Jumlah kandungan berkaitan 10000

基于HTML5 SVG可互动的3D标签云jQuery插件
Pengenalan Artikel:svg3dtagcloud.js是一款基于HTML5 SVG的3D标签云jQuery插件。该3D标签云插件不需要额外的CSS样式,可使用鼠标与标签进行互动,并提供很多参数来控制标签云的外观。
2017-01-19
komen 0
1432

Bagaimana untuk memadam atribut label dalam jquery
Pengenalan Artikel:Apabila menggunakan jQuery untuk mengendalikan teg HTML, anda selalunya perlu menambah, mengubah suai atau memadam atribut teg. Memadamkan atribut tag adalah keperluan biasa, jadi bagaimanakah jQuery memadamkan atribut tag? Artikel ini akan memperkenalkan kaedah dan contoh jQuery memadamkan atribut tag. 1. Gunakan fungsi removeAttr untuk memadamkan atribut label. jQuery menyediakan fungsi removeAttr, yang boleh digunakan untuk memadamkan atribut label. removeAttr boleh menerima nama atribut sebagai parameter dan memadamkan atribut tag yang ditentukan. Berikut ialah a
2023-05-23
komen 0
2876

Bagaimana untuk Memasukkan Tag Skrip ke dalam Dokumen HTML Menggunakan JavaScript?
Pengenalan Artikel:Memasukkan Teg Skrip ke dalam Dokumen HTML dalam JavaScriptUntuk menambah teg skrip secara dinamik pada dokumen HTML anda, anda boleh memanfaatkan kaedah appendChild() atau append() jQuery. Walau bagaimanapun, penambahan teg skrip secara langsung boleh menyebabkan kandungan menjadi jalur
2024-10-21
komen 0
700

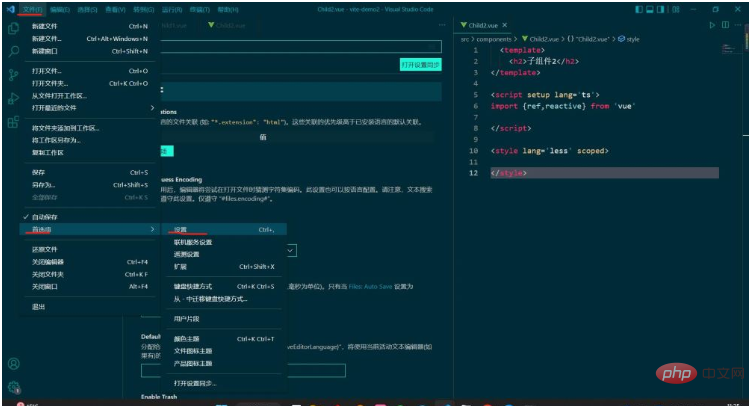
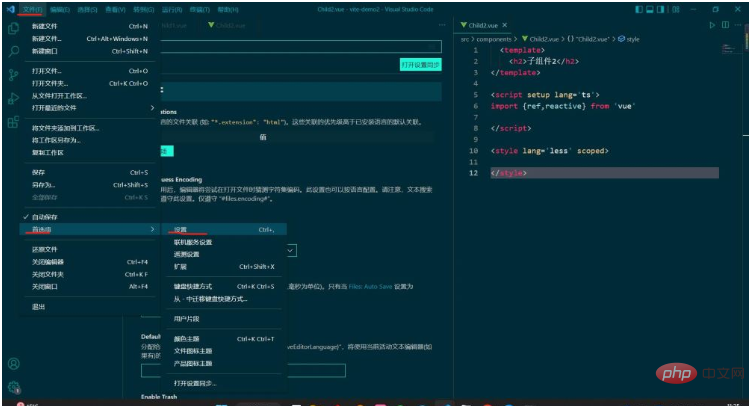
Bagaimana untuk menyelesaikan masalah tiada gesaan kod dalam Vue3
Pengenalan Artikel:Pertama sekali, kami telah menjelaskan bahawa selepas memasang pemalam volar, penyiapan serpihan tag HTML telah menjadi tidak sah, iaitu, apabila menulis tag HTML dalam templat, tidak akan ada lagi pelengkapan kod "div", iaitu "div". Daripada "", untuk menyelesaikan masalah ini, kita perlu membuat beberapa konfigurasi kepada Vscode tanpa memadamkan pemalam volar. Buka tetapan dan masukkan antara muka berikut: Pilih Editor Teks->Teks->, klik yang pertama di sebelah kanan, tambah item, masukkan item: "*.vue", masukkan nilai: "html", klik Simpan dan kembali ke fail vue Dalam mana-mana tag HTML yang dimasukkan, didapati bahawa kod itu boleh dilengkapkan secara automatik.
2023-05-14
komen 0
4284

