Jumlah kandungan berkaitan 10000

Bagaimana untuk menghantar nilai kepada komponen vue
Pengenalan Artikel:Cara-cara untuk lulus nilai dalam komponen vue: 1. Lulus daripada ibu bapa kepada anak lelaki; "$ref" untuk lulus nilai; 6. Gunakan "inject" untuk menyuntik data komponen induk ke dalam contoh semasa; Nilai hantar ke sessionStorage; 11. vuex.
2023-07-18
komen 0
1005

Apakah lima cara untuk menghantar nilai dalam komponen vue?
Pengenalan Artikel:Lima cara untuk menghantar nilai dalam komponen Vue: 1. Komponen induk menghantar nilai kepada komponen anak 2. Komponen anak menghantar nilai kepada komponen induk 3. Melepasi parameter antara komponen adik beradik yang bersebelahan; . Parameter; 5. EventBus melepasi parameter.
2021-10-27
komen 0
56543

vue父组件往父组件内传递值步骤详解
Pengenalan Artikel:这次给大家带来vue父组件往父组件内传递值步骤详解,vue父组件往父组件内传递值的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-27
komen 0
1791

Apakah cara untuk menghantar nilai kepada komponen vue?
Pengenalan Artikel:Kaedah pemindahan nilai komponen: 1. Lulus nilai melalui penghalaan; 2. Dengan mengikat label subkomponen dalam komponen induk kepada data komponen induk, prop subkomponen menerima nilai yang diluluskan oleh komponen induk, dan prop sub-komponen menerima komponen induk Nilai yang diluluskan; 3. Komponen anak menghantar nilai kepada komponen induk dan menggunakan "this.$emit" untuk melintasi peristiwa getData; -komponen induk, satu mengikat acara "this.on" dan satu lagi mencetuskan peristiwa "this.$emit" atau menambah data awam dalam storan setempat, yang boleh diperolehi dalam kedua-dua halaman
2023-07-18
komen 0
1188

在vue中如何做到子组件向父组件传值
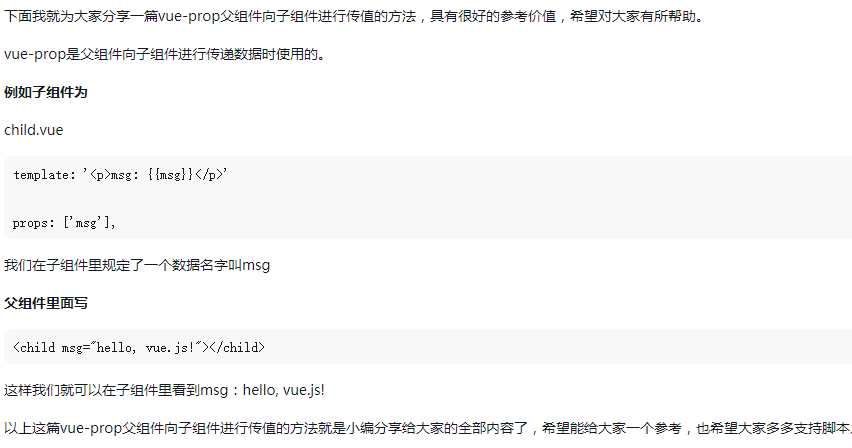
Pengenalan Artikel:下面我就为大家分享一篇vue 子组件向父组件传值方法,具有很好的参考价值,希望对大家有所帮助。
2018-06-04
komen 0
3129

Cara menghantar nilai daripada subkomponen vue kepada komponen induk
Pengenalan Artikel:Kaedah untuk komponen anak Vue menghantar nilai kepada komponen induk: 1. Komponen anak secara aktif mencetuskan peristiwa untuk menghantar data kepada komponen induk. 2. Ikat ref kepada subkomponen dan tentukan fungsi yang komponen induk boleh panggil terus Komponen induk mendaftarkan subkomponen dan kemudian mengikat ref dan memanggil fungsi subkomponen untuk mendapatkan data.
2021-07-27
komen 0
69464

Apakah cara untuk menghantar nilai dalam komponen vue?
Pengenalan Artikel:Cara komponen Vue menghantar nilai: 1. Lulus daripada ibu bapa kepada anak, tentukan "props" dalam komponen anak untuk menerimanya 2. Lulus daripada anak kepada ibu bapa, gunakan "$emit()" untuk mencetuskan dalam komponen anak; . Nilai lulus daripada saudara, tentukan bas acara "eventBus"; " untuk menyuntik data komponen induk ke dalam contoh semasa; 7. Mewariskan daripada nenek moyang kepada cucu; 8 , Sun Chuanzu; 9. $ibu bapa; 10. SessionStorage value passing; 11. vuex.
2023-06-19
komen 0
12097

Terokai cara menghantar nilai hartanah antara komponen Vue
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript popular yang merangkumi banyak ciri dan komponen yang membolehkan anda membina aplikasi web dinamik dengan mudah. Apabila anda membuat komponen dengan Vue.js, anda selalunya perlu menghantar nilai hartanah dari satu komponen ke komponen yang lain. Dalam artikel ini, kami akan meneroka cara menghantar nilai hartanah antara komponen Vue. Mula-mula, mari kita lihat sintaks komponen Vue.js. Komponen Vue ialah blok binaan asas aplikasi Vue.js Ia membolehkan anda memecahkan kod anda kepada bahagian kecil yang boleh digunakan semula untuk mencapai hasil yang lebih baik.
2023-04-12
komen 0
769

