Jumlah kandungan berkaitan 10000

Apakah fungsi kedudukan?
Pengenalan Artikel:Peranan kedudukan ialah ia boleh digunakan dalam senario seperti susun atur halaman web, kesan animasi, aplikasi peta, dan pembangunan permainan. Pengenalan terperinci: 1. Susun atur halaman web, dalam HTML dan CSS, anda boleh menggunakan atribut kedudukan untuk mengawal kedudukan elemen dalam halaman web Nilai atribut kedudukan biasa adalah statik, relatif, mutlak dan tetap 2. Kesan animasi, dalam JavaScript, Anda boleh menggunakan atribut kedudukan untuk menukar kedudukan elemen untuk mencapai kesan animasi dan banyak lagi.
2023-10-09
komen 0
1392

Gunakan JavaScript dan Peta Tencent untuk melaksanakan kesan animasi tanda peta
Pengenalan Artikel:Menggunakan JavaScript dan Tencent Maps untuk melaksanakan kesan animasi tanda peta Pengenalan: Dengan pembangunan berterusan teknologi Web, kesan animasi memainkan peranan penting dalam reka bentuk web. Dalam aplikasi peta, animasi penanda boleh menarik perhatian pengguna dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan JavaScript dan Peta Tencent untuk mencapai kesan animasi penanda peta dan memberikan contoh kod khusus. 1. Persediaan Sebelum bermula, kita perlu menyediakan persekitaran berikut: Tencent Map JavaScript API:
2023-11-21
komen 0
964

Cara melukis peta lokasi menggunakan AI
Pengenalan Artikel:1. Buat dokumen baharu, seperti yang ditunjukkan dalam rajah. 2. Pilih alat berus, dan kemudian tetapkannya dalam alat berus: Kesan Artistik → Dakwat, seperti yang ditunjukkan dalam gambar. 3. Selepas menetapkan, lukis mengikut kedudukan skema, seperti yang ditunjukkan dalam rajah. 4. [Teknik] Anda juga boleh menggunakan alat pen untuk melukis gambar rajah dahulu, dan kemudian menetapkannya dalam gaya: Kesan Artistik → Dakwat. Prinsipnya adalah sama, seperti yang ditunjukkan dalam rajah. 5. Lukiskan bulatan sempurna, seperti yang ditunjukkan dalam gambar. 6. Tandakan lokasi seperti yang ditunjukkan dalam gambar. 7. Lukis lokasi lain di mana anda berada, seperti yang ditunjukkan dalam gambar. 8. Tunjukkan arah tempat yang indah kepada orang lain. 9. Laraskan hubungan kedudukan, saiz, dsb. antara setiap lapisan untuk melengkapkan kesan akhir.
2024-05-06
komen 0
575

Bagaimana untuk mencipta kesan animasi pergerakan teks latar belakang dalam Tayangan Perdana
Pengenalan Artikel:1. Buka Tayangan Perdana dan import fail video sasaran 2. Cipta tajuk sari kata baharu Kesannya adalah seperti yang ditunjukkan dalam rajah: 3. Anda boleh melukis kotak segi empat tepat dan mengisinya dengan warna sebagai warna latar belakang. rajah: 2. Buat sari kata 1. Buat sari kata yang diperlukan , edit, seperti yang ditunjukkan dalam gambar: 2. Sari kata yang baru dibuat akan dijana dalam projek, dan seretnya ke atas video, seperti yang ditunjukkan dalam gambar: 3. Anda boleh melihat kesan paparan sari kata, seperti yang ditunjukkan dalam gambar: 3. Kesan animasi bergerak 1. Akhir sekali, dalam pilihan gerakan di bawah kawalan kesan, alihkan kedudukan di luar video dan cipta bingkai kunci, seperti yang ditunjukkan dalam rajah : 2. Pada kedudukan yang diperlukan, cipta bingkai yang memaparkan sari kata latar belakang dan laraskan kedudukannya Biarkan ia dipaparkan pada kedudukan yang diperlukan, dan kesannya adalah seperti yang ditunjukkan dalam rajah: 3. Akhir sekali, cipta dua bingkai utama yang bertentangan, jadi bahawa ia boleh dicapai,
2024-06-05
komen 0
641

