Jumlah kandungan berkaitan 10000
Melaksanakan kesan penukaran skrin sentuh TAB terminal mudah alih berdasarkan kemahiran JavaScript_javascript
Pengenalan Artikel:Apabila kami menggunakan terminal mudah alih, kami boleh menggunakan gerak isyarat skrin sentuh untuk meluncur ke kiri dan kanan untuk menukar lajur TAB, seperti bertukar antara lajur APP seperti NetEase News. TAB yang kita bicarakan secara amnya terdiri daripada bar navigasi dan kandungan yang sepadan dengan TAB Apabila label pada bar navigasi ditukar, kandungan yang sepadan dengan label juga akan bertukar dengan sewajarnya. Artikel ini akan memperkenalkan anda kepada kesan penukaran skrin sentuh TAB terminal mudah alih berdasarkan contoh.
2016-05-16
komen 0
1753

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran gelongsor ke atas dan ke bawah bagi imej dan menambah animasi fade-in dan fade-out?
Pengenalan Artikel:Bagaimanakah JavaScript boleh mencapai kesan pensuisan gelongsor ke atas dan ke bawah bagi imej dan menambah animasi fade-in dan fade-out? Dalam pembangunan web, selalunya perlu untuk mencapai kesan penukaran imej Anda boleh menggunakan JavaScript untuk mencapai penukaran gelongsor ke atas dan ke bawah, dan menambah kesan animasi fade-in dan fade-out Mari kita lihat dengan lebih dekat. Pertama, kita memerlukan bekas yang mengandungi berbilang imej. Kita boleh menggunakan tag div dalam HTML untuk mengehoskan imej. Sebagai contoh, kami mencipta div dengan id "bekas imej" kepada
2023-10-20
komen 0
1197

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pensuisan gelongsor ke atas dan ke bawah pada imej sambil menambah animasi zum dan pudar?
Pengenalan Artikel:Bagaimanakah JavaScript boleh mencapai kesan pensuisan gelongsor ke atas dan ke bawah pada imej sambil menambah animasi zum dan pudar? Dalam reka bentuk web, kesan penukaran imej sering digunakan untuk meningkatkan pengalaman pengguna. Antara kesan penukaran ini, gelongsor ke atas dan ke bawah, animasi zum dan pudar adalah agak biasa dan menarik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai gabungan ketiga-tiga kesan animasi ini. Pertama, kita perlu menggunakan HTML untuk membina struktur halaman web asas yang mengandungi elemen imej yang akan dipaparkan. Berikut adalah contoh
2023-10-20
komen 0
1121

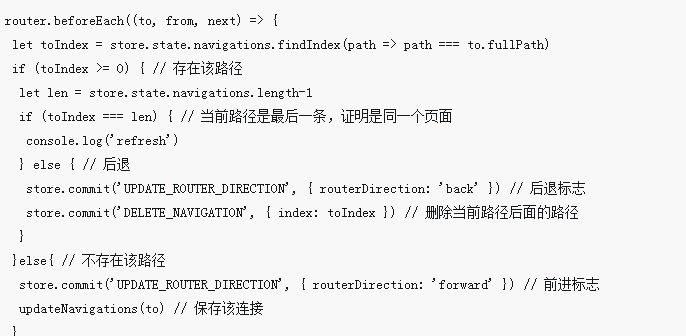
vue移动端路由切换案例解析
Pengenalan Artikel:这次给大家带来vue移动端路由切换案例解析,vue移动端路由切换的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-21
komen 0
1718

从零开始开发微信小程序轮播图(五)
Pengenalan Artikel:Swiper是滑动特效插件,面向手机、平板电脑等移动终端。能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。是目前应用较广泛的移动端网页触摸内容滑动插件。
2018-03-21
komen 0
2616

