Jumlah kandungan berkaitan 10000

ps字体加粗再加粗方法
Pengenalan Artikel:ps字体加粗再加粗的操作方法是:1、打开ps,选中需要修改的文字图层;2、点击左侧文字工具,选中文字图层中的文字;3、点击右侧字符选项(框选的那个),选择T字那一排的第一个并点击;
2019-06-14
komen 0
52397

ps文字加粗在哪里
Pengenalan Artikel:ps文字加粗的方法:1、可以选择浑厚和平滑加粗;2、仿粗体,点击“切换字符和段落面板”,并点击第一个T;3、使用【图层样式-描边】来完成效果;4、使用滤镜来调整;5、使用编辑描边的方法调整。
2020-10-10
komen 0
51482

css中怎么把文字加粗
Pengenalan Artikel:css中把文字加粗的方法是,给文本设置font-weight属性,并且设置属性值为bolder,例如【p.thick {font-weight:bolder;}】,bolder表示更粗的文本。
2021-05-20
komen 0
6943

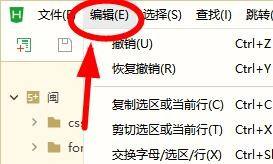
Pengenalan Artikel:1. Pertama, dalam perisian HBuilderX, kita dapati butang menu edit. 2. Kemudian kita boleh mencari butang kedua yang mengelilingi menu ini di sini. 3. Akhir sekali, anda boleh melihat butang untuk menebalkan kod di sini, dan ia boleh ditebalkan dengan jayanya.
2024-04-09
komen 0
1064

html怎么让字体加粗
Pengenalan Artikel:html加粗字体的方法:1、使用“”标签,语法需要加粗的文本”;2、在标签中使用style属性,添加“font-weight:bold|bolder”样式,值“bold”定义粗体字符,“bolder”定义更粗的字符。
2021-05-27
komen 0
95820

HTML对字体加粗方法的总结
Pengenalan Artikel:写文章时,有时为了强调,会把字体加粗。做页面也一样,有时候也需要对字体加粗,下面我们就来总结下加粗的方法和实例: 1.html文字粗体字体加粗如何设置 使用html 加粗标签 使用b标签或strong标签即可对文字粗体。 分别对应语法如下:
2017-06-09
komen 0
5822

认识HTML <B>加粗标签
Pengenalan Artikel:HTML B加粗标签元素告诉浏览器把其加b标签的文本以粗体方式显示给浏览者,
2017-10-24
komen 0
2556

notepad++字体怎么加粗
Pengenalan Artikel:点击notepad++菜单栏中的【设置】—【语言格式设置】;进入语言格式设置界面,可以看到【字体样式】中有一个【粗体】,勾选【粗体】和【使用全局粗体样式】,点击【保存并关闭】按钮,字体加粗就完成了。
2019-08-10
komen 0
6206

css如何设置文字加粗
Pengenalan Artikel:css中可使用font-weight属性设置文字加粗,只需要给元素添加“font-weight:bold|bolder”样式即可,值“bold”定义粗体字符,“bolder”定义更粗的字符;还可设置值为700、800或900来实现加粗即可。
2021-04-20
komen 0
47827

HTML <b>加粗与<strong>加粗标签区别
Pengenalan Artikel:加粗标签与加粗标签区别在于前者只有1个字符,后者6个字符字母标签。Html b与html strong加粗标签用法没有区别,一般想节约字节字符就用b加粗标签,建议大家不要刻意追求这两者用法区别
2019-10-10
komen 0
3278

ppt字体变粗的快捷键
Pengenalan Artikel:ppt字体变粗快捷键:Ctrl+B(应用(解除)文本加粗)。一些常用快捷键:Ctrl+C(复制)、Ctrl+D(生成对象或幻灯片的副本)等等。
2019-10-21
komen 0
11149

css如何设置粗体
Pengenalan Artikel:在css中,可以使用“font-weight”属性设置粗体,只需要给元素设置“font-weight:bold|700”样式即可。font-weight属性设置文本的粗细,数字值700等价于bold,当值为bold时,表示定义粗体字符。
2021-04-20
komen 0
15161
CSS怎么加粗文字
Pengenalan Artikel:CSS的加粗文字总共有俩种方法,一种是用HTML加粗标签,一种是用CSS加粗,今天给大家介绍俩种不同的加粗方法,以及俩种方法的区别
2017-11-21
komen 0
4805

