Jumlah kandungan berkaitan 10000
jquery melaksanakan scrolling_jquery skrin penuh
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jquery untuk merealisasikan penatalan skrin penuh, dan menghuraikan pengetahuan tentang penatalan skrin penuh Rakan-rakan yang berminat boleh merujuknya.
2016-05-16
komen 0
1797

Gunakan uniapp untuk mencapai kesan menatal skrin penuh
Pengenalan Artikel:Menggunakan uniapp untuk mencapai kesan tatal skrin penuh memerlukan contoh kod khusus Dalam pembangunan aplikasi mudah alih, kesan tatal skrin penuh ialah kaedah interaksi biasa. Menggunakan rangka kerja uniapp, kita boleh mencapai kesan ini dengan mudah. Artikel ini akan memperkenalkan cara menggunakan uniapp untuk mencapai penatalan skrin penuh dan memberikan contoh kod terperinci. Kesan tatal skrin penuh biasanya menggabungkan penukaran halaman dan animasi tatal, membolehkan pengguna menukar halaman melalui gerak isyarat gelongsor dalam aplikasi, meningkatkan interaksi dan pengalaman pengguna. Di bawah kami akan mengikuti langkah di bawah untuk mencapai kesan tatal skrin penuh
2023-11-21
komen 0
1618


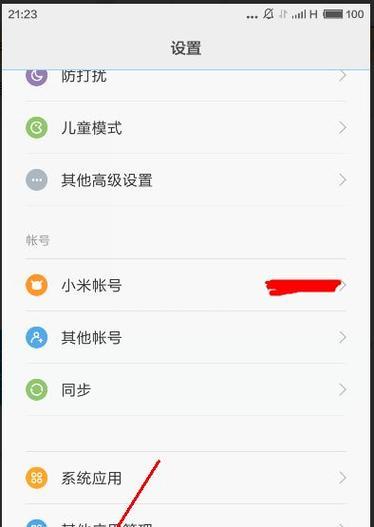
Bagaimana untuk mematikan bunyi dalam Rolling Sky Bagaimana untuk mematikan muzik latar belakang dalam Rolling Sky?
Pengenalan Artikel:Rolling Sky (Rolling Sky Food Temptation, Rolling Sky) membolehkan kami mengawal bola untuk menakluki cabaran unik dalam setiap dunia. Rolling Sky, bagaimana untuk mematikan muzik latar belakang? Di bawah saya akan menunjukkan kepada anda bagaimana untuk melakukannya. Buka [Screlling Sky] pada desktop telefon mudah alih. Pergi ke halaman utama dan klik [Tetapan] di sudut kanan bawah. Pergi ke antara muka tetapan dan matikan [Muzik Latar Belakang]. Hanya matikan muzik latar belakang.
2024-07-17
komen 0
735



Bagaimana untuk melaksanakan kesan tatal skrin penuh dalam Vue
Pengenalan Artikel:Bagaimana untuk mencapai kesan tatal skrin penuh dalam Vue Dalam reka bentuk web, kesan tatal skrin penuh boleh membawa pengguna pengalaman menyemak imbas yang sangat unik dan lancar. Artikel ini akan memperkenalkan cara untuk mencapai kesan tatal skrin penuh dalam Vue.js, serta contoh kod khusus. Untuk mencapai kesan tatal skrin penuh, kita perlu menggunakan rangka kerja Vue.js untuk membina projek. Dalam Vue.js, kita boleh menggunakan vue-cli untuk membina rangka projek dengan cepat. Kemudian kita perlu memperkenalkan beberapa perpustakaan pihak ketiga untuk mencapai kesan penatalan, seperti halaman penuh
2023-11-08
komen 0
1254

Bagaimana untuk mencapai kesan latar belakang tatal lancar pada halaman web melalui CSS tulen
Pengenalan Artikel:Bagaimana untuk mencapai kesan latar belakang tatal lancar halaman web melalui Latar Belakang CSS tulen ialah bahagian yang sangat penting dalam reka bentuk web, yang boleh meningkatkan kesan visual dan pengalaman pengguna halaman. Latar belakang halaman web tradisional biasanya statik, tetapi dengan menggunakan teknologi CSS tulen, kami boleh mencapai kesan latar belakang tatal yang lancar, dengan itu menambahkan kesan visual yang lebih dinamik dan jelas pada halaman web. Dalam artikel ini, kami akan memperkenalkan cara menggunakan CSS untuk mencapai kesan latar belakang tatal yang lancar dan memberikan contoh kod khusus. 1. Persediaan sebelum mula mencapai kesan latar belakang tatal yang lancar
2023-10-24
komen 0
1448

