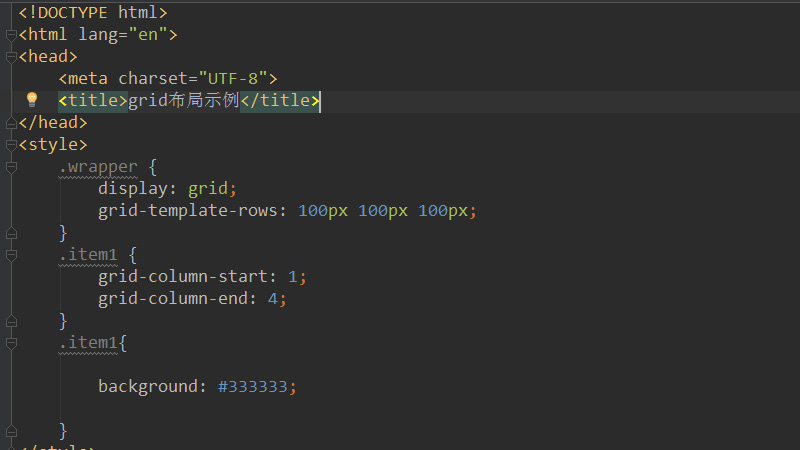
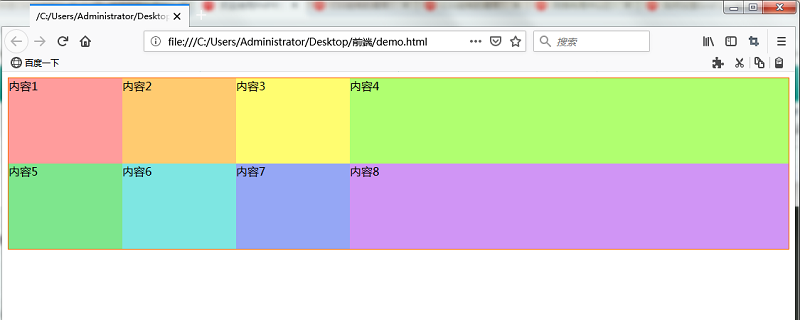
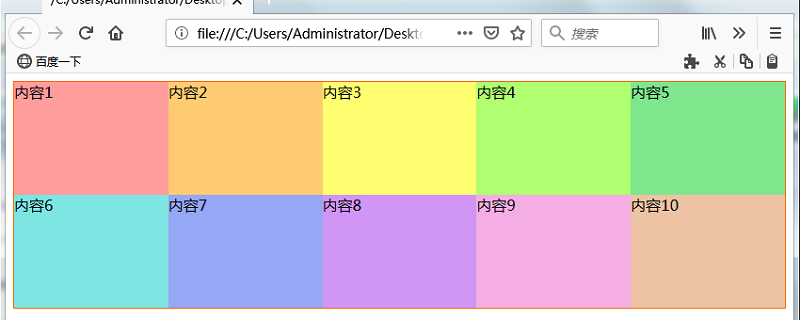
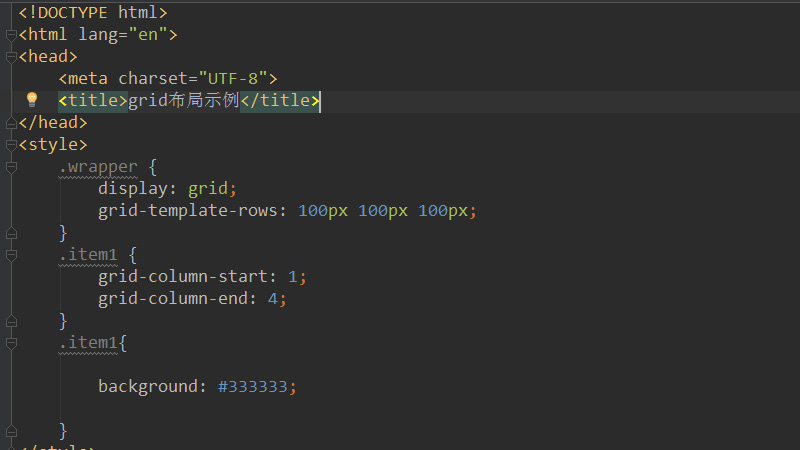
CSS网格布局的示例代码
Pengenalan Artikel:本文主要介绍CSS网格布局的示例代码,希望能让大家掌握更多的css技巧。
2017-12-05
komen 0
3113

