Jumlah kandungan berkaitan 10000

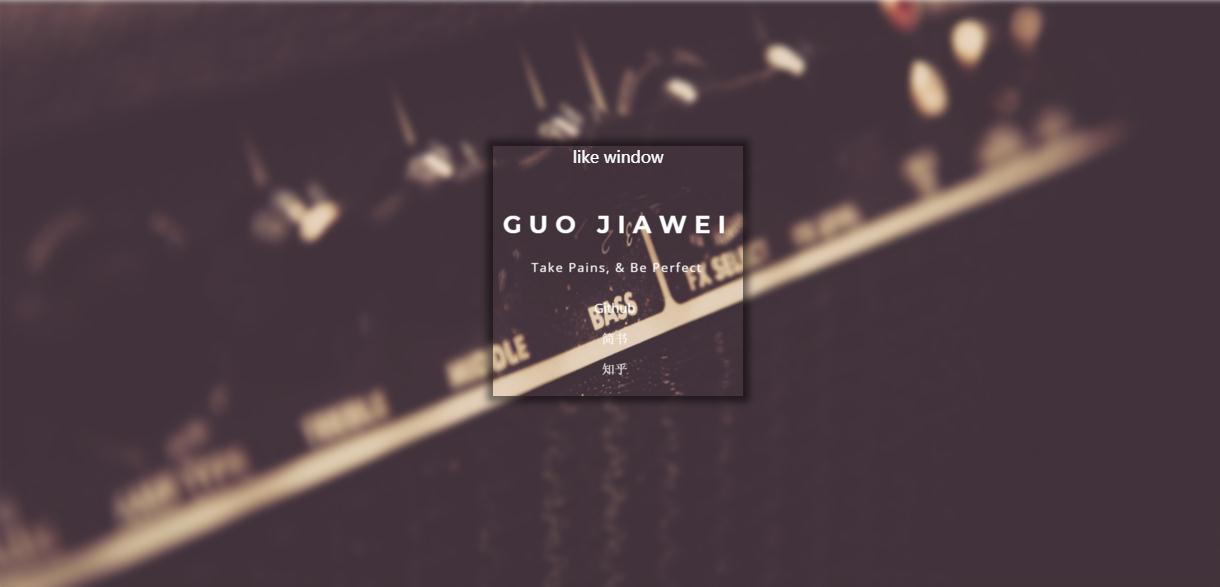
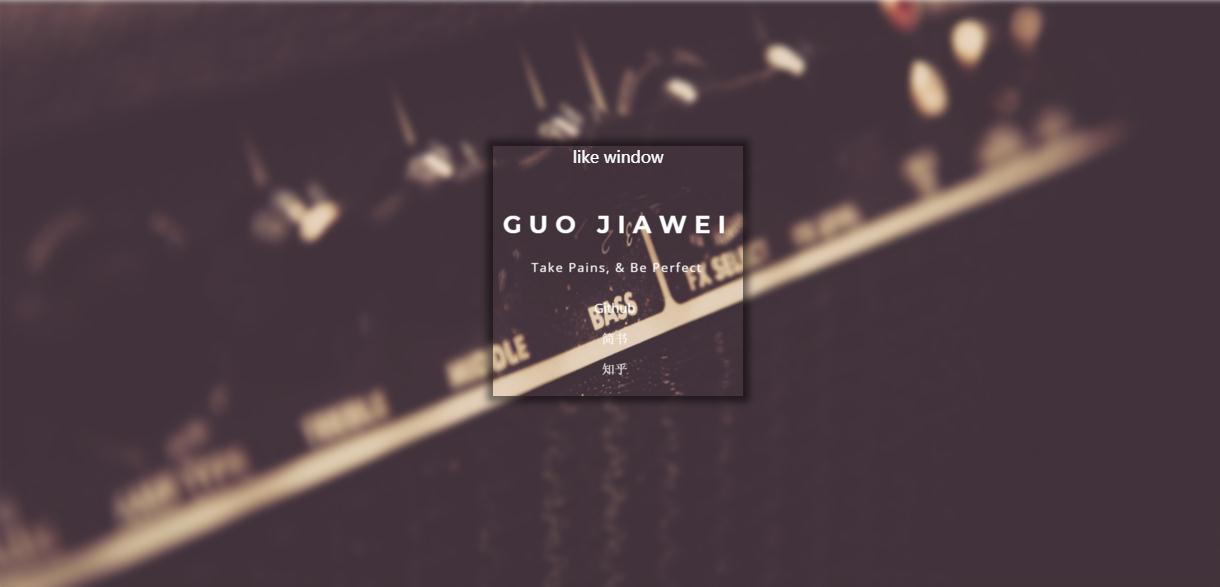
Gunakan uniapp untuk mencapai kesan kabur gambar
Pengenalan Artikel:Gunakan uniapp untuk mencapai kesan kabur gambar Dengan pembangunan aplikasi mudah alih, semakin banyak aplikasi perlu menambah kesan kabur gambar untuk meningkatkan pengalaman pengguna. Dalam rangka kerja pembangunan uniapp, kita boleh mencapai kesan kabur imej melalui beberapa kod mudah. Untuk memperkenalkan gambar, pertama, tambahkan gambar yang perlu dikaburkan dalam direktori statik dalam projek uniapp atau dalam direktori statik uniapp, contohnya, bernama blur.jpg. Paparkan gambar pada halaman pada t halaman di mana gambar perlu dipaparkan.
2023-11-21
komen 0
1946