ES6实现全屏滚动插件步骤详解
Pengenalan Artikel:这次给大家带来ES6实现全屏滚动插件步骤详解,ES6实现全屏滚动插件使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-14
komen 0
2364

Tangkapan skrin tatal telefon mudah alih (kemahiran operasi dan senario aplikasi tangkapan skrin tatal telefon mudah alih)
Pengenalan Artikel:Apabila kita menggunakan telefon bimbit untuk menyemak imbas web dalam kehidupan seharian kita, kita sering menemui halaman web dengan kandungan panjang yang memerlukan tatal berterusan ke bawah untuk menyemak imbas sepenuhnya. Walau bagaimanapun, fungsi tangkapan skrin tradisional selalunya tidak dapat memenuhi keperluan kita, terutamanya apabila kita ingin menyimpan keseluruhan halaman web sebagai gambar atau berkongsi dengan orang lain. Untuk menyelesaikan masalah ini, tangkapan skrin menatal telefon mudah alih wujud. Fungsi tangkapan skrin menatal telefon mudah alih boleh membantu kami menangkap kandungan keseluruhan halaman web sekaligus tanpa perlu menatal skrin secara berterusan. Dengan cara ini kita boleh lebih mudah menyimpan kandungan web atau berkongsi dengan orang lain. Di bawah, saya akan memperkenalkan kemahiran operasi dan senario yang boleh digunakan untuk menatal tangkapan skrin pada telefon mudah alih, dengan harapan dapat membantu pembaca menggunakan ciri ini dengan lebih baik. 1. Konsep asas dan fungsi tatal skrin Tangkap keseluruhan halaman web atau kandungan panjang ke dalam gambar yang lengkap pada telefon mudah alih anda.
2024-02-02
komen 0
2423

Bagaimana untuk mencapai kesan tatal skrin penuh dengan susun atur Kedudukan CSS
Pengenalan Artikel:Kaedah susun atur CSSPositions untuk mencapai kesan tatal skrin penuh Dalam reka bentuk web, kesan tatal skrin penuh adalah salah satu teknik biasa untuk meningkatkan dinamik halaman dan interaktiviti. Melalui kesan ini, halaman boleh menukar kandungan halaman dengan lancar dalam tindakan menatal berasaskan port pandangan yang berbeza, memberikan pengguna pengalaman menyemak imbas yang lebih baik. Dalam artikel ini, kami akan memperkenalkan kaedah untuk mencapai kesan tatal skrin penuh menggunakan reka letak CSSPositions dan memberikan contoh kod khusus. Sebelum melaksanakan kesan tatal skrin penuh, kita perlu memahami CS
2023-09-26
komen 0
814

Bagaimana untuk mencapai kesan kecerunan latar belakang tatal lancar pada halaman web melalui CSS tulen
Pengenalan Artikel:Bagaimana untuk merealisasikan kesan kecerunan latar belakang tatal lancar halaman web melalui CSS tulen 1. Pengenalan Dalam reka bentuk web, kesan kecerunan latar belakang boleh menambah keindahan dan dinamik pada laman web. Kecerunan latar belakang tatal yang lancar boleh menjadikan halaman web lebih menarik dan memberikan pengguna pengalaman menyemak imbas yang selesa. Artikel ini akan memperkenalkan cara untuk mencapai kesan kecerunan latar belakang tatal yang lancar bagi halaman web melalui CSS tulen dan memberikan contoh kod khusus. 2. Prinsip pelaksanaan kesan kecerunan latar belakang Sebelum merealisasikan kesan kecerunan latar belakang tatal lancar, kita terlebih dahulu memahami prinsip pelaksanaan kecerunan latar belakang. CSS boleh diluluskan
2023-10-25
komen 0
1694

