Jumlah kandungan berkaitan 10000

移动端基础知识的相关总结
Pengenalan Artikel:上个周周末,接手了一个移动端的(外包)小项目,一直着手于PC端,对移动端还是一知半解,所以这也是我的一个挑战,因此,今天心血来潮,总结一些移动端的基础知识和技巧供自己以后方便查阅,欢迎大家补充或转载: 一.单位(px,em,rem) 1.px:屏幕设备物理上能显示出的最小的一个点,不同设备上点的长宽,比例不一定相同; 2.em/rem:相同点:都是一个相对大小的值;不同点:em是相对
2017-07-24
komen 0
1229

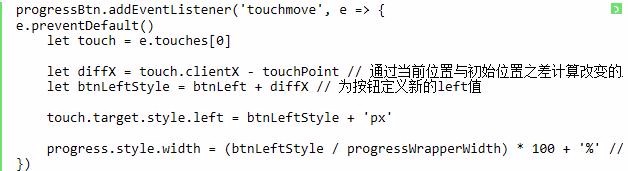
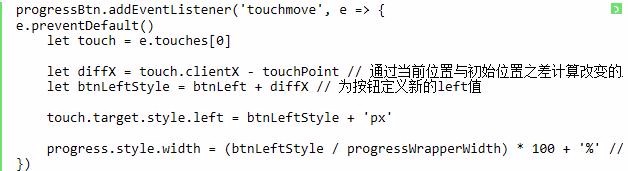
HTML5触摸事件实现移动端简易进度条的实现方法
Pengenalan Artikel:这篇文章主要介绍了关于HTML5触摸事件实现移动端简易进度条的实现方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-05-05
komen 0
2458

jQuery与Zepto的异同有哪些
Pengenalan Artikel:jQuery与Zepto的异同:1、相同点即Zepto最初是为移动端开发的库,是jQuery的轻量级替代品,如果熟悉jQuery,就能很容易掌握Zepto;2、不同点即添加id时jQuery不会生效而Zepto会生效。
2020-11-27
komen 0
8574

mobile-select-area插件的使用方法
Pengenalan Artikel:顾名思义,mobile-select-area插件就是使用在移动端上的进行地区选择的插件,而且使用方法简单,我就说我是怎么用的吧一、准备工作首先肯定要下载插件对应的css+js文件,当你下载好这些东西之后就是万事俱备只欠东风->写代码。。。。首先这个是使用在移动端上的插件,就必须把视角控制在移动端上,不然可能在浏览器上看的舒舒服服,变成手机端怎么就不好看了
2018-05-10
komen 0
2736

H5移动端各种各样的列表的制作方法详解(四)
Pengenalan Artikel:前面三章,都是说一个普通的列表应该如何去实现.难度由易到难,但总的来说,一看就能掌握.这一章,我们来做图文列表.两列的图文列表是非常常见的.在JD\TB等电商移动端H5更是比比皆是.这里,我们先来做一个最简单的.
2017-03-10
komen 0
1920

详解移动端页面细线实现方案
Pengenalan Artikel:很多注重用户体验的移动端web设计都会使用细线,在PC端也就是简单的一句:border-bottom:1px solid#e0e0e0;在PC端web上只要简单的使用border-bottom属性去设置一条1px的细线就可以实现上图的效果。但是放到移动端,问题就大了。由于devicePixelRatio的存在,移动端永远无法使用border-bottom属性实现一个统一的1px细线。这
2017-02-27
komen 0
1235

H5移动端各种各样的列表的制作方法(二)
Pengenalan Artikel:移动端各种各样的列表的制作方法(二)前情回顾在上一篇博文《移动端各种各样的列表的制作方法(一)》中,我们通过两个简单的DEMO,演示了一下在移动端H5中的列表制作.不过,这两个演示还是太简单了.可能大家觉得不过如此嘛.这一章,我们将制作稍微复杂一点点的列表. 如果你是先看到的这篇文章,建议您先去上面的链接,把对应的内容给看一下,这样上下文连贯,更容易理解本文的内容.带右箭
2017-03-10
komen 0
1326