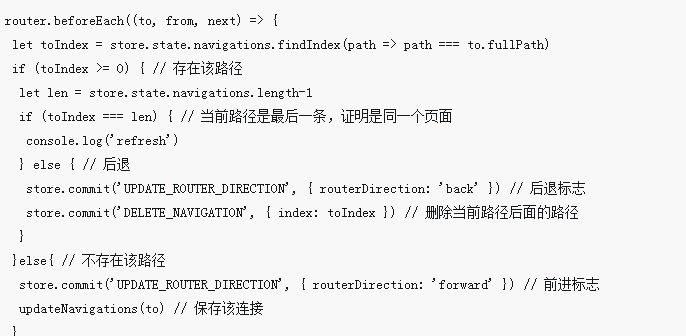
Penyelesaian kepada gerak isyarat gelongsor kembali dalam terminal mudah alih Vue
Pengenalan Artikel:Dengan populariti peranti mudah alih, semakin ramai pengguna terbiasa menggunakan gerak isyarat gelongsor untuk bertukar antara halaman. Dalam pembangunan Vue, kaedah penukaran halaman berdasarkan VueRouter biasanya menggunakan kaedah penghalaan tolak dan ganti. Walau bagaimanapun, penukaran halaman yang dilaksanakan dengan cara ini mempunyai masalah tertentu apabila gerak isyarat mudah alih meluncur kembali. Artikel ini akan memperkenalkan cara menyelesaikan masalah pemulangan gelongsor gerak isyarat mudah alih dalam pembangunan Vue. Untuk menyelesaikan masalah pengembalian gelongsor gerak isyarat pada terminal mudah alih, kita perlu menggunakan vue pemalam Vue
2023-06-30
komen 0
2876

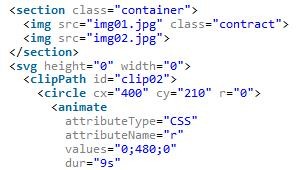
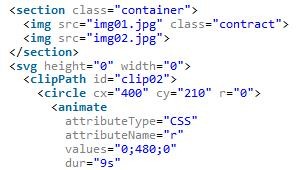
CSS3中clip-path的用法简介
Pengenalan Artikel:刷新 QQ 空间动态时,发现一则广告,随着用户上下滑动动态列表,就会自动切换广告图片,这样的效果对移动端本就不大的屏幕来说,无疑是很精妙的考虑,这样的效果是怎么实现的呢?
2018-03-03
komen 0
2536
swiper插件简介以及轮播图的做法
Pengenalan Artikel:swiperSwiper是纯javascript打造的滑动特效插件,⾯面向⼿手机、平板电脑等移动终端。Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常⽤用效果。Swiper开源、免费、稳定、使⽤用简单、功能强⼤大,是架构移动终端⽹网站的重要选择!1.首先创建一个swiper的运行环境,需要用到的文件有swiper.min.js和swiper.min.css文件。
2017-06-19
komen 0
1754
php一套程序如何合理的架构PC端和手机端网站自动切换访问呢
Pengenalan Artikel:程序为同一套,域名结构如下:PC端域名:www.xxxx.com 手机端域名:m.xxxx.com如何合理的构建出PC端和手机端自动切换访问,不要告诉说我手机端访问的时候加一个函数判断,除了模板不一样之外程序端该如何更合理的...
2016-09-19
komen 0
1087

Bagaimana untuk memainkan halaman seterusnya secara automatik selepas menyediakan tayangan slaid PPT
Pengenalan Artikel:1. Buka PPT, tukar tab kepada [Slaid Show], dan cari pilihan [Set Slide Show] di bawah bar menu. 2. Tetapkan [Kaedah Menukar Filem] di bawah pilihan ini kepada [Jika masa latihan wujud, gunakannya], sahkan dan keluar. 3. Masih dalam bar pilihan [Slide Show], tandakan [Use Timing]. Tiga langkah di atas mesti ditetapkan, jika tidak, penukaran automatik tidak akan dapat dilakukan. 4. Tukar ke tab [Design], mula-mula tetapkan animasi pensuisan untuk slaid, dan tetapkan perubahan slaid [klik tetikus] kepada pemasa [perubahan slaid automatik Seperti yang ditunjukkan dalam rajah, ia ditetapkan untuk menukar secara automatik 1s selepas tayangan slaid pada halaman selesai.
2024-03-26
komen 0
1898