Menggunakan JavaScript dan Peta Tencent untuk melaksanakan fungsi penandaan pengagregatan peta
Pengenalan Artikel:Menggunakan JavaScript dan Peta Tencent untuk melaksanakan fungsi pengagregatan dan penandaan peta Dalam pembangunan web moden, fungsi berkaitan peta digunakan secara meluas dalam pelbagai aplikasi, seperti perkhidmatan geolokasi, navigasi perjalanan, dsb. Fungsi pengagregatan tanda peta adalah salah satu ciri penting, yang boleh mengagregatkan sejumlah besar titik tanda untuk meningkatkan pengalaman pengguna dan kesan paparan peta. Artikel ini akan memperkenalkan cara menggunakan JavaScript dan Peta Tencent untuk melaksanakan fungsi pengagregatan penanda peta dan memberikan contoh kod khusus. Pertama, kita perlu menambah
2023-11-21
komen 0
1384

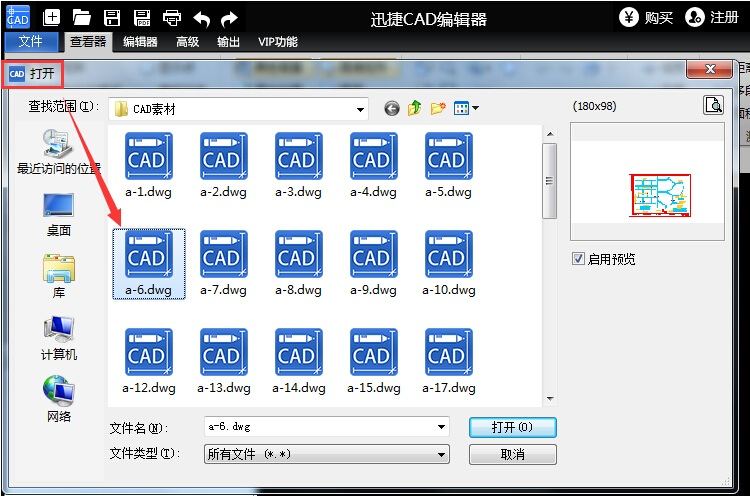
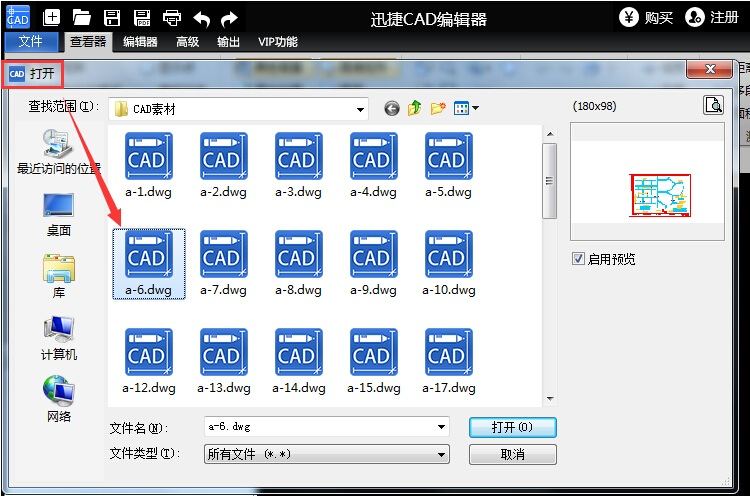
Pengenalan terperinci kepada dimensi dalam Editor CAD Swift
Pengenalan Artikel:1. Jalankan dan buka Quick CAD Editor dan pilih fail yang anda perlukan untuk dimensi, seperti berikut: 2. Pilih butang arahan [Anotasi] dalam gambar untuk membukanya. 3. Kemudian tetapkan titik pertama dan kedua yang perlu anda tandai Selepas menandakan, seret tetikus ke kedudukan yang ditentukan dan klik, seperti yang ditunjukkan di bawah: Jika tiada nombor dalam kotak maya, ia adalah kerana teks anda Tetapkan [Ketinggian Teks] pada titik yang ditunjukkan oleh anak panah merah dalam gambar sehingga nombor dipaparkan. 4. Seperti yang ditunjukkan dalam gambar adalah kesan selepas tetapan editor Anda boleh mengikuti
2024-06-07
komen 0
403

Cara membuat kesan koyak foto PPT_Beberapa langkah mudah untuk mendapatkannya
Pengenalan Artikel:Mula-mula masukkan gambar ke dalam PPT, kemudian masukkan bentuk segi empat tepat, salin segi empat tepat ini beberapa kali, laraskan kedudukan kiri dan kanan, dan susun secara menegak. Kemudian pilih segi empat tepat ini, klik Gabung Bentuk dalam Format Alat Lukisan di atas, dan kemudian tetapkan isian kepada putih dan garisan kepada tiada. Dengan cara ini, kesan koyakan foto selesai Jika anda ingin mempunyai kesan animasi, anda boleh memilih gambar dahulu, kemudian pilih segi empat tepat, dan klik bentuk cantum - [Split] dalam format alat lukisan di atas sekali lagi. , supaya gambar akan Dipecahkan kepada dua bahagian, anda boleh menambah kesan animasi pada dua imej secara berasingan.
2024-04-26
komen 0
1154

css实现领积分动画效果
Pengenalan Artikel:首先想到基本轮廓是一个地球,周围半圆范围内围绕着好几个闪烁的小星星,然后同时坠落到地球上。用到css定位,border-radius画圆,animation动画,点击动作触发新的动画,积分递增效果类似于countUp.js,但是这里不用这个
2021-01-20
komen 0
3724

