Jumlah kandungan berkaitan 10000

CSS3如何实现图片滚动播放效果(附代码)
Pengenalan Artikel:在平常我们使用一些滚动图片的效果,都是用javascript代码(JQuery)实现,但是在如今Html5和CSS3盛行的时代,可以替代javascript代码来实现一些常见的效果,下面我们一起看看CSS3是如何实现图片滚动播放效果的吧。
2020-07-08
komen 0
6821

jquery plug-in orbit.js melaksanakan lipatan imej dan effect_jquery
Pengenalan Artikel:Orbit ialah pemalam tayangan slaid imej jQuery yang direka bentuk dengan baik dan mudah digunakan Selain daripada menyokong tatal imej dan paparan bertukar, ia juga menyokong tatal kandungan. Pemalam sangat boleh disesuaikan Ia menyediakan berbilang tetapan parameter Melalui tetapan, anda boleh mencipta gaya yang memenuhi keperluan anda sepenuhnya.
2016-05-16
komen 0
1170

Cara menggunakan CSS untuk mencipta kesan paparan imej menatal.
Pengenalan Artikel:Langkah-langkah tentang cara menggunakan CSS untuk mencipta kesan paparan imej pemuatan tatal Dengan perkembangan teknologi halaman web, pemuatan tatal telah menjadi cara biasa untuk memaparkan imej. Dengan menggunakan CSS, kami boleh melaksanakan kesan paparan imej dengan fungsi pemuatan menatal, membenarkan halaman web memuatkan imej baharu secara automatik semasa pengguna menatal, meningkatkan pengalaman pengguna. Berikut akan memperkenalkan langkah khusus untuk mencapai kesan paparan imej pemuatan menatal, dan memberikan contoh kod yang sepadan. Langkah 1: Buat struktur HTML Mula-mula, kita perlu mencipta struktur HTML asas
2023-10-16
komen 0
799

带视觉差效果的jquery响应式轮播图特效
Pengenalan Artikel:这是一款带视觉差效果的jquery响应式轮播图特效。该jquery轮播图的特点是可以使用鼠标拖拽进行切换,每个图片中都带有一个炫酷的透明字母。轮播图滑动时带有视觉差效果。
2017-01-19
komen 0
1473

Cara menggunakan PHP untuk melaksanakan operasi menatal gambar dalam applet WeChat
Pengenalan Artikel:Dengan penggunaan meluas program mini WeChat, semakin ramai pembangun mula menggunakan PHP untuk melaksanakan pelbagai fungsi. Antaranya, tatal gambar adalah operasi biasa dalam program mini WeChat Berikut adalah pengenalan cara menggunakan PHP untuk melaksanakan operasi tatal gambar dalam program mini WeChat. Sebelum memulakan kerja penyediaan, kita perlu menyediakan perkara berikut: persekitaran pembangunan untuk applet WeChat yang boleh menjalankan PHP dan satu set gambar yang perlu mencapai kesan tatal gambar; Menulis Kod PHP Pertama, kita perlu menulis kod dalam PHP
2023-06-02
komen 0
1993

Bagaimana untuk melaksanakan kesan pensuisan tatal imej dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan pensuisan tatal imej dengan JavaScript? Dalam reka bentuk web moden, kesan pensuisan tatal imej ialah salah satu elemen reka bentuk yang biasa digunakan, yang boleh menambah dinamik dan kejelasan pada halaman web. JavaScript, sebagai bahasa skrip yang biasa digunakan, boleh membantu kami mencapai kesan ini. Dalam artikel ini, saya akan memperkenalkan kaedah untuk menggunakan JavaScript untuk mencapai kesan pensuisan tatal imej, dan memberikan contoh kod yang sepadan. Pertama, kita perlu menyediakan struktur HTML untuk memaparkan imej. generasi tertentu
2023-10-20
komen 0
1631