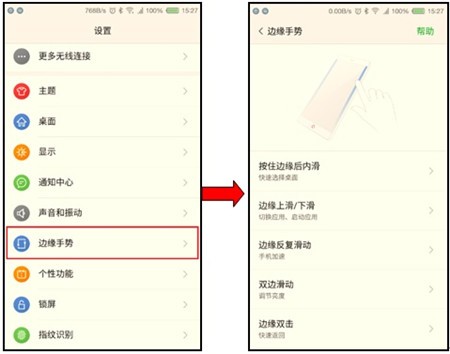
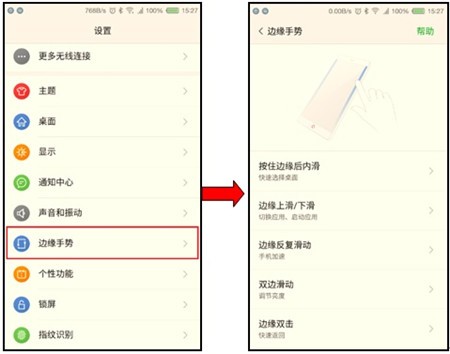
Proses operasi menetapkan gerak isyarat tepi pada Red Magic Mars
Pengenalan Artikel:1. Buka telefon bimbit Red Magic Mars dan pilih [Settings - Edge Gestures] pada skrin siap sedia Fungsi Edge Gesture 2.0 termasuk [Pegang tepi dan kemudian luncurkan ke dalam], [Gelangsar tepi ke atas/bawah], [Slaid tepi berulang kali. ], [Slaid dua hala] dan [Dwiklik Tepi] lima item fungsi. 2. Hidupkan [Hold the edge and slide inward], tekan dan tahan tepi dan luncur ke dalam untuk menukar desktop Ciri ini tidak menyokong desktop pihak ketiga. 3. Buka [Leret Tepi Atas/Bawah], pilih [Tukar Dua Apl Terkini], dan leret ke atas/bawah untuk bertukar antara dua aplikasi terbaharu. Anda juga boleh memilih [Mulakan Aplikasi] untuk menyesuaikan aplikasi yang perlu dimulakan dengan meluncur ke atas/bawah. 4. Hidupkan [Slaid Berulang Tepi] dan luncurkan ke atas dan ke bawah pada tepi telefon berulang kali Anda boleh meminta aplikasi latar belakang untuk melepaskan memori. 5. Buka [Bilateral Swipe] dan klik pada
2024-04-16
komen 0
451

vue.swiper是什么
Pengenalan Artikel:vue.swiper是目前应用较广泛的移动端网页触摸内容滑动js插件,是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端;能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
2020-12-24
komen 0
3031

Tutorial khusus tentang menambah kesan penukaran animasi pada slaid PPT
Pengenalan Artikel:1. Untuk office 2007 dan ke atas, anda boleh mencari peralihan slaid dalam menu animasi Untuk office 2003, anda boleh mencari persembahan slaid dalam menu persembahan slaid. 2. Pensuisan slaid disatukan ke dalam menu animasi Mula-mula, pilih slaid untuk ditetapkan, dan ia akan bertukar warna selepas pemilihan. 3. Pilih fungsi yang sepadan secara langsung dalam bar alat di atas Bahagian kiri ialah kesan pensuisan, dan bahagian kanan ialah pilihan pensuisan. Contohnya: suis kelajuan, suis bunyi. 4. Jika anda ingin menetapkan kesan untuk semua slaid, ia sangat mudah Tetapkan kesan untuk satu slaid dan klik Terapkan kepada Semua di atas. 5. Untuk menukar slaid, klik tetikus. Cuma klik Tetapan. 6. Kesan penukaran slaid hanya memaparkan satu baris dalam gambar di atas sebenarnya, terdapat kesan kaya Klik butang dalam gambar di bawah, bahagian merah.
2024-03-26
komen 0
1321

关于名片盒、名片夹的详解
Pengenalan Artikel:用户有多张名片,需要左右切换查看,往下切换是菜单按钮。 这里需求两处滑动,用到了微信提供给我们的滑动组件 swiper,并且进行了嵌套使用,第一层是名片展示与菜单按钮的上下滑动, 第二层是名片展示的左右滑动(支持互相嵌套使用的,可以放心使用)。Vertical 加上就是纵向滑动,去掉即是左右滑动。整体结构如下所示:点击事件绑定的是数据切换方式,因为需要支持多次点击切换。初始化数据是 nextSli...
2017-06-10
komen 0
2863

