Jumlah kandungan berkaitan 10000

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran seret kiri dan kanan imej?
Pengenalan Artikel:Bagaimana untuk mencapai kesan penukaran seret kiri dan kanan imej dengan JavaScript? Dalam reka bentuk web moden, kesan dinamik boleh meningkatkan pengalaman pengguna dan daya tarikan visual. Kesan penukaran seret kiri dan kanan gambar ialah kesan dinamik biasa, yang membolehkan pengguna menukar kandungan berbeza dengan menyeret gambar. Dalam artikel ini, kami akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan penukaran imej ini dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan beberapa kod HTML dan CSS untuk mencipta imej yang mengandungi berbilang imej
2023-10-21
komen 0
1523

Cara cermin flip pr2020 video_Cara cermin flip pr2020 video
Pengenalan Artikel:Mulakan dengan mencari kesan Flip dalam panel Kesan. Anda boleh melihat flip menegak dan melintang dalam gambar di bawah. Flip mendatar boleh merealisasikan pertukaran kiri dan kanan video. Watak dalam video asal berada di sebelah kanan video. Kemudian tahan butang kiri tetikus dan seret ke trek video untuk kesan flip mendatar. Pada ketika ini anda dapat melihat bahawa video telah diterbalikkan ke kiri dan ke kanan. Orang dalam video muncul di sebelah kiri. Objek dalam video terbalik boleh ditutup.
2024-04-29
komen 0
731

带视觉差效果的jquery响应式轮播图特效
Pengenalan Artikel:这是一款带视觉差效果的jquery响应式轮播图特效。该jquery轮播图的特点是可以使用鼠标拖拽进行切换,每个图片中都带有一个炫酷的透明字母。轮播图滑动时带有视觉差效果。
2017-01-19
komen 0
1547

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan menyeret ke atas dan ke bawah imej?
Pengenalan Artikel:Bagaimanakah JavaScript mencapai kesan menyeret ke atas dan ke bawah imej? Dengan perkembangan Internet, gambar memainkan peranan penting dalam kehidupan dan kerja kita. Untuk meningkatkan pengalaman pengguna, kami selalunya perlu menambahkan beberapa kesan khas atau kesan interaktif pada gambar. Antaranya, kesan menyeret ke atas dan ke bawah gambar untuk bertukar adalah kesan yang sangat biasa, mudah dan praktikal. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan ini dan memberikan contoh kod khusus. Pertama, kita perlu mencipta fail HTML untuk memaparkan imej dan melaksanakan penyeretan
2023-10-18
komen 0
1540

Langkah terperinci untuk memasukkan kesan peralihan ke dalam bahan dalam Camtasia Studio
Pengenalan Artikel:1. Sediakan satu bahan, dan hanya satu bahan. 2. Klik Transform di sebelah kiri, cari kesan khas antara kesan Transform, dan seret terus ke garis masa. 3. Untuk bahan tunggal, kesan penukaran ini hanya boleh berlaku di bahagian kepala dan ekor bahan Bahagian hijau dalam gambar adalah kesan khas. 4. Pilih bahan di ruang kosong dan bahan yang dipilih akan diserlahkan. 5. Klik butang potong di atas garis masa, dan bahan akan dibahagikan kepada dua. 6. Anda boleh melihat bahawa corak dengan kesan tampalan dalam gambar ditunjukkan, dan pemotongan berjaya. 7. Akhir sekali, seret kesan khas ke kawasan yang dipangkas Kawasan yang diserlahkan dalam gambar ialah kesan khas.
2024-06-07
komen 0
1104

