Jumlah kandungan berkaitan 10000

bootstrap4如何设置模态框
Pengenalan Artikel:bootstrap4设置模态框的方法:可以通过添加“.modal-sm”类来创建一个小模态框,“.modal-lg”类还可以创建一个大模态框。
2019-07-12
komen 0
2667

Di manakah kotak modal bootstrap?
Pengenalan Artikel:Kotak modal bootstrap meliputi borang induk dan merupakan bentuk anak tujuan kotak modal adalah untuk memaparkan kandungan daripada sumber yang berasingan dan membenarkan beberapa interaksi tanpa meninggalkan borang induk Tetingkap anak Badan boleh memberikan interaksi maklumat, dsb. Anda boleh mencipta kotak modal kecil dengan menambahkan kelas ".modal-sm" dan mencipta kotak modal besar dengan menambahkan kelas ".modal-lg".
2022-08-01
komen 0
1696

Bagaimana untuk melaksanakan paparan pop timbul dan kotak modal gambar dalam Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan paparan pop timbul dan kotak modal gambar dalam Vue? Dalam pembangunan web, selalunya perlu mengklik pada gambar untuk muncul kotak modal untuk memaparkan imej besar gambar. Vue, sebagai rangka kerja JavaScript yang popular, boleh melengkapkan fungsi ini dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan paparan pop timbul dan kotak modal imej. Pertama, kita memerlukan senarai imej, yang boleh ditakrifkan melalui atribut data. Katakan kita mempunyai tatasusunan yang mengandungi URL imej, yang boleh dimulakan dalam atribut data Vue
2023-08-18
komen 0
2599
JavaScript中关于bootstrap模态框点空白消息解决
Pengenalan Artikel:1.在模态框最外面的div 加 aria-hidden='true' data-backdrop='static'2.在模态框显示的那个页面,初始化 $('#myModal').modal({backdrop:'static', keyboard: false}); &nbs
2017-07-24
komen 0
1466

Bagaimana untuk menangani masalah paparan kotak modal yang dihadapi dalam pembangunan Vue
Pengenalan Artikel:Cara menangani masalah paparan kotak modal yang dihadapi dalam pembangunan Vue Dalam pembangunan Vue, kotak modal ialah komponen interaktif biasa, terutamanya digunakan untuk memaparkan maklumat, pengesahan input pengguna dan pemberitahuan pop timbul. Walau bagaimanapun, dalam pembangunan sebenar, kadangkala kami menghadapi masalah paparan dengan beberapa kotak modal, seperti tetingkap pop timbul tidak dipaparkan, kedudukan paparan dialihkan atau tidak dapat ditutup dengan betul, dsb. Artikel ini akan memperkenalkan beberapa masalah paparan kotak modal biasa dan menyediakan penyelesaian yang sepadan. Tetingkap pop timbul tidak dipaparkan Apabila kita mengklik butang yang mencetuskan paparan tetingkap timbul atau melaksanakan kod logik yang berkaitan,
2023-06-29
komen 0
1057
写模态框时怎么使内容垂直水平居中?
Pengenalan Artikel: 大家好,今天我们来说一下在写模态框的时候怎么使里面的内容垂直水平居中,我们先把目光放得简单一点, 这个问题其实就等同于怎么让一个div垂直水平居中,那我们怎么来实现这个问题呢?有5种解决办法。 首先,第一种情况,我们知道div1宽高的情况下:
2017-06-20
komen 0
2695

Bincangkan cara menutup fungsi kotak modal melalui JavaScript
Pengenalan Artikel:JavaScript ialah bahasa pengaturcaraan yang berkuasa yang digunakan secara meluas dalam pembangunan web. Antaranya, kotak modal ialah tetingkap timbul biasa Dalam keadaan tertentu, ia boleh menghalang pengguna daripada meninggalkan tetingkap timbul semasa menjalankan operasi. Menutup kotak modal juga merupakan titik pengetahuan penting dalam pengaturcaraan JavaScript. Artikel ini akan membincangkan cara menutup kotak modal melalui JavaScript, dan memperkenalkan beberapa senario aplikasi dan langkah berjaga-jaga dalam pembangunan sebenar. 1. Bagaimana untuk menutup kotak modal dalam JavaScript dalam JavaScr
2023-04-21
komen 0
1484

