Jumlah kandungan berkaitan 10000

jQuery插件multiScroll实现全屏鼠标滚动切换页面特效_jquery
Pengenalan Artikel:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16
komen 0
1065

CSS3如何实现图片滚动播放效果(附代码)
Pengenalan Artikel:在平常我们使用一些滚动图片的效果,都是用javascript代码(JQuery)实现,但是在如今Html5和CSS3盛行的时代,可以替代javascript代码来实现一些常见的效果,下面我们一起看看CSS3是如何实现图片滚动播放效果的吧。
2020-07-08
komen 0
6821

Bagaimana untuk mencapai kesan tatal imej yang lancar dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan tatal imej yang lancar dengan JavaScript? Dalam reka bentuk web, kesan tatal imej boleh menjadikan halaman lebih jelas dan menarik. JavaScript ialah bahasa skrip yang biasa digunakan yang boleh digunakan untuk mencapai kesan penatalan lancar ini. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan tatal yang lancar pada imej dan memberikan contoh kod. Pertama, kita perlu mencipta bekas yang mengandungi berbilang imej untuk memaparkan imej yang perlu ditatal. Bekas ini boleh menjadi elemen div, biasanya
2023-10-20
komen 0
891

Bagaimana untuk melaksanakan kesan pensuisan tatal imej dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan pensuisan tatal imej dengan JavaScript? Dalam reka bentuk web moden, kesan pensuisan tatal imej ialah salah satu elemen reka bentuk yang biasa digunakan, yang boleh menambah dinamik dan kejelasan pada halaman web. JavaScript, sebagai bahasa skrip yang biasa digunakan, boleh membantu kami mencapai kesan ini. Dalam artikel ini, saya akan memperkenalkan kaedah untuk menggunakan JavaScript untuk mencapai kesan pensuisan tatal imej, dan memberikan contoh kod yang sepadan. Pertama, kita perlu menyediakan struktur HTML untuk memaparkan imej. generasi tertentu
2023-10-20
komen 0
1631

Cara menggunakan CSS untuk mencipta kesan paparan imej menatal.
Pengenalan Artikel:Langkah-langkah tentang cara menggunakan CSS untuk mencipta kesan paparan imej pemuatan tatal Dengan perkembangan teknologi halaman web, pemuatan tatal telah menjadi cara biasa untuk memaparkan imej. Dengan menggunakan CSS, kami boleh melaksanakan kesan paparan imej dengan fungsi pemuatan menatal, membenarkan halaman web memuatkan imej baharu secara automatik semasa pengguna menatal, meningkatkan pengalaman pengguna. Berikut akan memperkenalkan langkah khusus untuk mencapai kesan paparan imej pemuatan menatal, dan memberikan contoh kod yang sepadan. Langkah 1: Buat struktur HTML Mula-mula, kita perlu mencipta struktur HTML asas
2023-10-16
komen 0
799


Bagaimana untuk melaksanakan pemuatan malas imej dalam JavaScript?
Pengenalan Artikel:Bagaimanakah JavaScript melaksanakan pemuatan imej yang malas? Dengan pembangunan Internet mudah alih, bilangan imej pada halaman web semakin meningkat, yang menjadikan kelajuan pemuatan halaman lebih perlahan dan pengalaman pengguna merosot. Untuk menyelesaikan masalah ini, fungsi pemuatan malas imej telah wujud. Pemuatan imej yang malas bermakna apabila pengguna menatal ke kedudukan imej, imej itu dimuatkan semula untuk meningkatkan kelajuan pemuatan halaman web. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan pemuatan malas imej dan memberikan contoh kod khusus. Pertama, kita perlu menandakan imej untuk dimuatkan dengan malas
2023-10-24
komen 0
957