Mari kita bincangkan tentang evolusi bahagian hadapan Web
Pengenalan Artikel:Dalam bidang reka bentuk web dan teknologi Internet yang sentiasa berubah, bahagian hadapan web, sebagai bidang pembangunan yang penting, sentiasa memainkan peranan penting. Walaupun kedudukan dan fungsinya telah menjadi semakin jelas, dengan gabungan teknologi pintar dan kecerdasan buatan, bahagian hadapan web mempunyai peluang dan cabaran baharu. Khalayak bahagian hadapan web semakin luas dan lebih luas Ia bukan lagi teknologi yang hanya menyediakan kesan UI yang mudah untuk halaman web, tetapi menyediakan pengguna dengan perkhidmatan yang kaya dan berwarna-warni pada pelbagai platform, seperti terminal mudah alih, terminal PC atau terbenam. dalam pengalaman peranti perkakasan. Peranannya menjadi semakin penting
2023-04-19
komen 0
590

JavaScript melaksanakan terminal mudah alih imej
Pengenalan Artikel:Dalam aplikasi mudah alih moden, penggunaan imej adalah meluas dan biasa, jadi sangat perlu bagi pembangun untuk menguasai kaedah menggunakan JavaScript untuk melaksanakan imej pada terminal mudah alih. Di bawah ini kami akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan imej pada terminal mudah alih. Pertama, untuk memindahkan imej, kita perlu menentukan bekas di mana elemen imej akan bersarang. Kita boleh menggunakan elemen tag HTML untuk melengkapkan penciptaan bekas ini. Untuk senario aplikasi yang lebih mudah, anda boleh menggunakan elemen <div> untuk bertindak sebagai bekas. Contohnya: `
2023-05-16
komen 0
708

CSS 尺寸的百分比
Pengenalan Artikel:CSS中的百分比计算方法 CSS 支持多种单位形式,如百分比、px、pt、rem 等,百分比和 px 是 常用的单位,随着移动端和响应式的流行,rem、vh、vw 也开始普及使用。
2020-05-23
komen 0
3211

Swiper在移动端的用法
Pengenalan Artikel:最近在做移动端方面运用到了饿了么的vue前端组件库,因为不想单纯用组件而使用它,故想深入了解一下实现原理。本文主要为大家详细介绍了移动端效果之Swiper的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-26
komen 0
2640

Cara menggunakan kotak dialog mudah alih jquery
Pengenalan Artikel:Kotak dialog mudah alih jQuery ialah salah satu alat interaksi pengguna yang biasa digunakan dalam halaman web. Menggunakan kotak dialog pada terminal mudah alih boleh meningkatkan pengalaman pengguna dan memudahkan operasi pengguna dan pertukaran maklumat. Berikut ialah cara menggunakan kotak dialog mudah alih jquery. 1. Memperkenalkan perpustakaan jQuery dan pemalam dialog ke dalam projek Perpustakaan jQuery boleh dimuat turun dari tapak web rasmi, dan pemalam dialog boleh diperolehi di GitHub. Kaedah pengenalan adalah seperti berikut: ```html<head> <script src="http
2023-05-14
komen 0
541

Penyelesaian lompat halaman seret mudah alih Vue mudah alih
Pengenalan Artikel:Cara menyelesaikan masalah lompat halaman lungsur dan seret dan lepas di bahagian mudah alih dalam pembangunan aplikasi mudah alih, lompat halaman lungsur dan seret dan lepas adalah keperluan biasa bertukar dengan mudah antara halaman yang berbeza atau melakukan operasi lain pada peranti mudah alih. Walau bagaimanapun, apabila menggunakan rangka kerja Vue untuk membangunkan aplikasi mudah alih, kami mungkin menghadapi masalah, iaitu pelaksanaan lompatan halaman lungsur dan seret pada terminal mudah alih. Rangka kerja Vue itu sendiri ialah rangka kerja JavaScript progresif untuk membina antara muka pengguna Idea terasnya adalah untuk menguraikan aplikasi
2023-06-30
komen 0
850

短视频特点有哪些
Pengenalan Artikel:短视频具有生产流程简单、制作门槛低、参与性强等特点;短视频即短片视频,是一种互联网内容传播方式,一般是在互联网新媒体上传播的时长在5分钟以内的视频;随着移动终端普及和网络的提速,短平快的大流量传播内容逐渐获得各大平台、粉丝和资本的青睐。
2020-10-22
komen 0
51037

