Jumlah kandungan berkaitan 10000

CSS 实现三栏自适应布局
Pengenalan Artikel:这篇文章主要介绍了使用CSS实现三栏自适应布局(两边宽度固定,中间自适应),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2020-07-20
komen 0
2767

CSS三栏布局探讨——中间固定宽度两边自适应宽度
Pengenalan Artikel:下面和大家一起探讨和学习了一种用div+css进行的三列(三栏)布局,而且是中间固定左右两边自适应宽度,听起来蛮有意思的。因为以前只是碰到过,左右两列固定而中间自适应的运用
2017-02-16
komen 0
1248

css有哪些布局方式
Pengenalan Artikel:css布局方式:1、单列布局,包括header、content、footer等宽的单列布局和header、footer占满屏幕宽度,content略窄的单列布局;2、两列自适应布局;3、三栏布局,包括圣杯布局、双飞翼布局。
2021-05-21
komen 0
6888

CSS实现三栏布局的四种方法示例
Pengenalan Artikel:可能有人不理解三栏布局是什么,其实三栏布局页面分为左中右三部分,然后对中间一部分做自适应的一种布局方式,下面这篇文章就给大家详细介绍了CSS实现三栏布局的四种方法,需要的朋友可以参考借鉴,下面来一起看看吧。
2017-02-09
komen 1
1577

Bagaimana untuk mencapai bar sisi kiri dan kanan adaptif melalui susun atur CSS Flex
Pengenalan Artikel:Cara mencapai blurb adaptif untuk bar sisi kiri dan kanan melalui reka letak anjal CssFlex: Dengan pembangunan berterusan reka bentuk web, merealisasikan reka letak penyesuaian halaman telah menjadi keperluan penting. Susun atur elastik CSSFlex ialah cara yang baik untuk menyelesaikan masalah ini. Artikel ini akan memperkenalkan cara melaksanakan reka letak penyesuaian bar sisi kiri dan kanan melalui reka letak anjal CssFlex, dan memberikan contoh kod terperinci. 1. Pengenalan kepada Reka Letak Flex 1.1 Bekas Fleksibel dan Projek Fleksibel Penggunaan susun atur fleksibel
2023-09-26
komen 0
1578

CSS什么是圣杯布局?
Pengenalan Artikel:在CSS中,圣杯布局是指两边盒子宽度固定,中间盒子自适应的三栏布局,其中,中间栏放到文档流前面,保证先行渲染;三栏全部使用“float:left”浮动,并配合left和right属性。
2020-11-17
komen 0
8872

css实现右侧固定宽度左侧宽度自适应
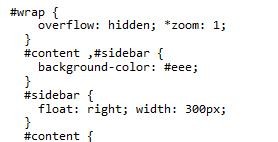
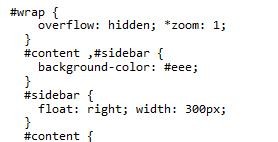
Pengenalan Artikel:本文主要和大家介绍了css实现右侧固定宽度 左侧宽度自适应,这种布局比较常见,博客园很多默认主题就是这种。一般情况下,这种布局中宽度固定的区域是侧边栏,而自适应的区域是主体内容区,反过来也可以:左侧宽度固定,右侧自适应。不管是左是右,反正就是一边宽度固定,一边宽度自适应。
2018-02-11
komen 0
1737

Tukar reka bentuk Photoshop kepada tema blog WordPress dinamik
Pengenalan Artikel:Meneruskan sesi Webdesigntuts+ "Dari Photoshop ke WordPress", kami memulakan segmen WordPress di Wptuts+. Anda boleh bermula dengan permulaan kursus AdiPurdila "Tema Blog Adaptif: Dari Photoshop ke WordPress," yang merangkumi segala-galanya daripada menyediakan grid garis dasar dalam Photoshop, menggunakan reka letak penyesuaian, hingga menyempurnakan aliran kerja pengekodan anda. Selepas melengkapkan bahagian sesi ini, kembali ke sini untuk terus membangunkan tema anda.
2023-09-04
komen 0
980

Cara membuat template dalam wordpress
Pengenalan Artikel:Terdapat sepuluh langkah untuk membuat templat WordPress: pilih tema, pasang dan aktifkan, sesuaikan menu tajuk, tambah widget, ubah suai susun atur halaman, sediakan bar sisi, edit fail tema, gunakan sambungan pemalam, pratonton ujian, simpan dan terbitkan.
2024-04-15
komen 0
1186

