Jumlah kandungan berkaitan 10000

Cara menggunakan Layui untuk melaksanakan fungsi pemangkasan imej seret dan lepas
Pengenalan Artikel:Cara menggunakan Layui untuk melaksanakan fungsi pemotongan imej drag-and-drop Dengan perkembangan pesat Internet mudah alih, fungsi pemotongan imej digunakan secara meluas dalam pelbagai produk. Untuk melaksanakan fungsi pemangkasan imej seret dan lepas, kita boleh menggunakan Layui, rangka kerja pembangunan bahagian hadapan yang sangat baik, untuk memudahkan proses pembangunan. Artikel ini akan memperkenalkan cara menggunakan Layui untuk melaksanakan fungsi pemangkasan imej boleh seret, dan memberikan contoh kod khusus. Memperkenalkan rangka kerja Layui dan perpustakaan berkaitan Sebelum melaksanakan fungsi pemangkasan imej boleh seret, kita perlu memperkenalkan rangka kerja Layui terlebih dahulu
2023-10-25
komen 0
1525

html5多图片预览上传及点击可拖拽控件的实例分享
Pengenalan Artikel:在做图片上传时发现一个蛮好用的控件,支持多张图片同时上传,可以点击选择图片,也可以将图片拖拽到上传框直接上传,方便,好用,接口也简单,基本可以直接放到项目里使用。
2018-03-16
komen 0
3407

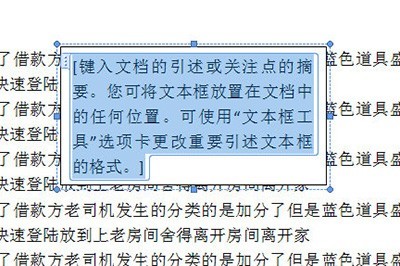
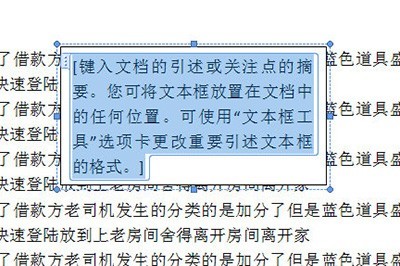
Bagaimana untuk membetulkan kedudukan Word pictures_Text box membantu anda
Pengenalan Artikel:1. Mula-mula, kita masukkan kotak teks tempat kita nak masukkan gambar. 2. Kemudian padamkan teks gaya dalam kotak teks dan jadikannya kotak teks kosong. 3. Seterusnya, pilih kotak teks, klik kanan dan pilih [Format Text Box], pilih [Fill Effect] dalam Isi, pilih imej di dalamnya, dan semak Nisbah Aspek Imej Kunci selepas memasukkannya. 4. Akhir sekali klik OK, dan gambar akan dimasukkan ke dalam kotak teks, dan ia boleh dilaraskan kerana saiz kotak teks dilaraskan Anda juga boleh menetapkan garis besar dalam kotak teks untuk tidak mempunyai garis besar, iaitu sempurna.
2024-06-01
komen 0
1237

Bagaimana untuk memasukkan gambar dan teks ke dalam kotak teks wps
Pengenalan Artikel:Buka dokumen wps, klik [Sisipkan] pada bar alat, masukkan kotak teks, lukis kotak teks, klik Sisipkan semula, dan kemudian masukkan [Shape], masukkan bentuk yang anda sukai Selepas memasukkan bentuk ke dalam kotak teks, anda boleh mengisi bentuk. Masukkan gambar kegemaran anda ke dalam kotak teks Selepas kotak teks DIY disediakan, anda boleh memasukkan kandungan yang anda ingin masukkan ke dalam kotak teks.
2024-06-09
komen 0
800

