Jumlah kandungan berkaitan 10000
PHP 根据event动态改变网页某一部分解决思路
Pengenalan Artikel:
PHP 根据event动态改变网页某一部分问一个小白问题PHP能根据event动态改变网页某一部分?如果能,谁能提供一个简单的code 或者是思路------解决方案--------------------简单点就是通过点击,鼠标等事件来触发调用改变的网页函数复杂点自己写的定时器,定期自动触发调用改变的网页函数
------解决方案-----------
2016-06-13
komen 0
739

flash按钮跳转场景怎么弄
Pengenalan Artikel:flash按钮跳转场景制作方法:使用Flash打开要编辑的文件,插入——新建元件,类型选择按钮,名称更改为跳转(名称可自定),点击确定,并制作按钮。把按钮拉入场景“1”中,给按钮添加单击事件,使用gotoAndPlay()函数实现跳转。
2019-07-27
komen 0
14671

Petua praktikal jQuery: Mengikat peristiwa perubahan elemen terpilih
Pengenalan Artikel:Petua praktikal untuk menggunakan jQuery untuk mengikat acara perubahan pilihan Dalam pembangunan bahagian hadapan, kami sering menghadapi situasi di mana kami perlu memaparkan kandungan berbeza secara dinamik berdasarkan pilihan menu lungsur yang dipilih oleh pengguna. Untuk mencapai fungsi ini, kita boleh menggunakan jQuery untuk mengikat peristiwa perubahan elemen pilih dan mencetuskan operasi yang sepadan berdasarkan pemilihan pengguna. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mencapai fungsi ini dan menyediakan contoh kod khusus. 1.Perkenalkan perpustakaan jQuery sebelum menggunakan jQuery
2024-02-24
komen 0
762

Bagaimana untuk mengubah suai butang melalui CSS
Pengenalan Artikel:Butang Ubahsuai CSS Dalam proses reka bentuk web, butang boleh dikatakan sebagai elemen penting. Butang memainkan peranan yang sangat penting sebagai cara utama pengguna berinteraksi dengan laman web. Walau bagaimanapun, anda mungkin menghadapi beberapa masalah semasa proses reka bentuk, seperti butang yang tidak diselaraskan dengan keseluruhan gaya halaman web, atau gaya butang yang tidak sepadan dengan tema tapak web. Untuk menyelesaikan masalah ini, anda boleh mengubah suai gaya butang melalui CSS untuk menjadikan butang lebih konsisten dengan gaya laman web dan lebih cantik. Mari kita lihat cara mengubah suai butang melalui CSS. Gaya butang asas Apabila membangunkan halaman web, kami biasanya
2023-04-21
komen 0
1307


Bagaimana untuk menukar teks dan imej dengan mengklik butang dalam JavaScript?
Pengenalan Artikel:Teks yang diberikan kepada elemen tertentu dan imej yang dinyatakan dalam elemen img boleh ditukar dengan mudah menggunakan JavaScript. Kita boleh menggunakan acara onclick dengan elemen butang dalam dokumen HTML supaya ini berlaku apabila butang diklik. Untuk menukar teks butang pada klik, kami menetapkan fungsi kepada acara onclick sebagai nilai yang melakukan perubahan yang diperlukan. Mari ketahui lebih lanjut tentang cara menukar teks dan imej secara berasingan menggunakan JavaScript melalui contoh kod. Tukar teks elemen JavaScript memberikan kita dua sifat berbeza untuk menukar atau mendapatkan teks elemen dalam dokumen HTML Di bawah disenaraikan dua sifat ini bersama-sama dengan fungsi dan sintaksnya - innerText-JavaS
2023-09-07
komen 0
1265


Bina aplikasi desktop yang menarik dengan Python Tkinter
Pengenalan Artikel:1. Reka bentuk responsif Aplikasi Tkinter boleh bertindak balas kepada saiz dan resolusi skrin yang berbeza. Dengan menggunakan pengurus susun atur grid dan balut, anda boleh membuat aplikasi yang mengubah saiz secara automatik agar sesuai dengan pelbagai peranti. Ini memastikan apl anda mempunyai visual terbaik pada mana-mana platform. 2. Koleksi kawalan kaya Tkinter menyediakan pelbagai koleksi kawalan, termasuk butang, label, kotak teks, peluncur dan menu. Kawalan ini sangat boleh disesuaikan, membolehkan anda mereka bentuk antara muka tersuai berdasarkan keperluan khusus aplikasi anda. Dengan menggabungkan pelbagai kawalan, anda boleh mencipta aplikasi yang kompleks dan mesra pengguna. 3. Pengendalian acara Tkinter membolehkan anda mengendalikan pelbagai acara pengguna seperti klik, menaip dan pergerakan tetikus. Dengan mentakrifkan fungsi panggil balik
2024-03-24
komen 0
1203

Bagaimana untuk mengelakkan preventdefault() daripada berkuat kuasa
Pengenalan Artikel:Kaedah untuk preventdefault() untuk menghalangnya daripada berkuat kuasa: 1. Gunakan proksi acara ialah teknologi yang menambahkan pendengar acara kepada elemen induk dan kemudian mencetuskan peristiwa pada elemen anak melalui acara menggelegak. Ubah suai atau halang kelakuan lalai acara; kaedah preventDefault().
2023-12-06
komen 0
1699

