Jumlah kandungan berkaitan 10000

Bagaimana untuk menghalang subkomponen daripada dipaparkan dalam tindak balas
Pengenalan Artikel:Kaedah bertindak balas untuk menghalang komponen anak daripada dipaparkan: 1. Gunakan "shouldComponentUpdate(nextProps,nextState){...}" untuk mencapai pemaparan komponen induk dan komponen anak tidak akan dipaparkan 2. Gunakan "PureComponent" untuk menghalang komponen anak daripada dipaparkan ; 3. Perkenalkan memo dan balut cangkuk dengan memo.
2023-01-05
komen 0
2335

Bagaimana untuk menjadikan komponen dinamik dalam vue
Pengenalan Artikel:Terdapat dua cara untuk memaparkan komponen dinamik dalam Vue.js: gunakan atribut is untuk menentukan nama komponen yang akan diberikan berdasarkan syarat. Menggunakan teg <component>, komponen boleh dimuatkan dan dipaparkan secara tidak segerak.
2024-05-09
komen 0
938

React中组件渲染使用详解
Pengenalan Artikel:这次给大家带来React中组件渲染使用详解,React中组件渲染使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-24
komen 0
1809

uniapp如何使用条件渲染和列表渲染
Pengenalan Artikel:uniapp使用条件渲染和列表渲染的方法:1、【v-if】指令用于条件性地渲染一块内容;2、【v-show】根据条件展示元素;3、用【v-for】指令基于一个数组来渲染一个列表。
2020-12-16
komen 0
4381

Rendering Bersyarat dalam React
Pengenalan Artikel:Paparan bersyarat dalam React membolehkan anda memaparkan komponen atau elemen yang berbeza berdasarkan syarat tertentu, seperti keadaan atau prop. Berikut ialah beberapa kaedah biasa untuk mencapai pemaparan bersyarat:
1. Menggunakan Pernyataan If-Else
awak boleh u
2024-09-28
komen 0
279

Mengapa Komponen Reaksi Saya Dipaparkan Dua Kali?
Pengenalan Artikel:Render Component React Dua Kali: Penyelesaian MasalahReact terkenal dengan kecekapannya dalam memberikan perubahan yang diperlukan kepada UI sahaja. Namun,...
2024-12-04
komen 0
278

apakah itu reaksi bersyarat
Pengenalan Artikel:Dalam React, pemaparan bersyarat merujuk kepada pemaparan di bawah syarat yang ditetapkan Jika syarat tidak dipenuhi, pemaparan tidak akan dilakukan, iaitu kandungan antara muka akan memaparkan kandungan yang berbeza mengikut situasi yang berbeza, atau memutuskan sama ada untuk membuat bahagian tertentu daripada kandungan. Kaedah pemaparan bersyarat: 1. Pernyataan penghakiman bersyarat, sesuai untuk situasi dengan lebih logik 2. Operator ternary, sesuai untuk situasi dengan logik yang agak mudah 3. DAN operator "&&", sesuai untuk memaparkan item tertentu jika keadaan itu benar Komponen, jika syarat tidak dipenuhi, tiada apa yang akan diberikan.
2022-07-13
komen 0
2532

处理父组件方法更新到子组件无法渲染
Pengenalan Artikel:这次给大家带来处理父组件方法更新到子组件无法渲染,处理父组件方法更新到子组件无法渲染的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-06
komen 0
1760

Mengapa bertindak balas menggunakan komponen khas untuk membuat senarai?
Pengenalan Artikel:Kerana apabila React membuat pengumpulan data yang besar, penyelaras mesti menilai komponen yang dijana oleh setiap koleksi yang diubah, yang sangat tidak cekap menggunakan komponen khusus untuk memaparkan senarai boleh meningkatkan prestasi pemaparan pengumpulan data yang besar dan tidak lagi Render komponen lain.
2022-05-05
komen 0
1964

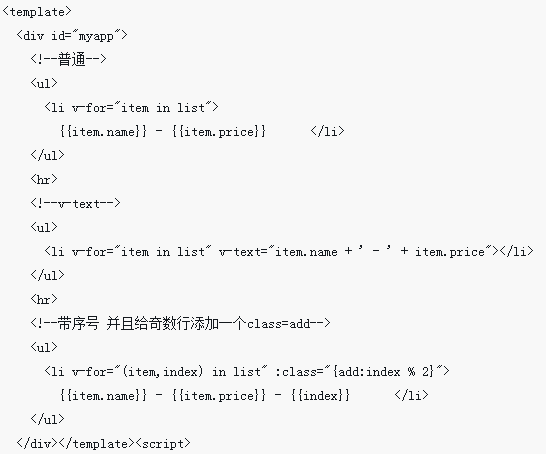
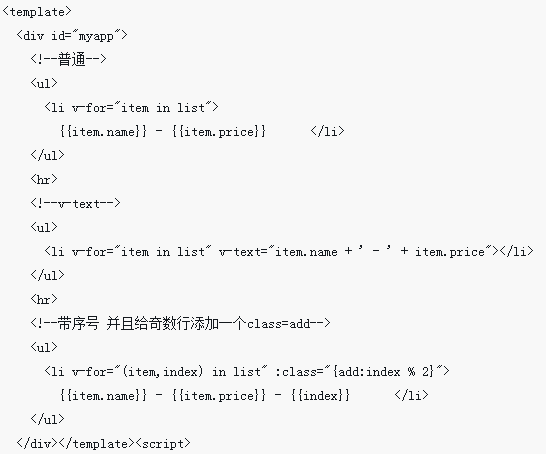
Vue.js的列表渲染 v-for 数组 对象 子组件
Pengenalan Artikel:这次给大家带来Vue.js的列表渲染 v-for 数组 对象 子组件,使用Vue.js的列表渲染 v-for 数组 对象 子组件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-10
komen 0
4382