Langkah-langkah operasi untuk reka bentuk AE kesan bola cair
Pengenalan Artikel:Mulakan perisian AE, Ctrl+N untuk mencipta sintesis baharu (640*360), dan klik OK. Pilih Alat Ellipse dan tahan kekunci Ctrl+Shift dalam tetingkap gubahan untuk membuat bulatan. Ctrl+D dengan cepat menduplikasi lapisan dan mengalihkan kedudukan untuk mendapatkan dua bulatan. Lapisan - Baharu - Lapisan Pelarasan. Pilih lapisan pelarasan dan tambah kesan khas - Herot - Pembaikan Kesan Jeli. Parameter boleh dibiarkan sebagai lalai. Teruskan menambah kesan khas - topeng - alat penyekat mudah, tetapkan parameter kepada 80. Buat animasi bingkai kunci kedudukan untuk salah satu bulatan, dan masukkan editor grafik untuk mengedit kesan seperti yang ditunjukkan: Pada ketika ini anda boleh memainkan kesan tontonan , dan akhirnya mengeluarkannya menggunakan perisian Penyuntingan GIF kini boleh mencipta animasi GIF.
2024-04-28
komen 0
1028

Bagaimana untuk membolehkan tanda kedudukan menggunakan fungsi avatar pada Amap. Kongsi langkah untuk membolehkan tanda kedudukan menggunakan fungsi avatar pada Amap.
Pengenalan Artikel:Fungsi avatar pencari Amap membolehkan anda menambah avatar eksklusif kepada keluarga, rakan atau rakan kongsi anda untuk pengenalan mudah pada peta. Pada masa yang sama, ciri ini juga menyokong avatar tersuai untuk menjadikan lokasi anda lebih diperibadikan. Jadi adakah sesiapa tahu cara mendayakan tanda kedudukan dan menggunakan fungsi avatar pada Amap? Mari ketahui dengan editor! Cara menghidupkan tanda kedudukan dan menggunakan fungsi avatar pada Amap 1. Mula-mula buka halaman tetapan Amap dan klik Tetapan Peta dalam tetapan. 2. Akhir sekali masukkan halaman tetapan peta dan gunakan butang di belakang fungsi avatar untuk membuka tanda kedudukan!
2024-07-12
komen 0
1022

Cara membuat animasi angka geometri kreatif dalam PPT_Langkah dan kaedah untuk membuat animasi angka geometri kreatif dalam PPT
Pengenalan Artikel:1. Klik [Insert]-[Shape]-[Triangle]-tekan kekunci shift untuk melukis segitiga. 2. Klik kanan segi tiga-Format Shape-No Fill-Gradient Line-Pilih warna kegemaran anda dalam apertur kecerunan-Laraskan kedudukan apertur. 3. Klik islide-design layout-circular layout. 4. Laraskan kuantiti kepada: 35 - Sudut permulaan: kira-kira 66.7 - Jejari susun atur: kira-kira 19.8 - Mod putaran: putaran automatik. 5. Pilih semua bentuk-Animasi-Tambah Animasi-Gyro. 6. Klik pratonton di sudut kanan bawah untuk melihat kesannya.
2024-04-25
komen 0
1222

Cara membuat animasi pengecaman perkataan menggunakan PPT
Pengenalan Artikel:1. Mula-mula buat nota lekat dengan perkataan di dalamnya. Sisip - Bentuk - Bentuk Asas - Bentuk Doggy. Tarik keluar bentuk bersudut dengan saiz yang sesuai di bawah garisan melintang pentas. 2. Alat Lukisan - Format - Kesan Bentuk - Bayang - Pilihan Bayang. 3. Parameter ditetapkan seperti yang ditunjukkan dalam rajah. Tetapan parameter adalah berdasarkan saiz pentas, saiz gambar yang dilukis dan pilihan semua orang Tetapan dalam gambar adalah untuk rujukan sahaja. 4. Tahan kekunci Ctrl dan seret bentuk, buat tiga salinan, dan letakkannya dalam kedudukan yang sesuai. 5. Sisipkan - Gambar, masukkan gambar PNG yang disediakan, laraskan saiz, dan masukkan setiap satu ke dalam nota. 6. Masukkan - kotak teks - kotak teks mendatar, masukkan perkataan, dan tetapkan fon dan bayang-bayang seperti yang ditunjukkan dalam rajah. 7. Dalam panel animasi tersuai, tetapkan animasi untuk kotak teks: tambah kesan - masukkan -
2024-03-26
komen 0
610