Apakah beberapa cara untuk menghantar nilai dalam komponen vue?
Pengenalan Artikel:Kaedah pemindahan nilai komponen: 1. Lulus nilai melalui penghalaan; 2. Dengan mengikat label subkomponen dalam komponen induk kepada data komponen induk, prop subkomponen menerima nilai yang diluluskan oleh komponen induk, dan prop sub-komponen menerima komponen induk Nilai yang diluluskan; 3. Komponen anak menghantar nilai kepada komponen induk dan menggunakan "this.$emit" untuk melintasi peristiwa getData.
2021-12-27
komen 0
13383

vue组件之间的传值方式
Pengenalan Artikel:这次给大家带来vue组件之间的传值方式,vue组件之间传值的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-16
komen 0
3196

在vue中如何实现父组件向子组件传递数据
Pengenalan Artikel:这篇文章主要介绍了vue父组件向子组件(props)传递数据的方法,文中给大家补充介绍了vue父子组件间传值(props)的实现代码,需要的朋友可以参考下
2018-06-14
komen 0
2782

Bagaimana untuk menghantar nilai kepada komponen vue
Pengenalan Artikel:Kaedah lulus nilai: 1. Gunakan prop untuk menghantar daripada ibu bapa kepada anak; 2. Daripada anak kepada ibu bapa, anda perlu menyesuaikan acara Gunakan "this.$emit('event name')" untuk mencetuskannya dalam komponen anak. dan gunakan "@event" dalam pemantauan nama induk; 3. Antara saudara, gunakan elemen induk awam sebagai jambatan, menggabungkan prop ibu bapa dan anak untuk lulus parameter, dan acara tersuai anak dan ibu bapa; 4. Gunakan penghalaan untuk lulus. nilai-nilai; 5. Gunakan $ref untuk lulus nilai;
2023-01-06
komen 0
2471

vue兄弟组件传值有哪五种方法
Pengenalan Artikel:五种方法为:1、父组件向子组件进行传值;2、子组件向父组件进行传值;3、父组件中的标签上定义自定义事件,在事件内部获取参数;4、在子组件中触发自定义事件,并传参;5、通过公共组件Bus.js,进行传参。
2021-05-20
komen 0
21648

react中同级组件如何传值
Pengenalan Artikel:react中同级组件传值的方法:首先打开相应的前端文件;然后设置共同的父组件传值;接着创建一个子组件,并将数据传递到父组件中;最后使父组件接收值,并传入另一个子组件中即可。
2020-12-21
komen 0
2418

Apakah cara untuk menghantar nilai dalam komponen vue?
Pengenalan Artikel:Kaedah untuk menghantar nilai dalam komponen vue: 1. Gunakan prop untuk menghantar data Komponen induk menghantar data kepada komponen anak melalui atribut HTML peristiwa untuk menghantar data Komponen menggunakan $emit untuk mencetuskan peristiwa tersuai, dan komponen induk menggunakan v-on untuk mendengar peristiwa tersuai komponen anak menggunakan menyediakan untuk menyediakan data, dan komponen kanak-kanak menggunakan suntikan untuk menerima data .
2023-07-03
komen 0
2020

Bagaimana untuk menghantar nilai boolean secara langsung dalam vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang popular untuk membina aplikasi web moden yang interaktif. Vue mudah dipelajari, cekap dan fleksibel, membolehkan pembangun membina aplikasi satu halaman berprestasi tinggi dengan cepat. Artikel ini akan memperkenalkan cara Vue menghantar nilai boolean secara langsung. Dalam komponen Vue, kita boleh menerima data yang diluluskan melalui atribut props komponen. Dalam komponen induk, kita boleh menghantar data kepada komponen anak melalui arahan v-bind. Biasanya, kami menghantar nilai jenis Boolean kepada subkumpulan
2023-04-26
komen 0
1897

vue组件传值的方法有哪些
Pengenalan Artikel:vue组件传值的方法:1、父向子传值使用props;2、子向父传值使用“$emit”;3、使用EventBus或Vuex进行兄弟传值;4、使用“provide/inject”或“$attrs/$listeners”方法进行跨级传值。
2021-04-23
komen 0
35051

Apakah tiga cara untuk menghantar nilai dalam Vue?
Pengenalan Artikel:Terdapat tiga cara untuk menghantar nilai dalam Vue: 1. "Pass from parent to son"; 2. "Anak kepada ibu bapa"; komponen anak menghantar mesej kepada komponen induk melalui "acara". 3. "Pemindahan nilai bukan ibu bapa-anak"; fail contoh awam biasa "bus.js" perlu ditakrifkan antara komponen bukan ibu bapa-anak untuk berfungsi sebagai gudang perantaraan untuk memindahkan nilai.
2021-09-06
komen 0
3748

Berapa banyak cara yang ada untuk menghantar nilai dalam Vue?
Pengenalan Artikel:Vue ialah rangka kerja JavaScript popular yang biasa digunakan untuk membina antara muka pengguna dan aplikasi web satu halaman. Dalam aplikasi Vue, pemindahan data antara komponen adalah sangat penting. Vue menyediakan pelbagai kaedah lulus nilai untuk berkongsi data antara komponen. Artikel ini akan memperkenalkan secara terperinci kaedah lulus nilai dalam Vue. 1. propsprops ialah salah satu kaedah lulus nilai yang paling biasa digunakan dalam Vue, dan ia sangat mudah difahami. Ia membolehkan komponen induk menghantar data kepada komponen anak. Dalam Vue, komponen juga boleh digunakan seperti teg HTML. Di bawah ialah
2023-05-27
komen 0
497