Jumlah kandungan berkaitan 10000

jquery menukar kesan gambar
Pengenalan Artikel:Dengan populariti Internet mudah alih, gambar telah menjadi salah satu elemen yang sangat diperlukan dalam reka bentuk web. Untuk pemprosesan kesan khas imej, jQuery telah menjadi salah satu alat yang biasa digunakan dalam kalangan pembangun. Artikel ini akan memperkenalkan beberapa teknik dan kaedah untuk menggunakan jQuery untuk mencapai pemprosesan kesan khas imej, untuk membantu anda menggunakan sepenuhnya jQuery dalam reka bentuk web. 1. Kesan khas alih tetikus Kesan khas alih tetikus ialah kaedah pemprosesan imej biasa, yang boleh menghasilkan beberapa kesan dinamik apabila tetikus melepasi imej, seperti terbalik imej, imej kabur, dsb. Kod berikut boleh membantu anda melaksanakan yang mudah
2023-05-28
komen 0
560

Gunakan uniapp untuk mencapai kesan kabur gambar
Pengenalan Artikel:Gunakan uniapp untuk mencapai kesan kabur gambar Dengan pembangunan aplikasi mudah alih, semakin banyak aplikasi perlu menambah kesan kabur gambar untuk meningkatkan pengalaman pengguna. Dalam rangka kerja pembangunan uniapp, kita boleh mencapai kesan kabur imej melalui beberapa kod mudah. Untuk memperkenalkan gambar, pertama, tambahkan gambar yang perlu dikaburkan dalam direktori statik dalam projek uniapp atau dalam direktori statik uniapp, contohnya, bernama blur.jpg. Paparkan gambar pada halaman pada t halaman di mana gambar perlu dipaparkan.
2023-11-21
komen 0
1924

Cara menggunakan Layui untuk mencapai kesan kabur imej
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan kabur imej Ringkasan: Artikel ini akan memperkenalkan cara menggunakan modul pemprosesan imej Layui untuk mencapai kesan kabur imej. Kami akan menyediakan contoh kod terperinci untuk membantu pembaca mencapai kesan kabur yang mereka inginkan. Pengenalan: Dalam reka bentuk web moden, kesan kabur imej secara beransur-ansur menjadi kesan reka bentuk biasa. Kesan kabur boleh menjadikan gambar kelihatan lebih lembut dan memberikan perasaan hangat kepada pengguna. Layui ialah rangka kerja bahagian hadapan yang sangat popular yang menyediakan pelbagai komponen dan fungsi, termasuk pemprosesan imej
2023-10-24
komen 0
1251

Cara menggunakan Layui untuk mencapai imej kabur dan kesan hitam putih
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai imej kabur dan kesan hitam putih Layui ialah rangka kerja UI bahagian hadapan yang sangat baik Ia menyediakan pelbagai komponen dan alatan untuk membantu pembangun membina antara muka web yang cantik dan cekap. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Layui untuk mencapai imej kabur dan kesan hitam putih, dan memberikan contoh kod khusus. Kesan kabur gambar Untuk mencapai kesan kabur gambar, kita boleh menggunakan lapisan komponen pratonton gambar Layui.foto. Apabila pengguna mengklik pada gambar, pop timbul muncul
2023-10-27
komen 0
645

HTML, CSS dan jQuery: Petua untuk mengaburkan imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk mencapai kesan kabur imej Pengenalan: Kesan kabur imej sering digunakan dalam reka bentuk web untuk meningkatkan kesenian dan daya tarikan halaman. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan kabur imej, dan memberikan contoh kod khusus. 1. Gunakan atribut penapis CSS Atribut penapis CSS boleh menggunakan satu siri kesan penapis untuk menukar prestasi visual elemen, termasuk kesan kabur. Kita boleh menetapkan fi
2023-10-25
komen 0
1254

