Jumlah kandungan berkaitan 10000

Bagaimana untuk menukar latar belakang WPS daripada hijau muda kepada putih Bagaimana untuk menukar latar belakang WPS daripada hijau kepada putih
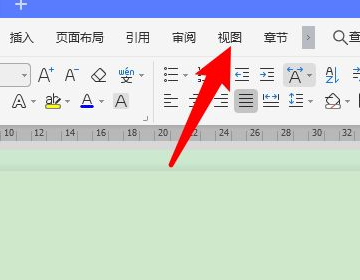
Pengenalan Artikel:Bagaimana untuk menukar latar belakang WPS daripada hijau muda kepada putih? Baru-baru ini, seorang pengguna bertanya soalan ini Apabila menggunakan perisian WPS, dia mendapati latar belakang berwarna hijau muda dan ingin menukarnya kembali kepada putih lalai. Sebagai tindak balas kepada masalah ini, artikel ini membawa pengenalan terperinci kepada kaedah menukar latar belakang WPS hijau kembali kepada putih Operasinya mudah, jadi saya ingin berkongsi dengan anda, mari kita lihat. Bagaimana untuk menukar latar belakang WPS daripada hijau muda kepada putih? 1. Mula-mula buka mana-mana dokumen wps dan klik pilihan [Lihat]. 2. Cari [Mod Perlindungan Mata] dalam senarai paparan dan klik untuk menutup. 3. Jika mod perlindungan mata dimatikan dan latar belakang wps masih hijau, ia biasanya masalah dengan tetapan latar belakang Klik [Layout Halaman]. 4. Di bawah senarai susun atur halaman, cari pilihan [Latar Belakang] dan klik untuk membukanya. 5. Cari [dalam panel warna]
2024-08-21
komen 0
1103

Bagaimana untuk mencipta templat bar hendal bara?
Pengenalan Artikel:Ember.js ialah rangka kerja berasaskan JavaScript yang digunakan secara meluas untuk membina aplikasi web yang kompleks. Rangka kerja ini membolehkan pembangun mencipta aplikasi web satu halaman boleh skala hanya dengan menggunakan beberapa simpulan bahasa lazim, amalan terbaik dan corak daripada corak ekosistem aplikasi satu halaman lain dalam rangka kerja. Salah satu ciri utamanya ialah sistem templat Handlebars, yang menyediakan cara yang mudah tetapi berkuasa untuk mencipta halaman web dinamik. Dalam artikel ini kita akan belajar cara membuat templat bar hendal bara. Apakah templat dalam Ember? Templat dalam bara digunakan untuk menentukan antara muka pengguna (UI) aplikasi web. Templat ditulis menggunakan sintaks Handbars, bahasa templat yang mudah
2023-09-19
komen 0
1419

Cara menggunakan fungsi lukisan asas perisian penciptaan carta alir Edraw
Pengenalan Artikel:Buka perisian penciptaan carta alir Edraw. Setelah dibuka, lihat templat dan contoh prapesan. (Nota: Jika Edraw sudah dibuka, klik Baharu dalam menu Fail) Dalam direktori kategori templat, klik Lukisan Asas. Templat untuk semua lukisan asas akan muncul di tetingkap tengah. Klik dua kali salah satu carta sorotan templat Apabila halaman lukisan carta sorotan dibuka, halaman itu akan menjadi halaman lukisan kosong. Hanya klik pada grafik dalam pustaka simbol carta sorotan, tekan butang kiri tetikus dan seret grafik ke halaman lukisan. Lepaskan tetikus, dan bingkai bertitik hijau dan titik grid hijau akan muncul di sekeliling graf, yang dipanggil titik kawalan pemilihan kadangkala titik berbentuk berlian kuning akan muncul, yang dipanggil titik kawalan. Ulang langkah 5 dan 6 dan seret grafik lain ke dalam halaman. Gunakan alat garis penyambung untuk menyambungkan bentuk ini bersama-sama. Nota: Beri perhatian kepada pemilihan kabel penyambung yang betul.
2024-06-04
komen 0
548

Cara menggunakan Layui untuk melaksanakan fungsi menu bar navigasi responsif
Pengenalan Artikel:Cara menggunakan Layui untuk melaksanakan fungsi menu bar navigasi responsif Dalam reka bentuk web moden, reka bentuk responsif adalah konsep yang sangat penting. Dengan populariti peranti mudah alih, orang ramai semakin menggunakan telefon mudah alih dan tablet untuk mengakses web. Oleh itu, fungsi menu bar navigasi yang menyesuaikan diri dengan pelbagai saiz skrin adalah penting. Layui ialah rangka kerja antara muka hadapan yang ringan yang menyediakan pelbagai komponen dan alatan untuk membantu kami membina halaman web yang cantik dan berkuasa dengan cepat. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Layui untuk melaksanakan impak
2023-10-27
komen 0
1329