总结页面详解的实例介绍
Pengenalan Artikel:用户有多张名片,需要左右切换查看,往下切换是菜单按钮。 这里需求两处滑动,用到了微信提供给我们的滑动组件 swiper,并且进行了嵌套使用,第一层是名片展示与菜单按钮的上下滑动, 第二层是名片展示的左右滑动(支持互相嵌套使用的,可以放心使用)。Vertical 加上就是纵向滑动,去掉即是左右滑动。整体结构如下所示:点击事件绑定的是数据切换方式,因为需要支持多次点击切换。初始化数据是 nextSli...
2017-06-10
komen 0
1531

有关php next()函数的文章推荐10篇
Pengenalan Artikel:用户有多张名片,需要左右切换查看,往下切换是菜单按钮。 这里需求两处滑动,用到了微信提供给我们的滑动组件 swiper,并且进行了嵌套使用,第一层是名片展示与菜单按钮的上下滑动, 第二层是名片展示的左右滑动(支持互相嵌套使用的,可以放心使用)。Vertical 加上就是纵向滑动,去掉即是左右滑动。整体结构如下所示:点击事件绑定的是数据切换方式,因为需要支持多次点击切换。初始化数据是 nextSli...
2017-06-10
komen 0
1558

Bagaimana untuk menukar akaun pada Jiuyou? -Bagaimana untuk menukar akaun dalam Jiuyou?
Pengenalan Artikel:Jiuyou ialah alat permainan profesional, jadi bagaimana untuk menukar akaun pada Jiuyou? Bagaimana untuk menukar akaun pada Jiuyou? Biarkan editor memberi anda jawapan di bawah! Bagaimana untuk menukar akaun dalam Jiuyu? Klik aplikasi permainan, klik butang "Saya" di sudut kanan bawah pilihan bawah, dan kemudian klik ikon "Tetapan" di sudut kanan atas untuk memasuki halaman tetapan. 2. Dalam halaman tetapan, slaid ke bawah sehingga anda menemui pilihan "Tukar Akaun" dan klik padanya. Sistem akan muncul tetingkap pop timbul untuk menukar akaun Klik "Tukar" dalam tetingkap timbul dan pilih untuk log masuk dengan akaun lain.
2024-06-08
komen 0
1036

Bagaimana untuk menukar log masuk akaun dalam aplikasi Jingdong Bagaimana untuk menukar kaedah operasi log masuk akaun
Pengenalan Artikel:Menukar akaun untuk log masuk pada APP JD.com ialah operasi yang agak mudah tetapi praktikal. Apabila anda ingin menukar ke akaun lain, cuma cari pilihan untuk menukar akaun dalam tetapan APP JD yang berkaitan. Untuk menukar akaun dan log masuk, mula-mula buka perisian JD.com dan masukkan halaman utama. Di sini kita boleh beralih ke halaman yang berbeza dan klik butang [Saya] di sudut kanan bawah. 2. Kemudian anda boleh melihat kegemaran, rekod penyemakan imbas sejarah, pesanan saya, dll. pada halaman saya Anda perlu mengklik [ikon Tetapan] di sudut kanan atas 3. Kemudian pergi ke halaman tetapan, slaid ke bawah dan klik [Tukar Akaun] ;4. Selepas klik terakhir, anda akan memasuki halaman penukaran akaun Kami boleh memilih [akaun] yang perlu ditukar dan klik;
2024-06-12
komen 0
943

Bagaimana untuk beralih ke akaun mudah alih Tmall Bagaimana untuk log keluar daripada akaun mudah alih Tmall
Pengenalan Artikel:Bagaimana untuk menukar akaun Tmall pada mudah alih? Akaun di Tmall dan Taobao boleh dikendalikan, dan produk di Tmall secara relatifnya lebih selamat. Ramai rakan masih tidak tahu cara menukar akaun mudah alih Tmall Berikut ialah ringkasan cara menukar dan keluar dari akaun mudah alih Tmall. Cara menukar akaun mudah alih Tmall 1. Mula-mula buka mudah alih Tmall 2. Klik Saya di sudut kanan bawah 3. Klik Tetapan di sudut kanan atas 4. Klik untuk log keluar 5. Selepas log keluar, masukkan kata laluan akaun lain untuk log masuk masuk dengan akaun lain
2024-07-02
komen 0
359