Jumlah kandungan berkaitan 10000

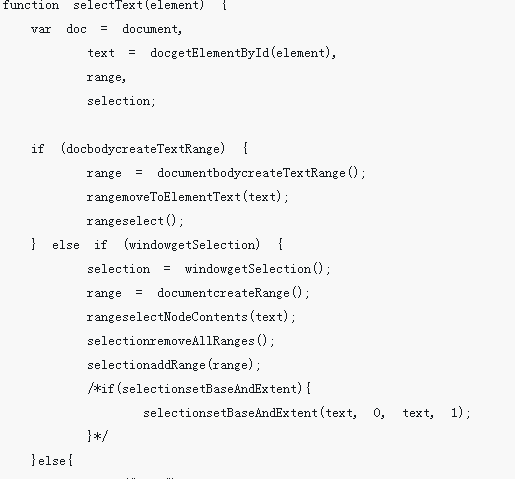
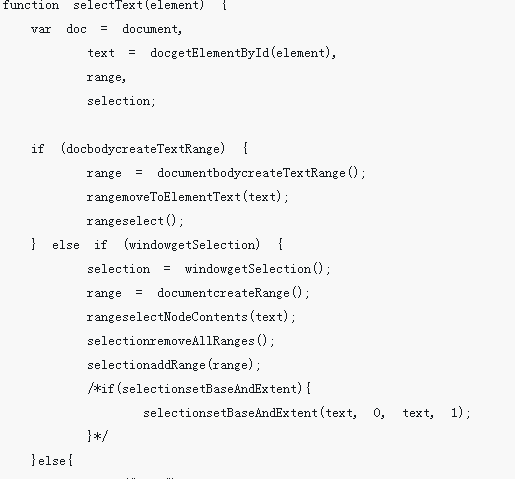
移动端实现选中实现高亮全选文本事件
Pengenalan Artikel:这次给大家带来移动端实现选中实现高亮全选文本事件,移动端实现选中实现高亮全选文本事件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-26
komen 0
5018

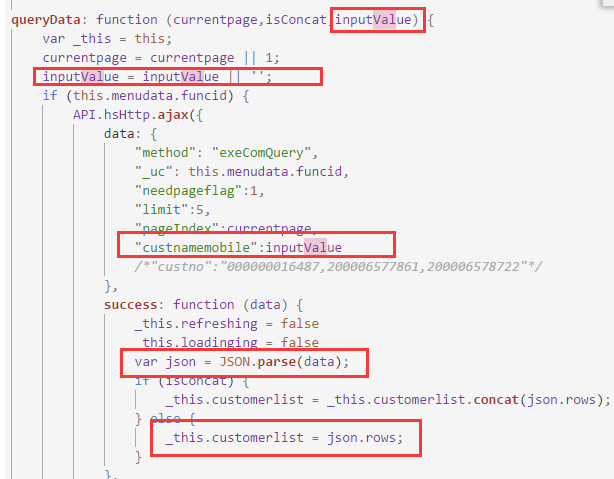
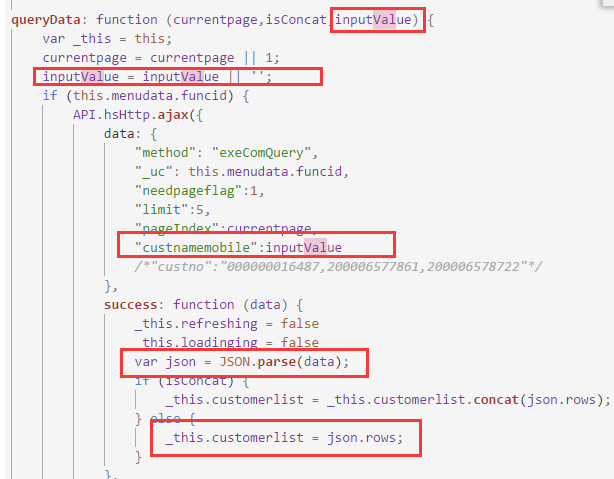
怎样使用vue2.0实现移动端的输入框实时检索更新
Pengenalan Artikel:这次给大家带来怎样使用vue2.0实现移动端的输入框实时检索更新,使用vue2.0实现移动端的输入框实时检索更新的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-31
komen 0
1787
HTML实现移动端固定悬浮半透明搜索框
Pengenalan Artikel:现在互联网已经有成千上百个网站,然而网站少不了的一个功能就是搜索,我们可以看到很多网站的搜索框各有不同,在移动端也是如此。本文我们就和大家分享一种在移动端固定在页面顶部,半透明悬浮,能依稀看见部分轮播图形式的搜索框。
2018-05-18
komen 0
5490

vue移动端实现ip输入框问题的解决方法介绍
Pengenalan Artikel:本篇文章给大家带来的内容是关于vue项目 移动端实现ip输入框问题的解决方法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2019-03-19
komen 0
2194