Cara mudah untuk mengisi kotak teks menegak dengan gambar yang betul dalam PPT
Pengenalan Artikel:Pilih [Kotak Teks Menegak] dalam tab [Sisipkan], masukkan tanda tolak dalam kotak teks, pilih bahagian aksara ini, dan tetapkannya kepada fon seperti yang ditunjukkan dalam gambar. Pilih arahan [Format] dalam [Alat Lukisan]. Pilih kesan teks seperti yang ditunjukkan dalam imej. Besarkan kotak teks dan pilih imej yang disalin di sebelahnya. Pilih kotak teks dan laraskan jarak teks kepada ketat. Kemudian pilih kotak teks dan pilih [Picture or Texture Fill] dalam anak tetingkap [Format Shape] dan pilih papan keratan di bawah. Sekarang lihat kesan pengisian dan mendapati ia bukan kesan yang kita mahukan. Apa nak buat? Ia sebenarnya sangat mudah, anda hanya perlu menukar yang asal
2024-04-17
komen 0
567

Cara menggunakan Layui untuk mencapai kesan menyeret dan mengezum imej
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan menyeret dan mengezum imej Dalam reka bentuk web moden, kesan interaktif imej telah menjadi cara penting untuk meningkatkan daya hidup dan pengalaman pengguna halaman web. Antaranya, kesan seretan dan zum imej adalah salah satu kaedah interaksi yang biasa dan popular. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Layui untuk mencapai kesan menyeret dan mengezum imej, serta memberikan contoh kod khusus. 1. Memperkenalkan rangka kerja Layui dan kebergantungan yang berkaitan: Pertama, kita perlu memperkenalkan rangka kerja Layui dan kebergantungan yang berkaitan ke dalam fail HTML. Ini boleh diperkenalkan melalui contoh kod berikut
2023-10-24
komen 0
962

Gunakan applet WeChat untuk melaksanakan fungsi seret dan lepas gambar
Pengenalan Artikel:Menggunakan Program Mini WeChat untuk Melaksanakan Fungsi Seret dan Lepas Imej Pengenalan: Dengan populariti program mini WeChat, lebih ramai pembangun telah mula meneroka pelbagai fungsi dan ciri program mini. Antaranya, melaksanakan fungsi seret dan lepas imej adalah keperluan biasa. Artikel ini akan memperkenalkan cara menggunakan API dan komponen applet WeChat untuk mencapai kesan menyeret gambar dan memberikan contoh kod khusus. 1. Idea Reka Bentuk Idea asas untuk melaksanakan fungsi seret dan lepas imej adalah seperti berikut: pantau peristiwa sentuhan jari dan dapatkan lokasi titik sentuh. Mengikut pergerakan titik sentuh, kedudukan gambar dikemas kini dalam masa nyata. Hadkan penyeretan imej
2023-11-21
komen 0
1700

Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi seret dan zum imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi seret dan zum imej? Dalam pembangunan web moden, menyeret dan mengezum imej adalah keperluan biasa. Dengan menggunakan JavaScript, kami boleh menambahkan fungsi seret dan zum pada imej dengan mudah untuk memberikan pengalaman pengguna yang lebih baik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi ini, dengan contoh kod khusus. Struktur HTML Pertama, kita memerlukan struktur HTML asas untuk memaparkan gambar dan menambah
2023-10-27
komen 0
1286

Bagaimana untuk menggunakan JavaScript untuk melaksanakan pengisihan seret dan lepas imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk melaksanakan pengisihan seret dan lepas imej? Dalam pembangunan web moden, adalah keperluan biasa untuk melaksanakan fungsi pengisihan seret dan lepas imej. Dengan menyeret dan menjatuhkan gambar, anda boleh menukar kedudukan gambar pada halaman dengan mudah untuk mencapai pengisihan gambar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai fungsi ini, dengan contoh kod khusus. Pertama, kita perlu menyediakan beberapa kod HTML dan CSS untuk memaparkan imej dan menentukan gaya. Katakan ada <di
2023-10-18
komen 0
1251