Bagaimana untuk Menambah Tag dengan Berkesan dalam JavaScript?
Pengenalan Artikel:Menambah Teg dalam JavaScriptSeperti yang dinyatakan dalam soalan, menggunakan appendChild() atau jQuery's append() untuk menambah elemen ke dalam DOM boleh mengakibatkan skrip dilucutkan. Untuk berjaya menambahkan tag, teg
2024-10-21
komen 0
1005

Bagaimanakah jquery menyedari bahawa nombor siri jadual berubah dengan penambahan baris secara automatik?
Pengenalan Artikel:Cara jquery melaksanakan nombor siri jadual untuk menukar dengan penambahan baris secara automatik ialah: 1. Buat fail html dan perkenalkan fail jQuery 2. Gunakan tag "jadual" untuk mencipta jadual dengan nilai id "myTable"; 3. Gunakan "DataTables" dalam kod jQuery "Plug-in untuk mengurus jadual; 4. Kemudian dengar acara tambah baris dan padam acara baris, dan panggil kaedah `draw(false)` untuk melukis, dan kemudian gunakan ` updateRowIds` untuk mengemas kini nombor siri.
2023-06-09
komen 0
1360
总结关于添加标签案例
Pengenalan Artikel:这篇文章主要给大家介绍了利用Javascript实现一个简单的输入关键字添加标签效果的相关资料,类似动态添加标签的效果,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友可以参考借鉴,下面来一起看看吧。本文主要给大家介绍的是关于js输入关键字添加标签效果的相关内容,分享出来供大家参考学习,下面来看看详细的介绍:实现功能:输入关键字加空格键添加tag标签按Backspace键删除一个标签输...
2017-06-10
komen 0
1683

详细介绍webpack处理CSS的实例
Pengenalan Artikel:style-loader插件为:通过注入标签将CSS添加到DOM中 autoprefixer 自动添加前缀 postcss-import:支持使用@import引入css
2017-09-16
komen 0
1831

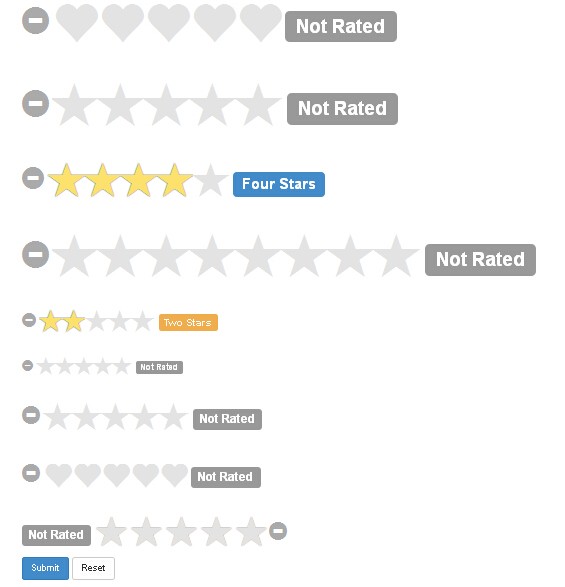
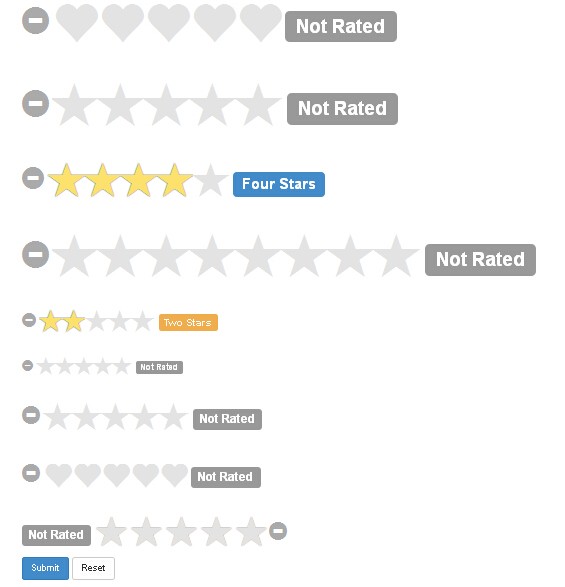
jquery plug-in star-rating.js melaksanakan penarafan bintang special effects_jquery
Pengenalan Artikel:Penilaian Bintang Bootstrap ialah pemalam jQuery yang ringkas dan berkuasa untuk melaksanakan penarafan skor bintang. Menyokong ciri lanjutan seperti pengisian bintang pecahan dan input RTL. Dibangunkan dengan tumpuan untuk menggunakan gaya CSS-3 tulen untuk membolehkan kawalan. Pemalam menggunakan tag bootstrap dan penggayaan secara lalai, tetapi ia boleh digantikan dengan mana-mana teg CSS lain.
2016-05-16
komen 0
2178

