Jumlah kandungan berkaitan 10000

Terangkan kitaran hayat permintaan data dalam uniapp
Pengenalan Artikel:Dalam pembangunan bahagian hadapan, permintaan data adalah pautan penting. Dalam uniapp, kami boleh melengkapkan permintaan data dalam pelbagai cara, seperti menggunakan uni.request, uni.uploadFile dan API lain untuk melaksanakan operasi permintaan. Tetapi tidak kira kaedah mana yang digunakan, kitaran hayat permintaan data adalah pautan penting yang memerlukan perhatian khusus kami. Di bawah ini kami akan menerangkan secara terperinci kitaran hayat permintaan data dalam uniapp. 1. Memulakan permintaan Memulakan permintaan ialah peringkat pertama kitaran hayat permintaan data. Pada peringkat ini, kami
2023-04-18
komen 0
1228

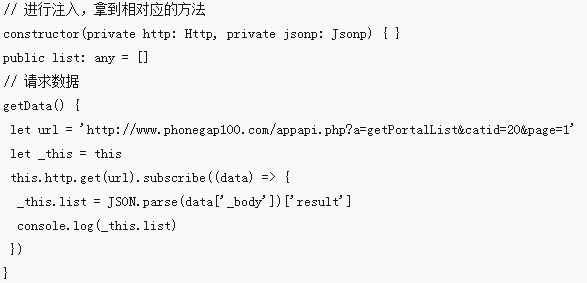
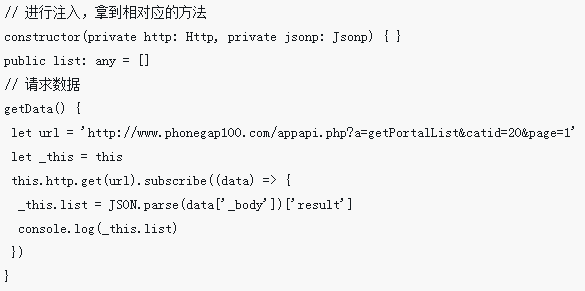
如何用Angular实现数据请求功能
Pengenalan Artikel:这次给大家带来如何用Angular实现数据请求功能,Angular实现数据请求功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-23
komen 0
1631
原生JS发送异步数据请求实例详解
Pengenalan Artikel:这篇文章主要为大家详细介绍了原生JS发送异步数据请求的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-06-17
komen 0
1456

Cara membuat permintaan data dalam uniapp
Pengenalan Artikel:Kata pengantar uniapp ialah rangka kerja pembangunan aplikasi merentas platform yang menyokong pembangunan satu kali dan keluaran berbilang terminal, termasuk applet WeChat, H5, iOS dan Android Ia adalah alat yang baik untuk membina aplikasi berbilang terminal. Apabila membangun dengan uniapp, salah satu fungsi yang paling biasa digunakan ialah meminta data dan memaparkan data ke halaman. Jadi, bagaimana untuk membuat permintaan data dalam uniapp? Mari terangkan langkah demi langkah di bawah. Langkah 1. Perkenalkan kaedah `uni.request()` dahulu, dalam fail `vue.js`
2023-04-20
komen 0
4453

Berkongsi pengalaman dan kemahiran dalam mengoptimumkan permintaan data dalam projek Vue
Pengenalan Artikel:Berkongsi pengalaman dan petua tentang mengoptimumkan permintaan data dalam projek Vue Dalam projek Vue, permintaan data ialah pautan yang sangat penting. Mengoptimumkan permintaan data dengan betul boleh meningkatkan prestasi tapak web dan pengalaman pengguna. Artikel ini akan berkongsi beberapa pengalaman dan teknik untuk mengoptimumkan permintaan data dalam projek Vue dan memberikan contoh kod yang sepadan. 1. Gunakan axios untuk permintaan data ialah pustaka klien HTTP JavaScript yang berkuasa dan mudah digunakan. Ia boleh menghantar permintaan tak segerak dalam penyemak imbas dan Node.js
2023-07-17
komen 0
1672

angular数据请求实现
Pengenalan Artikel:这次给大家带来angular数据请求实现,angular数据请求实现的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-12
komen 0
1874

Apakah cangkuk yang bertindak balas digunakan untuk meminta data?
Pengenalan Artikel:React menggunakan cangkuk "componentDidMount" untuk meminta data. Permintaan data React dilakukan dalam komponen fungsi cangkukDidMount(), yang boleh digunakan untuk memuatkan data luaran atau mengendalikan kod kesan sampingan yang lain.
2022-03-22
komen 0
1936

怎么玩转微信小程序的ajax数据请求
Pengenalan Artikel:微信小程序的ajax数据请求,很多同学找不到api在哪个位置,这里单独把小程序的ajax请求给列出来,微信小程序的请求就是wx.request这个api,wx.request(一些对象参数),微信小程序不同于浏览器的ajax请求,可以直接跨域请求不用考虑跨域问题。
2017-05-30
komen 0
3500

认识Ajax基础之数据请求
Pengenalan Artikel:本文介绍认识Ajax基础之数据请求。
2020-09-11
komen 0
1625

fslayui是什么
Pengenalan Artikel:fsLayui是一个基于layui的快速开发插件,支持数据表格增删改查操作,并提供通用的组件,可以通过配置html实现数据请求,减少前端js重复开发的工作。
2019-07-12
komen 0
2115