HTML, CSS dan jQuery: Petua untuk Mengubah Imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk mencapai kesan ubah bentuk imej Dalam reka bentuk web, kesan ubah bentuk imej adalah salah satu faktor penting yang meningkatkan pengalaman pengguna dan daya tarikan halaman. Melalui gabungan penggunaan HTML, CSS dan jQuery, kami boleh mencapai pelbagai kesan ubah bentuk imej kreatif. Artikel ini akan memperkenalkan beberapa teknik biasa dan menyediakan contoh kod khusus untuk membantu pembaca mencapai kesan ubah bentuk imej dengan mudah. Pemotongan dan penskalaan gambar Pemotongan dan penskalaan gambar ialah kesan ubah bentuk gambar biasa yang boleh digunakan untuk mengembangkan dalam ruang yang terhad.
2023-10-25
komen 0
1195

Bagaimana untuk mencapai kesan kaca pembesar Taobao dalam vue3
Pengenalan Artikel:Idea untuk merealisasikan kesan Kita memerlukan 4 langkah untuk merealisasikan kesan kaca pembesar Taobao dalam gambar animasi. 1. Lengkapkan susun atur kotak gambar kecil, topeng, dan kotak gambar besar 2. Realisasikan pergerakan tetikus ke kotak gambar kecil untuk memaparkan topeng dan kotak gambar besar 3. Realisasikan pergerakan tetikus dalam kecil. kotak gambar 4. Realisasikan julat pergerakan topeng Ia tidak boleh melebihi kotak gambar kecil, dan apabila bergerak, ia mendorong gambar besar untuk bergerak untuk melengkapkan susun atur kotak gambar kecil, topeng, dan kotak gambar besar saya bahawa kotak gambar kecil membalut gambar, topeng, dan kotak gambar besar. Kotak lakaran kecil berada pada kedudukan yang agak tinggi. Topeng, kotak gambar besar dan gambar gambar besar semuanya diletakkan secara mutlak (gambar gambar besar tidak boleh dialihkan tanpa kedudukan). Topeng perlu menetapkan ketelusan. Asalkan kesannya boleh dicapai. Sedar menggerakkan tetikus ke kotak gambar kecil untuk memaparkan topeng dan mengikat kotak gambar besar ke kotak gambar kecil tetikus
2023-05-19
komen 0
2042

Amalan terbaik untuk menggunakan perpustakaan PHP dan GD untuk mencapai kesan mozek imej
Pengenalan Artikel:Amalan terbaik untuk kesan mozek imej menggunakan PHP dan perpustakaan GD Kesan mozek imej ialah kesan kabur yang mengubah imej menjadi kabur yang terdiri daripada berbilang petak kecil. Ia boleh digunakan untuk melindungi privasi, mencipta kesan artistik atau menyembunyikan maklumat sensitif. Dalam artikel ini, kami akan memperkenalkan amalan terbaik tentang cara menggunakan PHP dan perpustakaan GD untuk mencapai kesan mozek imej. Pertama, kita perlu memasang dan mendayakan sambungan perpustakaan GD untuk PHP. Pustaka GD ialah perpustakaan pemprosesan imej yang biasa digunakan yang menyediakan satu siri fungsi untuk memanipulasi imej. Di perpustakaan GD kita boleh menggunakan im
2023-07-15
komen 0
800

Bagaimana untuk menggunakan Vue untuk mencapai kesan kabur imej?
Pengenalan Artikel:Bagaimana untuk menggunakan Vue untuk mencapai kesan kabur imej? Dalam reka bentuk web moden, kesan kabur imej adalah keperluan biasa. Dengan mengaburkan imej anda, anda boleh menjadikan halaman anda lebih artistik dan menarik. Sebagai rangka kerja bahagian hadapan yang popular, Vue.js menyediakan pelbagai alatan dan fungsi, menjadikannya sangat mudah untuk mencapai kesan kabur imej. Artikel ini akan memperkenalkan cara menggunakan Vue.js untuk mencapai kesan kabur imej. Mula-mula kami akan memahami prinsip asas Vue.js, dan kemudian menunjukkan pelaksanaan khusus melalui kod sampel. Vue
2023-08-20
komen 0
1328