Bagaimana untuk mengubah suai tag Douyin
Pengenalan Artikel:Teg Douyin ialah teg dalam profil yang digunakan untuk menerangkan dan mengklasifikasikan pengguna. Langkah-langkah untuk mengubah suai teg Douyin termasuk: Masukkan halaman profil peribadi dan klik "Edit Profil". Dalam bahagian "Label", klik "Urus label." Untuk mengubah suai label sedia ada, masukkan teks baharu dan klik OK. Untuk menambah label baharu, masukkan nama label dan klik OK. Untuk memadamkan teg, leret ke kiri dan ketik "Padam."
2024-05-04
komen 0
691

Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi kotak input label?
Pengenalan Artikel:Cara menggunakan JavaScript untuk melaksanakan fungsi kotak input teg Kotak input teg ialah komponen interaksi pengguna biasa yang membolehkan pengguna memasukkan berbilang teg dan boleh menambah dan memadam teg secara dinamik. Dalam artikel ini, kami akan menggunakan JavaScript untuk melaksanakan fungsi kotak input label ringkas. Berikut ialah contoh kod pelaksanaan khusus: Struktur HTML Pertama, kita perlu mencipta elemen <input> untuk teg input dan <div untuk teg paparan dalam HTML
2023-10-18
komen 0
1277

Cara Mengklon Gaya Elemen Tanpa Sekatan Tag
Pengenalan Artikel:Artikel ini membentangkan pemalam getStyleObject jQuery. Pemalam ini membolehkan anda meniru gaya elemen pengklonan tanpa menyekat tag elemen. Anda boleh menggunakannya untuk membuat input borang yang mereplikasi penampilan visual rentang sedia ada, untuk
2024-10-22
komen 0
941

css怎么去掉输入框的边框
Pengenalan Artikel:css去掉输入框的边框的方法:首先打开相应的HTML代码文件;然后在input标签中直接添加css样式为“style="border:0px;"”即可去掉输入框的边框。
2021-04-13
komen 0
3355

Cara menggunakan jquery.session.js
Pengenalan Artikel:Dalam jquery, "jquery.session.js" digunakan untuk menambah, memadam dan mendapatkan data sesi Ia adalah pemalam untuk sesi pengendalian dan pustaka untuk memproses sesi Sintaks untuk menambah data ialah "$ .session.set('key', 'value')", sintaks untuk memadam data ialah "$.session.remove('key');".
2022-06-24
komen 0
2359