Bagaimana untuk menetapkan font tebal dalam html
Pengenalan Artikel:Cara menetapkan teks tebal dalam html: 1. Gunakan teg "<b>"; sintaks "<b>teks tebal</b>" 2. Gunakan teg "<strong>", sintaks "<strong> teks tebal< /strong>"; 3. Tambahkan gaya "font-weight:bold;" pada elemen teks.
2021-12-10
komen 0
61384

Bagaimana untuk membuat css bold
Pengenalan Artikel:CSS ialah bahasa reka bentuk web yang membolehkan kami mengawal penampilan dan susun atur halaman web. Antaranya, tebal ialah gaya teks biasa yang sering digunakan dalam banyak skema reka bentuk yang berbeza. Jadi, bagaimana anda membuat teks tebal menggunakan CSS? Artikel ini akan memperkenalkannya kepada anda secara terperinci. 1. Gunakan atribut font-weight untuk teks tebal Kaedah yang paling biasa digunakan untuk bolding text dalam CSS ialah menggunakan atribut font-weight. Sifat ini mentakrifkan ketebalan teks. Secara lalai, nilai berat fon teks ialah
2023-05-21
komen 0
16628

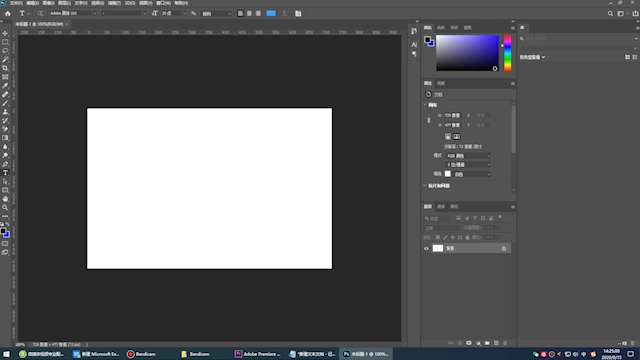
Bagaimana untuk tebalkan fon PS Bagaimana untuk tebalkan fon PS
Pengenalan Artikel:Apabila menggunakan PS untuk memproses gambar, anda mungkin perlu mengubah suai gaya fon, seperti tebalkan fon, meluaskan jarak antara aksara, warna fon, dsb. Jadi adakah anda tahu bagaimana untuk menebalkan fon PS? Soalan ini tidak sukar. Mari kita lihat tutorial kaedah yang disediakan oleh editor. Langkah-langkah operasi 1. Buka PS, anda boleh membuat kanvas baru atau terus membuka bahan yang perlu diproses. 2. Klik alat teks, pilih alat teks mendatar, masukkan teks dan pilih teks. 3. Klik pada aksara dalam tetingkap dan klik pada ikon teks tebal dalam tetingkap aksara yang dibuka. 4. Ikut langkah di atas untuk menulis tebal dalam PS.
2024-08-27
komen 0
958

notepad++字体怎么加粗
Pengenalan Artikel:点击notepad++菜单栏中的【设置】—【语言格式设置】;进入语言格式设置界面,可以看到【字体样式】中有一个【粗体】,勾选【粗体】,点击【保存并关闭】按钮,字体加粗就完成了。
2019-08-07
komen 0
7553

html如何给字体加粗
Pengenalan Artikel:html给字体加粗的方法是,给需要设置加粗效果的文本添加一对标签就可以了,例如【加粗文本】。标签是一个短语标签,用来定义计算机程序的样本重要的文本。
2021-06-23
komen 0
15455

tetapan tebal css
Pengenalan Artikel:CSS ialah bahagian penting dalam reka bentuk dan pembangunan web. Ia boleh membantu kami mengawal pelbagai gaya dalam halaman web. Antaranya, bold adalah salah satu gaya teks yang biasa digunakan untuk menyerlahkan maklumat penting atau menekankan perkataan tertentu. Dalam CSS, menetapkan fon tebal adalah sangat mudah. Mari ketahui lebih lanjut mengenainya di bawah. Dalam CSS, kita boleh menggunakan atribut font-weight untuk mengawal ketebalan teks Atribut ini mempunyai nilai berikut: 1. normal (nilai lalai): menunjukkan ketebalan fon biasa. 2. bold: bermaksud berani
2023-05-15
komen 0
1305