CSS实现页面各种列布局的示例
Pengenalan Artikel:这篇文章主要介绍了CSS实现页面一列布局,两列布局与三列布局的方法示例,包括宽度与高度的自适应的示例,需要的朋友可以参考下
2017-01-16
komen 0
2339

Prinsip dan kaedah melaksanakan susun atur responsif
Pengenalan Artikel:Prinsip dan Kaedah Pelaksanaan Tata Letak Halaman Responsif Dengan popularisasi peranti mudah alih dan perkembangan pesat Internet, semakin ramai pengguna mula menggunakan telefon bimbit, tablet dan peranti mudah alih lain untuk melayari web. Reka letak tetap tradisional selalunya tidak dapat menyesuaikan diri dengan peranti dengan saiz skrin yang berbeza, mengakibatkan pengalaman pengguna yang lemah. Untuk menyelesaikan masalah ini, reka letak responsif wujud. Prinsip utama susun atur responsif adalah untuk melaraskan susun atur halaman web secara automatik mengikut saiz skrin pengguna untuk menyesuaikan diri dengan peranti yang berbeza. Secara khusus, reka letak responsif terutamanya menggunakan perkara berikut
2024-01-27
komen 0
1094

Apakah maksud reka letak responsif?
Pengenalan Artikel:Reka letak responsif ialah kaedah reka bentuk yang membolehkan halaman web melaraskan reka letaknya secara automatik mengikut peranti dan saiz skrin yang berbeza untuk memberikan pengalaman pengguna yang lebih baik. Reka letak responsif dilaksanakan terutamanya melalui teknologi seperti pertanyaan media, susun atur aliran dan susun atur peratusan. Susun atur responsif boleh menyelesaikan pelbagai masalah, iaitu: 1. Kebolehsuaian pada saiz skrin dan peranti yang berbeza 2. Ia boleh meningkatkan kebolehselenggaraan halaman 3. Mempunyai pengoptimuman enjin carian yang lebih baik;
2023-10-17
komen 0
1331

Tutorial reka letak CSS: Cara terbaik untuk melaksanakan reka letak responsif tiga lajur
Pengenalan Artikel:Tutorial reka letak CSS: Cara terbaik untuk melaksanakan reka letak responsif tiga lajur Prakata: Dalam reka bentuk web, reka letak yang munasabah adalah sangat penting. Reka letak responsif bermakna halaman web boleh melaraskan dan menyesuaikan secara automatik kepada reka letak mengikut saiz skrin peranti yang berbeza untuk mencapai pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan salah satu cara terbaik untuk melaksanakan reka letak responsif tiga lajur dan menyediakan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menentukan struktur HTML dan menetapkan nama kelas dan pengecam yang diperlukan untuk setiap elemen. Di bawah ialah contoh struktur HTML asas
2023-10-19
komen 0
726

Tutorial Reka Letak CSS: Cara Terbaik untuk Melaksanakan Reka Letak Holy Grail
Pengenalan Artikel:Tutorial Layout CSS: Cara Terbaik untuk Melaksanakan Holy Grail Layout, dengan Contoh Kod Pengenalan: Dalam pembangunan web, reka letak adalah bahagian yang sangat penting. Reka letak yang baik boleh menjadikan halaman web lebih mudah dibaca dan boleh diakses. Antaranya, susun atur Holy Grail ialah kaedah susun atur yang sangat klasik Ia boleh memusatkan kandungan dan mengekalkan kesan paparan yang elegan sambil mencapai kebolehsuaian. Artikel ini akan memperkenalkan cara menggunakan kaedah terbaik untuk melaksanakan susun atur Holy Grail dan memberikan contoh kod khusus. 1. Apakah susun atur Holy Grail? Susun atur Holy Grail ialah susun atur tiga lajur biasa.
2023-10-19
komen 0
1387

Apakah pembinaan laman web layan diri WordPress?
Pengenalan Artikel:Pembangun laman web layan diri WordPress ialah platform untuk mencipta dan mengurus tapak web anda sendiri tanpa pengetahuan pengekodan. Menampilkan kemudahan penggunaan, kos rendah, templat dan sambungan yang kaya, sokongan komuniti dan ciri yang sesuai untuk pemula, pemilik perniagaan, penulis blog, bukan untung dan peminat. Langkah-langkah termasuk mendaftarkan nama domain, memasang WordPress, memilih tema, menambah kandungan, menyesuaikan reka letak, memasang pemalam dan sambungan, dan menerbitkan tapak web.
2024-04-15
komen 0
816

