Jumlah kandungan berkaitan 10000

Cara komponen keep-alive Vue mengoptimumkan prestasi pemaparan data besar
Pengenalan Artikel:Cara komponen Keep-alive Vue mengoptimumkan prestasi pemaparan data besar Dalam Vue, komponen Keep-alive boleh digunakan untuk cache keadaan komponen dan mengelakkan berbilang pemaparan semula komponen. Ini sangat membantu untuk mengoptimumkan prestasi pemaparan data besar. Artikel ini akan memperkenalkan cara menggunakan komponen Keep-alive untuk mengoptimumkan prestasi pemaparan data besar dan memberikan contoh kod. Pertama, kita perlu menjelaskan masalah: apabila kita memberikan sejumlah besar data, jika kita menjana semula data ini setiap kali kita membuat semula, ia akan mengambil banyak masa.
2023-07-22
komen 0
927

Bagaimana untuk menjadikan komponen dinamik dalam vue
Pengenalan Artikel:Terdapat dua cara untuk memaparkan komponen dinamik dalam Vue.js: gunakan atribut is untuk menentukan nama komponen yang akan diberikan berdasarkan syarat. Menggunakan teg <component>, komponen boleh dimuatkan dan dipaparkan secara tidak segerak.
2024-05-09
komen 0
967

fungsi v-if dalam Vue3: mengawal pemaparan komponen secara dinamik
Pengenalan Artikel:Fungsi v-if dalam Vue3: kawalan dinamik pemaparan komponen Vue3 ialah salah satu rangka kerja yang paling biasa digunakan dalam pembangunan bahagian hadapan Ia mempunyai ciri seperti komunikasi komponen induk-anak, pengikatan data dua hala dan kemas kini responsif digunakan secara meluas dalam pembangunan bahagian hadapan. Artikel ini akan menumpukan pada fungsi v-if dalam Vue3 dan meneroka cara ia mengawal pemaparan komponen secara dinamik. v-if ialah arahan dalam Vue3 yang digunakan untuk mengawal sama ada komponen atau elemen dipaparkan ke dalam paparan. Apabila nilai v-jika adalah benar, komponen atau elemen akan dipaparkan ke dalam paparan;
2023-06-19
komen 0
1239

vue2.0动态组件与render使用说明
Pengenalan Artikel:这次给大家带来vue2.0动态组件与render使用说明,vue2.0动态组件与render使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-10
komen 0
2357

Mengapa Komponen Reaksi Saya Dipaparkan Dua Kali?
Pengenalan Artikel:Render Component React Dua Kali: Penyelesaian MasalahReact terkenal dengan kecekapannya dalam memberikan perubahan yang diperlukan kepada UI sahaja. Namun,...
2024-12-04
komen 0
312

vue2.0动态组件及render详解
Pengenalan Artikel:本文主要和大家分享vue2.0动态组件及render详解,希望能帮助到大家。
2018-03-19
komen 0
1740

Cara menghalang komponen vue daripada dipaparkan (tiga kaedah)
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang sangat berkuasa dan popular yang membantu pembangun membina aplikasi yang kompleks. Ciri komponenisasi Vue membolehkan pembangun membahagikan keseluruhan aplikasi kepada bahagian yang berasingan dan boleh digunakan semula, yang meningkatkan kecekapan pembangunan dan kebolehselenggaraan. Tetapi dalam beberapa kes, kami mungkin perlu menghalang pemaparan komponen Vue. Artikel ini akan menerangkan cara mencapai matlamat ini. 1. Mengapakah kita harus menghalang pemaparan komponen Vue Dalam sesetengah kes, kita mungkin perlu menghalang pemaparan komponen Vue? Berikut adalah beberapa yang biasa
2023-04-07
komen 0
2139

Cara mengurangkan pemaparan berulang halaman melalui komponen kekal hidup Vue
Pengenalan Artikel:Cara mengurangkan pemaparan berulang halaman melalui komponen kekal hidup Vue Dalam Vue.js, pemaparan berulang halaman adalah masalah biasa. Apabila kami menukar halaman atau melompat antara berbilang komponen, Vue akan memaparkan semula keseluruhan pepohon komponen, dan proses ini mungkin memakan banyak sumber dan masa pengkomputeran. Untuk menyelesaikan masalah ini, Vue menyediakan komponen terbina dalam yang dipanggil keep-alive, yang boleh membantu kami mengurangkan pemaparan berulang halaman. Komponen keep-alive disediakan oleh Vue
2023-07-21
komen 0
1305