Bagaimana untuk menggunakan sifat fleksibel CSS3 untuk mencipta kesan susun atur aliran air terjun?
Pengenalan Artikel:Bagaimana untuk menggunakan sifat fleksibel CSS3 untuk mencipta kesan susun atur aliran air terjun? Dalam reka bentuk web, Waterfall Layout ialah kaedah susun atur halaman yang biasa dan popular. Ia dicirikan dengan mempersembahkan kandungan dalam lajur dan ketinggian baris yang tidak teratur, mewujudkan estetik seperti air terjun. Pada masa lalu, melaksanakan reka letak air terjun diperlukan menggunakan kod JavaScript yang kompleks untuk mengira kedudukan dan saiz elemen. Walau bagaimanapun, dengan pembangunan CSS3, kita boleh menggunakan sifat flex yang berkuasa untuk menjadikannya lebih mudah
2023-09-09
komen 0
995

Cara membuat peta minda teks sembilan hari Yi She menggunakan PPT
Pengenalan Artikel:Klik Sisipkan - SmartArt - Pilih: Langkah-langkah untuk meningkatkan proses - Klik OK untuk memasukkan: sebab, proses dan hasil dalam kotak teks - Tetapkan kepada gaya tiga dimensi warna dalam reka bentuk. Klik Sisip-WordArt, pilih input jenis seni: Sepuluh matahari membakar bumi-menetapkan fon yang sesuai dan letakkan di atas teks sebab. Klik Sisip - Bentuk - Pilih anotasi anak panah ke bawah - Senaraikan pemandangan sepuluh matahari yang membakar bumi. Dengan cara yang sama, masukkan input kotak teks di atas proses: Hou Yi menembak jatuh sembilan matahari - Masukkan anak panah ke bawah untuk menandakan input proses menangkap matahari - Masukkan hasil ke dalam input kotak teks: Bumi adalah penuh bertenaga semula Pilih bentuk mengikut susunan - Klik Animasi - Tetapkan kesan animasi untuk setiap bentuk.
2024-04-17
komen 0
844

Cara menggunakan JS dan Amap untuk melaksanakan fungsi pengagregatan lokasi
Pengenalan Artikel:Cara menggunakan JS dan Amap untuk melaksanakan fungsi pengagregatan lokasi Dengan perkembangan Internet, aplikasi peta telah menjadi bahagian yang amat diperlukan dalam kehidupan seharian kita. Dalam aplikasi peta, sejumlah besar maklumat lokasi selalunya perlu diproses dan fungsi pengagregatan titik lokasi boleh memaparkan maklumat ini dengan berkesan dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan API JS dan Amap untuk melaksanakan fungsi pengagregatan lokasi dan memberikan contoh kod khusus. 1. Kerja penyediaan Sebelum mula menulis kod, kita perlu melakukan beberapa kerja penyediaan: Daftar untuk akaun pembangun Amap
2023-11-21
komen 0
1552

Tutorial tentang cara menambah kesan lampu sorot pada bahan menggunakan Camtasia Studio
Pengenalan Artikel:1. Klik pada nota di sebelah kiri, cari Kabur dan Serlahkan, dan pilih lampu sorot kesan khas kedua. 2. Seret terus ke tengah skrin, dan kesan lampu sorot akan menerangi kepala burung. 3. Menggunakan kaedah yang sama, saya juga ingin menyalakan sudut kiri bawah skrin. 4. Kami mendapati bahawa kepala burung kecil yang diproses dengan kesan lampu sorot untuk kali pertama juga menjadi lebih gelap. 5. Pilih kesan lampu sorot kedua dan tekan terus kekunci padam untuk memadamnya. 6. Gunakan perisian tangkapan skrin atau ctrl+f untuk mengeksport bingkai animasi ini dan menambahnya pada kotak bahan. 7. Tambahkan tangkapan skrin ini pada tetingkap pratonton tengah video dan klik alat pangkas di atas kepala anda. 8. Potong dan kekalkan bahagian yang perlu diserlahkan, seperti yang ditunjukkan dalam gambar Anda boleh meletakkannya pada kedudukan yang sesuai atau menutup kedudukan asal di dua tempat dan menyerlahkan kesan pada masa yang sama.
2024-06-03
komen 0
713