Fahami dengan mendalam perkara utama reka letak responsif HTML5
Pengenalan Artikel:Memahami konsep teras reka letak responsif HTML5 memerlukan contoh kod khusus Dengan populariti peranti mudah alih dan perkembangan pesat Internet, semakin ramai orang menggunakan telefon mudah alih dan tablet untuk menyemak imbas web. Untuk memberikan pengalaman pengguna yang lebih baik, pereka web dan pembangun mula memberi perhatian kepada konsep susun atur responsif. Reka letak responsif HTML5 ialah kaedah reka bentuk web adaptif yang membolehkan halaman web melaraskan reka letak dan paparan kandungan secara automatik mengikut saiz peranti dan skrin. Ringkasnya, reka letak responsif boleh menyelesaikan masalah paparan halaman web yang tidak lengkap pada peranti yang berbeza.
2024-01-27
komen 0
864

Bagaimana untuk mengalih keluar mod perlindungan hijau muda dalam win10
Pengenalan Artikel:Terdapat banyak fungsi dalam sistem win10, dan mod perlindungan mata adalah salah satu daripadanya, ramai pengguna tidak tahu cara mematikan mod perlindungan mata selepas menghidupkannya, jadi mari kita lihat. Bagaimana untuk mengalih keluar mod perlindungan hijau muda dalam win10 Jawapan: Anda boleh mematikannya dalam tetapan. 1. Buka apl Tetapan Windows. 2. Dalam tetapan, pilih pilihan "Sistem" atau "Pemperibadian". 3. Dalam "Pemperibadian", cari dan masukkan halaman tetapan "Warna dan Rupa". 4. Pada halaman "Warna dan Rupa", cari dan klik pilihan "Sesuaikan". 5. Dalam "Sesuaikan", cari dan batalkan pilihan "Hijau Muda". Ambil perhatian, sebelum menutup, pastikan sistem berada dalam keadaan normal dan tiada proses yang sedang berjalan akan terjejas.
2024-01-08
komen 0
1806

Kesan reka letak halaman responsif pada pengalaman pengguna
Pengenalan Artikel:Kesan reka letak halaman responsif pada pengalaman pengguna Dengan populariti peranti mudah alih, semakin ramai orang terbiasa menggunakan telefon mudah alih dan tablet untuk menyemak imbas web. Dalam kes ini, reka letak halaman yang responsif menjadi pertimbangan penting dalam reka bentuk dan pembangunan. Reka bentuk reka letak responsif halaman membolehkan halaman web menyesuaikan secara automatik kepada saiz skrin dan resolusi peranti yang berbeza, dengan itu memberikan pengalaman pengguna yang lebih baik. Matlamat reka letak halaman responsif adalah untuk memastikan halaman web boleh diakses dan dilayari dengan mudah pada mana-mana peranti, sama ada telefon mudah alih, tablet atau komputer meja. Ini memerlukan
2024-01-27
komen 0
1214

Unit manakah yang sesuai untuk melaksanakan susun atur responsif?
Pengenalan Artikel:Apakah unit yang hendak dipilih untuk reka letak responsif? Dengan populariti peranti mudah alih dan tablet, semakin ramai orang menggunakan pelbagai peranti untuk menyemak imbas web. Untuk memastikan halaman web mempunyai kebolehbacaan yang baik dan pengalaman pengguna pada peranti yang berbeza, reka letak responsif secara beransur-ansur menjadi pertimbangan penting dalam reka bentuk dan pembangunan. Apabila melaksanakan susun atur responsif, memilih unit yang betul adalah sangat penting. Artikel ini akan menganalisis beberapa unit biasa untuk membantu pembaca memilih unit yang sesuai untuk melaksanakan reka letak responsif. Piksel (px): Piksel ialah unit panjang yang paling biasa dan mewakili a
2024-01-27
komen 0
507

Bagaimana untuk mematikan mod Jangan Ganggu dalam Kuaishou_Cara mematikan mod Jangan Ganggu dalam Kuaishou
Pengenalan Artikel:1. Klik dua kali ikon program pada telefon anda untuk membuka aplikasi [Kuaishou] 2. Pada halaman utama program, klik ikon [tiga garisan mendatar] di penjuru kiri sebelah atas 3. Pada halaman tengah peribadi, cari [Tetapan] di sudut kanan bawah halaman dan klik 4. Masukkan halaman [Settings] ], klik pilihan [Notification Settings] di bawah kumpulan pilihan [General] 5. Selepas memasuki halaman [Notification Settings], klik [Do Not Disturb] Mod dihidupkan] pilihan 6. Pada halaman [Mod Jangan Ganggu], klik Suis fungsi di belakang [Mod Jangan Ganggu] bertukar menjadi kelabu untuk mematikan fungsi.
2024-04-18
komen 0
561

