Jumlah kandungan berkaitan 10000

Bagaimana untuk Menghidupkan Box-Shadow dengan jQuery?
Pengenalan Artikel:Bagaimana untuk Menghidupkan Box-Shadow dengan jQueryQuestion:Bagaimana kita boleh menggunakan jQuery untuk menghidupkan sifat box-shadow? Jawapan: Pilihan 1: Menggunakan jQuery Shadow...
2024-10-30
komen 0
845

Apakah kaedah untuk membuat animasi html5?
Pengenalan Artikel:Kaedah penghasilan animasi HTML5 termasuk menggunakan animasi CSS3, menggunakan perpustakaan animasi JavaScript, menggunakan Kanvas HTML5, dsb. Pengenalan terperinci: 1. Gunakan animasi CSS3: Gunakan sifat animasi CSS3 dan bingkai utama untuk mencipta kesan animasi. Pelbagai kesan animasi boleh dicapai dengan mentakrifkan bingkai kunci animasi dan perubahan atribut 2. Gunakan perpustakaan animasi JavaScript: Gunakan perpustakaan animasi JavaScript untuk mencipta kesan animasi yang kompleks; Perpustakaan ini menyediakan lebih banyak kawalan dan fungsi untuk kesan animasi yang lebih maju dan banyak lagi.
2023-10-23
komen 0
2050

Bagaimana untuk membuat Animasi dalam Css?
Pengenalan Artikel:pengenalan
Hari ini saya akan memberitahu anda cara membuat animasi. Kami akan melihat semua sifat animasi yang diperlukan dalam siaran ini. Anda boleh mendapatkan kod pada github saya. Jadi Jom Mulakan!!
Animasi
Animasi ialah penggunaan harta untuk meningkatkan t
2024-07-17
komen 0
1362

Cara membuat animasi Bilibili Cara membuat animasi Bilibili
Pengenalan Artikel:Cara membuat animasi Bilibili (kaedah pengeluaran animasi Bilibili), cara mengendalikannya secara khusus, ikut editor untuk melihat. Mula-mula, kami membuka APP Bilibili pada telefon mudah alih kami dan klik [Saya] di penjuru kanan sebelah bawah halaman. Pada halaman [Saya], tatal ke bawah ke bahagian bawah halaman, cari pilihan [Tetapan], dan klik untuk memasuki panel tetapan. Pada halaman [Settings], kami klik [Start Screen Settings]. Seperti yang ditunjukkan dalam rajah di bawah, skrin permulaan lalai perisian ialah [Mod Lalai], kami memilih [Mod Tersuai] di bawah. Seperti yang ditunjukkan dalam gambar di bawah, kami klik pada mod tersuai, pilih yang anda mahu tetapkan di antara pelbagai kesan permulaan yang disediakan, dan kemudian anda boleh berjaya menetapkan kesan animasi pembukaan Bilibili.
2024-06-14
komen 0
535

Cara membuat animasi sari kata dalam Kuaiying Senarai tutorial cara membuat animasi sari kata dalam Kuaiying.
Pengenalan Artikel:Kuaiying adalah aplikasi penyuntingan video yang popular Ia menyediakan banyak fungsi praktikal untuk membantu pengguna mencipta karya video berkualiti tinggi Antaranya, membuat animasi sari kata adalah fungsi penting Kuaiying, yang boleh menambah video yang menarik menunjukkan kepada kami cara menghidupkan sari kata dalam Filem Pantas untuk membantu anda menguasai teknik ini dengan mudah. Gambaran keseluruhan tutorial animasi sari kata Kuaiying Kami membuka perisian Kuaiying, kemudian mengimport sekeping bahan ke dalam perisian, dan kemudian klik fungsi sari kata di bawah, seperti yang ditunjukkan dalam rajah di bawah. Selepas kita klik pada sari kata, kita kemudian klik pada fungsi sari kata di tengah, seperti yang ditunjukkan dalam rajah di bawah. Selepas mengklik Tambah Sarikata, kemudian cari pilihan animasi di sebelah kanan, seperti yang ditunjukkan dalam gambar di bawah. Apabila kita klik pada animasi, kita boleh melihat bahawa terdapat banyak
2024-07-10
komen 0
652

Cara mencipta animasi teks ringkas dalam Adobe PhotoShop CS6 - Operasi khusus untuk mencipta animasi teks ringkas dalam Adobe PhotoShop CS6
Pengenalan Artikel:Adakah anda suka menggunakan perisian Adobe PhotoShop CS6 sama seperti editor Jadi adakah anda tahu cara membuat animasi teks mudah dalam Adobe PhotoShop CS6 Seterusnya, editor akan membawakan anda operasi khusus membuat animasi teks mudah dalam Adobe PhotoShop CS6 pengguna Datang dan lihat di bawah. Buka perisian PS dan buat fail baharu dengan saiz tersuai. Tambah teks dalam dua pas. Buat kali pertama, tambahkan "Tambah helo," dan buat kali kedua, tambahkan "Pengalaman Baidu!" Dan klik "Garis Masa" di sudut kiri bawah, kemudian klik dalam bingkai animasi di bahagian bawah halaman untuk menyalin dua bingkai animasi baharu. Apabila menetapkan bingkai animasi pertama, lapisan latar belakang kelihatan. Apabila menetapkan bingkai animasi kedua,
2024-03-04
komen 0
388