Cara menggunakan Layui untuk membangunkan fungsi muat naik imej pengisihan seret dan lepas
Pengenalan Artikel:Cara menggunakan Layui untuk membangunkan fungsi muat naik imej pengisihan seret dan lepas Pengenalan: Dalam era Internet hari ini, muat naik imej telah menjadi salah satu keperluan biasa dalam kehidupan seharian kita. Dalam proses pembangunan sebenar, fungsi pengisihan seret dan lepas bukan sahaja dapat meningkatkan pengalaman pengguna untuk memuat naik imej, tetapi juga menguruskan pengisihan imej dengan berkesan. Layui ialah rangka kerja UI bahagian hadapan yang ringkas dan mudah digunakan berdasarkan Nodejs Ia menyediakan fungsi berkuasa dan gaya yang kaya, dan sangat sesuai untuk membangunkan fungsi muat naik imej seret dan lepas. Artikel ini akan menunjukkan kepada anda bagaimana untuk
2023-10-26
komen 0
997

Cara menggunakan Vue untuk melaksanakan muat naik drag-and-drop imej
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan muat naik imej drag-and-drop Pengenalan: Dalam era Internet hari ini, fungsi muat naik imej telah menjadi salah satu fungsi yang diperlukan untuk banyak laman web dan aplikasi. Dengan perkembangan teknologi yang berterusan, pengalaman pengguna telah menjadi bidang yang perlu diberi tumpuan oleh pembangun. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi seret dan lepas yang mudah untuk memuat naik imej dan memberikan contoh kod khusus. 1. Analisis keperluan Sebelum mula menulis kod, kami perlu menjelaskan keperluan kami: pengguna boleh menyeret fail imej setempat ke kawasan tertentu untuk dimuat naik
2023-11-07
komen 0
1559

Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan pengisihan seret dan lepas imej
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan seret-dan-lepaskan imej Dalam reka bentuk laman web moden, seret-dan-lepaskan imej adalah fungsi yang sangat biasa. Ia membolehkan pengguna mengisih dan menyusun semula gambar pada halaman dengan cara yang intuitif, dengan itu meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan pengisihan seret dan lepas imej, dan memberikan contoh kod khusus. Struktur HTML: Pertama, kita perlu mencipta struktur HTML untuk imej. setiap satu
2023-10-26
komen 0
730

Bagaimana untuk memasukkan gambar dalam perkataan Bagaimana untuk menambah gambar pada dokumen perkataan
Pengenalan Artikel:Semasa mengedit dokumen menggunakan Microsoft Word, kita mungkin perlu memasukkan gambar untuk memperkayakan kandungan. Jadi, bagaimana untuk memasukkan gambar dalam perkataan Dalam artikel ini, kami akan memperkenalkan cara menambah gambar pada dokumen perkataan Melalui langkah mudah ini, kami boleh dengan mudah menambah gambar pada dokumen perkataan dan meningkatkan kesan visual dokumen. Cara memasukkan gambar dalam Word Kaedah 1: Seret gambar terus ke dalam dokumen Word Apabila kita menggunakan dokumen Word, kita boleh terus menyeret gambar ke dalam dokumen Ini adalah salah satu kaedah yang paling mudah untuk memasukkan gambar dalam Word Operasi adalah seperti berikut: 1 . Buka dokumen Word dan letakkan kursor di mana anda ingin memasukkan gambar;
2024-01-11
komen 0
2594

