Jumlah kandungan berkaitan 10000

Cara membuat susun atur blog responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara Membuat Reka Letak Blog Responsif Menggunakan HTML dan CSS Pada zaman Internet hari ini, blog telah menjadi platform penting untuk orang ramai berkongsi pengetahuan, pengalaman dan cerita. Mereka bentuk blog yang menarik dan responsif akan membolehkan kandungan anda dipaparkan dengan lebih baik pada saiz dan peranti yang berbeza, meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk mencipta reka letak blog responsif, sambil memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu membina struktur HTML asas blog. Berikut ialah a
2023-10-21
komen 0
770

Cara membuat susun atur blog responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara Membuat Reka Letak Blog Responsif Menggunakan HTML, CSS dan jQuery Dalam era internet moden, mempunyai reka letak blog responsif adalah penting untuk kejayaan laman web anda. Reka bentuk responsif memastikan blog anda dipaparkan dengan baik pada peranti yang berbeza, memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta reka letak blog responsif yang mudah dan praktikal, dan menyediakan contoh kod khusus untuk rujukan. Struktur HTML Pertama, kita perlu menyediakan asas
2023-10-28
komen 0
1413

Cara membuat halaman paparan produk responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara membuat halaman paparan produk responsif menggunakan HTML dan CSS, contoh kod khusus diperlukan Dengan populariti peranti mudah alih, reka bentuk web responsif telah menjadi keperluan penting untuk reka bentuk web moden. Sebagai bahagian penting dalam laman web korporat atau peribadi, halaman paparan produk juga perlu mempunyai ciri reka bentuk responsif. Artikel ini akan memperkenalkan secara terperinci cara menggunakan HTML dan CSS untuk mencipta halaman paparan produk responsif dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur dokumen HTML asas. Berikut adalah ringkasannya
2023-10-20
komen 0
1038

Cara membuat susun atur kad keahlian responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk mencipta reka letak kad keahlian yang responsif Dalam masyarakat hari ini, kad keahlian telah menjadi cara penting bagi peniaga untuk menarik pelanggan dan meningkatkan jualan. Walau bagaimanapun, apabila mereka bentuk reka letak kad keahlian, kita sering menghadapi soalan penting: Bagaimana untuk memaparkan kesan responsif yang sempurna pada peranti yang berbeza (seperti komputer, telefon mudah alih, tablet)? Artikel ini akan mengajar anda cara menggunakan HTML dan CSS untuk mencipta reka letak kad keahlian responsif yang mudah dan praktikal serta memberikan contoh kod khusus. Pertama, kita perlu menulis struktur HTML. oleh
2023-10-24
komen 0
1304

Cara membuat susun atur modal responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk mencipta reka letak kotak modal responsif Dalam reka bentuk web moden, kotak modal (ModalBox) ialah elemen biasa yang digunakan untuk memaparkan kandungan tambahan pada halaman web, seperti gesaan, kotak log masuk, paparan imej, dll. . Dalam artikel ini, kita akan belajar cara membuat reka letak modal responsif menggunakan HTML dan CSS, dan menyediakan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas. Berikut ialah contoh modal mudah: <!DOCTYPE
2023-10-21
komen 0
907

Cara membuat susun atur paparan imej responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara membuat reka letak paparan imej responsif menggunakan HTML dan CSS Dalam reka bentuk web moden, reka letak responsif telah menjadi standard apabila semakin ramai orang melayari web menggunakan peranti dengan saiz dan resolusi yang berbeza. Dalam artikel ini, kami akan memperkenalkan cara menggunakan HTML dan CSS untuk mencipta reka letak paparan imej responsif. Pertama, kita memerlukan fail HTML untuk membina struktur halaman. Dalam fail ini, kami menggunakan teg semantik HTML5 untuk menentukan struktur reka letak utama. Berikut ialah contoh mudah: &l
2023-10-19
komen 0
722

