Jumlah kandungan berkaitan 10000

Bagaimana untuk mencapai kesan tatal lancar dengan CSS
Pengenalan Artikel:Cara menggunakan CSS untuk mencapai kesan tatal yang lancar Dalam reka bentuk dan pembangunan web, kesan tatal adalah kesan yang sangat biasa dan hebat yang boleh membawa pengalaman yang lebih baik kepada pengguna. Untuk mencapai kesan tatal yang lancar, anda boleh mencapainya melalui beberapa teknik CSS. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan tatal yang lancar dan memberikan contoh kod khusus. 1. Gunakan mata sauh untuk mencapai tatal halaman dalaman yang lancar Titik sauh ialah tanda dalam HTML Kedudukan tertentu pada halaman boleh ditakrifkan sebagai titik sauh dan diletakkan melalui nilai titik sauh dalam URL. dalam lancar
2023-11-21
komen 0
1317

Bagaimana untuk mencapai tatal lancar ke kedudukan berlabuh menggunakan CSS
Pengenalan Artikel:Cara menggunakan CSS untuk mencapai tatal lancar ke kedudukan sauh Dalam reka bentuk web, kedudukan sauh merujuk kepada kedudukan tertentu pada halaman Apabila pengguna mengklik pautan dalam halaman, halaman akan menatal dengan lancar ke kedudukan tersebut. Kesan ini bukan sahaja membawa pengalaman pengguna yang baik, tetapi juga meningkatkan keindahan halaman. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai tatal lancar ke kedudukan titik utama, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, kita perlu menetapkan titik utama dalam HTML. Tambahkan atribut id pada kedudukan yang anda perlukan untuk menatal dengan lancar sebagai titik utama.
2023-11-21
komen 0
2062

Genshin Impact Di manakah mural Golden Apple Islands?
Pengenalan Artikel:Di manakah mural Genshin Impact Golden Apple Islands The Golden Apple Islands ialah kawasan masa terhad dalam acara Genshin Impact, dan salah satu tugas memerlukan pemain mencari dan menyelesaikan teka-teki mural. Biarkan saya membawa anda melaluinya dan meneroka bersama. Di manakah mural Genshin Golden Apple Islands? . 2. Selepas mural di Pulau Shuangshuang diteleportasikan ke titik utama teleportasi Pulau Shuangshuang, berinteraksi dengan mereka selepas tiba di sini, dan gunakan fungsi kamera untuk melihat mural dalam beg galas anda. 3. Selepas teleport mural di Pulau Weiwei ke titik teleportasi Pulau Weiwei, pergi ke lokasi tersebut. 4. Mural Pulau Tanpa Nama Mural keempat boleh didapati di dinding batu di bawah gunung. 5. Mural pulau tanpa nama terbang turun dari hadapan titik utama teleportasi Pulau Shuangshuang, dan akan ada terowong di lereng gunung.
2024-03-22
komen 0
857

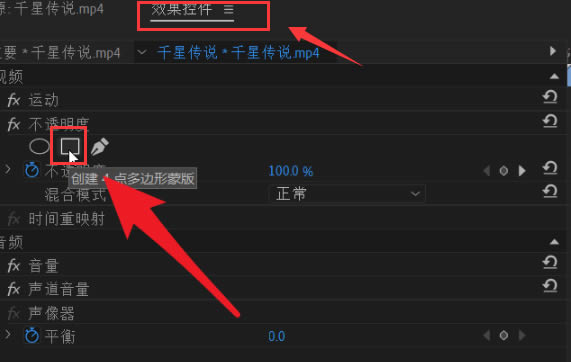
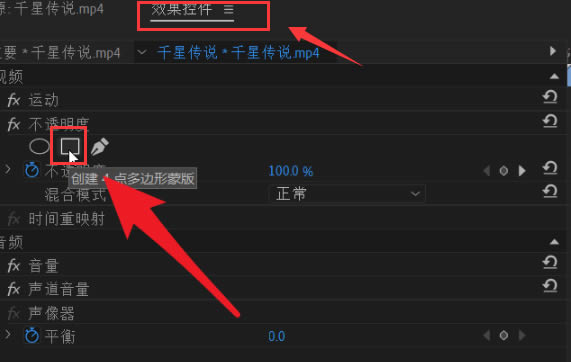
Cara menambah mata sauh pada topeng PR_Cara menambah mata sauh pada topeng PR
Pengenalan Artikel:1. Mula-mula pilih video pada garis masa, klik butang penciptaan topeng poligon dalam kawalan kesan 2. Kemudian klik dan seret tetikus dalam video untuk melukis topeng segi empat tepat. Apabila kursor Selepas tanda tambah muncul, klik kiri untuk menambah titik sauh 4. Akhir sekali, gerakkan titik sauh dan seretnya mengikut keperluan tetapan topeng anda.
2024-04-29
komen 0
1180

