Jumlah kandungan berkaitan 10000

HTML, CSS dan jQuery: Buat bar kemajuan pemuatan animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Cipta bar kemajuan pemuatan dengan kesan animasi Bar kemajuan pemuatan ialah kesan pemuatan halaman web biasa Ia membolehkan pengguna melihat dengan jelas kemajuan pemuatan halaman semasa dan meningkatkan pengalaman pengguna. Dalam artikel ini, kami akan menggunakan HTML, CSS dan jQuery untuk mencipta bar kemajuan pemuatan dengan kesan animasi, dan menyediakan contoh kod khusus. Struktur HTML Mula-mula, mari kita cipta struktur asas HTML. Kami memerlukan elemen kontena yang mengandungi bar kemajuan, dan dalam
2023-10-27
komen 0
1572

jQuery 页面载入进度条实现代码_jquery
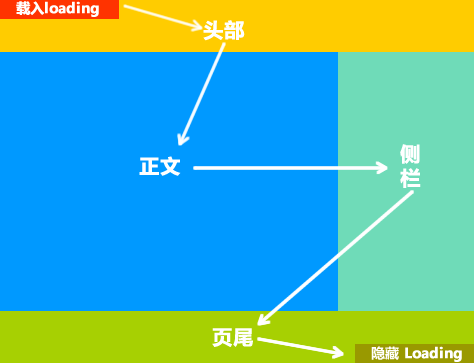
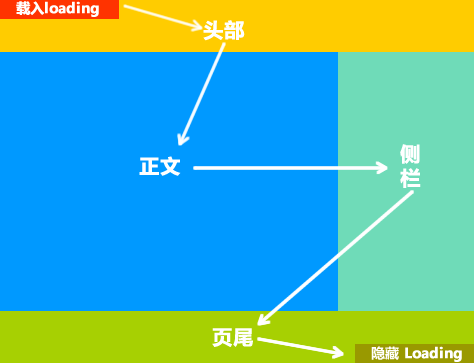
Pengenalan Artikel:页面 Loading 条基本人人都会用。它的原理很简单:在页头放置一个文字或者图片的 loading 状态,然后页尾载入一段 JS 隐藏掉,即根据浏览器的载入顺序来实现的简易 Loading 状态条。
2016-05-16
komen 0
1221

Cara menggunakan CSS untuk mencipta langkah pelaksanaan bar kemajuan memuatkan halaman web
Pengenalan Artikel:Langkah-langkah pelaksanaan cara menggunakan CSS untuk mencipta bar kemajuan memuatkan halaman web Dalam reka bentuk web moden, kelajuan memuatkan adalah penting untuk pengalaman pengguna. Untuk meningkatkan pengalaman pengguna, anda boleh menggunakan CSS untuk mencipta bar kemajuan pemuatan halaman web supaya pengguna dapat memahami dengan jelas kemajuan pemuatan halaman web. Artikel ini akan memperkenalkan langkah pelaksanaan menggunakan CSS untuk mencipta bar kemajuan memuatkan halaman web dan memberikan contoh kod khusus. Langkah 1: Struktur HTML Mula-mula, anda perlu menambah elemen div yang mewakili bar kemajuan dalam HTML, seperti yang ditunjukkan di bawah: <divclass=&q
2023-10-26
komen 0
1929


pace.js halaman memuatkan kemahiran plug-in_javascript bar kemajuan
Pengenalan Artikel:Dengan memperkenalkan Pace.js dan fail CSS tema pilihan anda ke dalam halaman anda, anda boleh memberikan kemajuan pemuatan halaman anda yang indah dan kesan navigasi Ajax. Tidak perlu memasukkan sebarang kod, kemajuan dikesan secara automatik. Anda boleh memilih warna dan berbilang kesan, terdapat minimalis, denyar, MAC OSX, isian kiri, isi atas, kaunter dan lantunan dan banyak lagi.
2016-05-16
komen 0
1342

CSS实现阅读进度条
Pengenalan Artikel:这篇文章主要介绍CSS实现阅读进度条
2017-02-27
komen 0
1496

Bagaimana untuk memaparkan kemajuan pemuatan imej melalui Vue?
Pengenalan Artikel:Bagaimana untuk memaparkan kemajuan pemuatan imej melalui Vue? Dalam pembangunan web, pemuatan imej adalah operasi yang sangat biasa. Apabila sejumlah besar imej perlu dimuatkan ke dalam halaman web, masalah sering dihadapi: pengguna tidak dapat mengetahui dengan tepat kemajuan pemuatan imej, terutamanya apabila kelajuan rangkaian perlahan, yang akan menyebabkan masalah kepada pengguna. Oleh itu, untuk meningkatkan pengalaman pengguna, kami boleh menggunakan Vue untuk memaparkan kemajuan pemuatan imej. Dalam Vue, kita boleh menggunakan peristiwa onload dan onerror bagi teg <img>
2023-08-27
komen 0
1520

浅谈jQuery+CSS实现前端网页加载进度条的三种方式
Pengenalan Artikel:本篇文章给大家介绍三种使用jQuery+CSS实现前端网页加载进度条的方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
2021-02-25
komen 0
3178