Bagaimana untuk menyelesaikan masalah bahawa komponen uniapp tidak dapat diberikan
Pengenalan Artikel:Memandangkan permintaan untuk pembangunan aplikasi mudah alih terus berkembang, uniapp telah menjadi pilihan semakin ramai pembangun. Namun, pelbagai masalah juga akan dihadapi dalam pembangunan sebenar. Salah satunya ialah masalah bahawa komponen tidak dapat diberikan. 1. Analisis Punca Mungkin terdapat banyak sebab mengapa komponen uniapp tidak dapat dipaparkan Di bawah kami akan menganalisis beberapa senario biasa: 1. Nama label komponen ditulis dengan salah Apabila menambah label pada komponen, anda perlu memberi perhatian kepada sama ada huruf besar dan ejaan nama label adalah betul , jika tidak komponen akan gagal untuk dipaparkan. 2. Laluan halaman kepunyaan komponen adalah tidak betul semasa membangunkan aplikasi uniapp.
2023-04-20
komen 0
1779


Cara komponen keep-alive Vue mengoptimumkan prestasi pemaparan data besar
Pengenalan Artikel:Cara komponen Keep-alive Vue mengoptimumkan prestasi pemaparan data besar Dalam Vue, komponen Keep-alive boleh digunakan untuk cache keadaan komponen dan mengelakkan berbilang pemaparan semula komponen. Ini sangat membantu untuk mengoptimumkan prestasi pemaparan data besar. Artikel ini akan memperkenalkan cara menggunakan komponen Keep-alive untuk mengoptimumkan prestasi pemaparan data besar dan memberikan contoh kod. Pertama, kita perlu menjelaskan masalah: apabila kita memberikan sejumlah besar data, jika kita menjana semula data ini setiap kali kita membuat semula, ia akan mengambil banyak masa.
2023-07-22
komen 0
896

fungsi v-if dalam Vue3: mengawal pemaparan komponen secara dinamik
Pengenalan Artikel:Fungsi v-if dalam Vue3: kawalan dinamik pemaparan komponen Vue3 ialah salah satu rangka kerja yang paling biasa digunakan dalam pembangunan bahagian hadapan Ia mempunyai ciri seperti komunikasi komponen induk-anak, pengikatan data dua hala dan kemas kini responsif digunakan secara meluas dalam pembangunan bahagian hadapan. Artikel ini akan menumpukan pada fungsi v-if dalam Vue3 dan meneroka cara ia mengawal pemaparan komponen secara dinamik. v-if ialah arahan dalam Vue3 yang digunakan untuk mengawal sama ada komponen atau elemen dipaparkan ke dalam paparan. Apabila nilai v-jika adalah benar, komponen atau elemen akan dipaparkan ke dalam paparan;
2023-06-19
komen 0
1211

Apakah kaedah rendering yang berbeza untuk bertindak balas?
Pengenalan Artikel:Kaedah pemaparan tindak balas termasuk: 1. Perenderan menggunakan ungkapan bersyarat, sesuai untuk pemaparan dua komponen 2. Perenderan menggunakan operator "&&", sesuai untuk pemaparan dengan atau tanpa komponen 3. Perenderan menggunakan komponen keluaran boleh ubah ;4 kaedah untuk mengeluarkan komponen atau menggunakan komponen berfungsi untuk rendering.
2022-03-22
komen 0
2977

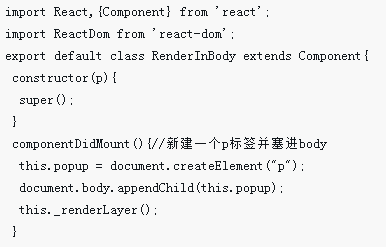
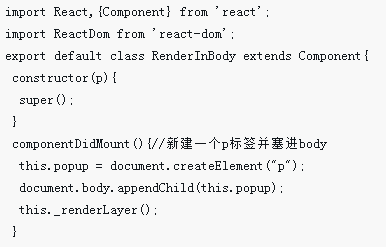
使用React将组件渲染到指定DOM节点
Pengenalan Artikel:这次给大家带来使用React将组件渲染到指定DOM节点,使用React将组件渲染到指定DOM节点的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-18
komen 0
2027