Bagaimana untuk menyediakan dua gambar untuk dianimasikan pada masa yang sama dalam PPT
Pengenalan Artikel:1. Klik dua kali untuk membuka dokumen ujian. 2. Selepas mengklik kerja untuk mencipta dokumen ppt pertama, klik Sisipkan--Gambar--Dari Fail dalam menu. 3. Pilih fail yang kami masukkan dan klik Sisipkan. 4. Masukkan satu lagi dengan cara yang sama, dan seret dan laraskan dua gambar ke kedudukan yang sesuai. 5. Pilih dua gambar pada masa yang sama, klik kanan - Kumpulan - Kumpulan, supaya kedua-dua gambar menjadi satu. 6. Pilih grafik yang digabungkan, klik kanan - Sesuaikan animasi. 7. Klik Tambah Kesan, pilih kesan, dan klik OK Apabila anda melihat PPT, anda akan mendapati bahawa kedua-dua gambar bergerak bersama.
2024-03-26
komen 0
1124

Bagaimana untuk menambah kesan jalur dalam Tayangan Perdana Bagaimana untuk mencipta kesan jalur dalam skrin PR
Pengenalan Artikel:1. Buka pr, klik kanan tetikus di kawasan kosong panel [Projek], pilih [Import] bahan video, dan seret video ke trek v1. 2. Masukkan [Papan Catur] dalam bar carian panel [Kesan] dan seretnya ke video. 3. Pilih bahan video, cari [Papan Catur] dalam panel [Kawalan Kesan]nya, ubah suai [Titik Anchor] kepada -100360 (nilai rujukan, boleh disesuaikan), ubah suai [Berasaskan Saiz] menjadi titik sudut, ubah suai [Sudut ] kepada 1010357 (Nilai rujukan, boleh disesuaikan) Tukar [Color] kepada putih dan [Blending Mode] kepada normal untuk mendapatkan kesan jalur. 4. Jika anda mahu jalur mempunyai kesan animasi, anda boleh menghidupkan ikon animasi di hadapan [Sudut] dan mencipta kerangka utama mula. 5. Gerakkan pembaris masa ke belakang dan ubah suai nilai sudut kepada 1010354 (boleh disesuaikan).
2024-06-05
komen 0
402

Cara membuat portfolio dalam CorelDRAW_Tutorial tentang cara membuat portfolio dalam CorelDRAW
Pengenalan Artikel:1. Dwiklik alat segi empat tepat untuk mendapatkan segi empat tepat yang sama saiz dengan halaman, kecilkan dan tekan ctrl+q perintah baris tukar bentuk, gerakkan titik penambat 2. Lukiskan bentuk dengan alat pen, tahan alt untuk tukar titik, tahan ctrl untuk melaraskan lengkung 3. Klik dua kali pada Alat segi empat tepat, tukar saiz ctrl+q dan gerakkan titik sauh, isi warna 4. Alat pen lukis dua lengkung licin, gunakan alat adunan 5. Teks alat untuk menambah teks 6. Tambah garis mendatar atau meterai, tahan kekunci ctrl untuk garis mendatar, tetikus Klik kanan, kemudian ctrl+d7.ctrl+g untuk mencipta kumpulan, kesan terakhir
2024-05-08
komen 0
1110

Apakah ciri-ciri kedudukan melekit?
Pengenalan Artikel:Ciri-ciri kedudukan melekit termasuk kedudukan tetap, kesan melekit, kesan navigasi yang lebih baik, imej jenama yang dipertingkatkan, penjimatan ruang, kadar penukaran pengguna yang dipertingkatkan dan peningkatan kesan dinamik. Penerangan terperinci: 1. Kedudukan tetap, yang boleh membetulkan elemen pada kedudukan tertentu pada halaman dan tidak terjejas oleh menatal 2. Kesan melekit, elemen kedudukan melekit akan menghasilkan kesan yang serupa dengan melekit semasa proses menatal; kesan navigasi Dengan membetulkan bar navigasi di bahagian atas atau bawah halaman, pengguna boleh mengakses bar navigasi pada bila-bila masa tanpa menatal ke bahagian atas atau bawah halaman, dsb.
2023-10-24
komen 0
1294