Bagaimana untuk mencipta galeri imej yang ditapis menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta galeri gambar dengan fungsi penapisan Dengan perkembangan Internet, semakin ramai orang telah mula mempunyai perpustakaan gambar mereka sendiri untuk menyimpan dan memaparkan foto mereka sendiri. Untuk mengurus dan memaparkan imej dengan lebih baik, kami boleh menggunakan HTML, CSS dan jQuery untuk mencipta galeri imej dengan keupayaan penapisan. Artikel ini akan memperincikan cara melaksanakan ciri ini, dengan contoh kod khusus. Struktur HTML Pertama, kita perlu mencipta struktur HTML asas untuk dipaparkan
2023-10-25
komen 0
1086



jquery menatal skrin penuh tanpa pemalam
Pengenalan Artikel:Dengan pembangunan berterusan teknologi Web, semakin banyak tapak web menggunakan kesan tatal skrin penuh, membolehkan pengguna menyemak imbas berbilang kawasan kandungan dalam satu halaman. Terdapat banyak cara untuk mencapai kesan ini, antaranya yang lebih biasa digunakan ialah menggunakan pemalam jQuery. Tetapi apa yang saya ingin perkenalkan hari ini ialah bagaimana untuk mencapai tatal skrin penuh tanpa menggunakan pemalam jQuery. 1. Struktur HTML Mula-mula kita perlu menentukan struktur HTML laman web kami. Dalam contoh ini, kami akan menggunakan imej sebagai latar belakang skrin pertama, dan skrin kedua akan memaparkan teks. Oleh itu kita
2023-05-18
komen 0
407

bootstrap里面有什么东西
Pengenalan Artikel:Bootstrap有一个带有网格系统、链接样式、背景的基本结构。Bootstrap有十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。Bootstrap有十几个自定义的jQuery插件。
2019-07-19
komen 0
2722

Kursus ranap PHP: Galeri Imej Mudah
Pengenalan Artikel:Galeri imej berfungsi sepenuhnya dengan keupayaan muat naik menggunakan PHP, HTML, jQuery, AJAX, JSON, Bootstrap, CSS dan MySQL. Projek ini termasuk penyelesaian langkah demi langkah terperinci dengan penjelasan dan dokumentasi kod, menjadikannya tutor yang komprehensif
2024-08-05
komen 0
437

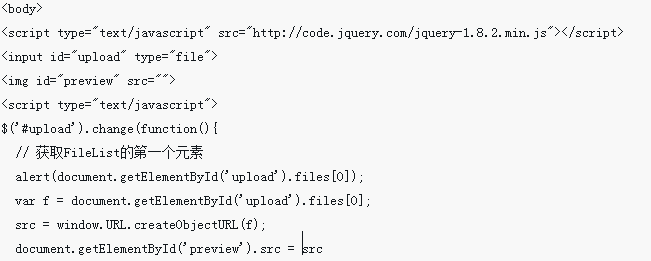
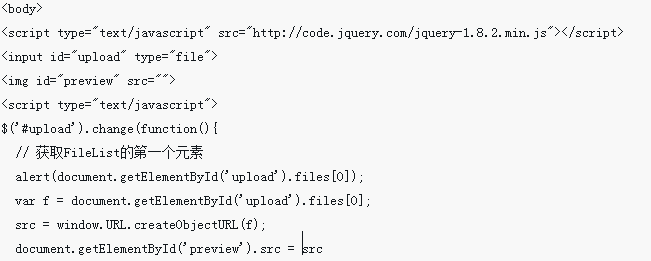
jQuery实现带有本地预览功能的图片上传
Pengenalan Artikel:这次给大家带来jQuery实现带有本地预览功能的图片上传,jQuery实现带有本地预览图片上传的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-27
komen 0
2445

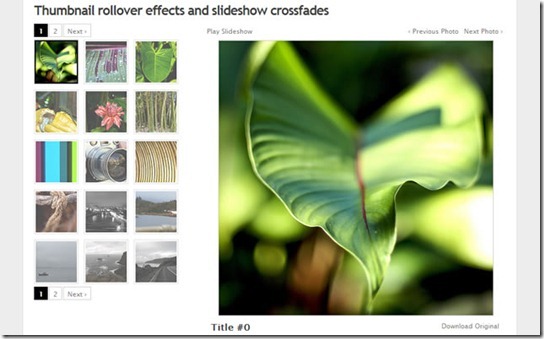
23个超流行的jQuery相册插件整理分享_jquery
Pengenalan Artikel:本文罗列了23款目前非常受欢迎的jQuery插件,可以轻松建立起唯美的图片切换特效的相册功能,并且其中的一些还支持视频和Flash。
2016-05-16
komen 0
1175

Python的Flask站点中集成xhEditor文本编辑器
Pengenalan Artikel:xhEditor是基于jQuery的Web端文本编辑器,基本的图片上传等功能也都带有,这里我们就来看一下Python的Flask站点中集成xhEditor文本编辑器的教程
2017-03-03
komen 0
1399