PS制作一个5秒的倒计时动画
Pengenalan Artikel:这篇教程是向的朋友分享PS制作一个5秒的倒计时动画方法,教程制作出来的动画效果非常不错,推荐到,一起来看看吧
2016-05-21
komen 0
2585

Bolehkah JavaScript Mengawal Animasi GIF?
Pengenalan Artikel:Mengawal Animasi GIF dengan JavaScript: Adakah Mungkin? Memanipulasi GIF melalui JavaScript membolehkan kawalan yang lebih besar ke atas animasi dan...
2024-12-05
komen 0
214

Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan gegaran
Pengenalan Artikel:Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan gegaran Dalam reka bentuk web, kesan animasi boleh menambah rasa yang meriah dan interaktif pada halaman. Animasi CSS ialah teknologi yang mencapai kesan animasi dengan menggunakan peraturan CSS pada halaman web. Salah satu kesan animasi biasa ialah kesan Shake, yang boleh menambah kesan animasi gegaran pada elemen dan menambah daya hidup pada halaman web. Artikel ini akan membawa anda dari awal, mengajar anda langkah demi langkah cara mencipta kesan gegaran dan memberikan contoh kod khusus. Langkah 1: Buat struktur HTML Pertama, kita perlu
2023-10-18
komen 0
1652

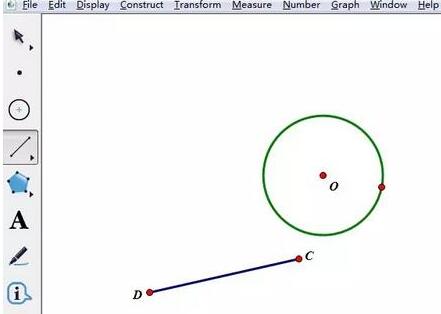
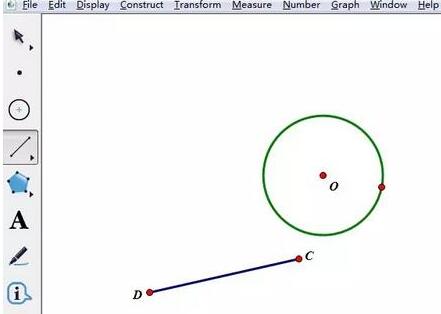
Cara membuat animasi trajektori titik bergerak menggunakan pad lakar geometri
Pengenalan Artikel:Takrif kedua elips: Andaikan nisbah jarak antara titik bergerak M (x, y) dan titik tetap F (c, 0) dan jarak daripadanya ke garis lurus tetap l: x=a2/c ialah pemalar (a>c>0) , maka trajektori titik M ialah elips. Titik F ialah fokus elips, dan garis lurus l ialah directrix dalam elips yang sepadan dengan fokus F. Malar e=c/a(0). Operasi khusus adalah seperti berikut: Untuk mencipta animasi dengan titik akhir tetap dan animasi trajektori titik tengah segmen garisan dengan titik akhir lain bergerak pada bulatan tetap, proses operasi adalah seperti berikut: pilih alat bulatan dan lukis bulatan pada papan lukisan dengan titik tengah O ;Pilih [Alat Segmen Garisan], lukiskan segmen garisan DC, D ialah puncak, C ialah titik bergerak pilih [Alat Bulatan] pada bar sisi kiri, lukis bulatan pada papan lukisan dengan bahagian tengah bulatan O, pilih [Alat Segmen Garisan]
2024-06-10
komen 0
776

Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan lantunan
Pengenalan Artikel:Panduan Animasi CSS: Mengajar anda langkah demi langkah untuk mencipta kesan melantun, contoh kod khusus diperlukan Pengenalan: Dalam pembangunan web moden, kesan animasi telah menjadi salah satu cara penting untuk meningkatkan pengalaman pengguna dan menarik perhatian. Sebagai teknologi animasi ringan, animasi CSS boleh mencapai pelbagai kesan hebat melalui kod mudah. Artikel ini akan memberi anda panduan pengeluaran animasi CSS yang terperinci Melalui kaedah pengajaran langkah demi langkah, ia akan membawa anda untuk mencipta animasi dengan kesan lantunan, supaya anda boleh lebih memahami dan menggunakan teknologi animasi CSS. Kerja penyediaan: dalam
2023-10-20
komen 0
1262