Golang melaksanakan kesan penapis imej dan kaedah pembinaan semula imej
Pengenalan Artikel:Golang melaksanakan kesan penapis imej dan kaedah pembinaan semula imej Pengenalan: Dengan kemajuan teknologi komputer, pemprosesan imej telah menjadi tugas yang sangat penting. Antaranya, kesan penapis imej dan pembinaan semula imej merupakan dua aspek penting dalam bidang pemprosesan imej. Artikel ini akan memperkenalkan cara menggunakan Golang untuk mencapai dua tugasan ini dan memberikan contoh kod yang sepadan. 1. Kesan penapis imej Kesan penapis imej dicapai dengan mengubah suai piksel imej. Kesan penapis biasa termasuk skala kelabu, pengesanan tepi, kabur, dsb. bawah
2023-08-26
komen 0
772

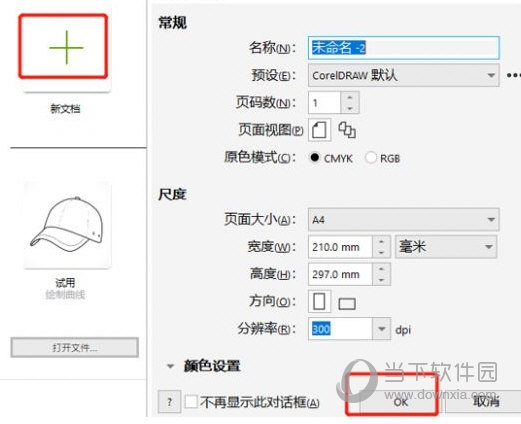
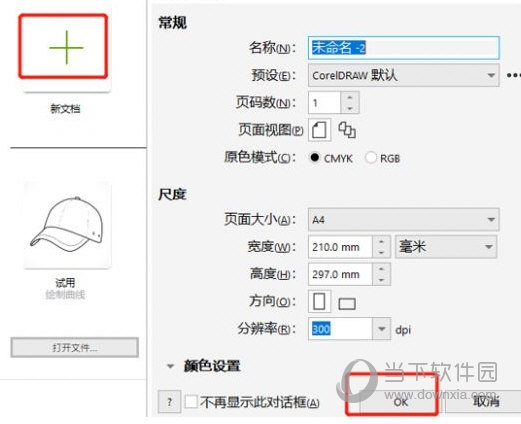
Cara menggunakan CorelDRAW untuk mencantikkan wajah orang dengan hanya beberapa langkah mudah
Pengenalan Artikel:CorelDRAW mempunyai fungsi yang sangat berkuasa, dan kami sering menggunakannya untuk mereka bentuk dan mengedit gambar. Selain pemprosesan imej asas, kita juga boleh menggunakannya untuk mencantikkan foto agar kelihatan lebih cantik dan halus. Di sini kita perlu menemui alat kabur, yang boleh mencapai kesan pengisaran kulit yang mudah Mari kita lihat cara mengendalikannya! Operasi khusus adalah seperti berikut: 1. Buka perisian dan import imej 2. Pilih imej, klik [Effect], klik [Blur] dalam senarai juntai bawah, dan pilih [Smart Blur]. parameter dalam tetingkap pop timbul Apabila menetapkan parameter, berhati-hati Semakin besar kesan dermabrasion, semakin jelas ia, tetapi nilai yang terlalu besar akan memesongkan gambar. Di atas adalah tutorial berkaitan CorelDRAW yang dibawakan oleh editor kepada anda, saya harap ia dapat membantu anda.
2024-02-10
komen 0
749