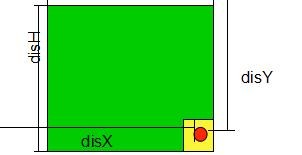
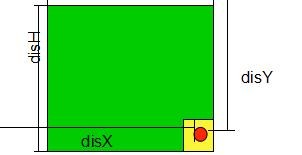
JS实现拖拽改变物体大小
Pengenalan Artikel:拖拽改变物体大小,本文主要介绍了JS实现基于拖拽改变物体大小的方法,涉及javascript事件响应及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下,希望能帮助到大家。
2018-01-24
komen 0
1685


Tutorial Word2010: Bagaimana untuk memasukkan pautan gambar boleh dikemas kini ke dalam dokumen
Pengenalan Artikel:Cara memasukkan pautan gambar boleh dikemas kini dalam dokumen Word2010 Langkah 1. Buka tetingkap dokumen Word2010 dan klik butang "Gambar" dalam kumpulan "Ilustrasi" pada reben "Sisipkan". Klik butang "Gambar" Langkah 2, pilih gambar untuk dimasukkan ke dalam dokumen Word2010 dalam kotak dialog "Sisipkan Gambar" yang terbuka. Kemudian klik butang segi tiga lungsur di sebelah kanan butang "Sisipkan" dan pilih arahan "Sisipkan dan Pautan". Pilih arahan "Sisipkan dan Pautkan" dan gambar yang dipilih akan dimasukkan ke dalam dokumen Word2010 Apabila kandungan gambar asal berubah (fail belum dialihkan atau dinamakan semula), buka semula dokumen Word2010 dan anda akan melihat bahawa gambar itu telah. dikemas kini (mesti menutup semua Cetak semula dokumen Word2010
2024-01-14
komen 0
1012

Apakah itu jquery ui.js
Pengenalan Artikel:jquery ui.js merujuk kepada perpustakaan UI jQuery, yang merupakan pustaka kod antara muka pengguna web JavaScript sumber terbuka berdasarkan jQuery, termasuk interaksi pengguna, animasi, kesan khas dan kawalan visual yang boleh diubah tema adalah berdasarkan jQuery A pemalam yang direka untuk memanfaatkan kebolehlanjutan jQuery.
2023-03-20
komen 0
2490

Bagaimanakah pengaturcaraan dipacu peristiwa dalam C++ berinteraksi dengan paradigma pengaturcaraan lain?
Pengenalan Artikel:Pengaturcaraan dipacu peristiwa (EDP) dalam C++ berinteraksi dengan paradigma pengaturcaraan lain seperti berikut: Berinteraksi dengan OOP: Objek boleh mendengar peristiwa dan bertindak balas kepada mereka, mencipta antara muka reaktif. Berinteraksi dengan FP: Aliran data tidak berubah dan komposisi fungsi digunakan untuk mencipta aplikasi yang fleksibel dan boleh diselenggara, seperti menukar satu pengendali acara kepada yang lain. Kes praktikal: EDP digabungkan dengan OOP dan FP untuk membina aplikasi GUI, mengendalikan acara butang untuk mengemas kini kandungan label dan melaksanakan penukaran fungsi pada strim acara untuk melaksanakan fungsi lanjutan.
2024-06-03
komen 0
753


Cara mengubah suai peraturan penghalaan dalam Think PHP
Pengenalan Artikel:Cara mengubah suai peraturan penghalaan dalam ThinkPHP ThinkPHP ialah rangka kerja ringan yang dibangunkan berdasarkan bahasa PHP Ia menyediakan fungsi penghalaan yang berkuasa yang boleh membantu pembangun mengurus laluan akses URL tapak web dengan lebih baik. Dengan mengubah suai peraturan penghalaan, kami boleh mencapai lompatan halaman yang lebih fleksibel dan penyesuaian fungsi. Berikut akan memperkenalkan cara mengubah suai peraturan penghalaan dalam ThinkPHP dan memberikan contoh kod khusus. Langkah-langkah untuk mengubah suai peraturan penghalaan dalam ThinkPHP: Langkah 1: Buka Think
2024-03-23
komen 0
1032

Perbezaan antara kaedah dan dikira dalam vue
Pengenalan Artikel:Perbezaan antara kaedah dan dikira dalam Vue.js ialah kaedah digunakan untuk menentukan kaedah boleh laku yang boleh mengubah suai data. dikira digunakan untuk menentukan sifat dikira yang nilainya berdasarkan kebergantungan reaktif dan dikemas kini secara automatik apabila kebergantungan berubah.
2024-04-28
komen 0
1145
可定制的PHP缩略图生成程式(需要GD库支持)_PHP教程
Pengenalan Artikel:可定制的PHP缩略图生成程式(需要GD库支持)。经典的PHP缩略图生成程式,基于GD库,可指定生成路径及生成目标的宽高细节使用方法:在支持GD库的PHP环境中,将以下代码另存为resize.php测试 经
2016-07-21
komen 0
899
可定制的PHP缩略图生成程式(需要GD库支持)
Pengenalan Artikel:可定制的PHP缩略图生成程式(需要GD库支持)。经典的PHP缩略图生成程式,基于GD库,可指定生成路径及生成目标的宽高细节使用方法:在支持GD库的PHP环境中,将以下代码另存为resize.php测试 经
2016-06-13
komen 0
982