Pakej Golang dan Templat: pemprosesan permintaan dan respons yang cekap
Pengenalan Artikel:Golang dan pakej Templat: Mengendalikan permintaan dan respons dengan cekap Dalam aplikasi web moden, mengendalikan permintaan dan respons adalah tugas yang sangat biasa. Sebagai bahasa pengaturcaraan yang cekap, Golang menyediakan cara yang mudah dan berkuasa untuk mengendalikan permintaan dan respons HTTP. Pakej Templat di Golang menyediakan pembangun cara yang mudah untuk mengendalikan data permintaan dan tindak balas. Pakej Templat ialah enjin templat untuk Golang yang membolehkan pembangun mentakrifkan yang dipratentukan
2023-07-19
komen 0
760

Cara membuat susun atur modal responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk mencipta reka letak kotak modal responsif Dalam reka bentuk web moden, kotak modal (ModalBox) ialah elemen biasa yang digunakan untuk memaparkan kandungan tambahan pada halaman web, seperti gesaan, kotak log masuk, paparan imej, dll. . Dalam artikel ini, kita akan belajar cara membuat reka letak modal responsif menggunakan HTML dan CSS, dan menyediakan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas. Berikut ialah contoh modal mudah: <!DOCTYPE
2023-10-21
komen 0
876

Cara mereka bentuk laman web dengan susun atur halaman responsif
Pengenalan Artikel:Cara mereka bentuk tapak web dengan reka letak halaman responsif Dengan populariti peranti mudah alih, semakin ramai orang mula menggunakan telefon mudah alih dan tablet untuk menyemak imbas web. Untuk memberikan pengalaman pengguna yang lebih baik, adalah penting untuk mereka bentuk tapak web dengan reka letak halaman responsif. Artikel ini akan menerangkan cara mereka bentuk tapak web dengan reka letak halaman responsif dan menyediakan beberapa contoh kod khusus. Menggunakan pertanyaan media Pertanyaan media ialah ciri penting dalam CSS3 yang boleh menggunakan gaya berbeza berdasarkan peranti berbeza (seperti lebar skrin atau jenis peranti). Dengan menggunakan
2024-01-27
komen 0
676

Penjelasan terperinci tentang aplikasi susun atur elastik CSS Flex dalam halaman profil peribadi
Pengenalan Artikel:Penjelasan terperinci tentang aplikasi reka letak anjal CssFlex dalam halaman profil peribadi Pengenalan: Dalam pembangunan web semasa, reka bentuk responsif telah menjadi kemahiran yang diperlukan. Flexbox ialah mod reka letak yang berkuasa dalam CSS3 yang boleh membantu pembangun dengan mudah melaksanakan antara muka pengguna yang responsif. Artikel ini akan memperkenalkan aplikasi Flexbox dalam halaman profil peribadi secara terperinci dan memberikan contoh kod khusus. FlexContainer: Pertama, kita perlu menukar halaman profil
2023-09-27
komen 0
980

Apakah templat tapak web cms imperial?
Pengenalan Artikel:Empire cms menyediakan pelbagai templat tapak web, termasuk templat korporat, e-dagang, berita, peribadi, mudah alih, komuniti dan sekolah. Apabila memilih templat cms empayar, pertimbangkan jenis tapak web, pengalaman pengguna, reka bentuk responsif, fungsi dan pilihan penyesuaian.
2024-04-17
komen 0
707

Bagaimana untuk menetapkan mod buta warna dalam 'Bilibili'
Pengenalan Artikel:Bilibili ialah platform video dalam talian yang popular Untuk memudahkan pengguna buta warna, Bilibili menyediakan mod buta warna. Menyediakan mod buta warna adalah sangat mudah. Pengguna hanya perlu membuka aplikasi Bilibili, masuk ke halaman tetapan peribadi, cari pilihan "Mod Buta Warna" dalam pilihan "Kebolehaksesan", dan hidupkannya. Mari belajar dengan editor! Di manakah saya boleh menetapkan mod buta warna pada Bilibili 1. Mula-mula buka Bilibili dan tukar ke skrin mendatar, kemudian klik pada tanda tiga titik di sudut kanan atas, seperti yang ditunjukkan dalam gambar di bawah. 2. Di sini anda boleh melihat pilihan pengoptimuman penglihatan warna, klik padanya, seperti yang ditunjukkan dalam gambar di bawah. 3. Terdapat tiga pilihan: merah dan hijau, hijau dan merah dan biru dan kuning, seperti yang ditunjukkan dalam gambar di bawah. 4. Klik sekali untuk membukanya dengan jayanya, seperti yang ditunjukkan dalam rajah di bawah.
2024-02-26
komen 0
1133