基于JS实现移动端向左滑动出现删除按钮功能
Pengenalan Artikel:最近在做移动端项目时,需要实现一个列表页面的每一项item向左滑动时出现相应的删除按钮,其实实现此功能很简单的。这篇文章主要介绍了基于js实现移动端向左滑动出现删除按钮,需要的朋友可以参考下
2017-02-23
komen 0
2073

JS实现移动端向左滑动出现删除按钮的功能
Pengenalan Artikel:最近在做移动端项目时,需要实现一个列表页面的每一项item向左滑动时出现相应的删除按钮,其实实现此功能很简单的。这篇文章主要介绍了基于js实现移动端向左滑动出现删除按钮,需要的朋友可以参考下
2018-06-25
komen 0
1892

Tutorial Vue dan ECharts4Taro3: Cara menggunakan visualisasi data untuk meningkatkan pengalaman pengguna dalam pembangunan mudah alih
Pengenalan Artikel:Tutorial Vue dan ECharts4Taro3: Cara menggunakan visualisasi data untuk meningkatkan pengalaman pengguna dalam pembangunan mudah alih Pengenalan: Dalam pembangunan aplikasi mudah alih, visualisasi data ialah fungsi yang sangat penting, yang boleh memaparkan sejumlah besar data kepada pengguna dengan cara yang intuitif dan keupayaan analisis data. Rangka kerja Vue ialah salah satu rangka kerja bahagian hadapan yang digunakan secara meluas. Digabungkan dengan ECharts4Taro3, kami boleh melaksanakan fungsi visualisasi data dengan mudah dan mencapai pengalaman pengguna yang sangat baik pada terminal mudah alih. 1. Apa
2023-07-21
komen 0
1338

html中如何修改<audio>标签的样式
Pengenalan Artikel:由于html5的流行,现在移动端大多数的需求都可以使用audio来播放音频,但您可能只是需要很简单的播放/停止效果,但不同的浏览器上的audio样式却不尽人意,那么要怎么改变这个样式呢,其实它的原理比较简单,就是把写audio的时候不要用controls属性,隐藏原生的audio, 然后用p之类标签,定义css样式美化起来用来显示播放器的效果,最后用js捕获audio事件,基本就是src路径、pause暂停、load加载、play播放这些。下面是audio标签的一些相关API:
2017-06-19
komen 0
5602

Skrin sebenar permainan mudah alih 'Eternal Tribulation' telah didedahkan buat kali pertama: logik operasi dipermudahkan dan permainan teras permainan PC dikekalkan.
Pengenalan Artikel:Pada 25 Mac, permainan mudah alih "Eternal Tribulation" menjalankan siaran langsung pratonton sebulan selepas menerima nombor versinya Semasa siaran langsung, penerbit Guan Lei secara peribadi menunjukkan permainan sebenar dan permainan teras permainan itu. Ini juga merupakan kali pertama rakaman kehidupan sebenar permainan mudah alih "Eternal Tribulation" telah dikeluarkan secara terbuka. Berdasarkan rakaman langsung yang dikeluarkan, permainan mudah alih "Eternal Tribulation" meneruskan permainan teras permainan ayam seni mempertahankan diri PC, dan semua mekanisme serta teknik seperti tali terbang, pisau bergetar dan kombo juga dipulihkan. Untuk menyesuaikan diri dengan operasi terminal mudah alih, permainan mudah alih telah membuat perubahan drastik pada butang operasi Ia mengekalkan permainan teras permainan terminal sambil memudahkan operasi terminal mudah alih Ia secara inovatif menggunakan bentuk UI ". operasi rolet": klik untuk menyerang, Tekan dan tahan untuk mengecas, gelongsor ke kiri untuk menggetarkan pedang, dan gelongsor ke atas untuk menaikkan naga. Pelbagai mod serangan boleh diselesaikan dengan mudah melalui operasi yang berbeza pada satu butang, tetapi masih mengekalkan
2024-03-26
komen 0
1323