HTML, CSS dan jQuery: Teknik untuk mencapai kesan pembesaran imej
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk melaksanakan kesan pembesaran imej Dalam reka bentuk web, imej adalah elemen yang sangat penting, dan melaksanakan kesan pembesaran imej boleh menambah daya tarikan visual pada halaman web. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan pembesaran imej, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menentukan struktur imej yang akan dibesarkan dalam HTML. Kesan pembesaran imej ringkas biasanya memerlukan bekas yang mengandungi imej Apabila tetikus dilegar
2023-10-25
komen 0
1587

Cara menggunakan penapis Gaussian Blur untuk melicinkan kulit dalam Photoshop
Pengenalan Artikel:1. Letakkan foto ke dalam Photoshop, dan kemudian salin lapisan latar belakang sebagai [Lapisan 1] 2. Gunakan [Penapis] - [Kabur] - [Kabur Gaussian], laraskan piksel [Radius] sehingga muka Kulit menjadi kabur dan berkedut tidak boleh dilihat. 3. Klik [Tetingkap]-[Sejarah] untuk membuka tetingkap, dan klik kotak kecil di sebelah kiri antara pilihan dalam Gaussian Blur sebelumnya untuk memindahkan berus ke langkah Gaussian Blur. 4. Dalam tetingkap sejarah, klik pada lapisan sebelumnya bagi pilihan Gaussian Blur. Kembalikan imej kepada kesannya sebelum pemprosesan kabur Gaussian. 5. Gunakan [Berus Sejarah] (kekunci pintasan Y) dalam bar alat. 6. Gunakan berus sejarah untuk melukis di muka watak sehingga jeragat dan kedutan di muka watak hilang. Sila lihat gambar perbandingan, gambar asal ada di atas.
2024-04-01
komen 0
1037

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej? Dengan pembangunan media sosial dan reka bentuk web, kesan peti cahaya gambar telah menjadi salah satu kesan interaktif yang biasa dalam banyak tapak web. Kotak cahaya imej ialah kesan yang memaparkan imej yang diperbesarkan di tengah skrin dengan mengklik padanya. Ia bukan sahaja meningkatkan pengalaman pengguna, tetapi juga memaparkan butiran imej dengan lebih baik. Dalam artikel ini, kita akan belajar cara menggunakan JavaScript untuk melaksanakan kesan peti cahaya imej mudah. Pertama, kita memerlukan halaman HTML
2023-10-18
komen 0
786

Tingkatkan kesan lukisan PHP: hapuskan masalah kabur imej
Pengenalan Artikel:Meningkatkan kesan lukisan PHP: Menghapuskan masalah kabur imej memerlukan contoh kod khusus Dalam pembangunan web, PHP sering digunakan untuk memproses imej, seperti menjana kod pengesahan, memotong gambar, menambah tera air, dsb. Walau bagaimanapun, kadangkala kami mendapati bahawa imej yang dihasilkan mempunyai masalah kabur, yang menjejaskan kesan visual. Artikel ini akan memperkenalkan beberapa kaedah untuk menghapuskan masalah kabur imej semasa lukisan PHP dan memberikan contoh kod khusus. 1. Gunakan perpustakaan GD Perpustakaan GD ialah perpustakaan sambungan yang digunakan untuk memproses imej dalam PHP. Ia menyediakan banyak fungsi untuk mengendalikan imej. Untuk menyingkirkan
2024-02-27
komen 0
1107

js如何操作来实现点击小图展示出大图的效果?(代码示例)
Pengenalan Artikel:本篇文章主要给大家介绍如何实现js点击小图片显示大图即js点击小图预览大图,这种功能实现在网站建设过程中,难免会遇到这样的要求。特别对于多图的网站来说,缩略图的展示至关重要,那么要是能直接点击小图预览大图那更是高效率的展现。js点击图片放大并不是一件难操作的事。下面给大家带来具体代码演示。
2018-08-11
komen 0
10664