Bagaimana untuk menjana gambar dinamik menggunakan PHP?
Pengenalan Artikel:Bagaimana untuk menjana gambar dinamik menggunakan PHP? Dengan perkembangan Internet, imej dinamik menjadi semakin biasa dalam reka bentuk web. PHP ialah bahasa skrip bahagian pelayan yang berkuasa yang boleh digunakan untuk menjana imej dinamik. Artikel ini akan memperkenalkan cara menggunakan PHP untuk menjana imej dinamik dan menyediakan contoh kod khusus. Prinsip menjana gambar dinamik adalah menggunakan perpustakaan GD PHP. Pustaka GD ialah perpustakaan perisian sumber terbuka yang menyediakan fungsi untuk mencipta dan memanipulasi pelbagai imej. Sebelum menggunakannya, anda perlu memastikan bahawa PHP telah memasang pustaka GD. Anda boleh lulus kod berikut
2023-09-13
komen 0
1104

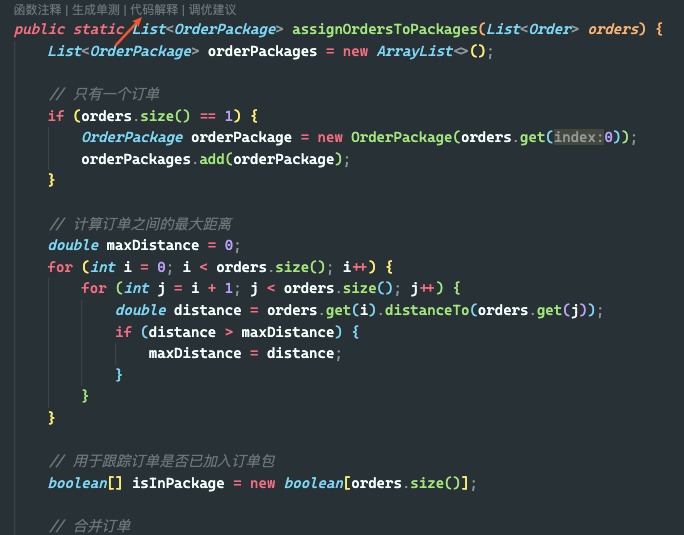
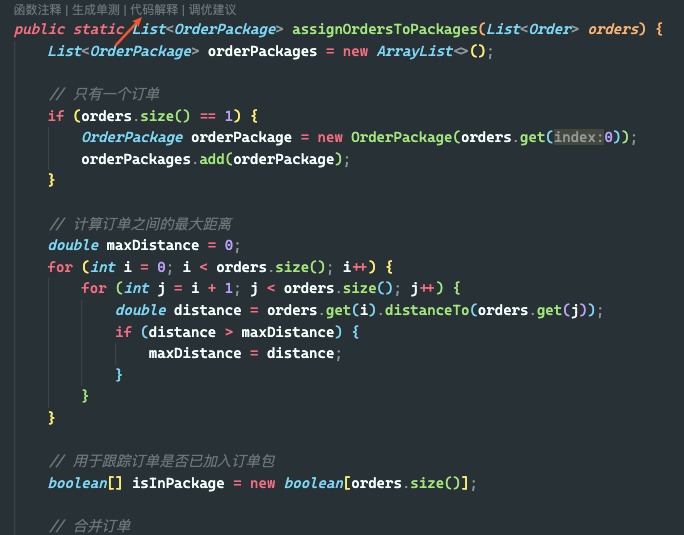
Cara AI menjana carta aliran kod yang menakjubkan dengan tepat
Pengenalan Artikel:Hello semua, Saya Mu Chuan Tanpa kecerdasan buatan, kita perlu meluangkan sekurang-kurangnya 60 minit membaca kod dan melukis peta minda atau carta alir secara manual berdasarkan pemahaman kita sendiri untuk membantu kita memahami kod dengan lebih baik. AI boleh menukar kod kepada grafik visualisasi kod yang tepat, menjimatkan masa membaca kod, hanya 5 minit. Terdapat tiga masalah di sini: 1. Bagaimana untuk mentafsir kod melalui AI 2. Bagaimana untuk mempersembahkan kod yang ditafsir melalui carta alir? 3. Bagaimana untuk menghasilkan carta alir Saya akan memperkenalkan tiga bahagian ini secara berurutan 1. Kod tafsiran AI sebenarnya menggunakan keupayaan ringkasan AI untuk menjana komen kod. Model besar sudah melaksanakan ciri ini. Sebagai contoh, model asas BaiduComate: Wenxinyiyan 4.0, CodeGee dibangunkan oleh Universiti Tsinghua
2024-02-04
komen 0
1739
Pelaksanaan javascript tulen bagi kaedah pemuatan tertangguh imej_kemahiran javascript
Pengenalan Artikel:Saya melihat blog mengatakan bahawa gambar di Tudou.com ditangguhkan untuk dimuatkan. Prinsipnya ialah ini: imej di bawah kawasan yang kelihatan pada halaman tidak dimuatkan sehingga pengguna menatal ke bawah ke lokasi imej, dan kemudian dimuatkan. Kelebihan ini ialah apabila halaman mempunyai beberapa skrin kandungan, kami hanya boleh memuatkan gambar yang pengguna perlu lihat, mengurangkan beban yang disebabkan oleh pelayan menghantar fail gambar ke penyemak imbas pengguna.
2016-05-16
komen 0
1084

