Jumlah kandungan berkaitan 10000

Bagaimana untuk menetapkan kesan teks arka dalam ppt2013
Pengenalan Artikel:Buka slaid dan klik [Format], pilih [Slide Layout] dalam menu drop-down, cari [Slide Layout], seret ke bawah tetikus, cari [Teks dan Content Layout], pilih susun atur mengikut keperluan anda, dan letakkan tetikus Pada ikon, jenis susun atur akan dipaparkan Klik dengan tetikus untuk memilih [Klik di sini untuk menambah tajuk] dan masukkan teks dalam kotak teks. Cari [Sisipkan Imej] dan klik padanya. Pilih gambar yang anda mahu dan pilih [Sisipkan]. Klik tetikus untuk memilih gambar, dan 8 bulatan berongga akan muncul pada gambar Seret tetikus untuk melaraskan saiz gambar. Pilih kotak teks dan masukkan teks yang anda mahu.
2024-04-17
komen 0
995

jQuery实现鼠标滑过商品小图片上显示对应大图商品页预览功能
Pengenalan Artikel:这次给大家带来jQuery实现鼠标滑过商品小图片上显示对应大图商品页预览功能,jQuery实现鼠标滑过商品小图片上显示对应大图商品页预览功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-15
komen 0
2395

Bagaimana untuk menggunakan JavaScript untuk meluncurkan imej ke atas dan ke bawah dan menambah kesan zum sambil mengehadkannya kepada bekas?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk meluncurkan imej ke atas dan ke bawah dan menambah kesan zum sambil mengehadkannya kepada bekas? Dalam reka bentuk web moden, selalunya perlu melakukan operasi interaktif dan meningkatkan kesan pada imej. Antaranya, kesan gelongsor dan zum naik dan turun gambar adalah keperluan biasa. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan ini dan mengehadkannya dalam bekas. 1. Pelaksanaan kesan gelongsor atas-bawah Kesan gelongsor atas-bawah gambar bergantung terutamanya pada peristiwa tetikus atau sentuhan, dan kedudukan gambar perlu dikawal. Pertama, dalam jabatan HTML
2023-10-16
komen 0
1554

img的title功能是什么
Pengenalan Artikel:img的title功能是表示鼠标在图片上停留时,显示一个悬浮框,其中显示的文字,title是全局属性,提供额外的提示信息,当鼠标滑动到该元素时,显示定义的提示。
2020-06-24
komen 0
7416

怎么用简单的js代码实现轮播图滚动效果?
Pengenalan Artikel:其js轮播图实现原理主要可以理解为相同大小的图片并成一列,但只显示其中一张图片,其余的隐藏,通过修改left值来改变显示的图片。轮播图片每隔几秒自动滑动,达到图片轮流播放的效果,从效果来说有滑动式的也有渐入式的,滑动式的轮播图就是图片从左向右滑入的效果,渐入式的轮播图就是图片根据透明度渐渐显示的效果。
2018-08-09
komen 0
4260

纯CSS3超酷文章卡片UI设计效果
Pengenalan Artikel:这是一款使用纯CSS3制作的超酷文章卡片UI设计效果。该文章卡片带有阴影效果,当鼠标滑过卡片时,文章的描述信息会以滑动动画的方式显示在卡片中。
2017-01-19
komen 0
2528

CSS如何实现滑动门效果
Pengenalan Artikel:CSS实现滑动门效果主要通过设置伪元素的样式来实现,在鼠标滑过时给元素设置display:block让它显示,鼠标滑出时隐藏
2018-12-10
komen 0
6240

Pengenalan kepada kaedah operasi memasukkan gambar ke dalam latar belakang PPT untuk menyerlahkan bahagian tertentu daripadanya
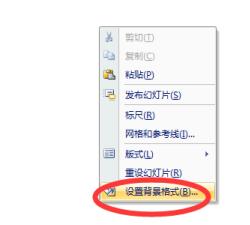
Pengenalan Artikel:Buka PPT, masukkan slaid kosong ke dalamnya, klik kanan tetikus untuk menetapkan format latar belakang, dalam kotak dialog pemformatan yang muncul, pilih isian gambar, dan pilih gambar untuk ditetapkan sebagai latar belakang melalui laluan fail . Kemudian pilih gambar di bawah pilihan sisipan, masukkan gambar latar belakang ke dalam PPT sebagai gambar sekali lagi, dan laraskan saiz gambar yang dimasukkan ke saiz yang sama dengan slaid. Seterusnya, buat beberapa pelarasan mudah pada gambar yang dimasukkan Di sini, laraskan gambar keseluruhan kepada kesan yang agak kabur. Gambar yang diselaraskan ditindankan pada slaid Seterusnya kita masukkan bentuk, yang boleh dipilih mengikut keperluan anda sendiri Di sini kita mengambil memasukkan elips sebagai contoh. Pilih elips yang dimasukkan, klik kanan tetikus, pilih Format Shape, dan kotak dialog Shape Format Settings muncul.
2024-04-17
komen 0
354