Penyelesaian masalah menatal kotak lungsur mudah alih Vue
Pengenalan Artikel:Bagaimana untuk menyelesaikan masalah menatal kotak drop-down mudah alih dalam pembangunan Vue Dengan populariti terminal mudah alih, semakin banyak aplikasi web telah mula dibangunkan untuk peranti mudah alih. Dalam proses pembangunan mudah alih, kami sering menghadapi masalah, iaitu masalah menatal kotak lungsur pada peranti mudah alih. Pada bahagian PC tradisional, penatalan kotak lungsur turun dikawal oleh bar skrol lalai penyemak imbas, tetapi pada peranti mudah alih, tiada bar skrol, jadi kotak lungsur tidak boleh ditatal. Ini mungkin menyebabkan pengguna tidak dapat memilih semua pilihan dalam kotak lungsur dalam beberapa senario.
2023-06-29
komen 0
1850

vue.js支持移动端开发吗
Pengenalan Artikel:【vue.js】支持移动端开发,以制作移动端的Webapp,针对于移动端,首选vue;入门成本低,快速上手,可以结合【i-view】,Element UI等一些成熟的前端UI库一起开发。
2020-12-24
komen 0
2528

Lenovo Wang Chuandong: Terminal pintar akan menggunakan model besar peribadi secara meluas, dengan PC AI menjadi pilihan pertama
Pengenalan Artikel:Pada 20 Disember 2023, Shanghai berjaya mengadakan Persidangan Tahunan Jiemian Finance. Wang Chuandong, Naib Presiden Kumpulan Lenovo dan Ketua Pegawai Pemasaran China, telah dijemput untuk menghadiri persidangan itu dan menyampaikan ucaptama. Wang Chuandong berkata bahawa model besar peribadi akan digunakan secara meluas dalam terminal pintar pada masa hadapan, menjadikan kecerdasan buatan lebih popular. AIPC akan menjadi terminal pilihan pertama untuk merealisasikan kecerdasan buatan inklusif Pada masa ini, teknologi kecerdasan buatan generatif terutamanya berdasarkan model besar dan sedang berkembang pesat, membawa kemungkinan yang tidak berkesudahan kepada pengeluaran dan kehidupan masyarakat manusia. Walau bagaimanapun, dalam satu pihak, orang ramai berharap untuk menikmati kecekapan dan kemudahan yang dibawa oleh model besar, sebaliknya, mereka bimbang bahawa keselamatan data peribadi dan privasi tidak dapat dilindungi dengan berkesan. Wang Chuandong percaya bahawa kecerdasan buatan pada masa hadapan akan dikeluarkan sepenuhnya melalui gabungan organik tiga model besar: awam, perusahaan dan individu.
2023-12-20
komen 0
1247

mobile-select-area插件的使用方法
Pengenalan Artikel:顾名思义,mobile-select-area插件就是使用在移动端上的进行地区选择的插件,而且使用方法简单,我就说我是怎么用的吧一、准备工作首先肯定要下载插件对应的css+js文件,当你下载好这些东西之后就是万事俱备只欠东风->写代码。。。。首先这个是使用在移动端上的插件,就必须把视角控制在移动端上,不然可能在浏览器上看的舒舒服服,变成手机端怎么就不好看了
2018-05-10
komen 0
2688

Pemasangan pautan muat turun EuroExchange
Pengenalan Artikel:Muat turun panduan untuk OYI Exchange: Muat turun dari tapak web rasmi OYI, pilih versi yang sepadan dengan sistem pengendalian peranti (terminal mudah alih: iOS/Android; terminal komputer: Windows/macOS), klik butang "Muat turun" dan ikut arahan untuk memasang . Selepas pemasangan selesai, Buat akaun atau log masuk untuk menggunakan Eureka Exchange.
2024-07-17
komen 0
1101

Petua pemilihan peranti mudah alih 'Chariots of Creation'.
Pengenalan Artikel:Semasa proses pemasangan Genesis Chariot, pelbagai senjata berbeza akan digunakan mengikut gaya tempur setiap jurutera Senjata yang berbeza memerlukan reka bentuk kereta kuda dengan tahap fleksibiliti yang berbeza. Pada masa ini, anda perlu memilih kokpit yang sesuai, komponen berfungsi dan peranti mudah alih mengikut situasi sebenar Idea reka bentuk yang berbeza akan mempunyai pelan konfigurasi yang berbeza Berikut ialah petua pemilihan peranti mudah alih untuk "Creation Chariot" yang dibawa oleh editor . Kawan2 yang berminat sila datang tengok. Petua untuk memilih peranti mudah alih dalam "Creation Chariot" 1. Kereta kuda perlu dilengkapi dengan peranti mudah alih untuk bergerak Pada masa ini, terdapat beberapa peranti mudah alih yang unik dalam permainan, terutamanya: roda, trek, kaki mekanikal dan papan hover. Di samping itu, terdapat peranti mudah alih khas: penggiling daging dan roda sejagat. 2. Selain bertanggungjawab ke atas penggunaan peranti mudah alih,
2024-07-17
komen 0
1037

