Jumlah kandungan berkaitan 10000

css如何实现渐变效果?css背景色渐变与文字渐变效果的实现(代码实例)
Pengenalan Artikel:在前端网页开发的时候,往往会用到一些渐变色的效果,这样可以使得前端页面更加美观。那么这些渐变效果是如何用css代码实现出来的?本章就给大家带来css如何实现渐变效果?css背景色渐变与文字渐变效果的实现(代码实例),介绍css 渐变样式和如何实现css渐变。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-13
komen 0
20619

css3如何实现颜色渐变效果
Pengenalan Artikel:css3实现颜色渐变效果的方法:可以利用linear-gradient函数和radial-gradient函数分别实现线性渐变效果和径向渐变效果,如【linear-gradient(yellow, green)】。
2020-11-16
komen 0
3594

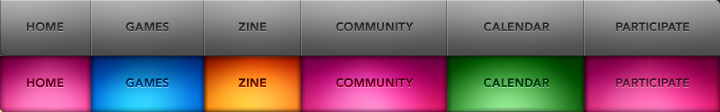
鼠标响应式透明度渐变效果的实现
Pengenalan Artikel:这次给大家带来鼠标响应式透明度渐变效果的实现,做出鼠标响应式透明度渐变效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-14
komen 0
1585
在图片上添加透明度渐变的效果
Pengenalan Artikel:在图片上添加透明度渐变的效果 今天因为临时需要,要动态的在图片上添加透明度渐变的效果,在网上找了半天没有相应功能的算法....
2016-06-21
komen 0
1725

Cara menggunakan CSS untuk mencipta kesan warna latar belakang kecerunan
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta kesan warna latar belakang kecerunan Kesan kecerunan warna latar belakang boleh menambah keindahan dan daya tarikan pada halaman web. Dalam CSS, kita boleh menggunakan warna latar belakang kecerunan untuk mencapai kesan ini. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencipta kesan warna latar belakang kecerunan dan memberikan contoh kod khusus. 1. Kecerunan linear (Kecerunan linear) Kecerunan linear ialah kesan kecerunan yang paling biasa, di mana warna berubah secara beransur-ansur dari satu titik ke titik lain. Gunakan fungsi linear-gradient() untuk mencipta kecerunan linear
2023-10-25
komen 0
5856

Bagaimana untuk mencipta kesan sempadan kecerunan menggunakan CSS
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta kesan sempadan kecerunan CSS ialah bahagian penting dalam reka bentuk web dan ia boleh menambah pelbagai kesan pada halaman web. Antaranya, mencipta kesan sempadan kecerunan adalah keperluan biasa. Kita boleh mencapai kesan ini dengan mudah dengan menggunakan sifat kecerunan CSS. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencipta kesan sempadan kecerunan dan melampirkan contoh kod tertentu. 1. Sempadan Kecerunan Linear Pertama, mari kita perkenalkan cara mencipta kesan sempadan kecerunan linear. Berikut ialah kod contoh: <gaya&g
2023-10-21
komen 0
2669

Bagaimana untuk mencapai kesan kecerunan teks menggunakan sifat CSS
Pengenalan Artikel:Ringkasan cara sifat CSS melaksanakan kesan kecerunan teks: Kesan kecerunan teks ialah kesan biasa dalam reka bentuk web. Melalui penggunaan sifat CSS yang fleksibel, kesan kecerunan teks boleh dicapai dengan mudah. Artikel ini akan memperkenalkan beberapa kaedah yang biasa digunakan dan memberikan contoh kod khusus untuk memudahkan pembelajaran dan amalan pembaca. 1. Fungsi linear-gradient() Fungsi linear-gradient() boleh mencipta kesan kecerunan linear. Dengan menentukan kedudukan dan warna titik permulaan dan penamat, teks boleh ditukar daripada satu
2023-11-18
komen 0
6041


Cara menggunakan CSS untuk mencapai kesan kecerunan teks
Pengenalan Artikel:Cara menggunakan CSS untuk mencapai kesan kecerunan teks Dalam reka bentuk web, untuk mencapai kesan visual yang lebih baik pada halaman, kami sering menggunakan beberapa kesan kecerunan untuk mencantikkan teks. Dan CSS adalah salah satu alat yang berkuasa untuk tujuan ini. Di bawah, kami akan memperkenalkan beberapa kaedah menggunakan CSS untuk mencapai kesan kecerunan teks dan memberikan contoh kod khusus yang sepadan. Menggunakan Kecerunan Linear Gunakan ciri kecerunan linear CSS untuk mencapai peralihan yang lancar dari satu warna ke warna yang lain. dengan menetapkan
2023-11-21
komen 0
702

Petua pengoptimuman sifat kesan kecerunan CSS: imej latar belakang dan kedudukan latar belakang
Pengenalan Artikel:Petua pengoptimuman atribut kesan kecerunan CSS: imej latar belakang dan kedudukan latar belakang Kesan kecerunan latar belakang ialah salah satu elemen yang biasa digunakan dalam reka bentuk web, yang boleh menambah keindahan dan lapisan visual pada halaman. Apabila melaksanakan kesan kecerunan latar belakang, kita boleh mencapai hasil yang lebih baik dengan mengoptimumkan dua sifat imej latar belakang dan kedudukan latar belakang. 1. Pengoptimuman atribut imej latar belakang
2023-10-21
komen 0
1322

CSS3怎么实现径向渐变效果
Pengenalan Artikel:CSS3实现径向渐变效果的方法:首先创建一个HTML示例文件;然后在body中创建一个div;最后通过“background:radial-gradient(#4b6c9c,#5ac4ed);”样式实现径向渐变效果即可。
2018-11-29
komen 0
5619

CSS3怎么实现重复线性渐变效果
Pengenalan Artikel:css3实现重复线性渐变效果的方法:首先创建一个HTML示例文件;然后在body中创建一个div;最后使用css3中“repeating-linear-gradient()”函数来实现重复渐变的效果即可。
2018-11-29
komen 0
7757

CSS Tips段落每行渐变色文本效果的实现方法
Pengenalan Artikel:今天小编在Codepen上看到一个CSS写的效果。一个段落的每行文本是渐变效果。对于单行文本或单个词实现渐变填充效果并不是什么奇怪的事情,不过对于一个段落的每一行实现一个文本渐变填充的效果。估计还是会令很多人感到好奇。如果你是其中好奇的一员,请继续往下阅读,一探其中之究竟!
2018-03-09
komen 0
1709