Bagaimana untuk menetapkan imej latar belakang ppt skrin penuh
Pengenalan Artikel:Ya, anda boleh menetapkan imej latar belakang skrin penuh dalam PPT dengan mengikut langkah: Sisipkan imej latar belakang Tetapkan jenis isian imej Paparkan imej latar belakang dalam skrin penuh Laraskan kontras imej (pilihan)
2024-03-30
komen 0
1281

Bagaimana untuk mencapai latar belakang tatal yang lancar pudar masuk halaman web melalui CSS tulen
Pengenalan Artikel:Bagaimana untuk mencapai tatal lancar dan latar belakang halaman web yang pudar melalui CSS tulen 1. Pengenalan Reka bentuk web hari ini memberi lebih banyak perhatian kepada pengalaman pengguna, dan kesan dinamik selalunya boleh membawa kesan visual dan pengalaman interaktif yang lebih baik kepada pengguna. Artikel ini akan memperkenalkan secara terperinci cara untuk mencapai kesan pudar latar belakang tatal lancar halaman web melalui CSS tulen, dan menyediakan contoh kod khusus untuk membantu pembaca menguasai kaedah pelaksanaan dengan cepat. 2. Prinsip pelaksanaan tatal latar belakang fade-in Prinsip pelaksanaan tatal latar belakang fade-in terutamanya direalisasikan melalui kesan peralihan CSS dan perubahan ketelusan garis besar. Apabila pengguna menatal halaman
2023-10-26
komen 0
885

Cara menggunakan Vue untuk mencapai kesan tatal skrin penuh
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan tatal skrin penuh Kesan tatal skrin penuh ialah kesan reka bentuk web yang hebat yang boleh meningkatkan interaktiviti dan kesan visual halaman dan meningkatkan pengalaman pengguna. Sebagai rangka kerja JavaScript moden, Vue menyediakan pelbagai alatan dan sintaks yang elegan, yang boleh mencapai kesan tatal skrin penuh dengan mudah. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan tatal skrin penuh dan memberikan contoh kod khusus. Langkah 1: Penyediaan Pertama, anda perlu mencipta projek Vue. Jalankan arahan berikut dalam terminal, iaitu
2023-09-19
komen 0
1086

jQuery插件multiScroll实现全屏鼠标滚动切换页面特效_jquery
Pengenalan Artikel:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16
komen 0
1151


Petua reka letak CSS: amalan terbaik untuk mencapai kesan tatal skrin penuh
Pengenalan Artikel:Kemahiran reka letak CSS: amalan terbaik untuk mencapai kesan tatal skrin penuh Dalam reka bentuk web moden, kesan tatal skrin penuh telah menjadi kaedah interaksi halaman yang sangat popular. Melalui penatalan skrin penuh, kandungan web boleh ditukar pada asas halaman demi halaman, memberikan pengguna pengalaman yang lebih lancar dan kaya dengan visual. Artikel ini akan memperkenalkan beberapa teknik reka letak CSS untuk membantu pembangun mencapai amalan terbaik untuk kesan menatal skrin penuh. Struktur susun atur HTML Sebelum menyedari kesan tatal skrin penuh, anda perlu membina struktur HTML asas terlebih dahulu. Secara umumnya, anda boleh menggunakan utama
2023-10-18
komen 0
1104

Cara menggunakan Layui untuk membangunkan kesan animasi tatal skrin penuh
Pengenalan Artikel:Cara menggunakan Layui untuk membangunkan kesan animasi tatal skrin penuh Layui ialah rangka kerja UI bahagian hadapan yang ringkas dan mudah digunakan Ia menyediakan satu set komponen CSS dan JavaScript yang ringkas untuk memudahkan pembangun membina halaman dengan cepat. Antaranya, kesan animasi tatal skrin penuh adalah kesan biasa dalam banyak reka bentuk web. Di bawah, saya akan memperkenalkan secara terperinci cara menggunakan Layui untuk melaksanakan kesan animasi tatal skrin penuh dan memberikan contoh kod tertentu. 1. Persediaan Sebelum memulakan, kita perlu memastikan fail Layui yang berkaitan telah diperkenalkan.
2023-10-27
komen 0
991