Bagaimana untuk menyelesaikan masalah pemangkasan imej mudah alih dalam pembangunan Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang popular untuk membina antara muka pengguna. Dalam pembangunan terminal mudah alih, kami sering menghadapi keperluan untuk pemangkasan imej Artikel ini akan memperkenalkan cara menggunakan Vue untuk menyelesaikan masalah pemangkasan imej terminal mudah alih. Pemotongan imej bermaksud memilih kawasan tertentu daripada imej asal, kemudian memotongnya dan menyimpan atau memaparkannya sebagai imej baharu. Dalam aplikasi mudah alih, pemangkasan imej biasanya digunakan dalam adegan seperti pemilihan avatar dan penyuntingan foto. Untuk melaksanakan fungsi pemangkasan imej, pertama sekali kita memerlukan fungsi untuk memaparkan imej dan kotak pemangkasan.
2023-06-29
komen 0
39218

Kemahiran pengoptimuman keserasian mudah alih dalam pembangunan pusat membeli-belah PHP
Pengenalan Artikel:Dengan populariti Internet mudah alih, semakin ramai pengguna memilih untuk menggunakan telefon mudah alih untuk membeli-belah dalam talian. Oleh itu, pengoptimuman keserasian untuk terminal mudah alih telah menjadi bahagian yang sangat diperlukan dalam pembangunan laman web. Artikel ini akan menggabungkan pengalaman pembangunan praktikal untuk berkongsi beberapa teknik pengoptimuman keserasian mudah alih dalam pembangunan pusat membeli-belah PHP. 1. Memilih rangka kerja bahagian hadapan yang sesuai Dalam pembangunan pusat membeli-belah PHP, adalah sangat penting untuk memilih rangka kerja bahagian hadapan yang sesuai. Rangka kerja bahagian hadapan biasa termasuk Bootstrap, SemanticUI, Materialize, dsb. kotak-kotak ini
2023-05-22
komen 0
763

在vue移动端中实现日期选择组件
Pengenalan Artikel:我给大家整理了关于vue移动端日期选择组件的知识点总结,希望能够给读者带来帮助,一起学习参考下。
2018-06-05
komen 0
6376

html5 能做什么
Pengenalan Artikel:html5能做的:1、微信小程序,在开发的过程,就会应用到HTML5的技术;2、手机和移动端是离不开HTML5的;3、选择用HTML5做手机游戏也是不错的选择;4、互联网的各种应用。
2021-04-28
komen 0
7315

移动端下弹框禁止背景滑动的实现方法介绍(附代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于移动端下弹框禁止背景滑动的实现方法介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-10-27
komen 0
2796

文字下面加横线怎么弄
Pengenalan Artikel:文字下面加横线的操作方法如下:1、打开“编辑”菜单,选择“替换”命令或按Ctrl+H(快捷键);2、光标定位在“查找内容”输入框内(不需要输入任何内容),单击“高级”按钮,在单击“格式”按钮;3、在弹出列表中选择“字体”。
2019-06-05
komen 0
32705

Tutorial perdagangan pertukaran bithumb dan kaedah pemasangan
Pengenalan Artikel:Tutorial Bithumb Exchange: Pemasangan: Muat turun aplikasi daripada tapak web rasmi atau gedung aplikasi pada terminal mudah alih, dan lawati tapak web rasmi untuk mendaftar pada terminal komputer. Dagangan: Selepas log masuk, deposit dana, klik "Trade" untuk memilih mata wang kripto, masukkan kuantiti dan harga untuk membeli atau menjual. Lihat sejarah: Klik "Pesanan" untuk melihat rekod transaksi. Pengeluaran: Klik "Dompet" untuk memilih kaedah pengeluaran, masukkan amaun dan alamat untuk dikeluarkan.
2024-09-20
komen 0
755
swiper插件简介以及轮播图的做法
Pengenalan Artikel:swiperSwiper是纯javascript打造的滑动特效插件,⾯面向⼿手机、平板电脑等移动终端。Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常⽤用效果。Swiper开源、免费、稳定、使⽤用简单、功能强⼤大,是架构移动终端⽹网站的重要选择!1.首先创建一个swiper的运行环境,需要用到的文件有swiper.min.js和swiper.min.css文件。
2017-06-19
komen 0
1714