Bagaimana untuk mereka bentuk struktur jadual MySQL yang fleksibel untuk melaksanakan fungsi komen blog?
Pengenalan Artikel:Bagaimana untuk mereka bentuk struktur jadual MySQL yang fleksibel untuk melaksanakan fungsi komen blog? Dalam proses membangunkan sistem blog, fungsi komen adalah modul yang sangat penting, yang membolehkan pengguna membalas dan membincangkan artikel. Untuk melaksanakan struktur jadual MySQL yang fleksibel untuk menyokong fungsi ulasan blog, kami perlu mereka bentuk struktur jadual yang sesuai dan mengambil kira kebolehskalaan data dan prestasi pertanyaan. Berikut akan memperkenalkan secara terperinci cara mereka bentuk struktur jadual ini, dengan contoh kod yang sepadan. Pertama, kita perlu mencipta dua jadual untuk melaksanakan fungsi ulasan: jadual artikel dan ulasan
2023-10-31
komen 0
1002

Apakah projek yang kebanyakannya digunakan untuk reka letak responsif?
Pengenalan Artikel:Reka letak responsif kebanyakannya digunakan dalam projek seperti reka bentuk dan pembangunan tapak web, reka bentuk aplikasi mudah alih, platform e-dagang, platform media sosial, laman web berita dan media, blog dan tapak web peribadi. Pengenalan terperinci: 1. Reka bentuk dan pembangunan laman web Memandangkan pengguna moden menggunakan pelbagai peranti yang berbeza untuk mengakses laman web, reka letak responsif telah menjadi kaedah reka bentuk yang diperlukan, yang boleh mencipta reka letak responsif untuk peranti mudah alih dengan saiz yang berbeza. Antara muka pengguna yang dilengkapi untuk memberikan pengalaman pengguna yang lebih baik 3. Platform e-dagang, pengguna boleh membeli-belah dan menyemak imbas produk dengan mudah pada peranti yang berbeza, dsb.
2023-10-17
komen 0
998

Cara membuat susun atur karusel responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara membuat reka letak karusel responsif menggunakan HTML dan CSS Karusel ialah elemen biasa dalam reka bentuk web moden. Ia boleh menarik perhatian pengguna, memaparkan berbilang kandungan atau imej, dan bertukar secara automatik. Dalam artikel ini, kami akan memperkenalkan cara membuat reka letak karusel responsif menggunakan HTML dan CSS. Pertama, kita perlu mencipta struktur HTML asas dan menambah gaya CSS yang diperlukan. Berikut ialah struktur HTML ringkas: <!DOCTYPEhtml&g
2023-10-20
komen 0
1264

apa yang wordpress boleh buat
Pengenalan Artikel:WordPress ialah sistem pengurusan kandungan (CMS) yang boleh digunakan untuk mencipta dan mengurus pelbagai laman web, termasuk: blog, tapak web perniagaan, laman web peribadi, halaman kandungan dan artikel. Ciri-cirinya termasuk: penyesuaian tema, penyepaduan pemalam, penambahan widget, pengurusan pengguna, sandaran dan pemulihan, kemas kini dan penyelenggaraan keselamatan, reka bentuk mesra SEO, responsif mudah alih dan penyepaduan e-dagang.
2024-04-15
komen 0
1151

Analisis penyesuaian berbilang platform dan fungsi reka bentuk responsif aplikasi media sosial PHP
Pengenalan Artikel:Analisis penyesuaian berbilang platform dan fungsi reka bentuk responsif aplikasi media sosial PHP Dengan perkembangan pesat Internet mudah alih, semakin ramai orang menggunakan telefon pintar dan tablet untuk mengakses aplikasi media sosial. Untuk memastikan pengguna boleh menggunakan aplikasi secara normal pada pelbagai platform, pembangun perlu menyesuaikan diri dengan berbilang platform dan melaksanakan reka bentuk responsif. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan penyesuaian berbilang platform dan reka bentuk responsif aplikasi media sosial, dan memberikan contoh kod yang sepadan. Penyesuaian berbilang platform Untuk mencapai penyesuaian berbilang platform, kita perlu
2023-08-09
komen 0
991