Bagaimana untuk membuat tatal gambar dalam ppt
Pengenalan Artikel:Dalam PowerPoint, kesan menatal gambar boleh dicapai dengan menetapkan kesan peralihan slaid. Di bawah tab "Slide Show", pilih kesan penghirisan mendatar (seperti "dari kanan ke kiri") melalui menu lungsur turun "Slice", laraskan kelajuan penghirisan dan pilihan lain dan anda boleh membuat suis persembahan slaid masuk cara menatal , dengan itu mencapai kesan menatal gambar.
2024-03-26
komen 0
2002

pr怎么抠图换背景
Pengenalan Artikel:pr抠图换背景的方法:首先打开Premiere并新建项目,导入单色背景的视频和替换背景图片;然后分别拖动视频到视频轨道2和背景图片到视频轨道1;最后切换到视频的“效果控件”窗口,设置新添加的“色度键”,用“颜色”的吸管在视频中取背景色即可。
2020-07-14
komen 0
41267

Gunakan kawalan PictureBox dalam C# untuk melaksanakan fungsi penukaran gambar
Pengenalan Artikel:Cara menggunakan kawalan gambar PictureBox untuk melaksanakan pertukaran gambar dalam C# memerlukan contoh kod khusus Dalam pembangunan aplikasi C#, PictureBox ialah kawalan gambar yang biasa digunakan yang boleh digunakan untuk memaparkan dan memproses imej. Untuk melaksanakan fungsi pertukaran gambar, iaitu, untuk bertukar antara dua atau lebih PictureBox untuk memaparkan gambar yang berbeza, anda boleh melengkapkan langkah berikut. Pertama, kita perlu menambah dua kawalan PictureBox pada borang untuk memaparkan gambar yang akan ditukar. Anda boleh menyeret Pictu
2024-02-26
komen 0
1521

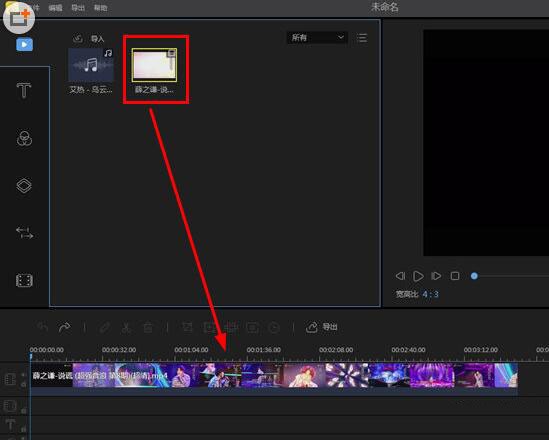
Cara membuat video dengan Bee Editing_Tutorial langkah-langkah untuk membuat video dengan Bee Editing
Pengenalan Artikel:1. Mula-mula import fail video dan seretnya ke trek video di bawah klip lebah, seperti yang ditunjukkan dalam rajah: 2. Klik kanan fail video, antara muka fungsi boleh klik akan muncul, dan kemudian pilih pilihan [Pangkas] untuk mula memangkas video Seperti yang ditunjukkan dalam rajah: 3. Semasa proses pemangkasan, anda boleh menyeret kemajuan video untuk melihat kawasan yang dipangkas, atau anda boleh memilih sama ada untuk [mengekalkan nisbah aspek] untuk melaraskan akan mengunci lebar dan ketinggian asal video , jika terdapat tera air dalam video, anda hanya perlu memangkas bahagian di mana tera air wujud untuk menyelesaikan masalah tera air video Akhir sekali, klik [OK] untuk menyelesaikan semua langkah memotong video, seperti yang ditunjukkan dalam rajah:
2024-06-03
komen 0
444
js perkongsian kod untuk pembesaran imej dan kemahiran drag-and-drop effects_javascript
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan js untuk melaksanakan pembesaran imej dan kesan menyeret Selain mengklik butang besarkan dan kurangkan untuk mengawal pembesaran dan pengurangan imej, anda juga boleh menggunakan roda tetikus untuk mengawal zum imej kepada semua rakan yang memerlukan boleh merujuknya.
2016-05-16
komen 0
1224

超酷jQuery水波倒影特效插件
Pengenalan Artikel:lake.js是一款可以制作水波倒影特效jQuery插件。该jquery插件可将任何图片转换为canvas组件,使图片生成逼真的水波倒影效果。
2017-01-18
komen 0
1633