css3如何实现图片的高斯模糊效果?CSS3 Filter(滤镜)实现(代码实例)
Pengenalan Artikel:本章给大家介绍用css3如何实现图片的高斯模糊效果,CSS3 Filter(滤镜)实现对图片元素模糊处理;让大家了解如何设置图片元素的模糊效果,通过实例介绍filter实现图片高斯模糊的三种效果。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-19
komen 0
12942

Cara menggunakan Layui untuk mencapai kesan kabur imej
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan kabur imej Ringkasan: Artikel ini akan memperkenalkan cara menggunakan modul pemprosesan imej Layui untuk mencapai kesan kabur imej. Kami akan menyediakan contoh kod terperinci untuk membantu pembaca mencapai kesan kabur yang mereka inginkan. Pengenalan: Dalam reka bentuk web moden, kesan kabur imej secara beransur-ansur menjadi kesan reka bentuk biasa. Kesan kabur boleh menjadikan gambar kelihatan lebih lembut dan memberikan perasaan hangat kepada pengguna. Layui ialah rangka kerja bahagian hadapan yang sangat popular yang menyediakan pelbagai komponen dan fungsi, termasuk pemprosesan imej
2023-10-24
komen 0
1270


Gunakan php dan Imagick untuk mencapai kesan kabur imej
Pengenalan Artikel:Melaksanakan kesan kabur imej menggunakan php dan Imagic Pengenalan: Dalam dunia dalam talian, pemprosesan imej adalah tugas yang sangat biasa. Satu kesan biasa ialah mengaburkan imej. Dengan mengaburkan, kita boleh menjadikan imej kelihatan lebih lembut dan memberikannya rasa lapang. Artikel ini akan mengajar anda cara menggunakan php dan Imagick untuk mencapai kesan kabur imej. Imagick ialah sambungan php berdasarkan perpustakaan ImageMagick Ia menyediakan pelbagai fungsi pemprosesan imej, termasuk pemangkasan,
2023-07-30
komen 0
1790

Cara menggunakan Python untuk memproses kesan kabur pada imej
Pengenalan Artikel:Cara menggunakan Python untuk memproses kesan kabur pada imej Ringkasan: Dalam pemprosesan imej moden, kesan kabur ialah teknik yang biasa digunakan yang boleh melembutkan imej dan menjadikannya lebih lancar dan semula jadi. Artikel ini akan memperkenalkan cara menggunakan Python untuk melaksanakan pemprosesan kesan kabur imej, dan melampirkan contoh kod. Memuatkan imej Pertama, kita perlu memuatkan imej untuk diproses menjadi Python. Langkah ini boleh dilaksanakan dengan mudah menggunakan perpustakaan PIL Python (Bantal). Di bawah ialah kod untuk memuatkan imej
2023-08-18
komen 0
2325

Cara menggunakan Layui untuk mencapai imej kabur dan kesan hitam putih
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai imej kabur dan kesan hitam putih Layui ialah rangka kerja UI bahagian hadapan yang sangat baik Ia menyediakan pelbagai komponen dan alatan untuk membantu pembangun membina antara muka web yang cantik dan cekap. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Layui untuk mencapai imej kabur dan kesan hitam putih, dan memberikan contoh kod khusus. Kesan kabur gambar Untuk mencapai kesan kabur gambar, kita boleh menggunakan lapisan komponen pratonton gambar Layui.foto. Apabila pengguna mengklik pada gambar, pop timbul muncul
2023-10-27
komen 0
671


Bagaimana untuk mencapai kesan kabur dan penajaman imej dalam Vue?
Pengenalan Artikel:Bagaimana untuk mencapai kesan kabur dan penajaman imej dalam Vue? Ringkasan: Dalam Vue, anda boleh menggunakan kesan penapis CSS untuk mengaburkan dan menajamkan imej. Dengan mentakrifkan kelas gaya yang sepadan dan menggunakan kesan penapis pada elemen imej, kesan yang diingini boleh dicapai. Dalam contoh kod, kami akan menunjukkan cara menggunakan Vue untuk mencapai kesan kabur dan tajam pada imej. Pelaksanaan kod: Mula-mula, pasang Vue dan VueCLI, dan buat projek Vue baharu. Dalam projek itu, kami mencipta ImageFilter yang dipanggil
2023-08-19
komen 0
1647