Cara membuat kotak modal responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta kotak modal responsif Dalam reka bentuk web moden, kotak modal (Modal) ialah elemen interaktif biasa yang boleh digunakan untuk memaparkan kandungan tambahan, borang atau maklumat segera. Kotak modal boleh muncul selepas pengguna mengklik butang atau pautan, meliputi halaman semasa dan menggelapkan kandungan latar belakang untuk menumpukan perhatian pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta kotak modal responsif, membolehkan anda menggunakannya secara fleksibel dalam halaman web.
2023-10-27
komen 0
1206

Apakah peranan yang dimainkan oleh vue dalam pembangunan bahagian hadapan?
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript progresif yang digunakan terutamanya untuk memudahkan proses pembangunan bahagian hadapan. Fungsinya termasuk: sintaks templat deklaratif untuk meningkatkan kebolehbacaan data responsif untuk menyegerakkan antara muka dan pembangunan komponen secara automatik untuk meningkatkan kebolehselenggaraan pengurusan negeri (Vue Router); alat dan ekosistem untuk mempercepatkan pembangunan.
2024-04-06
komen 0
1203

Bagaimana untuk menghidupkan mod perlindungan mata hijau dalam win10
Pengenalan Artikel:Agaknya ramai pengguna menggunakan sistem win10 Terdapat banyak fungsi dalam sistem win10, dan mod perlindungan mata adalah salah satu daripadanya, jadi ramai pengguna ingin tahu bagaimana untuk menghidupkan mod ini? Mari kita lihat artikel tersebut. Bagaimana untuk menghidupkan mod perlindungan mata hijau dalam Windows 10 Jawapan: Terdapat dua cara untuk menghidupkan mod perlindungan mata hijau dalam Windows 10? Kaedah pertama: 1. Masukkan halaman tetapan melalui menu mula. 2. Kemudian hidupkan mod malam di bawah pilihan sistem dan klik menu lungsur di sebelah tetapan kecerahan skrin. 3. Pilih "Hidupkan mod malam" untuk menukar warna latar belakang dan tetingkap kepada warna kacang hijau. Kaedah kedua: 1. Masukkan Registry Editor dengan menjalankan arahan. 2. Cari folder tertentu dan masukkan
2024-01-07
komen 0
972

Memilih unit untuk disesuaikan dengan saiz skrin yang berbeza ialah amalan terbaik untuk reka letak responsif
Pengenalan Artikel:Apakah unit yang harus digunakan oleh reka letak responsif untuk menyesuaikan diri dengan saiz skrin yang berbeza? Dalam era peranti mudah alih di mana-mana hari ini, pembangun web berhadapan dengan masalah penting: cara membuat halaman web dipaparkan dengan baik pada saiz skrin yang berbeza. Untuk menyelesaikan masalah ini, susun atur responsif (ResponsiveDesign) wujud. Reka bentuk responsif ialah kaedah reka bentuk web yang menyesuaikan secara automatik kepada saiz dan resolusi skrin yang berbeza. Ia boleh melaraskan susun atur dan susun atur halaman web secara automatik mengikut saiz skrin dan orientasi peranti, supaya ia boleh
2024-01-27
komen 0
514

Reka letak merentas platform: mengoptimumkan kebolehsuaian halaman web pada pelbagai peranti
Pengenalan Artikel:Reka letak responsif: Kelebihan menyesuaikan halaman web kepada peranti yang berbeza memerlukan contoh kod khusus Dengan populariti peranti mudah alih, semakin ramai orang mula menggunakan telefon mudah alih dan tablet untuk menyemak imbas kandungan web. Untuk memberikan pengalaman pengguna yang lebih baik, pereka web menggunakan teknologi reka letak responsif untuk memastikan kebolehsuaian halaman web pada peranti yang berbeza. Reka letak responsif secara automatik boleh melaraskan reka letak dan kandungan halaman web mengikut saiz dan resolusi skrin peranti dengan menggunakan teknologi seperti pertanyaan media CSS dan model flexbox. Kelebihan susun atur responsif bukan sahaja tercermin dalam menyesuaikan diri dengan reka bentuk yang berbeza
2024-01-05
komen 0
1006