深入理解ajax数据请求的四大步骤
Pengenalan Artikel:在前端工作中,经常会用到ajax,其实很多人只知道ajax是异步请求,不知道应该如何用它,接下来就和大家讲解Ajax使用的四大步骤,有需要的小伙伴可以参考一下。
2018-09-17
komen 0
1579

怎样操作Angular实现数据请求
Pengenalan Artikel:这次给大家带来怎样操作Angular实现数据请求,操作Angular实现数据请求的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-31
komen 0
1304

Pengendalian ralat dan mekanisme percubaan semula permintaan data Vue dan Axios
Pengenalan Artikel:Pengendalian ralat dan mekanisme percubaan semula permintaan data Vue dan Axios Dalam pembangunan web, permintaan data dan pengendalian ralat adalah bahagian penting. Vue ialah rangka kerja JavaScript untuk membina antara muka pengguna, manakala Axios ialah pustaka klien HTTP berasaskan Promise yang menyokong penyemak imbas dan Node.js. Artikel ini akan memperkenalkan cara menggunakan Axios untuk membuat permintaan data dalam Vue, dan melaksanakan pengendalian ralat dan fungsi percubaan semula permintaan data. Memperkenalkan Axios dan konfigurasi Pertama, kami
2023-07-17
komen 0
1674

在vue2中如何实现数据请求显示loading图
Pengenalan Artikel:这篇文章主要为大家详细介绍了vue2实现数据请求显示loading图,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-23
komen 0
7628

微信小程序中如何调用API实现数据请求
Pengenalan Artikel:本篇文章给大家带来的内容是关于微信小程序中如何调用API实现数据请求,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-10
komen 0
9327

Vue dan Axios melaksanakan pemprosesan segerak permintaan data tak segerak
Pengenalan Artikel:Vue dan Axios menyedari pemprosesan segerak permintaan data tak segerak Pengenalan: Dalam pembangunan front-end moden, kerana halaman perlu mendapatkan data melalui permintaan data tak segerak dan memaparkannya secara dinamik, pemprosesan tak segerak telah menjadi keperluan yang tidak dapat dielakkan. Walau bagaimanapun, permintaan data tak segerak sering menyebabkan logik kod menjadi rumit dan sukar untuk dikekalkan. Dalam rangka kerja Vue, pustaka Axios boleh digunakan untuk melaksanakan pemprosesan segerak permintaan data tak segerak dengan mudah, dengan itu meningkatkan kebolehbacaan dan kebolehselenggaraan kod. 1. Pengenalan kepada Vue Vue ialah rangka kerja bahagian hadapan yang ringan.
2023-07-17
komen 0
4461

Pemalam Pangkalan Data Pertanyaan React: Panduan untuk menyepadukan dengan perpustakaan pihak ketiga
Pengenalan Artikel:Pemalam pangkalan data ReactQuery: Panduan integrasi dengan perpustakaan pihak ketiga Pengenalan ReactQuery ialah perpustakaan pengurusan negeri yang berkuasa, terutamanya sesuai untuk memproses data tak segerak. Ia menyediakan API mudah untuk membantu kami mengurus permintaan data, caching dan kemas kini. Walau bagaimanapun, dalam aplikasi praktikal, kita biasanya perlu berinteraksi dengan pangkalan data untuk mencapai penyimpanan data yang berterusan. Artikel ini akan memperkenalkan cara menggunakan pemalam ReactQuery untuk menyepadukan dengan perpustakaan pihak ketiga untuk berinteraksi dengan pangkalan data. belakang
2023-09-26
komen 0
1027

Pilihan permintaan data dalam Vue: Axios atau Fetch?
Pengenalan Artikel:Pilihan permintaan data dalam Vue: AxiosorFetch? Dalam pembangunan Vue, mengendalikan permintaan data adalah tugas yang sangat biasa. Memilih alat yang hendak digunakan untuk permintaan data adalah persoalan yang perlu dipertimbangkan. Dalam Vue, dua alatan yang paling biasa ialah Axios dan Fetch. Artikel ini akan membandingkan kebaikan dan keburukan kedua-dua alat dan memberikan beberapa kod sampel untuk membantu anda membuat pilihan anda. Axios ialah klien HTTP berasaskan Promise yang berfungsi dalam penyemak imbas dan Node.
2023-07-17
komen 0
1380

Ralat UniApp: permintaan data 'xxx' gagal penyelesaian
Pengenalan Artikel:Ralat UniApp: Penyelesaian gagal permintaan data 'xxx' UniApp ialah alat pembangunan merentas platform yang boleh menulis kod sekali dan menjana apl berbilang terminal seperti iOS, Android, H5, dsb. pada masa yang sama, dengan banyak mengurangkan kos pembangunan dan penyelenggaraan kesukaran. Walau bagaimanapun, sebagai pembangun UniApp, anda pasti akan menghadapi ralat. Antaranya, kegagalan permintaan data adalah ralat yang agak biasa, dengan pelbagai sebab dan penyelesaian. Seterusnya, mari kongsikan cara menyelesaikan permintaan data UniApp
2023-11-25
komen 0
1534