Jumlah kandungan berkaitan 10000

jquery menetapkan warna td
Pengenalan Artikel:Semasa pembangunan halaman, kita mungkin perlu menandai sel tertentu dalam jadual dengan warna khas untuk memaparkan maklumat atau status tertentu. Menggunakan jQuery, anda boleh dengan mudah menetapkan warna latar belakang, warna fon dan gaya lain TD dalam jadual secara dinamik. 1. Gunakan jQuery untuk menukar warna sel Dalam jQuery, kita boleh menggunakan kaedah CSS untuk menukar gaya sel (TD) secara dinamik, seperti warna, ketinggian, lebar, dsb. Antaranya, kod untuk menukar warna latar belakang sel adalah seperti berikut: ```$("td").css("back
2023-05-28
komen 0
1415

Kandungan operasi membuat bar kemajuan bar dalam wps
Pengenalan Artikel:1. Pilih segi empat tepat dalam bentuk sisipan. 2. Masukkan bar kemajuan kosong dan tetapkan warna. 3. Tahan Ctrl+shift dan salin bar kemajuan penuh dan tetapkan warna. 4. Bertindih dua bar kemajuan. 5. Tukar lebar bar kemajuan penuh.
2024-03-28
komen 0
1193

Bagaimana untuk menetapkan lebar bar skrol dalam css
Pengenalan Artikel:CSS (Cascading Style Sheets) ialah teknologi penting dalam reka bentuk dan pembangunan web Ia boleh mengawal penampilan dan reka letak halaman web melalui helaian gaya. Bar skrol ialah elemen interaktif yang sering kita temui semasa menyemak imbas web setiap hari. Kita boleh mengawal warna, saiz dan kedudukan bar skrol melalui CSS. Artikel ini akan memberi tumpuan kepada cara menetapkan lebar bar skrol. Dalam CSS, kita boleh menggunakan ::-webkit-scrollbar pseudo-element untuk mengawal gaya dan sifat bar skrol. Antaranya, -kita
2023-04-24
komen 0
4921

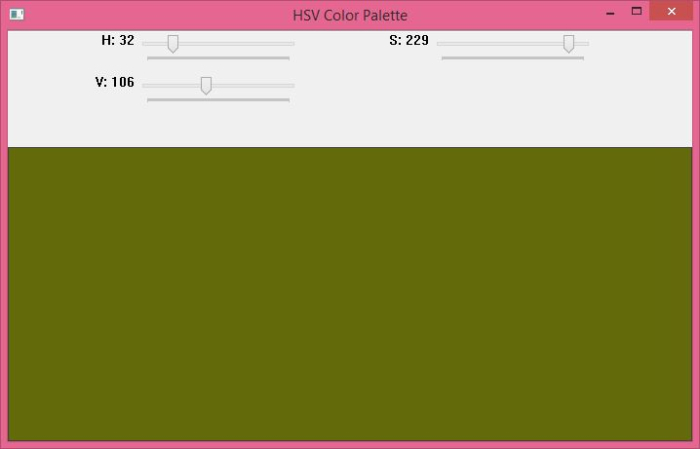
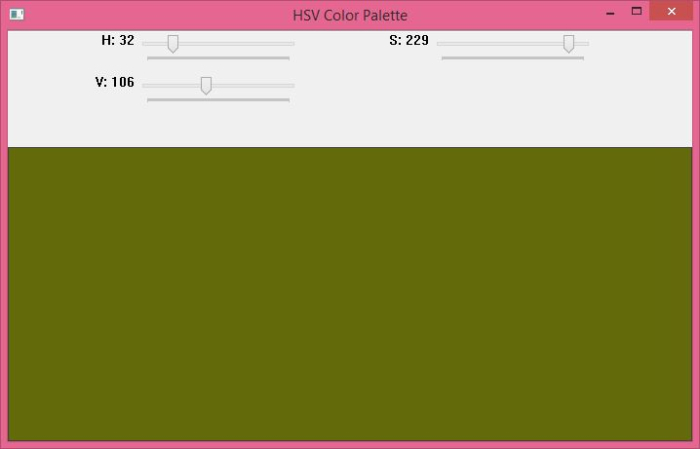
Bagaimana untuk membuat peluncur palet warna HSV menggunakan OpenCV Python?
Pengenalan Artikel:Untuk mencipta peluncur bagi palet warna HSV (warna, tepu dan nilai) dalam OpenCV, kami menggunakan dua fungsi berbeza. Fungsi ini ialah cv2.reateTrackbar() dan cv2.getTrackbarPos(). Gelangsar dicipta menggunakan fungsi cv2.reateTrackbar(), manakala fungsi cv2.getTrackbarPos() digunakan untuk mengakses nilai kedudukan peluncur yang dipilih. Menggunakan kedua-dua fungsi ini, kami mencipta gelangsar yang mengandungi warna H, S dan V serta tetingkap warna untuk memaparkan warna yang dipilih. Dengan menukar kedudukan peluncur, kita boleh memilih nilai warna tertentu. H berjulat dari 0 hingga 179, manakala S dan V berjulat dari 0 hingga
2023-08-18
komen 0
1681

