Jumlah kandungan berkaitan 10000

ps怎么旋转文字
Pengenalan Artikel:ps旋转文字的方法:首先用ps打开需要编辑的文件;然后在图层面板中选择需要旋转的文字图层;接着按快捷键“Ctrl+T”进入自由变换图层状态;最后输入需要旋转的角度精确的对文字旋转即可。
2020-12-25
komen 0
59335

ppt文本框文字方向为所有文字旋转的设置方法
Pengenalan Artikel:ppt文本框文字方向为所有文字旋转的设置方法:首先打开PPT软件,并插入文本框;然后输入文字内容,并将鼠标停放在文字方向的上面;接着选中文本框中的文字;最后点击“将所有文字旋转于90°”即可。
2020-05-08
komen 0
25070

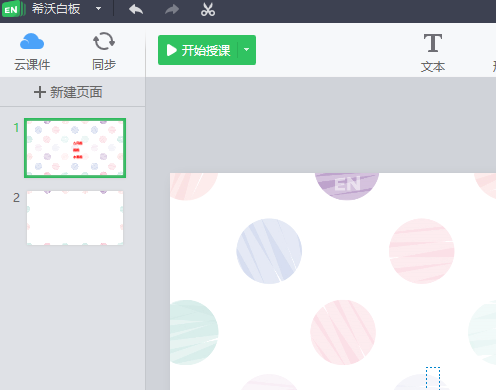
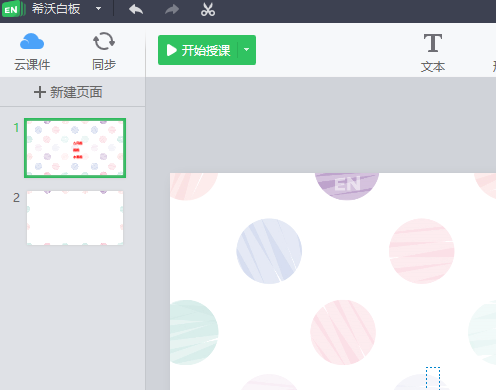
Cara memutar teks pada papan putih pengajaran seewo - Cara memutar teks pada papan putih pengajaran seewo
Pengenalan Artikel:Kawan-kawan, adakah anda tahu bagaimana untuk memutar teks pada papan putih pengajaran seewo? Langkah 1: Buka papan putih seewo. Langkah 2: Kemudian pilih sekeping teks. Langkah 3: Kemudian cari butang putaran di bahagian atas. Langkah 4: Tahan butang kiri tetikus untuk berputar, supaya teks diputar. Langkah 5: Atau klik Reka Letak di penjuru kanan sebelah atas. Langkah 6: Klik di bawah untuk membelok ke kiri atau kanan 90 darjah. Langkah 7: Pada masa ini teks juga diputar.
2024-03-04
komen 0
624

word文字旋转180度
Pengenalan Artikel:word文字旋转180度的方法:1、打开word文档,点击工具栏的“插入”;2、在“文本”一项中点击“文本框”,然后选择“简单文本框”;3、输入要旋转的文字,点击文本框上方的小绿点,拖动旋转文本;4、“线条颜色”选择“无线条”即可。
2019-10-22
komen 0
29624

Cara memutar teks pada papan putih seewo - Cara memutar teks pada papan putih seewo
Pengenalan Artikel:Artikel yang dibawakan kepada anda hari ini adalah mengenai perisian papan putih seewo Adakah anda tahu cara memutar teks pada papan putih seewo Artikel berikut menunjukkan kepada anda cara memutar teks pada papan putih seewo. Buka papan putih seewo 5. Kemudian pilih sekeping teks. Kemudian cari butang putaran di bahagian atas. Tahan butang kiri tetikus untuk berputar supaya teks berputar. Cara lain ialah dengan mengklik Layout di sudut kanan atas. Klik di bawah untuk membelok ke kiri atau kanan 90 darjah. Pada masa ini teks juga diputar.
2024-03-05
komen 0
1070

对于8个华丽的HTML5文字动画特效图文赏析
Pengenalan Artikel:文字是网页的灵魂,很早以前有人发明了很多漂亮的计算机字体,这让网页变得样式各异。HTML5和CSS3的出现,我们可以让文字变得更加富有个性,在一些需要的场合,我们甚至可以利用HTML5制作文字动画。本文分享了8个非常华丽的HTML5文字动画特效,希望能给你作为参考。 1、CSS3 3D折叠翻转文字动画 今天我们再来分享一款CSS3文字特效应用,和之前分享的这款HTML5/CSS3文字特效类似,它也是一款CSS3 3D折叠翻转文字动画,只..
2017-03-06
komen 0
3937

css让文字旋转270度
Pengenalan Artikel:css让文字旋转270度
2016-11-24
komen 0
2701

jquery tetikus ke atas imej untuk membalikkan teks
Pengenalan Artikel:Dengan pembangunan halaman web, kesan dinamik telah menjadi bahagian penting dalam reka bentuk, dan antara kesan ini, kesan imej dan teks yang muncul secara berselang-seli adalah perkara biasa. Artikel ini memperkenalkan kaedah pelaksanaan berasaskan jQuery untuk membalikkan teks pada imej atas tetikus. 1. Prinsip pelaksanaan: Letakkan gambar dan teks dalam bekas elemen yang sama, dan capai paparan ganti gambar dan teks dengan mengawal gaya CSS. Apabila tetikus melayang, jqury digunakan untuk membalikkan imej dan teks dalam bekas dan mengubah suai gaya CSS untuk mencapai kesan dinamik. 2. Langkah-langkah pelaksanaan 1. Buat struktur HTML Mula-mula, buat satu
2023-05-08
komen 0
565