Cara mencipta kesan gelongsor gambar panjang dalam Tayangan Perdana
Pengenalan Artikel:1. Klik dua kali Tayangan Perdana dan klik dua kali perpustakaan bahan PR. 2. Pilih gambar panjang anda untuk dibuka, dan seret gambar ke dalam garis masa. 3. Klik pada gambar dan klik dua kali untuk pratonton gambar supaya gambar mempunyai titik putih. Tarik imej ke atas supaya ia hanya sedikit di bahagian atas skrin. 4. Hidupkan Kesan → gerakan fx dan klik jam randik di lokasi. 5. Gerakkan garis biru ke ekor, klik dua kali pada imej untuk menjadikannya mempunyai bintik putih, dan tarik ke bawah imej dalam tetingkap pratonton. 6. Biarkan gambar menunjukkan sedikit di bahagian bawah tetingkap, dan kini kesan gelongsor gambar panjang dicipta, seperti yang ditunjukkan dalam gambar.
2024-06-05
komen 0
786

Langkah pengendalian untuk melukis hiperbola menggunakan alat tersuai Geometry Sketchpad
Pengenalan Artikel:Kaedah 1. Tentukan kaedah tengah Klik menu dan pilih alat hiperbola. Buka papan geometri, klik butang [Alat Tersuai] pada bar alat kiri, dan pilih alat [Conic A] - [Hyperbola] dalam menu alatnya. Langkah 2: Klik tetikus di ruang kosong kawasan kerja yang betul untuk menentukan pusat hiperbola, kemudian seret tetikus untuk menentukan panjang fokus, dan kemudian klik tetikus untuk melukis hiperbola Kaedah 2: Fokus + Titik langkah-langkah kaedah lukisan adalah seperti berikut: Klik butang [Alat Tersuai] pada bar alat kiri, pilih alat [Conic A] - [Hyperbola (Fokus + Titik)] dalam menu alatnya, dan klik pada kedudukan kosong pada kanan Klik tetikus dua kali untuk menentukan kedudukan fokus kiri dan kanan, dan kemudian seret tetikus untuk menentukan bentuk hiperbola, seperti yang ditunjukkan dalam rajah. Kaedah ketiga, fokus
2024-04-17
komen 0
1228

Bagaimana untuk mencapai kesan animasi dalam PPT_Kemahiran ini mesti dikuasai
Pengenalan Artikel:Mula-mula, kami klik pada bar [Animasi] di atas, kemudian pilih elemen yang anda ingin tambahkan kesan animasi, dan kemudian klik Kesan Animasi Tersuai. Klik Tambah Kesan dalam bar suntingan kesan animasi di sebelah kanan dan pilih kesan yang anda mahukan Kesan menyokong pratonton masa nyata, jadi anda boleh memilih yang anda suka. Setelah dipilih kita boleh mengubah suai arah dan kelajuan kesan. Dalam bar suntingan kesan animasi, susunan animasi boleh diubah sesuka hati, dan susunan main balik adalah dari atas ke bawah Sila ubah susunan main balik animasi mengikut situasi sebenar.
2024-04-26
komen 0
735
随日期每天自动变换的文本的js特效_时间日期
Pengenalan Artikel:JavaScript定义文本随日期每天自动变化,可以用作单位的每日提醒,一个月中每一天的信息都可以自定义,JS函数会根据时间自动获取每天的信息显示出来,用途较广,请点击运行查看效果。
2016-05-16
komen 0
1748

Cara melukis corak kelopak dengan AI
Pengenalan Artikel:Dalam ai, buat dokumen baru 800*800, pilih alat elips, mula-mula lukis bentuk elips, pilih alat pemilihan langsung, klik pada titik penambat elips sebagai sudut tajam, pilih alat gunting, potong bahagian atas elips, dan pilih alat Bentuk arka, lukis dua lengkok, pilih bentuk, klik alat penjana bentuk, isi dengan warna, klik bentuk, tekan kekunci R, kemudian tekan alt untuk menggerakkan kedudukan titik penambat, salin 3 keluar, dan kemudian tekan ctrl+d, kesan seperti yang ditunjukkan oleh gambar
2024-04-23
komen 0
1235

Cara membuat efek tatal gambar PPT_Animasi Path boleh membantu anda
Pengenalan Artikel:Mula-mula, kita susun gambar dalam satu baris, sebaik-baiknya dengan saiz dan perkadaran yang sama, jadi kesannya lebih baik. Kemudian pilih semua gambar dan tekan CTRL+G untuk menggabungkan, atau klik [Combine] dalam format lukisan di atas. Sila gunakan animasi tersuai berdasarkan gambar yang kami pilih dan pilih [Laluan Tindakan]-[Lukis Laluan Tersuai]-[Garis Lurus] dalam kesan tambahan. Kemudian kami menggunakan tetikus untuk melukis laluan animasi, yang boleh dilaraskan selepas melukis Anak panah hijau adalah kedudukan permulaan dan anak panah merah adalah kedudukan akhir. Akhir sekali, tetapkan kaedah permulaan animasi kepada [Sebelum], supaya gambar boleh membentuk kesan tatal, yang sangat mudah.
2024-04-26
komen 0
421