Bagaimana untuk menetapkan lebar lejang bulatan kanvas menggunakan Fabric.js?
Pengenalan Artikel:Sifat lejang dan lebar lejang digunakan untuk menetapkan warna lejang dan lebar lejang bulatan kanvas. Kelas Bulatan mengandungi sifat yang berbeza, tetapi untuk menetapkan warna dan lebar lejang, kami menggunakan sifat lejang dan lebar lejang. Sifat strokeWidth digunakan untuk menentukan lebar bulatan kanvas. Kelas Fabric.jsCircle digunakan untuk menyediakan bentuk bulat melalui objek Fabric.Circle. Objek bulatan digunakan untuk menyediakan bentuk bulat dan bulatan boleh digerakkan dan boleh diregangkan mengikut keperluan. Lejang, warna, lebar, tinggi dan warna isi bulatan semuanya boleh disesuaikan. Berbanding dengan kelas kanvas, kelas Bulatan menyediakan fungsi yang kaya. SintaksBerikut ialah sintaks untuk objek teks -fabric.
2023-08-28
komen 0
778

tetapan bar skrol html
Pengenalan Artikel:Tetapan bar skrol HTML Bar skrol HTML merujuk kepada bar gelongsor menegak yang muncul apabila ketinggian kandungan melebihi ketinggian tetingkap penyemak imbas di bahagian utama halaman web. Apabila terdapat banyak kandungan web, tetapan bar skrol menjadi sangat penting, yang boleh meningkatkan pengalaman pengguna dengan berkesan dan memudahkan pengguna menyemak imbas dan membaca kandungan web. Artikel ini akan memperkenalkan cara untuk menetapkan bar skrol dalam HTML. 1. Gunakan CSS untuk menetapkan gaya bar skrol Sangat mudah untuk menetapkan gaya bar skrol halaman web melalui gaya CSS Atribut gaya khusus termasuk: lebar bar skrol, warna, warna latar belakang, sudut bulat, sempadan,
2023-05-09
komen 0
4319

Bagaimana untuk melaraskan sempadan jquery
Pengenalan Artikel:JQuery ialah perpustakaan JavaScript popular yang memudahkan untuk memanipulasi halaman web secara dinamik. Apabila membangunkan halaman web, selalunya perlu melaraskan sempadan elemen. Artikel ini akan memperkenalkan cara melaraskan sempadan JQuery. 1. Kaedah CSS: Dalam JQuery, anda boleh menggunakan kaedah CSS() untuk menetapkan atribut gaya sesuatu elemen. Anda boleh menggunakan kaedah CSS() untuk mengubah suai gaya sempadan elemen, termasuk lebar jidar, jenis jidar dan warna. Sebagai contoh, kod berikut menetapkan lebar sempadan elemen kepada 2 piksel, jenis sempadan kepada pepejal dan warna
2023-05-18
komen 0
1210

Bagaimana untuk menukar warna sempadan dengan css
Pengenalan Artikel:CSS ialah bahasa penting untuk membina gaya halaman web, dan mengubah suai warna sempadan adalah salah satu fungsi asasnya. Dalam artikel ini, kami akan memperkenalkan cara mengubah suai warna sempadan dengan CSS dan membincangkan perkara yang perlu diberi perhatian dalam aplikasi praktikal. 1. Sintaks asas CSS untuk mengubah suai warna jidar CSS menggunakan atribut jidar untuk mengawal penampilan jidar, termasuk lebar, gaya dan warna jidar. Antaranya, nilai warna sempadan boleh dicapai dengan menentukan nilai heksadesimal tertentu atau menggunakan nilai warna yang telah ditetapkan dalam CSS. Sebagai contoh, kita boleh menggunakan kod berikut untuk menetapkan lebar kepada
2023-04-24
komen 0
3989

jQuery teg awan dinamik plug-in_jquery
Pengenalan Artikel:Di sini saya cadangkan anda pemalam label awan dinamik jquery Ia sangat keren Ia menjana teg secara dinamik dalam elemen peringkat blok yang ditentukan terkawal. Tag a memudar dan pudar, ketelusan awal boleh diubah, tuding tetikus menghentikan animasi dan ketelusan adalah maksimum, bilangan lapisan adalah yang tertinggi, tetikus pergi, keadaan sebelumnya dipulihkan.
2016-05-16
komen 1
1542

