Jumlah kandungan berkaitan 10000



Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript? Reka bentuk web hari ini memberi lebih banyak perhatian kepada pengalaman pengguna, dan banyak halaman web menambah beberapa kesan khas pada gambar. Antaranya, kesan pembesaran tetikus gambar adalah kesan khas biasa, yang boleh membesarkan gambar secara automatik apabila pengguna menuding tetikus, meningkatkan interaksi antara pengguna dan gambar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan ini dan memberikan contoh kod khusus. Analisis idea: Untuk mencapai kesan pembesaran tetikus pada imej, kita boleh menggunakan JavaS
2023-10-20
komen 0
2993


JavaScript中mouseover和mouseout多次触发解决办法
Pengenalan Artikel:mouseover和mouseout多次触发原理分析;mouseenter与mouseleave实现分析;判断两个元素是否存在包含关系;compareDocumentPosition介绍;获取兼容性性的relatedTarget;改进mouseover和mouseout使其具备mouseenter与mouseleave效果效果;对改写的代码进行封装等。
2017-03-01
komen 0
1187

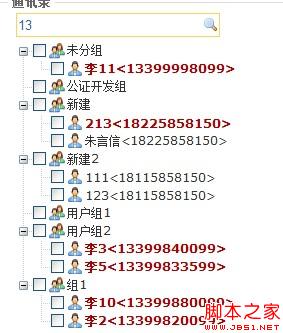
基于CSS3鼠标滑过放大突出效果详解及实例
Pengenalan Artikel:还记得之前分享过一款CSS3图片悬停放大特效,效果非常不错。今天我们要再来分享一款类似的CSS鼠标滑过放大突出效果,只不过之前那个是图片,这次是色块,其实掌握了其CSS原理,任何网页元素都可以实现这种突出放大的CSS3动画特效。效果图如下:
2017-03-28
komen 0
2446

如何用html的title属性实现鼠标悬停显示文字
Pengenalan Artikel:这次给大家带来如何用html的title属性实现鼠标悬停显示文字,用html的title属性实现鼠标悬停显示文字的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-01-27
komen 0
8852

Bagaimana untuk Merebut Datum Nod Semasa Acara Tetikus dalam D3 v6?
Pengenalan Artikel:Dalam D3 v6, mendapatkan semula datum nod semasa acara alih tetikus telah berubah. Daripada menerima data peristiwa, datum kini merupakan parameter kedua yang diserahkan kepada pendengar acara. Perubahan ini memerlukan pelarasan pada kod sedia ada untuk mengakses datum dan e
2024-10-24
komen 0
646

ppt文本框文字方向为所有文字旋转的设置方法
Pengenalan Artikel:ppt文本框文字方向为所有文字旋转的设置方法:首先打开PPT软件,并插入文本框;然后输入文字内容,并将鼠标停放在文字方向的上面;接着选中文本框中的文字;最后点击“将所有文字旋转于90°”即可。
2020-05-08
komen 0
25107
关于PHP代码生成文本框的位置有关问题
Pengenalan Artikel:
关于PHP代码生成文本框的位置问题我在php项目中有段代码是echo出一个隐藏文本框PHP code
echo "";
但是刷新页面时,这个文本框的位置出现在页面声明前,影响了整个页面样式的显示HTML code
2016-06-13
komen 0
1240