Kaedah khusus untuk mencipta kesan pergerakan filem dalam PPT
Pengenalan Artikel:1. Mulakan PPT, buat dokumen kosong baharu, pilih semua kotak teks dan padamkannya. 2. Jalankan arahan Sisip-Bentuk, seret segi empat tepat dalam dokumen dan isikan bentuk dengan hitam. 3. Seret segi empat tepat untuk memanjangkannya, laksanakan arahan Sisip-Bentuk, seret keluar segi empat sama kecil, dan tetapkan warna isian kepada putih. 4. Salin dan tampal petak kecil satu demi satu supaya bahagian atas dan bawah diagihkan sama rata pada kedua-dua belah filem Selepas memilih semuanya dengan ctrl+a, klik kanan dan pilih Kumpulan. 5. Jalankan arahan Insert-Picture, cari gambar yang hendak disisipkan dalam kotak dialog pop timbul, klik untuk membuka, dan laraskan saiz dan kedudukan gambar. 6. Ulangi langkah 5 untuk memasukkan dan menetapkan gambar yang tinggal untuk membentuk gambar filem. 7. Pilih filem, laksanakan arahan animasi-tambah animasi
2024-03-26
komen 0
594

Cara melaksanakan pengisihan seret dan lepas dan operasi seret dan lepas dalam uniapp
Pengenalan Artikel:Uniapp ialah rangka kerja pembangunan merentas platform Keupayaan merentas hujungnya yang berkuasa membolehkan pembangun membangunkan pelbagai aplikasi dengan cepat dan mudah. Ia juga sangat mudah untuk melaksanakan operasi pengisihan seret dan lepas dan seret dan lepas dalam Uniapp, dan ia boleh menyokong operasi seret dan lepas pelbagai komponen dan elemen. Artikel ini akan memperkenalkan cara menggunakan Uniapp untuk melaksanakan pengisihan drag-and-drop dan operasi drag-and-drop, serta memberikan contoh kod khusus. Fungsi pengisihan seret dan lepas adalah sangat biasa dalam banyak aplikasi Contohnya, ia boleh digunakan untuk melaksanakan pengisihan seret dan lepas senarai, seret dan lepaskan ikon, dsb. Di bawah kami senaraikan
2023-10-19
komen 0
2196

Bagaimana untuk melaksanakan animasi menyeret dan mengezum imej melalui Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan animasi menyeret dan mengezum imej melalui Vue? Vue ialah rangka kerja JavaScript popular yang memudahkan untuk membina aplikasi satu halaman interaktif. Semasa proses pembangunan, kami sering menghadapi keperluan untuk melaksanakan animasi menyeret dan mengezum imej. Artikel ini akan memperkenalkan cara melaksanakan fungsi ini melalui Vue dan menyediakan contoh kod yang sepadan. Pertama, kita perlu menyediakan komponen Vue untuk memaparkan imej. Dalam komponen ini, kita boleh menggunakan teg <img> untuk memaparkan imej dan menambah gaya yang diperlukan.
2023-08-18
komen 0
1566

Cara memasukkan gambar dalam PPT2019 PPT2019 tutorial memasukkan gambar
Pengenalan Artikel:Buka perisian ppt2019 dan klik arahan Sisipkan dalam bar menu. Pilih untuk memasukkan gambar. Buka komputer anda untuk mencari imej tempatan. Selepas memilih, klik Sisipkan. Gambar diimport ke dalam ppt, dan kedudukan serta saiz gambar boleh dilaraskan dengan menyeret dan menyeret. Imej boleh diedit lagi dalam format.
2024-06-02
komen 0
1125

Cara melaksanakan komponen boleh seret dalam dokumentasi Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript sumber terbuka yang sangat popular yang menyediakan set komponen dan alatan yang kaya untuk memudahkan pembangunan bahagian hadapan. Satu komponen yang amat berguna ialah komponen boleh seret. Artikel ini akan memperkenalkan pelaksanaan komponen boleh seret dalam dokumen Vue. Vue menyediakan pemalam yang dipanggil draggable untuk melaksanakan ciri menyeret. Pemalam ini boleh menambah ciri boleh seret pada mana-mana elemen dalam Vue, dan menyokong ciri lanjutan seperti pengisihan pilihan dan mengehadkan julat pergerakan semasa menyeret. Dalam artikel ini kita akan menggunakan Vue-c
2023-06-20
komen 0
4235