Terokai corak reka bentuk dalam pengaturcaraan berorientasikan objek PHP
Pengenalan Artikel:Meneroka Corak Reka Bentuk dalam PHP Corak Pengaturcaraan Berorientasikan Objek Corak reka bentuk adalah templat penyelesaian masalah yang terbukti dalam pembangunan perisian. Dalam pengaturcaraan berorientasikan objek PHP, corak reka bentuk boleh membantu kami mengatur dan mengurus kod dengan lebih baik, serta meningkatkan kebolehselenggaraan dan kebolehskalaan kod. Artikel ini akan membincangkan beberapa corak reka bentuk biasa dan memberikan contoh PHP yang sepadan. Corak Singleton Corak tunggal digunakan untuk mencipta kelas yang membenarkan hanya satu kejadian wujud. Dalam PHP, kita boleh melakukan ini dengan menggunakan ahli statik dan peribadi
2023-08-11
komen 0
1109

Corak Reka Bentuk PHP Diterangkan: Dari Kilang ke Singleton, Analisis Komprehensif
Pengenalan Artikel:Corak reka bentuk PHP digunakan untuk menyelesaikan masalah biasa dan menyediakan fleksibiliti, skalabiliti dan kebolehselenggaraan. Ia termasuk: Corak kilang: Cipta objek melalui kelas kilang untuk memudahkan proses penciptaan objek. Corak pembina: Membina objek kompleks dalam langkah, membenarkan sifat objek diubah secara bebas tanpa menjejaskan pembentangan. Corak Singleton: memastikan bahawa kelas hanya mempunyai satu contoh dan boleh diakses sepanjang aplikasi. Corak ini digunakan dalam pelbagai senario praktikal, seperti corak kilang dalam laman web e-dagang dan corak tunggal dalam forum.
2024-05-09
komen 0
1198