Apakah sifat yang disokong oleh Firefox menggunakan css untuk menukar bar skrol?
Pengenalan Artikel:Firefox menyokong dua sifat CSS untuk menukar bar skrol: 1. Sifat warna bar skrol digunakan untuk menetapkan warna bar skrol elemen Ia boleh mengawal warna trek bar skrol dan ibu jari bar skrol -color:color|dark" |light;"; 2. Atribut scrollbar-width digunakan untuk menetapkan lebar atau ketebalan bar skrol elemen apabila dipaparkan Sintaks ialah "scrollbar-width:thin|none|width size value ;".
2022-08-12
komen 0
2579

JavaScript中style.display属性怎么使用
Pengenalan Artikel:style.display属性是Style对象的display属性,Style对象用于自由更改元素的样式。例如,您可以添加各种样式,比如元素的高度和宽度,颜色和背景等。
2019-01-07
komen 0
16811

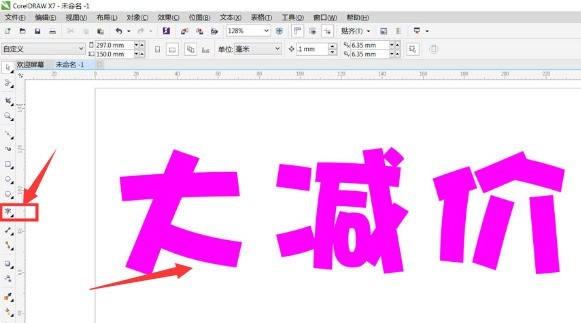
Cara menggunakan alat pen seni cdr_Senarai langkah untuk mencipta fon kayu berwarna dengan cdr
Pengenalan Artikel:1. Klik alat teks dengan tetikus untuk memasukkan teks 2. Pilih teks dengan tetikus dan klik kanan butang objek kunci 3. Klik alat Bezier untuk melukis segmen garis tengah untuk teks 4. Pilih semua baris yang ditambah segmen dan klik pilihan berus dalam alat pena seni Tukar lebar sapuan tatal kepada 10.4mm Selepas mengedit, isikan teks dengan warna dan sapuan.
2024-05-08
komen 0
466

PHP melukis segmen garisan
Pengenalan Artikel:Artikel ini akan menerangkan secara terperinci tentang melukis segmen garisan dalam PHP Editor berpendapat ia sangat praktikal, jadi saya berkongsi dengan anda sebagai rujukan saya harap anda dapat memperoleh sesuatu selepas membaca artikel ini. Langkah-langkah untuk melukis segmen garisan dalam PHP 1. Cipta kanvas $im=imagecreatetruecolor(lebar,tinggi dan tinggi tentukan lebar dan tinggi kanvas (dalam piksel). 2. Tetapkan warna $color=imagecolorallocate($im,red,green,blue); fungsi imagecolorallocate() mencipta warna yang ditentukan dan mengembalikan indeks warna. merah, hijau dan
2024-03-21
komen 0
804

Apakah corak yang boleh dilukis pada kanvas?
Pengenalan Artikel:Corak yang boleh dilukis oleh kanvas termasuk garisan dan lengkung, segi empat tepat, bulatan dan elips, poligon, teks dan fon, imej, kecerunan dan bayang-bayang, animasi, visualisasi data dan kesan khas, dsb. Pengenalan terperinci: 1. Kanvas boleh melukis garis lurus, lengkung dan polyline, dan pelbagai jenis garisan boleh dilukis dengan menetapkan warna, lebar dan gaya yang berbeza; warna dan gaya boleh ditetapkan untuk melukis pelbagai jenis segi empat tepat 3. Kanvas boleh melukis bulatan, elips, dsb.
2023-08-22
komen 0
3129

Panduan untuk menukar warna bar tugas Win7
Pengenalan Artikel:Bar tugas adalah sesuatu yang sentiasa dipaparkan di bahagian bawah sistem win7 Ia mempunyai kesan yang besar pada pengalaman visual kami apabila menggunakan win7, jadi adalah sangat penting untuk menukar warna bar tugas yang kami suka. Kita hanya perlu mencari warna tetingkap dalam tetapan pemperibadian untuk menukarnya. Tutorial menukar warna bar tugas win7 1. Klik pada ruang kosong pada desktop dan pilih "Personalization" 2. Cari "Window Color" dalam Personalization 3. Kemudian anda boleh pilih warna yang anda ingin ubah. 4. Kita dapat melihat bahawa warna bar tugas berubah selepas perubahan. 5. Kita juga boleh menukar kepekatan warna di bawah. 6. Anda juga boleh menetapkan warna, ketepuan dan kecerahan secara manual. 7. Selepas melengkapkan perubahan, klik "Simpan Perubahan".
2024-01-01
komen 0
1504