Bagaimana untuk melaksanakan kesan kaca pembesar imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan kaca pembesar imej dengan JavaScript? Dalam reka bentuk web, kesan kaca pembesar imej sering digunakan untuk memaparkan imej produk terperinci. Apabila tetikus melayang di atas imej, kanta pembesar boleh dipaparkan pada kedudukan tetikus untuk membesarkan sebahagian daripada imej, dengan itu memberikan paparan butiran yang lebih jelas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod. 1. Struktur HTML Mula-mula, anda perlu membuat susun atur halaman dengan kaca pembesar. Dalam teks HTML
2023-10-18
komen 0
1758

Bagaimana untuk menetapkan mod skrin gelongsor pada Honor X50GT?
Pengenalan Artikel:honor Bagaimana untuk menyediakan mod gelongsor? Mari lihat seterusnya! Bagaimana untuk menetapkan mod skrin gelongsor pada Honor X50GT? Mula-mula, kami membuka halaman telefon bimbit dan slaid skrin untuk melihat jenis kesan gelongsor yang kami gunakan. Kemudian tekan dan tahan ruang kosong pada desktop dengan jari anda selama 2 hingga 3 saat, dan anda akan memasuki halaman fungsi penyuntingan desktop mudah alih. Pada halaman ini, pilih kesan peralihan di sudut kanan bawah. Dalam kesan gelongsor yang muncul, pilih kaedah gelongsor yang anda suka dan klik padanya. Kemudian ketik ruang kosong pada skrin sekali lagi untuk melihat skrin telefon
2024-03-18
komen 0
1045
怎样用CSS让鼠标悬停在图片上图片变灰
Pengenalan Artikel:我们常常在网页中看到这样一种效果,当你的鼠标移动到图片上的时候,图片变灰,或者变暗,这实际是图片被CSS设置为半透明样式。下面就给大家做一个实例看一下这种效果怎么实现
2018-05-17
komen 0
5874

Apakah kaedah aplikasi Android MaterialDesign?
Pengenalan Artikel:1: Imej latar belakang atas perlahan-lahan hilang apabila anda meluncur ke atas, dan tajuk itu digantung 1.1: Tetapkan kebergantungan tambahan sebelumnya dalam CoordinatorLayout Seperti yang dinyatakan dalam artikel sebelumnya, saya tidak akan mengulanginya di sini susun atur penyelaras kali ini. Layout CollapsingToolbarLayout (Layout Toolbar Collapsing), adalah jelas bahawa bar alat dalam pemaparan di atas meluncur ke atas dan gambar dilipat masuk. Ini adalah kesan animasi , kami akan menulis ini sendiri. Mari analisa perkara yang digunakan dalam pemaparan Lihat sahaja teks berwarna, imej latar belakang Apple dan butang terapung (terjerap pada Collapsin
2023-05-17
komen 0
1052

Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan terapung imej
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan terapung imej Dalam reka bentuk web, kesan terapung imej adalah kaedah reka bentuk yang biasa dan menarik perhatian. Melalui kesan penggantungan, beberapa kesan animasi, penerangan teks atau kesan interaktif lain yang menarik boleh muncul apabila pengguna menuding tetikus pada gambar. Artikel ini akan memperkenalkan beberapa teknik dan kaedah menggunakan CSS untuk mencapai kesan terapung imej, dan memberikan contoh kod khusus. Kesan pembesaran: Melalui atribut Skala, anda boleh mencapai kesan membesarkan gambar apabila tetikus melayang. Contohnya: img:hover{
2023-10-16
komen 0
1809

使用CSS3炫酷的发光文字自定义文字色彩的方法
Pengenalan Artikel:这是一款基于纯CSS3的文字发光特效,当我们将鼠标滑过文字时,文字就会模拟发光动画,展现出非常酷的发光画面。另外,由于引用了特殊字体,所以整个文字效果看起来有着3D立体的特效,如果你的网络无法加载这些字体,可能是由于国外的这个网站被墙的缘故,就像google的字体库网址被屏蔽那样。 在线演示源码下载 HTML代码 ..
2017-03-19
komen 0
2066

Kaedah grafik untuk merakam video penerangan dalam ppt2013
Pengenalan Artikel:Buka pembentangan yang anda gunakan, tukar tab pada reben atas ke tab Tayangan Slaid, klik Rakam Tayangan Slaid dalam kumpulan Tetapan, buka kotak lungsur, klik Rakam dari Permulaan, dan klik dalam dialog pop timbul kotak Mulakan rakaman, masukkan antara muka main balik tayangan slaid, dan kotak dialog pemasaan akan muncul di sudut kiri atas Gunakan mikrofon untuk mula bercakap dan merakam penjelasan. Hanya gunakan butang seterusnya di sudut kiri atas untuk menukar slaid dan kesan animasi daripada slaid Selepas rakaman selesai, Ia secara automatik akan keluar dari antara muka rancangan dan memasuki paparan garis besar Pada masa ini, masa rakaman akan muncul di sudut kiri bawah setiap slaid, pilih tab Butang Simpan dan Hantar di sebelah kiri, pilih Cipta Video di sebelah kanan, dan klik butang Cipta Video di lajur paling kanan muncul kotak dialog simpan dan pilih lokasi simpan video.
2024-04-17
komen 0
351











