Jumlah kandungan berkaitan 10000

原生JS+HTML5实现跟随鼠标一起流动的粒子动画效果
Pengenalan Artikel:这篇文章主要介绍了原生JS+HTML5实现跟随鼠标一起流动的粒子动画效果,涉及javascript事件响应、数值运算及页面元素属性动态操作相关实现技巧,需要的朋友可以参考下
2018-05-05
komen 0
2588
在js中如何实现移动端手指滑动轮播图
Pengenalan Artikel:下面我就为大家分享一篇js原生实现移动端手指滑动轮播图效果的示例,具有很好的参考价值,希望对大家有所帮助。
2018-06-14
komen 0
2691

js实现移动端手指滑动轮播图效果
Pengenalan Artikel:本文主要为大家分享一篇js原生实现移动端手指滑动轮播图效果的示例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。
2018-01-03
komen 0
3194
JS如何实现移动端整屏滑动
Pengenalan Artikel:本文通过实例代码给大家分享了基于js 实现移动端整屏滑动效果,基本思路是检测手指滑动方向,获取手指抬起时的位置,减去手指按下时的位置,得正即为向下滑动了,具体实现代码大家参考下本文
2018-05-14
komen 0
3842

使用JavaScript完成tab标签切换效果讲解
Pengenalan Artikel:这是一款基于js实现的tab标签切换效果,是一款无需jQuery,原生javascript制作的tab切换效果源码。点击上面的标题即可实现对应页面的切换功能,非常具有实用价值。运行效果图:-------------------查看效果 下载源码------------------- 小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。为大家分享的js实现的tab标签切换效果代码如下
2017-08-17
komen 0
1728

原生js实现电商侧边导航效果
Pengenalan Artikel:本文主要分享了原生js实现电商侧边导航效果的示例代码以及原理分析。具有很好的参考价值,下面跟着小编一起来看下吧
2017-02-03
komen 0
1976

原生JS实现跑马灯效果
Pengenalan Artikel:本文主要分享了原生JS实现跑马灯效果的示例代码。具有很好的参考价值,下面跟着小编一起来看下吧
2017-02-21
komen 0
2114

总结关于设计小技巧注意点
Pengenalan Artikel:这篇文章主要为大家分享了12个不为大家熟知的HTML5设计小技巧,相信大家一定会有所收获,感兴趣的小伙伴们可以参考一下12个不为大家熟知的HTML5设计小技巧,内容如下1、交互上,慎用向右滑动的操作方式。如:刮刮乐涂抹效果,左右滑动翻页等。原因:苹果手机上,向右滑动容易触发返回“上一级页面”效果。2、交互上,慎用横屏展示效果。原因:体验上,需要用户设备开启屏幕旋转功能,才能正常观看,用户操作成...
2017-06-12
komen 0
1211

如何用原生JS实现tab选项卡的切换效果(附代码)
Pengenalan Artikel:说到tab选项卡,大家应该都不陌生吧,那你知道如何用原生JS实现tab选项卡的切换效果吗?这篇文章就给大家分享tab选项卡的制作方法以及js实现tab切换效果的代码,有一定的参考价值,感兴趣的朋友可以参考一下。
2018-10-18
komen 0
2975

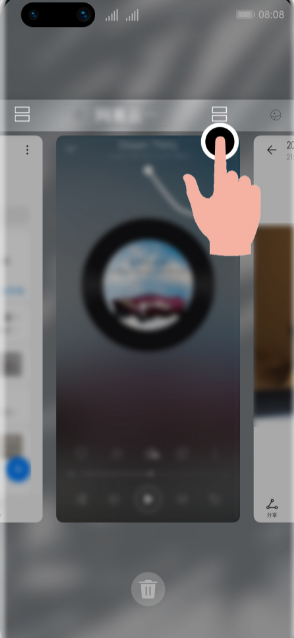
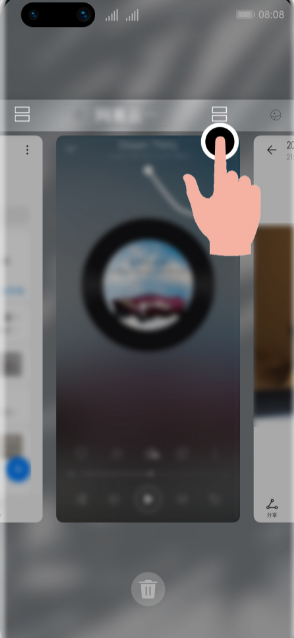
Cara membelah skrin pada Huawei Pura70_Ringkasan kaedah skrin belah pada telefon mudah alih Huawei
Pengenalan Artikel:Skrin pisah telefon mudah alih merujuk kepada memaparkan dan menjalankan dua atau lebih aplikasi pada satu skrin telefon mudah alih pada masa yang sama, membolehkan pengguna mengendalikan berbilang tugas pada masa yang sama, meningkatkan kecekapan kerja atau menikmati pengalaman berbilang tugas yang lebih kaya. Jadi bagaimana untuk memisahkan skrin pada Huawei Pura70? Skrin pisah pada halaman berbilang tugas: Masukkan halaman berbilang tugas, kemudian pilih apl yang menyokong skrin pisah dan klik ikon skrin pisah di atas apl untuk mendayakan skrin pisah. Skrin split pintar: Apabila menonton video dalam skrin penuh, jika anda menerima mesej teks atau peringatan mesej, sepanduk akan menggesa anda untuk membelah skrin. Bar apl sisi pisah skrin: Selepas membuka apl yang menyokong skrin pisah, luncurkan skrin dari luar ke dalam di sebelah kiri atau kanan skrin telefon dan jeda untuk memaparkan bar aplikasi skrin pisah pintar. Tekan lama dan seret ikon aplikasi dalam bar aplikasi ke skrin untuk menghidupkan skrin pisah. Sebahagian daripada skrin berada di bawah skrin penuh aplikasi,
2024-04-24
komen 0
459


JS实现checkBox的单选效果实例代码
Pengenalan Artikel:本文主要和大家分享JS实现checkBoxd的单选效果,简单说就是遍历所有的checkBox复选框,如果有一个已经选中,就将其他的checkBox框置为未选中,以此实现单选的效果,我看到很多博客也写了类似的功能,但大部分都是基于jquery实现的,我这里是原生js实现此功能。
2018-02-27
komen 0
6033

利用JS如何实现小球跟随鼠标移动
Pengenalan Artikel:这篇文章主要介绍了原生JS实现的多个彩色小球跟随鼠标移动动画效果,涉及javascript事件响应、页面元素属性动态修改及随机数应用等相关操作技巧,需要的朋友可以参考下
2018-06-08
komen 0
3099