Bagaimana untuk menjana kod pengesahan dalam PHP
Pengenalan Artikel:Tajuk: Cara menjana kod pengesahan dalam PHP Dalam pembangunan web, kod pengesahan (captcha) sering digunakan untuk menghalang operasi mesin automatik untuk meningkatkan keselamatan tapak web. Artikel ini akan memperkenalkan cara menggunakan PHP untuk menjana kod pengesahan dan menyediakan contoh kod khusus. 1. Prinsip dan proses menjana kod pengesahan Prinsip menjana kod pengesahan adalah untuk membenamkan gambar yang dijana secara rawak dalam halaman, dan memaparkan teks dan gambar kod pengesahan yang dijana kepada pengguna Pengguna perlu memasukkan kod pengesahan dengan betul semasa menyerahkan borang tersebut. Proses menjana kod pengesahan adalah seperti berikut: pelayan menerima
2023-09-24
komen 0
1735

Bagaimana untuk mengendalikan cache imej dan pramuat dalam Vue?
Pengenalan Artikel:Bagaimana untuk mengendalikan caching imej dan pramuat dalam Vue? Apabila membangunkan projek Vue, kami selalunya perlu berurusan dengan caching dan pramuat imej untuk meningkatkan prestasi tapak web dan pengalaman pengguna. Artikel ini akan memperkenalkan beberapa kaedah mengendalikan caching imej dan pramuat dalam Vue, dan memberikan contoh kod yang sepadan. 1. Caching imej menggunakan lazy loading imej (LazyLoading) Image lazy loading adalah teknologi yang melambatkan memuatkan imej, iaitu imej tidak dimuatkan sehingga halaman tersebut menatal ke lokasi imej. Ini mengurangkan permintaan untuk sumber imej apabila halaman pertama kali dimuatkan
2023-08-25
komen 0
4011

Apakah kaedah memuatkan malas?
Pengenalan Artikel:Kaedah pemuatan malas termasuk pemuatan malas gambar, pemuatan malas video, pemuatan malas fail skrip, pemuatan data malas, dsb. Pengenalan terperinci: 1. Pemuatan malas imej ialah kaedah pelaksanaan pemuatan malas yang biasa Apabila halaman dimuatkan, hanya imej di kawasan yang boleh dilihat dimuatkan, dan imej di kawasan lain dipersembahkan dalam bentuk ruang letak apabila pengguna menatal halaman ke Imej sebenar dimuatkan apabila kedudukan imej ditentukan Pemuatan malas imej boleh dicapai dengan menggunakan perpustakaan JavaScript sedia ada atau kod tersuai 2. Pemuatan malas video dilaksanakan dengan cara yang sama dengan pemuatan malas imej, seperti apabila halaman sedang dimuatkan, dsb.
2023-11-13
komen 0
1630

