Jumlah kandungan berkaitan 10000

Elemen kedudukan CSS
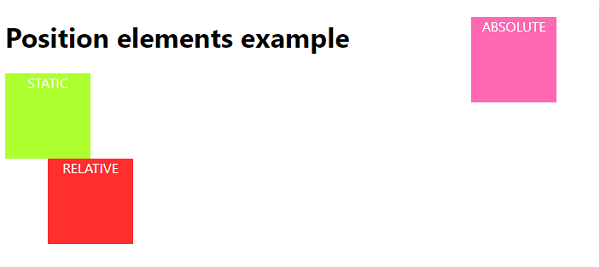
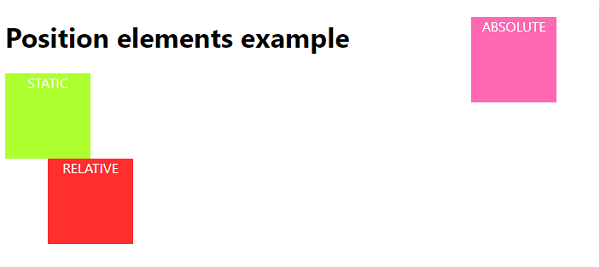
Pengenalan Artikel:Atribut kedudukan digunakan untuk meletakkan elemen. iaitu yang berikut ialah elemen diposisikan - kotak elemen statik - dibentangkan sebagai sebahagian daripada aliran dokumen biasa, seperti berikut elemen sebelum dan elemen selepas sebelumnya. Kotak unsur relatif dibentangkan sebagai sebahagian daripada aliran biasa, kemudian diimbangi dengan beberapa jarak. Mutlak - Kotak elemen dibentangkan berbanding dengan blok yang mengandunginya dan dialih keluar sepenuhnya daripada aliran biasa dokumen. Tetap - Kotak elemen diletakkan secara mutlak, dengan semua tingkah laku yang diterangkan untuk kedudukan: mutlak. Berikut ialah kod untuk meletakkan elemen menggunakan CSS - Contoh Demonstrasi Langsung<!DOCTYPEhtml><html><head><style>bod
2023-09-16
komen 0
1280

css子元素如何相对父元素定位?
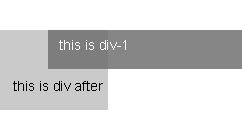
Pengenalan Artikel:在css中,可以使用position属性,通过给父元素设置相对定位“position:relative;”样式,给子元素设置绝对定位“position:absolute;”样式来实现子元素相对父级元素定位。
2020-12-04
komen 0
5326

Bagaimana untuk meletakkan elemen dalam css
Pengenalan Artikel:Terdapat empat kaedah penentududukan elemen CSS: kedudukan statik, relatif, mutlak dan tetap. Kedudukan statik adalah lalai dan elemen tidak dipengaruhi oleh peraturan kedudukan. Kedudukan relatif menggerakkan elemen relatif kepada dirinya sendiri tanpa menjejaskan aliran dokumen. Kedudukan mutlak mengalih keluar elemen daripada aliran dokumen dan meletakkannya secara relatif kepada unsur nenek moyangnya. Kedudukan tetap meletakkan elemen berbanding dengan port pandangan, sentiasa mengekalkannya dalam kedudukan yang sama pada skrin.
2024-04-26
komen 0
1028

Perbezaan dan perkaitan antara elemen berkedudukan mutlak dan elemen berkedudukan agak
Pengenalan Artikel:Perbezaan dan hubungan antara elemen kedudukan mutlak dan elemen kedudukan relatif memerlukan contoh kod khusus Dalam HTML dan CSS, kami sering menggunakan kedudukan mutlak dan kedudukan relatif untuk mengawal kedudukan dan susun atur elemen. Kedudukan mutlak dan kedudukan relatif ialah dua kaedah penentududukan biasa, dan ia mempunyai ciri dan kegunaan yang berbeza dalam aplikasi praktikal. Artikel ini akan memperkenalkan secara terperinci perbezaan dan perkaitan antara elemen kedudukan mutlak dan elemen kedudukan relatif, dan memberikan beberapa contoh kod khusus untuk membantu pembaca memahami dan menggunakan kedua-dua kaedah kedudukan ini dengan lebih baik. 1. Ciri-ciri dan kegunaan elemen berkedudukan mutlak
2024-01-23
komen 0
887