Apakah kesan Holy Fruit of Sand Pear dalam permainan mudah alih Everlasting Calamity?
Pengenalan Artikel:Apakah kesan Holy Fruit of Shali dalam permainan mudah alih Everlasting Tribulation? Buah Suci Shali dalam Permainan Mudah Alih Bencana Abadi boleh meningkatkan kuasa serangan dan kuasa pertahanan pada masa yang sama, dan kesannya bertahan selama 120 saat. Ramai rakan masih tidak tahu apakah kesan Holy Fruit of Sand Pear dalam permainan mudah alih Everlasting Tribulation Berikut adalah analisis Holy Fruit of Sand Pear dalam permainan mudah alih Everlasting Tribulation . Apakah kesan Sacred Pear Fruit dalam permainan mudah alih Everlasting Tribulation? Kesan Sacred Pear Fruit: Ia boleh meningkatkan kuasa serangan dan kuasa pertahanan pada masa yang sama, dan kesannya bertahan selama 120 saat. Lokasi Buah Pir Suci: 1. Pada peta, Buah Pir Suci umumnya diedarkan paling banyak di kawasan Zhenyueguan. 2. Pemain boleh terus ke kawasan Zhenyue Pass untuk mengambil dan menggunakan prop ini.
2024-07-19
komen 0
1229

详解css3中两种暂停方式(transition、animation)
Pengenalan Artikel:让坐标变化的两种方式:1.传统的top,left坐标修改2.CSS3中的transform属性通过CSS3的animation与transition的结合实现了人物的走路的效果。一般来说运动的状态都是需要可控的,这样才方便我们做进一步的操作。利用animation实现了人物动作的变化,即更换了精灵图的位置,而transition是实现了人物的left变化,即坐标向右移动,人物向前走,背
2017-05-18
komen 0
8777

Cara membuat kesan khas keratan video segera_ Tutorial membuat kesan khas keratan video segera
Pengenalan Artikel:Mula-mula buka APP Potongan dan klik butang Mula Mencipta. Klik butang perpustakaan bahan, masukkan landskap perkataan dalam bar carian, pilih bahan video dan klik butang tambah di bahagian bawah, seperti yang ditunjukkan dalam gambar di bawah. Pilih bahan video, klik butang edit di bahagian bawah, pilih Pangkas, dan kemudian pilih 9:16, seperti yang ditunjukkan dalam gambar di bawah. Seret garis masa ke kedudukan yang anda mahu belah, dan klik butang belah di bahagian bawah, seperti yang ditunjukkan dalam gambar di bawah. Pilih separuh pertama bahan yang dibahagikan, klik butang animasi di bahagian bawah, pilih Putaran dan Pendaratan dalam animasi gabungan, dan tingkatkan tempoh aplikasi kesan ke maksimum, seperti yang ditunjukkan dalam gambar di bawah. Pilih separuh kedua bahan belah, klik butang animasi masuk di bahagian bawah, dan pilih kesan melontar ke bawah, seperti yang ditunjukkan dalam gambar di bawah. Kembali ke lapisan atas, klik butang kesan khas di bahagian bawah, pilih kesan penajaman dalam kesan skrin, dan bandingkan tempoh kesan khas dengan pemisahan
2024-04-28
komen 0
524

Kaedah demonstrasi kes skala dalam PPT
Pengenalan Artikel:1. Pelajaran ini memfokuskan pada paparan kes zum PPT 2. Pada Julai 2016, fungsi zum PPT telah diperkenalkan kepada PPT untuk pertama kalinya kesan zum terutamanya termasuk kedudukan zum ringkasan, kedudukan zum bahagian dan kedudukan zum slaid 3. Kedudukan zum abstrak; : berbilang Slaid melompat dan bertukar antara satu sama lain untuk menyelesaikan masalah main balik linear PPT bahagian untuk membuat logik pembentangan lebih jelas dan lebih spesifik Kesannya ditunjukkan dalam Rajah 5. Slaid zum dan kedudukan: ia boleh dengan cepat mengezum dan menukar slaid, memberi anda banyak ruang untuk bermain untuk demonstrasi interaktif, anda boleh menukar halaman sesuka hati dengan menggunakan zum slaid dan kedudukan, dan anda boleh kembali dengan cepat ke antara muka asal dan meneruskan ke bahagian seterusnya 6. Sarung dinding foto, gunakan zum slaid ke kedudukan
2024-03-20
komen 0
1031