Grid布局方式的实例详解
Pengenalan Artikel:前面的话 Grid布局方式借鉴了平面装帧设计中的格线系统,将格线运用在屏幕上,而不再是单一的静态页面,可以称之为真正的栅格。本文将详细介绍grid布局 引入 对于Web开发者来说,网页布局一直是个比较重要的问题。但实际上,在网页开发很长的一段时间当中,我们甚至没有一个比较完整的布局模块。总的来说 Web 布局经历了以下四个阶段: 1、table表格布局,通过 Dreamw
2017-06-28
komen 0
4362

Tutorial HTML: Cara menggunakan susun atur Grid untuk susun atur percuma grid
Pengenalan Artikel:Tutorial HTML: Cara menggunakan susun atur grid untuk susun atur percuma grid, contoh kod khusus diperlukan Pengenalan: Dalam pembangunan web, menggunakan CSS untuk susun atur adalah kemahiran yang sangat penting. Reka letak grid ialah ciri baharu CSS3 Ia menyediakan kaedah reka letak yang lebih berkuasa dan fleksibel, membolehkan kami mereka bentuk susun atur grid halaman web dengan lebih bebas. Artikel ini akan memperkenalkan cara menggunakan reka letak Grid dan memberikan contoh kod khusus. Apakah susun atur Grid? Susun atur grid ialah sistem grid yang susun atur halaman web
2023-10-18
komen 0
1095

Tutorial HTML: Cara Menggunakan Susun Atur Grid untuk Susun Atur Purata Grid
Pengenalan Artikel:Tutorial HTML: Cara Menggunakan Tataletak Grid untuk Tataletak Purata Grid Dalam reka bentuk web, susun atur grid (GridLayout) ialah kaedah susun atur yang biasa digunakan Ia boleh membahagikan kandungan web kepada berbilang lajur dan melaksanakan susunan dan reka letak yang fleksibel. Tutorial ini akan memperkenalkan cara menggunakan reka letak Grid HTML dan CSS untuk melaksanakan susun atur purata grid dan memberikan contoh kod khusus. 1. Apakah susun atur grid? Susun atur grid ialah kaedah susun atur yang membahagikan halaman kepada lajur Lajur ini boleh disusun mengikut baris dan
2023-10-19
komen 0
1421

Perbezaan antara Flexbox (flex) dan Grid Layout (grid)
Pengenalan Artikel:1. Reka Letak Satu Dimensi lwn Dua Dimensi
Flexbox (Susun Letak Kotak Fleksibel):
Model susun atur satu dimensi.
Ia direka bentuk untuk mengurus susun atur dalam satu paksi (sama ada mendatar atau menegak).
Item dibentangkan dalam satu baris (di sepanjang paksi utama) atau dalam
2024-10-07
komen 0
586

Adakah terdapat susun atur grid dalam bootstrap?
Pengenalan Artikel:Terdapat susun atur grid dalam bootstrap; susun atur grid merujuk kepada membahagikan baris kepada 12 grid dan menetapkan 12 grid kepada elemen div yang berbeza untuk susun atur Anda boleh menetapkan bilangan grid yang diduduki oleh lajur susun atur halaman melalui bilangan lajur.
2022-06-16
komen 0
2999

Img dalam css tidak tahu lebar dan tinggi, bagaimana untuk mencapai pemusatan
Pengenalan Artikel:3 kaedah: 1. Gunakan atribut text-align untuk menetapkan "text-align: center;" kepada elemen induk yang mengandungi img. 2. Gunakan reka letak kotak fleksibel dan tetapkan "display: flex;justify-content: center;" kepada elemen induk. 3. Gunakan reka letak grid dan tetapkan "display:grid;align-items:center;justify-items:center;" kepada elemen induk.
2022-09-22
komen 0
2246

css实现三列布局有哪些方法
Pengenalan Artikel:css实现三列布局的方法:1、float浮动布局;2、绝对定位布局;3、flexbox弹性布局,存在IE上兼容性问题,只能支持IE9以上;4、table表格布局,不利于搜索引擎抓取信息;5、gird网格布局,兼容性差。
2021-05-12
komen 0
5565

Flex布局和Grid布局实例分享
Pengenalan Artikel:很久之前就用过flex布局,觉得很好用,但是由于兼容性,所以并没有经常用,因此在用flex布局的时候应该考虑其兼容性,flex对移动端的兼容性比较高。
2018-02-28
komen 0
2179

css grid布局和flex布局是什么?
Pengenalan Artikel:在css中,grid布局指的是“网格布局”,是一个二维系统,可以同时处理行和列,可以通过将css规则用于父元素和该元素的子元素来使用网格布局;而flex布局指的是“弹性布局”,是一个一维系统,用来为盒状模型提供最大的灵活性。
2020-12-11
komen 0
4321