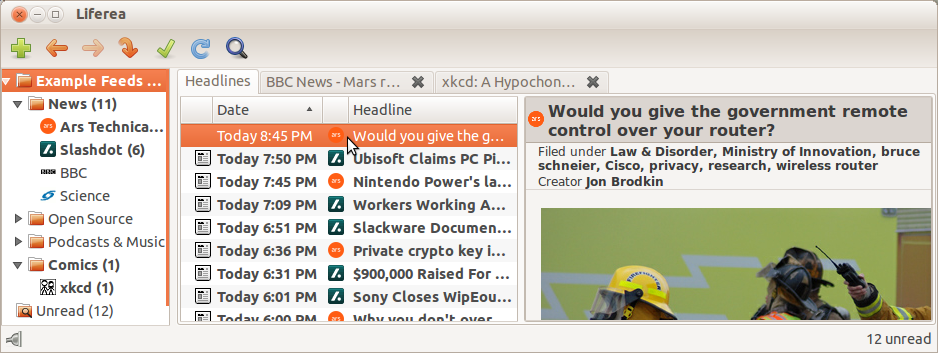
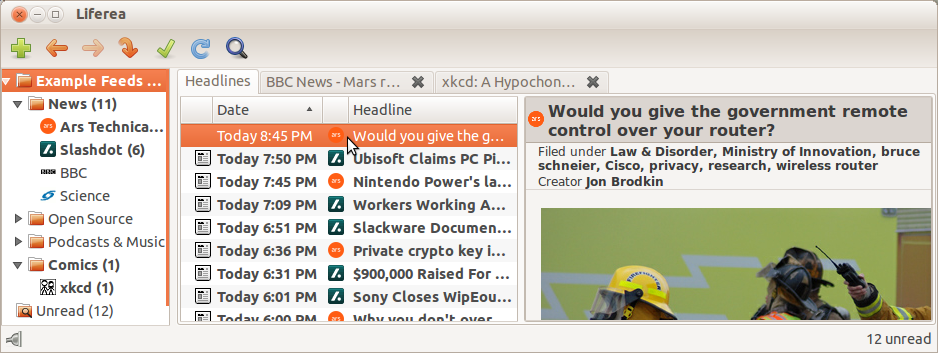
pembaca berita suapan kemas kini Liferea 1.12.2
Pengenalan Artikel:Liferea 1.12.2 telah dikeluarkan, versi pembetulan pepijat baharu. Pemasang pemalam telah diperkenalkan untuk mencari dan memasang pemalam pihak ketiga dengan mudah. Perubahan menyeluruh untuk Liferea 1.12.2 termasuk: Menambah pemalam pemasang pemalam yang boleh menemui dan memasang pemalam pihak ketiga secara automatik Mengalih keluar bahasa daripada ejen pengguna untuk meningkatkan privasi Menambah penghantaran-gtk dan aria2 sebagai pilihan alat muat turun Pilihan baris arahan baharu - lumpuhkan pemalam ( -p) bermula dengan semua pemalam dilumpuhkan. Isu dengan Liferea yang tidak muncul dalam Perisian GNOME, mencetak mesej ralat dengan betul apabila tidak dapat membuka kunci kekunci GNOME Lokasi ubah hala gaya CSS tetap tidak menggunakan warna pautan GTK dikemas kini dan ditambah H
2024-06-09
komen 0
294

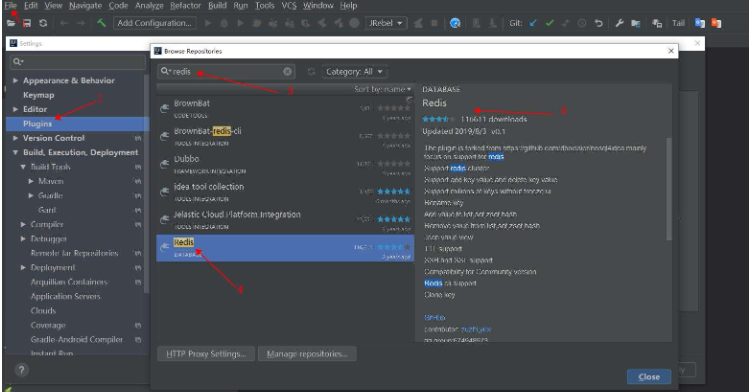
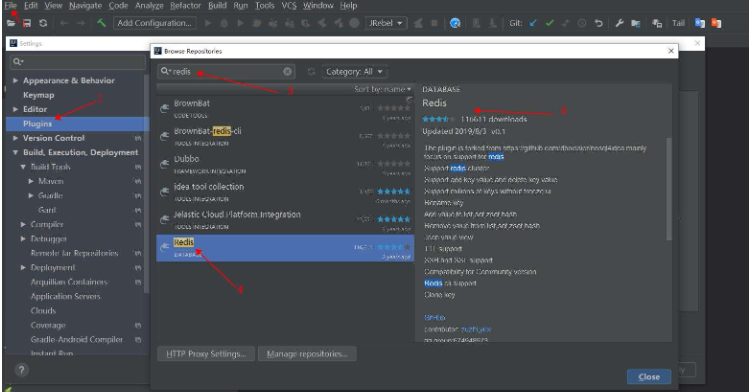
Cara menggunakan pemalam Redis dalam IDEA untuk menyambung ke pelayan Redis
Pengenalan Artikel:Pemalam Redis dalam IDEA ialah alat visualisasi untuk Redis Anda boleh menyambung ke pelayan Redis melalui pemalam dan melakukan operasi penambahan, pemadaman, pengubahsuaian dan pertanyaan. 1. IDEA memasang pemalam Redis 1. Klik Fail->Tetapan2, klik Plugins3, masukkan redis4 dalam BrowseRepositories, klik pemalam Redis 5, muat turun dan mulakan semula 2. IDEA menyambung ke pelayan Redis, gunakan yang betul bar alat atau Fail-> Tetapan->Tetapan Lain->NoSqlServer boleh mencari tetingkap untuk menyambung ke Redis, seperti yang ditunjukkan di bawah: Merah saya
2023-05-28
komen 0
3034