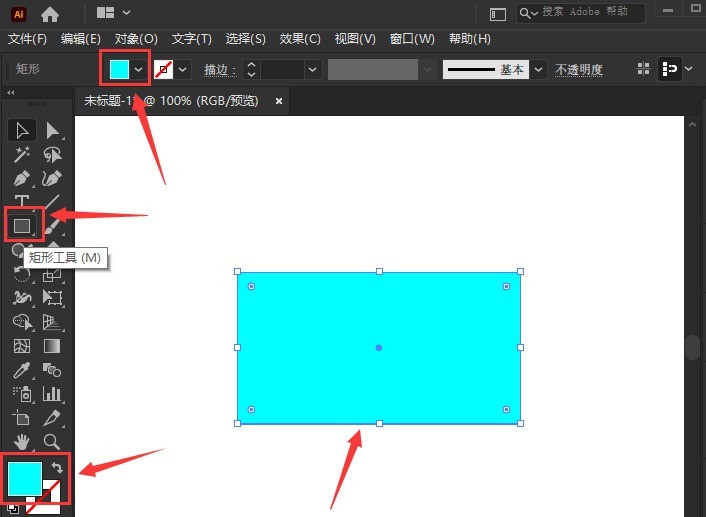
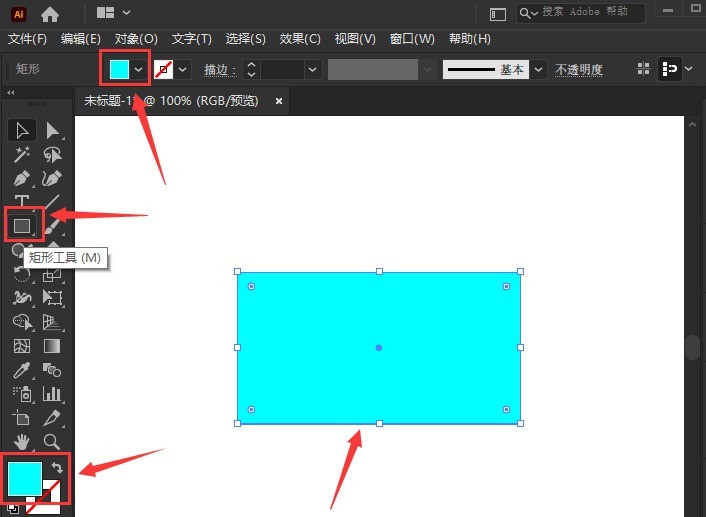
Cara mengubah ai herotan segi empat tepat-ai kaedah transformasi herotan segi empat tepat
Pengenalan Artikel:1. Selepas membuka antara muka, klik alat segi empat tepat untuk melukis corak segi empat tepat, dan tetapkan warna isian kepada cyan 2. Selepas mengklik tetikus untuk memilih segi empat tepat, cari lajur herotan dan transformasi dalam menu kesan di atas dan pilih yang percuma kesan herotan 3. Seret tetikus untuk menggerakkan Kedudukan sudut segi empat tepat, putarkannya ke dalam kesan selari, dan klik OK untuk menyimpan 4. Akhir sekali, ubah suai parameter fillet dengan sewajarnya untuk segi empat tepat.
2024-05-06
komen 0
892

Apakah kegunaan kedudukan mutlak?
Pengenalan Artikel:Penggunaan kedudukan mutlak termasuk menyesuaikan reka letak, bekas untuk elemen terapung, melaksanakan kotak timbul dan gesaan terapung, melaksanakan menu navigasi, melaksanakan karusel dan komponen gelongsor, dan melaksanakan kesan khas dan kesan animasi, dsb. Pengenalan terperinci: 1. Susun atur tersuai, kedudukan mutlak boleh membantu pembangun mencapai kesan susun atur halaman tersuai Dengan menetapkan atribut kedudukan sesuatu elemen kepada nilai atau peratusan tertentu, elemen itu boleh diletakkan dengan tepat ke mana-mana kedudukan pada halaman 2 , a bekas untuk unsur terapung Apabila terdapat unsur terapung pada halaman, unsur terapung akan terputus daripada aliran dokumen biasa, mungkin menyebabkan unsur induk dan sebagainya.
2023-10-23
komen 0
766