Bagaimana untuk mencapai kesan mozek dan kabur imej dalam Vue?
Pengenalan Artikel:Bagaimana untuk mencapai kesan mozek dan kabur imej dalam Vue? Kesan mozek dan kabur ialah kaedah pemprosesan imej biasa yang boleh menjadikan imej lebih artistik dan mempunyai kesan khas. Ia agak mudah untuk melaksanakan kesan ini dalam Vue Kita boleh menggunakan elemen kanvas HTML5 dan beberapa perpustakaan pihak ketiga untuk mencapainya. Artikel ini akan memperkenalkan kaedah pelaksanaan dari dua aspek: mozek dan kabur, dan melampirkan contoh kod yang sepadan. 1. Untuk mencapai kesan mozek imej, pasang dan perkenalkan pixi.js perpustakaan pihak ketiga dalam projek Vue: np
2023-08-26
komen 0
1753

Tingkatkan kesan lukisan PHP: hapuskan masalah kabur imej
Pengenalan Artikel:Meningkatkan kesan lukisan PHP: Menghapuskan masalah kabur imej memerlukan contoh kod khusus Dalam pembangunan web, PHP sering digunakan untuk memproses imej, seperti menjana kod pengesahan, memotong gambar, menambah tera air, dsb. Walau bagaimanapun, kadangkala kami mendapati bahawa imej yang dihasilkan mempunyai masalah kabur, yang menjejaskan kesan visual. Artikel ini akan memperkenalkan beberapa kaedah untuk menghapuskan masalah kabur imej semasa lukisan PHP dan memberikan contoh kod khusus. 1. Gunakan perpustakaan GD Perpustakaan GD ialah perpustakaan sambungan yang digunakan untuk memproses imej dalam PHP. Ia menyediakan banyak fungsi untuk mengendalikan imej. Untuk menyingkirkan
2024-02-27
komen 0
1134

Bagaimana untuk mencapai kesan kabur tepi imej dengan css
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan atribut "box-shadow" untuk mencapai kesan kabur tepi gambar Anda hanya perlu menambah "box-shadow:0 0 blur distance shadow size #ffffff inset;" unsur gambar.
2021-11-30
komen 0
11433

Bagaimana untuk menggunakan Vue untuk mencapai kesan kabur imej?
Pengenalan Artikel:Bagaimana untuk menggunakan Vue untuk mencapai kesan kabur imej? Dalam reka bentuk web moden, kesan kabur imej adalah keperluan biasa. Dengan mengaburkan imej anda, anda boleh menjadikan halaman anda lebih artistik dan menarik. Sebagai rangka kerja bahagian hadapan yang popular, Vue.js menyediakan pelbagai alatan dan fungsi, menjadikannya sangat mudah untuk mencapai kesan kabur imej. Artikel ini akan memperkenalkan cara menggunakan Vue.js untuk mencapai kesan kabur imej. Mula-mula kami akan memahami prinsip asas Vue.js, dan kemudian menunjukkan pelaksanaan khusus melalui kod sampel. Vue
2023-08-20
komen 0
1357

Tutorial Perpustakaan PHP dan GD: Cara Menambah Kesan Kabur pada Imej
Pengenalan Artikel:Tutorial perpustakaan PHP dan GD: Cara menambah kesan kabur pada imej Gambaran Keseluruhan: Dalam pembangunan web, imej selalunya perlu diproses, dan salah satunya ialah menambah kesan kabur. PHP menyediakan perpustakaan GD yang berkuasa yang membolehkan kami mengaburkan imej dengan mudah. Tutorial ini akan menunjukkan kepada anda cara menambah kesan kabur pada imej menggunakan PHP dan perpustakaan GD, dengan contoh kod. Langkah 1: Sediakan pustaka GD Untuk menggunakan pustaka GD, kita perlu memastikan bahawa pustaka GD telah didayakan dalam PHP. Anda boleh menyemak sama ada pustaka GD telah didayakan melalui kod berikut: if(
2023-07-12
komen 0
1792

CSS3的鼠标移入图片动态提示效果
Pengenalan Artikel:这次给大家带来CSS3的鼠标移入图片动态提示效果,实现CSS3鼠标移入图片动态提示效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-21
komen 0
3116
PHP图片水印效果的实例代码_PHP教程
Pengenalan Artikel:PHP图片水印效果的实例代码。烈火网(LieHuo.Net)教程 PHP图片水印效果的实例代码 以下为引用的内容: ?php //$backFile: 背景图 //$copyFile: 待拷贝的图 //$resultFile: 生成文件
2016-07-21
komen 0
835

JS+CSS3实现鼠标与图片互动放大效果
Pengenalan Artikel:这次给大家带来JS+CSS3实现鼠标与图片互动放大效果,JS+CSS3实现鼠标与图片互动放大效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-12
komen 0
2231