Permudahkan pengesahan borang dengan jQuery
Pengenalan Artikel:Dalam tutorial sebelumnya, kami membincangkan cara melaksanakan pengesahan borang asas menggunakan beberapa atribut input dan beberapa ungkapan biasa dalam HTML5. Dalam tutorial ini, anda akan belajar cara menggunakan pemalam jQuery untuk menambah pengesahan borang ringkas ke tapak web anda. Terdapat banyak kegunaan untuk menggunakan pemalam jQuery untuk mengesahkan borang. Ia memberikan anda ciri tambahan seperti memaparkan mesej ralat tersuai dengan mudah dan menambah logik bersyarat pada pengesahan borang jQuery. Pustaka pengesahan juga membantu anda menambah pengesahan pada borang HTML dengan minimum atau tiada perubahan pada markup. Syarat kesahan juga boleh ditambah, dialih keluar atau diubah suai dengan mudah pada bila-bila masa. Bermula Kami akan menggunakan pemalam pengesahan jQuery dalam tutorial ini. Pemalam ini menawarkan banyak ciri dan juga boleh
2023-09-03
komen 0
1478

Di manakah saya boleh membeli pemalam kumpulan keahlian dalam Empire CMS?
Pengenalan Artikel:Pemalam kumpulan keahlian pembelian Empire CMS terletak di "Backstage->Ahli->Pengurusan Kumpulan Ahli". Kaedah penggunaan khusus: Pasang pemalam: Muat naik pemalam ke direktori /e/extend/plugins/. Dayakan pemalam: Dayakan pemalam "Kumpulan Keahlian Beli" dalam antara muka pengurusan pemalam. Buat kumpulan keahlian: Buat kumpulan keahlian yang perlu dibeli dalam antara muka pengurusan kumpulan keahlian. Tetapkan kaedah pembayaran: Tetapkan kaedah pembayaran yang tersedia dalam pengurusan kaedah pembayaran. Sediakan halaman pembelian: Gunakan teg [payfun] untuk membuat templat halaman pembelian. Jana pautan pembelian: Isikan maklumat seperti yang diperlukan untuk menjana pautan pembelian. Selepas pengguna berjaya membayar, sistem akan secara automatik menambahkan mereka ke kumpulan keahlian yang dibeli.
2024-04-17
komen 0
534

Bagaimana untuk memadam tag daripada rakan WeChat Kongsi cara memadam tag daripada rakan WeChat
Pengenalan Artikel:Dalam WeChat, kami mungkin ingin menyusun semula teg untuk menggambarkan hubungan dengan rakan dengan lebih baik Pada masa ini, pemadaman teg menjadi satu operasi yang diperlukan dengan lebih cekap. Cara memadam tag untuk rakan WeChat: 1. Buka WeChat pada telefon bimbit anda dan klik pilihan "Buku Kenalan" di bahagian bawah untuk beralih kepadanya, kemudian cari rakan yang anda mahu padamkan tag tersebut, dan klik pada avatar rakan untuk membukanya. 2. Selepas memasuki halaman profil rakan, klik tiga ikon titik kecil bersebelahan di penjuru kanan sebelah atas. 3. Seterusnya, anda akan memasuki halaman tetapan data, di mana klik untuk memilih item "Tetapkan Nota dan Label". 4. Selepas memasukkan, anda akan melihat kandungan tag yang telah anda tambahkan kepada rakan anda sebelum ini.
2024-07-03
komen 0
716