Mengapa flex dipanggil susun atur elastik?
Pengenalan Artikel:Sebab mengapa flex dipanggil susun atur elastik ialah ia boleh mencapai susun atur halaman web yang lebih fleksibel dan cekap, dan ia anjal dan boleh menyesuaikan diri dengan saiz skrin dan jenis peranti yang berbeza Kemunculan kaedah susun atur ini menyelesaikan banyak kaedah susun atur tradisional yang sukar ditangani, seperti pemusatan menegak, penjajaran item, pembalut garisan, dsb. Susun atur fleksibel menampilkan paksi utama dan silang, penjajaran dan pengedaran, sifat item fleksibel, pembalut dan terbalik, pengedaran dan saiz ruang. Ia menyesuaikan diri dengan saiz skrin dan jenis peranti yang berbeza, membolehkan susun atur halaman web yang lebih fleksibel dan cekap.
2023-11-21
komen 0
827

分享几个媒体查询@media实现自适应的关键分辨率
Pengenalan Artikel:经常为不同分辨率设备或不同窗口大小下布局错位而头疼,可以利用@media screen实现网页布局的自适应,但是怎样兼容所有主流设备就成了问题。到底分辨率是多少的时候设置呢?
2018-09-15
komen 0
5958

八款国内优秀wordpress收费主题推荐
Pengenalan Artikel:这篇文章分享的是几款非常优秀的、值的花钱购买的收费wordpress中文主题。主题作者的网站用的就是各自开发的wordpress主题。这些主题设计简洁、精美,功能齐全,兼容性好,响应式布局,各类小工具,强大的后台。最重要的是,这些wordpress中文主题的作者是在一直持续不断的更新维护他们的主题,在不同的市场环境和技术背景之下,他们也会采用不同的技术和设计来升级他们的主题,购买之后,将会
2017-04-02
komen 0
11492

DL.DT.DD melaksanakan contoh mudah susun atur kiri dan kanan
Pengenalan Artikel:Ini adalah soalan yang seseorang menghantar e-mel untuk bertanya hari ini. Idea asalnya ialah menggunakan senarai UL untuk melaksanakannya tetapi terdapat dua tempat yang menyusahkan dalam menggunakannya dengan cara ini: 1. Jika anda menggunakan UL untuk susun atur, lajur yang betul adalah lebih menyusahkan; 2. Teks Lebih menyusahkan untuk menyesuaikan sempadan luar; .DT.DD: 1. Susun aturnya lebih munasabah;
2016-05-16
komen 0
1807

Bagaimana untuk menetapkan tema untuk membenarkan kedudukan percuma dalam XMind_Bagaimana untuk menetapkan tema untuk membenarkan kedudukan percuma dalam XMind
Pengenalan Artikel:Langkah 1: Mula-mula buka XMind dan masukkan halaman utama Anda boleh mengklik dua kali peta minda yang baru diedit untuk meneruskan pengeditan, anda juga boleh membuat peta minda kosong baharu, atau memuat turun templat sedia ada dalam lajur [Templat] untuk mengedit, sebagai ditunjukkan dalam rajah di bawah. Langkah 2: Selepas memasukkan antara muka penyuntingan, klik ikon [Format] di bahagian atas sebelah kanan untuk membuka bar sisi, seperti yang ditunjukkan dalam rajah di bawah. Langkah 3: Kemudian dalam bar [Kanvas], klik untuk menyemak [Reka Letak Bebas Cawangan] dan [Tema Percuma Fleksibel] dalam [Reka Letak Lanjutan], seperti yang ditunjukkan dalam rajah di bawah. Langkah 4: Jika perlu, kami juga boleh mengklik untuk menyemak [Auto-imbang reka letak, penjajaran tema peringkat sama, reka letak padat, dll.] di atas, seperti yang ditunjukkan dalam rajah di bawah. Langkah 5: Kemudian anda juga boleh menetapkan fon lalai, kesan cawangan pelangi, ketebalan cawangan lalai dan kesan lain, seperti berikut
2024-04-22
komen 0
775