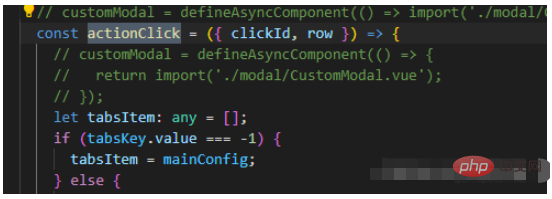
Cara vue3 menggunakan teg defineAsyncComponent dan komponen untuk melaksanakan komponen pemaparan dinamik
Pengenalan Artikel:1. Pengenalan dinamik asas komponen: Pengenalan dinamik ringkas bermaksud bahagian hadapan mengetahui komponen yang hendak diperkenalkan, dan memperkenalkan berbilang komponen ke dalam komponen induk, tetapi tidak menjadikannya selepas syarat tertentu dipenuhi, ia akan dipaparkan pada tahap tertentu lokasi. import{reactive,ref,shallowReactive,onActivated,defineAsyncComponent,}from'vue';constcustomModal=defineAsyncComponent(()=>import('./modal/CustomM
2023-05-12
komen 0
1398

Bagaimana untuk menyelesaikan masalah bahawa komponen uniapp tidak dapat diberikan
Pengenalan Artikel:Memandangkan permintaan untuk pembangunan aplikasi mudah alih terus berkembang, uniapp telah menjadi pilihan semakin ramai pembangun. Namun, pelbagai masalah juga akan dihadapi dalam pembangunan sebenar. Salah satunya ialah masalah bahawa komponen tidak dapat diberikan. 1. Analisis Punca Mungkin terdapat banyak sebab mengapa komponen uniapp tidak dapat dipaparkan Di bawah kami akan menganalisis beberapa senario biasa: 1. Nama label komponen ditulis dengan salah Apabila menambah label pada komponen, anda perlu memberi perhatian kepada sama ada huruf besar dan ejaan nama label adalah betul , jika tidak komponen akan gagal untuk dipaparkan. 2. Laluan halaman kepunyaan komponen adalah tidak betul semasa membangunkan aplikasi uniapp.
2023-04-20
komen 0
1797


Cara menggunakan komponen keep-alive Vue untuk mengoptimumkan prestasi pemaparan halaman
Pengenalan Artikel:Cara menggunakan komponen keep-alive Vue untuk mengoptimumkan prestasi pemaparan halaman Dengan pembangunan pembangunan bahagian hadapan, aplikasi halaman tunggal (SPA) menjadi semakin biasa dalam aplikasi web. Walau bagaimanapun, masalah seterusnya ialah prestasi pemaparan halaman, terutamanya apabila perubahan data berskala besar atau penukaran halaman yang kerap akan membawa kepada kemerosotan prestasi. Komponen keep-alive Vue menyediakan penyelesaian pengoptimuman yang boleh meningkatkan prestasi pemaparan halaman dengan ketara. Artikel ini akan memperkenalkan cara menggunakan komponen keep-alive Vue untuk mengoptimumkan pemaparan halaman.
2023-07-21
komen 0
1128

Cara menggunakan fungsi render untuk membuat komponen dalam Vue
Pengenalan Artikel:Cara menggunakan fungsi render dalam Vue untuk membuat komponen Vue ialah rangka kerja bahagian hadapan yang menggunakan idea pembangunan komponen untuk membolehkan kami membahagikan halaman kepada berbilang komponen bebas untuk pembangunan dan penyelenggaraan. Dalam komponen Vue, kami biasanya menggunakan templat untuk mentakrifkan struktur dan logik komponen. Tetapi dalam beberapa kes, fleksibiliti templat mungkin tidak mencukupi untuk memenuhi keperluan kita Dalam kes ini, kita boleh menggunakan fungsi render untuk memaparkan komponen. Fungsi render ialah penerima
2023-10-15
komen 0
1339

Cara mengendalikan pemaparan dan paparan data tak segerak dalam komponen Vue
Pengenalan Artikel:Cara mengendalikan pemaparan dan paparan data tak segerak dalam komponen Vue Dalam Vue.js, kami sering menghadapi situasi di mana kami perlu berinteraksi dengan data di latar belakang, yang melibatkan pemaparan dan paparan data tak segerak. Artikel ini akan memperkenalkan cara mengendalikan pemaparan dan paparan data tak segerak dalam komponen Vue dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan langkah umum untuk mengendalikan data tak segerak dalam komponen Vue: tentukan pembolehubah dalam pilihan data komponen untuk menyimpan data tak segerak. Dalam fungsi cangkuk yang dicipta komponen
2023-10-09
komen 0
1193

vue和react渲染的区别是什么?
Pengenalan Artikel:区别:1、React是通过JSX渲染模板;而Vue是通过一种拓展的HTML语法进行渲染。2、Vue在渲染过程中,会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树;而React在应用的状态被改变时,全部子组件都会重新渲染。
2020-12-11
komen 0
2687

vue服务端渲染页面缓存和组件缓存的介绍(代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于vue服务端渲染页面缓存和组件缓存的介绍(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-15
komen 0
2246