Meletakkan elemen HTML menggunakan CSS
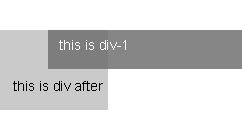
Pengenalan Artikel:CSS membantu anda meletakkan elemen HTML. Anda boleh meletakkan sebarang elemen HTML di mana-mana sahaja yang anda suka. Anda boleh menentukan sama ada sesuatu elemen diposisikan secara relatif kepada kedudukan semula jadinya pada halaman atau diletakkan secara mutlak berdasarkan elemen induknya. Contoh Mari kita lihat contoh kedudukan relatif - <html> <head> </head> <body> &nb
2023-09-09
komen 0
627

Apakah ciri-ciri elemen kedudukan tetap?
Pengenalan Artikel:Ciri-ciri elemen kedudukan tetap termasuk kedudukan relatif kepada tetingkap penyemak imbas, dipisahkan daripada aliran dokumen, kedudukan elemen tetap, elemen tidak menatal dengan menatal halaman, ofset boleh ditetapkan, tahap elemen, dsb. Penerangan terperinci: 1. Diposisikan relatif kepada tetingkap penyemak imbas, kedudukan elemen tidak akan berubah walaupun halaman ditatal 2. Daripada aliran dokumen, elemen kedudukan tetap boleh terapung pada halaman, meliputi elemen lain; Kedudukan elemen ditetapkan, supaya elemen kedudukan tetap bagus untuk membuat bar navigasi, bar sisi atau elemen lain yang ditetapkan pada lokasi tertentu pada halaman, dsb.
2023-10-25
komen 0
700

Belajar untuk melaksanakan kedudukan tetap elemen dan kuasai langkah dan teknik untuk kedudukan tetap elemen.
Pengenalan Artikel:Bagaimana untuk mencapai kedudukan tetap elemen? Kuasai kaedah dan langkah untuk mencapai kedudukan tetap elemen Dalam reka bentuk dan pembangunan web, kedudukan dan susun atur elemen adalah bahagian yang sangat penting. Banyak kali, kami mahu elemen kekal dalam kedudukan tetap apabila halaman menatal, iaitu, elemen akan menatal semasa halaman menatal, tetapi masih mengekalkan kedudukan tetap semasa proses menatal. Pada masa ini, anda perlu menggunakan atribut kedudukan tetap (kedudukan:tetap) CSS. Untuk mencapai kedudukan tetap elemen, anda perlu menguasai kaedah dan langkah berikut: Memahami konsep kedudukan tetap Kedudukan tetap ialah
2024-01-20
komen 0
1200


Apakah cara untuk meletakkan elemen dalam css
Pengenalan Artikel:Dalam CSS, terdapat empat cara utama untuk meletakkan elemen: Kedudukan statik: Elemen dipaparkan mengikut aliran dokumen dan tidak boleh diimbangi. Kedudukan relatif: Elemen diimbangi secara relatif kepada elemen induknya. Kedudukan mutlak: Elemen dialih keluar daripada aliran dokumen dan diposisikan secara relatif kepada elemen induk atau elemen badan kedudukan yang terdekat. Kedudukan tetap: Elemen dipisahkan daripada aliran dokumen dan diposisikan relatif kepada port pandangan Elemen sentiasa mengekalkan kedudukan yang sama tidak kira bagaimana halaman itu ditatal.
2024-04-28
komen 0
667

Apakah kaedah penentududukan elemen dalam css
Pengenalan Artikel:Kaedah penentududukan elemen dalam CSS ialah: Kedudukan aliran biasa: Elemen kekal dalam aliran biasa. Kedudukan relatif: Elemen dialihkan secara relatif kepada kedudukan asalnya. Kedudukan apungan: Elemen dialih keluar daripada aliran tetapi mengekalkan lebarnya. Kedudukan mutlak: Elemen dialih keluar daripada aliran dan diposisikan relatif kepada elemen nenek moyang yang diposisikan. Kedudukan tetap: Elemen dialih keluar daripada aliran dan diletakkan relatif kepada tetingkap penyemak imbas. Kedudukan susun atur grid: Letakkan elemen menggunakan peraturan grid. Kedudukan Flexbox: susun elemen sepanjang paksi, saiz kawalan dan penjajaran. Susunan tindanan: Kawal susunan unsur dalam susunan susun.
2024-04-26
komen 0
980