Jumlah kandungan berkaitan 10000

怎样实现点击按钮文字变成input框,点击保存变成文字的实现的效果
Pengenalan Artikel:这次给大家带来怎样实现点击按钮文字变成input框,点击保存变成文字的实现的效果,实现实现点击按钮文字变成input框,点击保存变成文字效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-01-23
komen 0
3232

js怎么给输入框增加动画效果
Pengenalan Artikel:这次给大家带来js怎么给输入框增加动画效果,js给输入框增加动画效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-17
komen 0
1580

ajax实现输入框文字改变展示下拉列表的效果
Pengenalan Artikel:这篇文章主要介绍了通过ajax实现输入框文字改变展示下拉列表的效果,需要的朋友可以参考下
2018-07-02
komen 0
1759

微信小程序MUI数字输入框效果的实现方法
Pengenalan Artikel:本文主要为大家详细介绍了微信小程序实现MUI数字输入框效果,我们会以代码的示例来教大家,希望大家能根据这个实现思路来完成自己的MUI数字输入框效果。
2018-02-02
komen 0
2792

如何使用css3实现input输入框颜色渐变发光的效果
Pengenalan Artikel:这篇文章主要介绍了关于如何使用css3实现input输入框颜色渐变发光的效果,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-06-21
komen 0
3494

Bagaimana untuk mencipta kesan kotak input dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik Dalam reka bentuk web moden, kesan dinamik boleh meningkatkan interaktiviti dan pengalaman antara pengguna dan tapak web. Antaranya, kesan kotak input dinamik ialah reka bentuk interaksi yang sangat biasa. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas untuk mencapai kesan kotak input. Dalam HTML kita boleh menggunakan &l
2023-10-28
komen 0
777

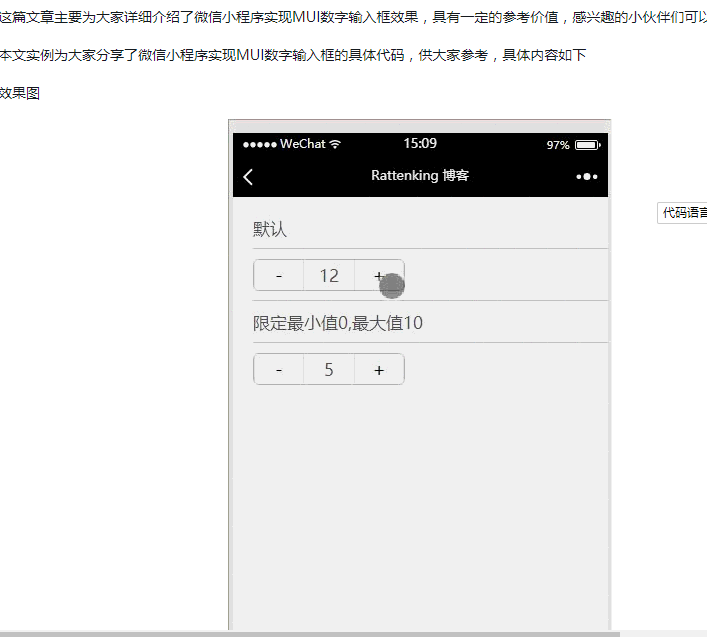
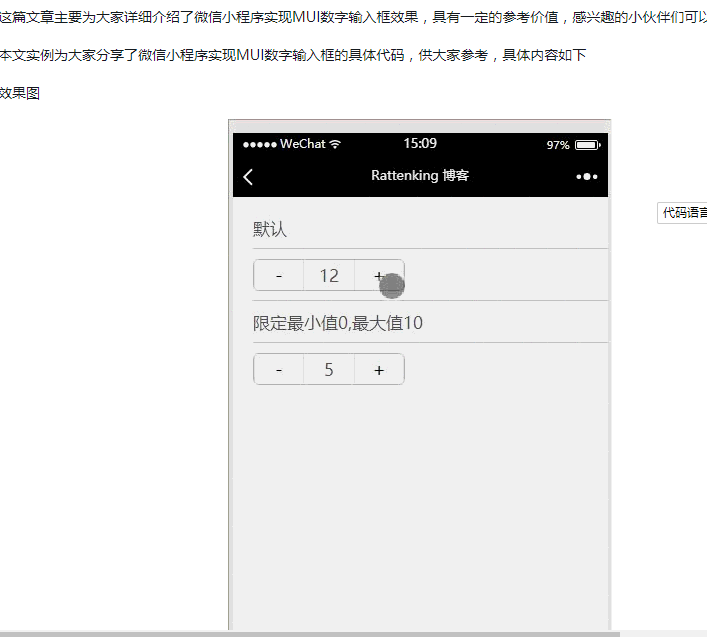
微信小程序实现MUI数字输入框效果
Pengenalan Artikel:这篇文章主要为大家详细介绍了微信小程序实现MUI数字输入框效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-27
komen 0
5352

Cara menggunakan Vue untuk melaksanakan kesan khas kotak input label
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas untuk kotak input teg Pengenalan: Dengan pembangunan aplikasi web, kami sering menghadapi senario di mana berbilang teg perlu dimasukkan, seperti memasukkan alamat e-mel atau menambah teg pengguna. Untuk meningkatkan pengalaman pengguna, anda boleh menggunakan rangka kerja Vue untuk melaksanakan kesan khas kotak input teg, membolehkan pengguna memasukkan dan memadam teg dengan lebih mudah. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk mencapai kesan khas ini dan memberikan contoh kod khusus. 1. Penyediaan Pertama, kita perlu memperkenalkan Vue ke dalam projek. Vue boleh dipasang melalui npm, atau
2023-09-19
komen 0
729

使用微信小程序如何实现MUI数字输入框效果
Pengenalan Artikel:这篇文章主要为大家详细介绍了微信小程序实现MUI数字输入框效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-08
komen 0
2017

Artikel HTML: Bagaimana untuk melaksanakan kesan kotak input dalam halaman web (penjelasan kod terperinci)
Pengenalan Artikel:Dalam artikel sebelumnya "Ajar anda langkah demi langkah untuk menambah senarai tersusun dan senarai tidak tersusun pada teks html (penjelasan kod terperinci)", saya memperkenalkan anda cara menggunakan html untuk menambah senarai tersusun dan senarai tidak tersusun pada teks. Artikel berikut akan memperkenalkan kepada anda cara melaksanakan kesan kotak input dalam halaman web HTML Mari kita lihat cara melakukannya bersama-sama.
2021-08-17
komen 0
18460

网页开发中实用的11个文本输入和6个按钮操作特效
Pengenalan Artikel:本篇文章给大家介绍11个文本输入和 6个按钮操作的网页特效。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
2020-10-22
komen 0
2815
JS 仿支付宝input输入显示数字放大镜
Pengenalan Artikel:本文就为大家带来一篇JS 仿支付宝input文本输入框放大组件的实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2017-12-21
komen 0
2097