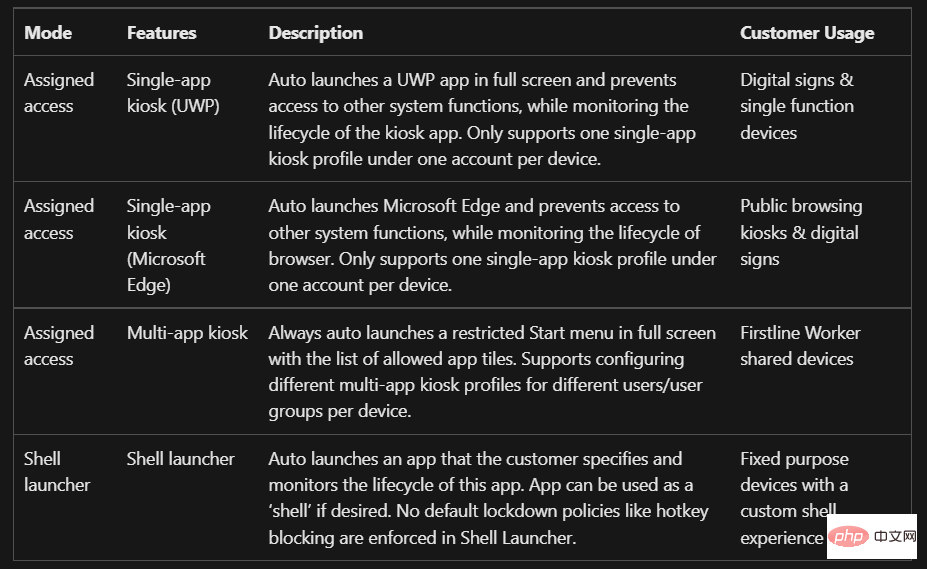
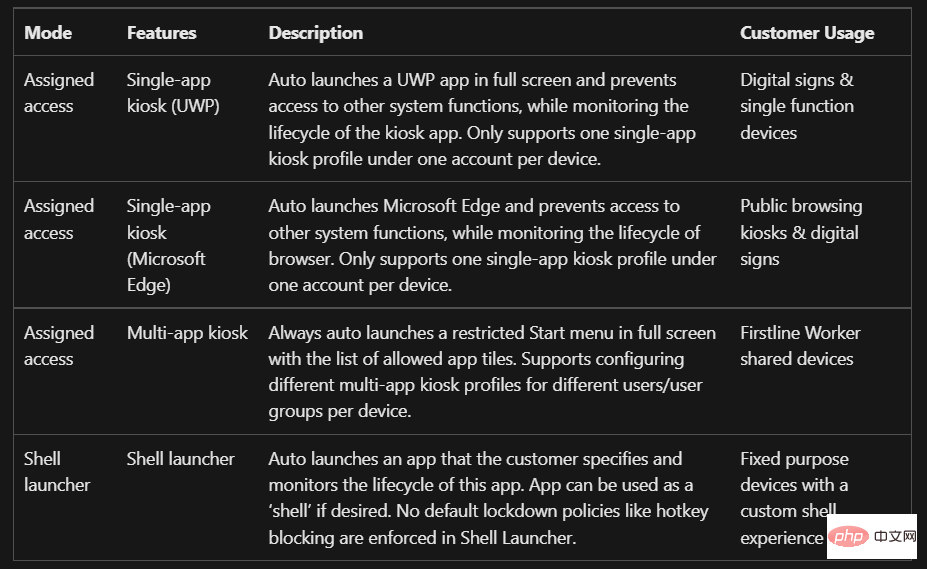
Tutorial lengkap tentang cara menyediakan mod Kiosk dalam Windows 11
Pengenalan Artikel:Sudah lama sejak Windows memperkenalkan ciri yang dipanggil Mod Kiosk, yang menukar peranti biasa menjadi peranti satu guna yang hanya boleh menjalankan satu aplikasi. Jadi, hari ini kami akan menunjukkan kepada anda cara menyediakan mod Kiosk dalam Windows 11. Aplikasi yang paling biasa bagi ciri ini adalah untuk menyediakan komputer yang boleh diakses Internet sebagai mesin kios untuk digunakan oleh tetamu untuk mengakses Internet. Atau isi apl untuk menukar peranti sedia ada kepada tanda digital interaktif untuk mempamerkan produk kepada pelanggan atau mempromosikan perniagaan anda. Seterusnya, kami akan menunjukkan kepada anda cara mendayakan dan melumpuhkan mod Kiosk dalam Windows 11, selepas itu kami akan memahami dengan lebih terperinci apa itu dan apakah itu
2023-05-02
komen 0
1841

Cara membuat susun atur karusel imej responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk mencipta reka letak karusel imej responsif Dalam reka bentuk web moden, imej karusel telah menjadi salah satu elemen yang paling penting. Ia boleh memaparkan berbilang imej dengan berkesan dan menarik perhatian pengguna melalui kesan karusel. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk mencipta reka letak karusel imej responsif dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan imej yang perlu diputar. Dalam contoh ini, kami menganggap terdapat tiga imej yang perlu diputar. Anda boleh menambah lebih banyak gambar mengikut keperluan sebenar
2023-10-25
komen 0
1487

Kuasai faedah reka bentuk responsif dan buat halaman web anda menyesuaikan diri dengan sempurna kepada peranti yang berbeza!
Pengenalan Artikel:Ketahui faedah reka letak responsif dan sesuaikan halaman web anda kepada pelbagai peranti! Dengan populariti dan perkembangan Internet mudah alih, semakin ramai orang mula menggunakan telefon mudah alih dan tablet untuk mengakses halaman web. Dalam era berbilang peranti ini, cara menyesuaikan halaman web kepada saiz dan peranti skrin yang berbeza telah menjadi isu penting. Di sini, kami akan memperkenalkan penyelesaian popular - reka letak responsif. Reka letak responsif ialah teknologi berasaskan reka bentuk dan pembangunan web yang secara automatik melaraskan susun atur dan susunan elemen halaman web mengikut saiz peranti dan skrin pengguna. Ini bermakna tidak kira
2024-02-19
komen 0
974

