Jumlah kandungan berkaitan 10000
php实现三级级联下拉框 多选下拉框 下拉框插件 下拉框代
Pengenalan Artikel:php,下拉框:php实现三级级联下拉框:这是我在网上查找到的php实现三级级联下拉框的资料,共享个大家,大家一起进步,具体内容如下index.php:Ajax联动菜单
2016-07-29
komen 0
1274

js操作下拉框
Pengenalan Artikel:js操作下拉框总结: 1.给下拉框赋值: var obj = document.getElementById('city');//找到下拉框 obj.options.length = 0;//清空下拉框 var dataObj = eval("(" + data + ")");//解析后台传递的数据 var html ...
2016-11-25
komen 0
1627

html set kotak drop-down
Pengenalan Artikel:Kotak lungsur HTML ialah kawalan borang web biasa yang membolehkan pengguna memilih pilihan daripada menu lungsur. HTML menyediakan pelbagai cara untuk menyediakan kotak drop-down, termasuk menggunakan elemen kotak drop-down HTML standard serta menggunakan teknik lanjutan seperti JavaScript atau CSS untuk menyesuaikan penampilan dan kefungsian kotak drop-down.
2023-05-09
komen 0
27038

kotak lungsur jquery jelas
Pengenalan Artikel:Dengan pembangunan berterusan teknologi Web dan kemajuan berterusan zaman, jQuery telah menjadi salah satu perpustakaan Javascript yang paling biasa digunakan dalam pembangunan bahagian hadapan. Malah, menggunakan jQuery memudahkan banyak operasi, seperti mengosongkan kotak drop-down. Apakah kotak dropdown jelas jQuery? Apabila kami membuat jadual atau borang pada halaman web, kami selalunya perlu menggunakan kotak lungsur. Sebelum ini, kita mungkin perlu memasukkan nama dan nilai setiap item secara manual dalam kotak lungsur. Walau bagaimanapun, kini terdapat cara yang lebih baik. Anda boleh membuat senarai juntai bawah dengan cepat dengan mengosongkan kotak juntai bawah menggunakan jQuery. juga,
2023-05-25
komen 0
1788

Bagaimana untuk menetapkan kotak drop-down dalam css
Pengenalan Artikel:CSS ialah bahasa pengaturcaraan untuk gaya dan susun atur, yang biasa digunakan dalam reka bentuk dan pembangunan tapak web dan aplikasi. Antaranya, kotak lungsur ialah elemen UI biasa, biasanya digunakan untuk memilih pilihan dalam senarai. Artikel ini akan memperkenalkan cara menggunakan CSS untuk menyediakan kotak lungsur. ## Asas HTML Sebelum memperkenalkan tetapan CSS bagi kotak lungsur, kita perlu terlebih dahulu memahami tanda kotak lungsur dalam HTML. HTML menyediakan teg pilih dan teg berbilang pilihan untuk kotak lungsur untuk menentukan setiap pilihan dalam kotak lungsur. Di bawah ialah kotak drop down asas
2023-04-24
komen 0
5630

Adakah kotak drop-down jquery mempunyai nilai?
Pengenalan Artikel:Dalam pembangunan web, kotak lungsur turun (pilih) ialah elemen bentuk yang sangat biasa digunakan. Apabila menggunakan jQuery untuk menulis halaman web dinamik, anda selalunya perlu mendapatkan nilai kotak drop-down untuk operasi seterusnya. Walau bagaimanapun, dalam penggunaan sebenar, kita kadangkala menghadapi situasi di mana kotak lungsur tidak mempunyai nilai atau tiada nilai dipilih. Artikel ini akan membincangkan cara untuk menentukan sama ada kotak drop-down jquery mempunyai nilai. 1. Dapatkan nilai kotak drop-down Dalam jQuery, anda boleh menggunakan kaedah .val() untuk mendapatkan nilai kotak drop-down. Sebagai contoh, kami mempunyai kotak drop-down dengan id "mySelect",
2023-05-28
komen 0
724

Jquery acara tukar kotak drop down
Pengenalan Artikel:Acara perubahan kotak lungsur jQuery ialah teknologi yang digunakan secara meluas dalam pembangunan web. Dalam reka bentuk web, selalunya perlu menggunakan kotak drop-down untuk memilih pilihan yang berbeza. Anda boleh menggunakan jQuery untuk mencetuskan peristiwa yang sepadan apabila pilihan kotak drop-down berubah, untuk mengemas kini atau menukar kandungan halaman web dalam masa nyata. Berikut akan memperkenalkan cara menggunakan jQuery untuk melaksanakan peristiwa perubahan kotak lungsur. 1. Operasi asas Dalam jQuery, peristiwa perubahan kotak drop-down dilaksanakan terutamanya menggunakan kaedah change(). Kaedah ini dicetuskan apabila pilihan kotak drop-down berubah dan boleh melakukan beberapa operasi.
2023-05-09
komen 0
3285