Biar saya ajar awak! Bagaimana untuk mencipta kesan animasi dalam PPT!
Pengenalan Artikel:Apabila membuat PPT, menggunakan beberapa kesan animasi akan menjadikannya lebih meriah dan comel berbanding tanpa menggunakan kesan animasi Dengan penambahan kesan animasi, orang ramai mungkin suka menonton PPT ini, jadi kita mesti belajar bagaimana untuk mencipta kesan animasi untuk PPT. Seterusnya, saya akan memperkenalkan secara terperinci cara menambah kesan animasi pada PPT. Sila teruskan membaca dan mengkaji langkah-langkah ini dengan teliti, saya percaya ia akan membantu anda! Mula-mula, buka PPT yang kami buat sendiri Anda akan perasan bahawa PPT ini pada masa ini tidak mempunyai sebarang kesan animasi (seperti yang ditunjukkan oleh anak panah merah dalam rajah di bawah). 2. Kemudian, kita perlu menambah kesan animasi pada gambar Kita mula-mula memilih gambar, dan kemudian klik butang [Animasi] di bahagian atas bar menu (seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah). 3. Seterusnya, kita klik di dalam animasi
2024-03-20
komen 0
1144

Cara aplikasi uniapp melaksanakan latihan melukis dan penghasilan animasi
Pengenalan Artikel:Bagaimana aplikasi uniapp merealisasikan latihan melukis dan pengeluaran animasi Pengenalan: Dengan pembangunan berterusan teknologi Internet mudah alih, pembangunan aplikasi mudah alih telah menjadi semakin biasa. Sebagai alat pembangunan merentas platform berdasarkan rangka kerja Vue.js, uniapp menyediakan pembangun cara yang mudah dan cekap untuk membina aplikasi merentas platform. Artikel ini akan memperkenalkan cara menggunakan uniapp untuk melaksanakan latihan melukis dan penghasilan animasi, serta melampirkan contoh kod tertentu. 1. Latihan melukis: Latihan melukis boleh membolehkan pengguna meningkatkan kemahiran artistik dan kreativiti mereka.
2023-10-21
komen 0
1427

Kaedah terperinci untuk mencipta kesan animasi gambar dalam PPT
Pengenalan Artikel:1. Selepas membuka PPT, klik pada bar alat atas, cari Sisipkan, dan pilih Sisipkan Gambar. Masukkan gambar dengan kesan yang anda ingin buat. 2. Klik pada bar alat di atas dan cari animasi. 3. Pilih gambar yang anda mahu animasikan, dan kemudian cari Tambah Animasi di bawah bar animasi. 4. Selepas mengklik Tambah Animasi, pilih kesan yang anda mahu untuk gambar. 5. Selepas memilih, anda juga boleh menetapkan masa dan kaedah untuk imej muncul di bawah bar animasi.
2024-03-26
komen 0
1164

Cara membuat animasi paparan skrin LED dalam tutorial ae_Ae untuk membuat animasi paparan skrin LED
Pengenalan Artikel:1. Selepas membuka antara muka, buat projek sintesis baharu, ubah suai nama dan parameter, dan klik OK untuk menyimpan 2. Tekan kekunci Ctrl+T pada papan kekunci, masukkan titik bahasa Inggeris dan laraskan jarak grid dalam kanvas. . 3. Klik dengan tetikus untuk memilih lapisan , tambahkan atribut animasi kelegapan 4. Isikan atribut RGB dan atribut hue dalam lajur warna isian 5. Teruskan menambah atribut swing dalam alat pengeluaran animasi 2 6. Selepas melengkapkan penambahan atribut, klik Simpan dan pratonton, anda boleh melihat kesan paparan skrin animasi LED
2024-06-08
komen 0
374

Cara cepat menguasai kaedah penghasilan kesan animasi CSS3
Pengenalan Artikel:Cara cepat menguasai kaedah pengeluaran kesan animasi CSS3 Animasi CSS3 ialah kesan yang biasa digunakan dalam reka bentuk web, yang boleh menambah perasaan yang meriah pada halaman web dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan beberapa kaedah penghasilan kesan animasi CSS3 yang biasa digunakan, dan disertakan dengan contoh kod untuk membantu pembaca menguasai kemahiran membuat animasi CSS3 dengan cepat. 1. Terjemahan animasi asas Terjemahan merujuk kepada kesan elemen yang bergerak di sepanjang paksi-X atau paksi-Y. Dengan menggunakan sifat "transform" CSS3 dan fungsi "terjemah" untuk menggabungkan "a
2023-09-08
komen 0
1568


Animasi pemuatan halaman web CSS: cipta pelbagai kesan animasi pemuatan yang hebat
Pengenalan Artikel:Apabila pengguna memasuki halaman web, perkara yang paling tidak sabar ialah menunggu halaman dimuatkan. Untuk mengurangkan kebimbangan pengguna, banyak laman web telah mula menggunakan animasi pemuatan CSS untuk menjadikan pemuatan halaman lebih menarik. Dalam artikel ini, kami akan mempelajari cara menggunakan CSS untuk mencipta pelbagai kesan animasi pemuatan yang hebat dan memberikan contoh kod khusus untuk membantu anda melaksanakannya. 1. Animasi Asas Mula-mula, mari kita cipta beberapa animasi pemuatan asas. Kita boleh menggunakan sifat animasi dalam CSS untuk mencipta animasi asas. animasi
2023-11-18
komen 0
1710