Petua dan kaedah untuk mencapai kesan menu gelongsor dengan CSS
Pengenalan Artikel:Petua dan kaedah untuk merealisasikan kesan menu gelongsor dengan CSS Pengenalan: Menu gelongsor ialah salah satu kesan interaktif biasa dalam pembangunan web, yang boleh menambah kebolehkendalian dan pengalaman pengguna yang lebih kukuh pada halaman web. Artikel ini akan memperkenalkan beberapa teknik dan kaedah CSS untuk mencapai kesan menu gelongsor, dan memberikan contoh kod khusus. 1. Konsep asas: 1.1 Kedudukan relatif dan kedudukan mutlak Dalam CSS, kedudukan relatif (kedudukan: relatif) akan meletakkan elemen secara relatif kepada kedudukan asalnya, manakala kedudukan mutlak (kedudukan: relatif) akan meletakkan elemen relatif kepada lokasi asalnya.
2023-10-21
komen 0
1501

'Honkai Impact 3' V7.3 Deep Space Anchor Dawn Disyorkan Perkongsian Peralatan
Pengenalan Artikel:Permainan "Honkai Impact 3" versi 7.3 dilancarkan hari ini! Berikut ialah pengenalan kepada perkongsian peralatan yang disyorkan untuk Deep Space Anchor Dawn dalam "Honkai Impact 3" V7.3. Senjata teras pemanduan yang disyorkan ialah "Red Star Thunderbolt" dan senjata melebihi had "Red Star Thunderbolt - Dawn". Selain itu, terdapat juga Set Stigma "Pi" dan "Morning Light Just Right" boleh dipalsukan senjata teras pemacu 4★. Mari lihat senjata dan sut baharu! "Honkai Impact 3" V7.3 Deep Space Anchor Dawn mengesyorkan perkongsian peralatan "Deep Space Anchor Dawn" mengesyorkan memandu senjata teras "Red Star Thunderbolt" & senjata melebihi had "Red Star Thunderbolt - Dawn", 4★ senjata teras pemanduan boleh dipalsukan " Set Stigma Pi" dan "Morning Light Just Right" akan tersedia tidak lama lagi. Sila semak gambar di bawah untuk kesan kemahiran dan cara mendapatkannya~ *Kesan kemahiran adalah daripada pelayan ujian dan tidak mewakili versi akhir.
2024-02-03
komen 0
884

Bagaimana untuk merealisasikan sebahagian daripada PPT dengan satu klik_Fahami kesan animasi
Pengenalan Artikel:Pertama, mari kita ambil gambar dan teks di bawah sebagai contoh Kami ingin menyedari bahawa teks itu keluar dahulu, dan gambar itu keluar kemudian. Mula-mula, kami mengklik kotak teks teks pada titik, klik [Animasi]-[Animasi Tersuai] di atas, dan kemudian menambah kesan pada senarai animasi tersuai di sebelah kanan, kesannya ialah [Enter]-[Fly In], dan tetapkan Kesan berkaitan animasi, sila ambil perhatian bahawa pilihan [Mula] animasi mesti ditetapkan kepada berdiri sendiri. Kemudian kami memilih imej sekali lagi dan ikuti langkah yang sama di atas untuk menambah kesan kemasukan. dan tetapkan pilihan yang berkaitan. Sudah tentu, anda juga boleh melaraskan susunan penampilan kedua-dua animasi. Akhirnya, jika kita melihatnya, kita dapat melihat bahawa apabila PPT ditunjukkan, teks akan muncul dahulu apabila anda mengkliknya, dan kemudian gambar akan muncul apabila anda mengkliknya.
2024-04-24
komen 0
1106

Mengapa menggunakan kedudukan mutlak
Pengenalan Artikel:Sebab untuk menggunakan kedudukan mutlak termasuk mengawal kedudukan elemen dengan tepat, mencapai kesan susun atur tersuai, menyelesaikan konflik reka letak, mencapai kesan animasi dan menyesuaikan diri dengan reka bentuk responsif. Pengenalan terperinci: 1. Kawal kedudukan elemen dengan tepat boleh menentukan kedudukan elemen pada halaman dengan tepat melalui atribut kedudukan Berbanding dengan kaedah susun atur lain, kedudukan mutlak boleh mengawal kedudukan elemen dengan lebih tepat, menjadikan susun atur lebih fleksibel. ; 2 , untuk mencapai kesan susun atur tersuai, kedudukan mutlak boleh dipisahkan daripada aliran dokumen dan tidak lagi dipengaruhi oleh unsur lain, jadi pelbagai kesan susun atur tersuai boleh dicapai, dsb.
2023-10-23
komen 0
1563