Petua tentang sepuluh corak reka bentuk dalam kejuruteraan
Pengenalan Artikel:Kami boleh memberikan butiran, peraturan dan panduan untuk mendapatkan lebih banyak output disasarkan. Dengan menyediakan butiran terperinci, peraturan dan panduan, kami boleh meningkatkan prestasi model dan mempengaruhi outputnya. Kita boleh membuat kata-kata gesaan lebih spesifik dengan menyediakan butiran, peraturan dan panduan untuk output yang lebih tepat. Corak reka bentuk adalah penyelesaian umum yang boleh diulang kepada masalah biasa. Setiap corak reka bentuk sama sekali bukan penyelesaian lengkap yang boleh digunakan secara langsung pada masalah, sebaliknya templat atau rangka kerja yang boleh digunakan untuk membina penyelesaian yang menggunakan amalan terbaik dengan lebih baik. Corak reka bentuk digunakan secara meluas dalam bidang pengaturcaraan berorientasikan objek Pengekod veteran cuba meringkaskan 10 corak reka bentuk biasa dalam projek penambahbaikan. 1. Model aksara Model aksara ialah model yang memasukkan data ke dalam model bahasa.
2024-04-07
komen 0
629

RWD: WordPress boleh melakukan lebih daripada sekadar reka bentuk
Pengenalan Artikel:Sebagai pembangun web, hampir setiap pelanggan yang bekerjasama dengan kami mahu tapak web mereka mempunyai versi mudah alih tapak web mereka. Memandangkan saiz dan resolusi skrin semakin berubah-ubah, adalah mustahil atau sekurang-kurangnya tidak praktikal untuk mereka bentuk tapak web untuk setiap peranti dan resolusi skrin di luar sana. Dalam artikel ini, kita akan bermula pada peringkat asas, mula-mula mentakrifkan apa itu reka bentuk web responsif, mengapa ia penting, dan beberapa pertimbangan ringkas yang mesti diambil kira semasa sumbang saran tapak web WordPress responsif. Apakah reka bentuk web responsif? Wikipedia mentakrifkan RWD sebagai: Pendekatan reka bentuk web yang bertujuan untuk membina tapak web yang memberikan pengalaman tontonan terbaik, bacaan mudah dan navigasi pada pelbagai peranti, daripada telefon mudah alih ke monitor komputer meja, dengan usaha yang minimum
2023-08-29
komen 0
892

Apple membangunkan model bahasa berskala besar sisi peranti untuk meningkatkan tindak balas AI dan perlindungan privasi
Pengenalan Artikel:Menurut laporan terbaru daripada wartawan Bloomberg Mark Gurman, Apple kini sedang berusaha membangunkan model bahasa besar (LLM) yang berjalan pada peranti tersebut. Matlamat inisiatif inovatif ini adalah untuk meningkatkan responsif dan meningkatkan privasi pengguna ciri AI generatif yang akan datang. Dalam surat berita "PowerOn" Gurman, beliau secara khusus menyebut bahawa LLM yang sedang dibangunkan ini akan menjadi komponen teras keupayaan kecerdasan buatan masa depan Apple. Berbeza sekali dengan perkhidmatan AI berasaskan awan arus perdana semasa, model baharu ini direka bentuk untuk dijalankan sepenuhnya pada peranti pengguna. Konsep reka bentuk ini mempunyai kelebihan yang ketara dalam menyediakan kelajuan tindak balas perkhidmatan yang lebih pantas dan perlindungan privasi yang unggul.
2024-04-22
komen 0
612