Bagaimana untuk mencipta karusel tatal automatik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta karusel menatal secara automatik Dengan perkembangan Internet, karusel telah menjadi salah satu elemen biasa dan perlu dalam reka bentuk web. Menggunakan karusel pada halaman utama tapak web atau halaman paparan produk boleh memaparkan berbilang imej atau kandungan dengan jelas, menarik perhatian pengguna dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta carta karusel yang menatal secara automatik dan memberikan contoh kod khusus, dengan harapan dapat membantu pemula. Pertama, kita perlu
2023-10-24
komen 0
1373

Cara menggunakan Vue untuk melaksanakan kesan pemuatan malas untuk imej
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan pemuatan malas untuk imej Dalam reka bentuk web moden, imej menduduki bahagian yang besar. Walau bagaimanapun, memuatkan semua imej sekali gus boleh menyebabkan halaman web dimuatkan dengan perlahan dan menjejaskan pengalaman pengguna. Untuk menyelesaikan masalah ini, kita boleh menggunakan kesan pemuatan malas imej, iaitu imej hanya akan dimuatkan apabila pengguna menatal ke kawasan yang boleh dilihat. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue.js untuk melaksanakan kesan pemuatan malas untuk imej dan memberikan contoh kod khusus. Langkah 1: Pasang Vue.js Mula-mula, pasang Vue.js dalam projek anda. boleh awak
2023-09-19
komen 0
1095
php图片的裁剪与缩放生成符合需求的缩略图_PHP
Pengenalan Artikel:用在移动设备上时显示效果不好且流量巨大,需要对现有图片库的图片进行一次处理,生成符合移动设备用的缩略图,将原来客户端JS做的工作转移到服务器端用PHP的GD库来集中处理,感兴趣的朋友可以了解下
2016-06-01
komen 0
829

Penjelasan terperinci tentang langkah-langkah untuk menghasilkan lakaran kecil dalam PHP
Pengenalan Artikel:Penjelasan terperinci tentang langkah-langkah untuk menjana lakaran kecil dengan PHP, contoh kod khusus diperlukan Dalam era pembangunan Internet yang pesat hari ini, gambar merupakan bahagian yang tidak boleh diketepikan dalam laman web, tetapi gambar beresolusi tinggi bukan sahaja akan mengambil banyak lebar jalur, tetapi. juga mempengaruhi kelajuan pemuatan halaman web pengguna. Oleh itu, kita selalunya perlu menjana imej kecil daripada imej asal untuk mengurangkan saiz imej dan saiz fail. Sebagai bahasa skrip sebelah pelayan yang popular, PHP menyediakan fungsi pemprosesan imej yang kaya yang boleh digunakan untuk menjana imej kecil. Berikut akan memperkenalkan secara terperinci langkah-langkah untuk menghasilkan lakaran kecil dalam PHP.
2023-09-13
komen 0
1528

Adakah demonstrasi sidang akhbar model besar Huawei palsu? Jawapan rasmi dipanggil kod sebenar dan akan diumumkan dalam komuniti Shengteng.
Pengenalan Artikel:Menurut berita dari laman web ini pada 16 Mei, gambar yang disiarkan dalam talian menunjukkan bahawa apabila Huawei menunjukkan keupayaan pemaparan teks model besarnya pada sidang akhbar pada 10 Mei, demonstrasi telah terganggu dengan menekan Ctrl-C semasa masa tayangan, dan satu perenggan dipaparkan . kod "time.sleep(6)". Sesetengah orang menegaskan bahawa kod ini bermaksud "kawalan manusia daripada input kepada output, proses mengambil masa 6 saat", yang bermaksud "tunggu 6 saat dan kemudian keluarkan gambar tempatan", jadi sesetengah orang mengesyaki bahawa hasil grafik tidak dihasilkan oleh model besar. Sebaik sahaja topik ini muncul, ia segera mencetuskan perbincangan tentang keaslian dan keupayaan teknikal. Sebagai tindak balas kepada pembentangan palsu pada sidang akhbar dalam talian, Huawei mengeluarkan respons rasmi dalam komuniti Ascend Teks asal yang dilampirkan pada laman web ini adalah seperti berikut: Pada perbincangan teknikal di Persidangan Pembangun Ascend Kunpeng, kami menunjukkan m.
2024-06-08
komen 0
1153