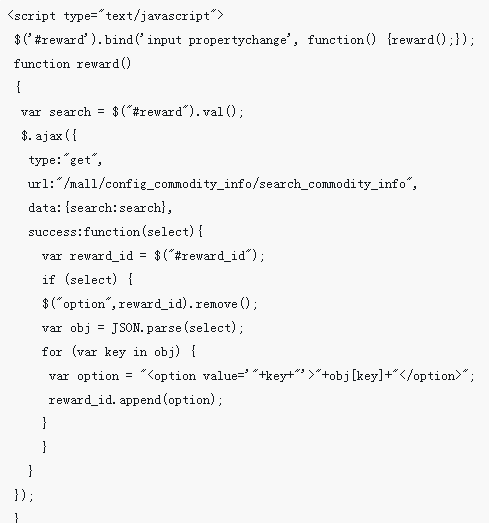
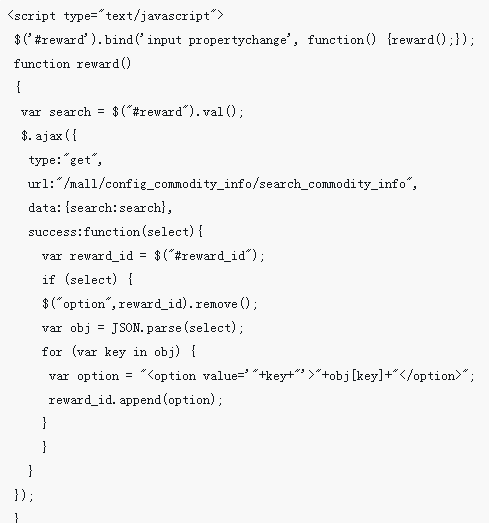
实现输入框与下拉框联动效果
Pengenalan Artikel:这次给大家带来实现输入框与下拉框联动效果,实现输入框与下拉框联动效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-15
komen 0
3623

Bagaimana untuk meletakkan kotak drop-down tag javascript
Pengenalan Artikel:Kotak lungsur ialah komponen interaktif yang biasa digunakan dalam halaman web, biasanya digunakan untuk memilih nilai dalam senarai. Dalam pembangunan web, JavaScript boleh digunakan untuk mencapai banyak kesan kotak drop-down yang kaya, dan kesan ini memerlukan kedudukan kotak drop-down supaya ia muncul dalam kedudukan yang sesuai. Kotak lungsur dalam JavaScript boleh dibuat menggunakan teg `<select>` dan teg `<option>` dalam HTML. Apabila mencipta kotak lungsur, kita perlu menentukan lebar, ketinggian, sempadan, warna latar belakang dan atribut lain kotak lungsur, dan
2023-05-12
komen 0
941

Bagaimana untuk menyediakan kotak senarai drop-down html
Pengenalan Artikel:Kotak senarai juntai bawah HTML ialah salah satu elemen interaktif yang biasa digunakan dalam halaman web, yang membolehkan pengguna memilih satu atau lebih pilihan yang telah ditetapkan. Dalam artikel ini, kami akan memperkenalkan cara untuk menyediakan kotak senarai juntai bawah HTML, termasuk membuat kotak senarai juntai bawah, menambah pilihan, menetapkan pilihan lalai, dsb. 1. Cipta kotak senarai juntai bawah Langkah pertama dalam menggunakan kotak senarai juntai bawah HTML ialah mencipta teg <select>, seperti yang ditunjukkan di bawah: ```<select name="fruit"></select>` `` Kod ini mencipta nama "buah"
2023-05-06
komen 0
14808

vue做出可搜索下拉框
Pengenalan Artikel:这次给大家带来vue做出可搜索下拉框,vue做出可搜索下拉框的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-07
komen 0
5970
下拉框动态级联加载
Pengenalan Artikel:这次给大家带来下拉框动态级联加载,下拉框动态级联加载的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-15
komen 0
1531

Bagaimana untuk menetapkan nilai ke kotak drop-down dalam jquery
Pengenalan Artikel:Dengan pembangunan berterusan teknologi Web, alat pembangunan bahagian hadapan sentiasa dikemas kini dan dinaik taraf. Antaranya, jQuery ialah rangka kerja JavaScript yang biasa digunakan yang boleh memudahkan operasi pembangunan dan meningkatkan kecekapan pengeluaran dan kualiti kod. Ia menyediakan satu siri kaedah pengendalian DOM supaya pembangun boleh mengendalikan elemen halaman dengan mudah. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menetapkan nilai pada kotak drop-down, dan memperoleh pemahaman mendalam tentang titik pengetahuan yang berkaitan dengan kotak drop-down. Apakah kotak drop-down? Kotak lungsur turun, juga dikenali sebagai kotak pilihan lungsur turun, ialah elemen interaktif biasa dalam halaman web, biasanya digunakan untuk menyediakan
2023-05-08
komen 0
2819

Bagaimana untuk menyediakan kotak drop-down html
Pengenalan Artikel:HTML (Hypertext Markup Language) ialah bahasa pembangunan web yang biasa digunakan, dan kotak drop-down selalunya perlu disediakan dalam halaman web. Kotak lungsur ialah kawalan interaktif yang biasa digunakan, biasanya digunakan untuk membolehkan pengguna memilih satu daripada berbilang pilihan. Menyediakan kotak drop-down dalam HTML adalah sangat mudah Artikel ini akan memperkenalkan cara untuk menyediakan kotak drop-down HTML. Cara menyediakan kotak lungsur HTML Kotak lungsur HTML dicipta melalui teg <select> dan sintaksnya adalah seperti berikut: ```html<select><option value="Option 1">Pilihan 1 </o
2023-04-27
komen 0
7167

使用selectpicker下拉框案例分析
Pengenalan Artikel:这次给大家带来使用selectpicker下拉框案例分析,使用selectpicker下拉框的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-09
komen 0
4291

jquery选中下拉框中值统计到文本框
Pengenalan Artikel:这次给大家带来jquery选中下拉框中值统计到文本框,jquery选中下拉框中值统计到文本框的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
1356

利用JS实现下拉框功能
Pengenalan Artikel:这次给大家带来利用JS实现下拉框功能,利用JS实现下拉框功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
1878