bootstrap模态框如何加滚动条
Pengenalan Artikel:在html文件的标签中,对“.modal-dialog”,“.modal-content”,“.modal-body”,“.modal-header”,“.modal-footer”进行设置,再打开模态框即可。
2019-07-17
komen 0
3578

bootstrap javascript menutup kotak modal
Pengenalan Artikel:Dalam pembangunan web, kotak modal ialah elemen antara muka yang biasa digunakan, yang boleh digunakan untuk memaparkan maklumat segera, mengisi borang, dsb. Bootstrap ialah rangka kerja bahagian hadapan yang digunakan secara meluas yang menyediakan banyak komponen mudah, termasuk kotak modal. Kod JavaScript yang digunakan dengan kotak modal boleh mengawal paparan, menyembunyikan, menutup dan gelagat lain kotak modal. Artikel ini akan memperkenalkan cara menggunakan kod JavaScript Bootstrap untuk menutup kotak modal. ## Bootstrap menyediakan pelbagai cara untuk menutup kotak modal.
2023-05-09
komen 0
1657
Pemalam kotak modal Bootstrap (Modal) yang anda mesti pelajari setiap hari kemahiran javascript
Pengenalan Artikel:Bootstrap mesti mempelajari pemalam modal setiap hari Modal ialah subborang yang merangkumi borang induk. Biasanya, tujuannya adalah untuk memaparkan kandungan daripada sumber berasingan yang boleh mempunyai beberapa interaksi tanpa meninggalkan borang induk. Subborang boleh memberikan maklumat, interaksi, dll. Rakan-rakan yang berminat boleh merujuknya.
2016-05-16
komen 0
1654

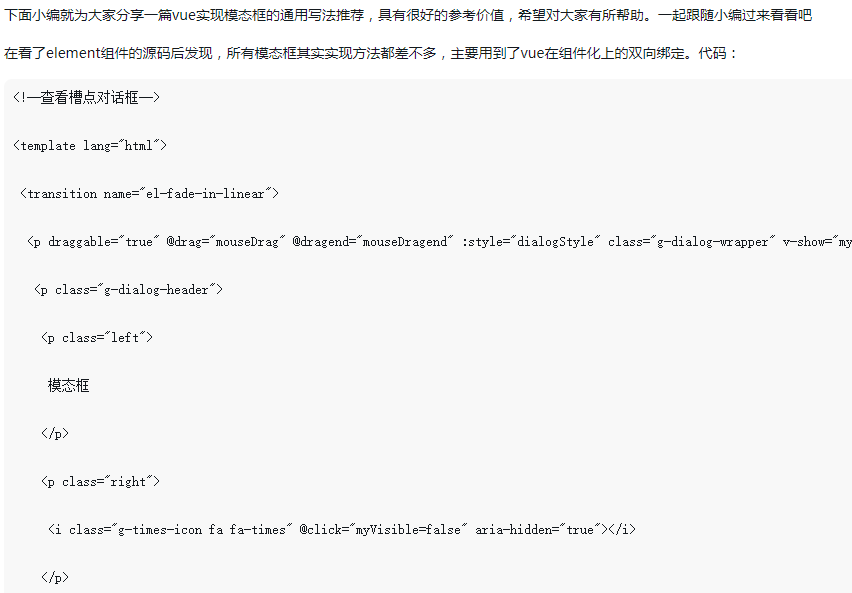
vue中实现模态框(通用写法)
Pengenalan Artikel:下面我就为大家分享一篇vue实现模态框的通用写法推荐,具有很好的参考价值,希望对大家有所帮助。
2018-06-04
komen 1
3199

关于微信小程序中弹框和模态框的实现
Pengenalan Artikel:这篇文章主要介绍了微信小程序 弹框和模态框实现代码的相关资料,需要的朋友可以参考下
2018-06-27
komen 0
2905

DOM案例分享—jQ实现点击任意位置关闭某处的效果
Pengenalan Artikel:Javascript学习中DOM的实战,jQ实现点击任意位置关闭某处的效果(常用于模态框后面的遮罩层)点击任意位置关闭某处 而且点击对应处并不会hide掉自己
2018-08-02
komen 0
1591