Jumlah kandungan berkaitan 10000

怎样使用Vue在页面右上角实现可悬浮/隐藏菜单
Pengenalan Artikel:这次给大家带来怎样使用Vue在页面右上角实现可悬浮/隐藏菜单,使用Vue在页面右上角实现可悬浮/隐藏菜单的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-01
komen 0
2735

jquery menyembunyikan jadual
Pengenalan Artikel:Dengan pembangunan teknologi bahagian hadapan web, ia telah menjadi semakin biasa untuk membangunkan aplikasi web merentas platform dan merentas peranti. Dalam aplikasi web, jadual digunakan lebih dan lebih meluas. Jadual ialah elemen HTML yang sangat sesuai untuk memaparkan data, tetapi dalam beberapa kes kita perlu menyembunyikan jadual Pada masa ini, rangka kerja jQuery boleh membantu kita merealisasikan fungsi ini. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menyembunyikan jadual, termasuk aspek berikut: 1. Sembunyikan keseluruhan jadual2
2023-05-28
komen 0
1751

Bagaimana untuk menyediakan akses halimunan paling kanan di mana untuk menyediakan akses halimunan paling kanan?
Pengenalan Artikel:Bagaimana untuk menyediakan akses halimunan yang paling kanan? Di bahagian atas sebelah kanan, apabila melawat halaman utama orang lain, anda boleh menetapkannya kepada akses tidak kelihatan, supaya tiada rekod pelawat akan ditinggalkan selepas lawatan. Ramai rakan masih tidak tahu cara menyediakan akses halimunan paling kanan Berikut ialah ringkasan cara menyediakan akses halimunan paling kanan Mari kita lihat. Cara menyediakan akses halimunan paling kanan 1. Langkah pertama ialah klik pada avatar untuk membuka perisian paling kanan, dan kemudian kita klik pada fungsi avatar peribadi di sudut kiri atas. 2 Langkah kedua ialah klik pada menu untuk memasuki halaman avatar, dan kemudian klik pada tiga titik kecil di sudut kanan atas. 3 Langkah ketiga, klik pada Invisible Access Selepas anda mengklik pada tiga titik, menu berikut akan muncul.
2024-07-01
komen 0
882

jquery menyembunyikan elemen html
Pengenalan Artikel:Dalam pembangunan web, selalunya perlu untuk menyembunyikan dan menunjukkan elemen pada halaman, seperti menunjukkan atau menyembunyikan elemen tertentu dalam keadaan halaman yang berbeza. Dalam kes ini, kita boleh menggunakan jQuery, perpustakaan JavaScript, untuk melaksanakan operasi ini. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menyembunyikan elemen HTML dan menyediakan beberapa contoh kod praktikal untuk membantu pembaca menguasai teknologi ini dengan lebih baik. 1. Gunakan kaedah hide() untuk menyembunyikan elemen jQuery menyediakan kaedah yang dipanggil hide
2023-05-23
komen 0
613

Mari kita bincangkan tentang cara menyembunyikan medan borang dalam jquery
Pengenalan Artikel:jQuery ialah pustaka JavaScript yang digunakan secara meluas yang digunakan untuk memudahkan tugas skrip sisi klien biasa. Salah satu tugas biasa ialah menyembunyikan medan borang. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menyembunyikan medan borang. Pertama, untuk menyembunyikan medan borang, anda perlu menggunakan atribut "paparan" dalam CSS. Atribut ini mempunyai beberapa pilihan, termasuk "tiada", yang menyembunyikan elemen sepenuhnya. Terdapat beberapa cara untuk menetapkan sifat "paparan" elemen kepada "tiada" menggunakan jQuery.
2023-04-10
komen 0
939

jquery menunjukkan teg tersembunyi
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang biasa digunakan untuk pembangunan bahagian hadapan Ia menyediakan banyak API mudah yang boleh melaksanakan banyak fungsi biasa dengan cepat. Antaranya, menunjukkan dan menyembunyikan elemen adalah salah satu fungsi yang biasa digunakan dalam pembangunan bahagian hadapan. Dalam artikel ini, kami akan memperkenalkan cara menggunakan jQuery untuk memaparkan dan menyembunyikan fungsi tag. Dalam jQuery, cara paling asas untuk menunjukkan dan menyembunyikan elemen ialah menggunakan kaedah .show() dan .hide(). Kaedah ini memudahkan untuk mengawal keterlihatan elemen. Berikut dipaparkan menggunakan jQuery
2023-05-28
komen 0
995
Jquery显示、隐藏元素以及添加删除样式_jquery
Pengenalan Artikel:显示、隐藏元素我们可以通过css来实现;添加删除样式我们可以通过js或jquery来实现,下面为大家讲解的是使用jquery实现元素的显示隐藏及样式的添加与删除
2016-05-16
komen 0
1194

jquery set span untuk disembunyikan
Pengenalan Artikel:Dalam reka bentuk antara muka banyak laman web, ia selalunya melibatkan operasi menunjukkan atau menyembunyikan elemen tertentu. Bagi cara menyembunyikan elemen, rangka kerja jquery menyediakan cara yang sangat mudah. Artikel ini akan menumpukan pada cara jquery menyembunyikan elemen span. 1. Pengetahuan asas Sebelum menerangkan, kita perlu memahami beberapa pengetahuan asas. 1.1 Rangka kerja Jquery jquery ialah rangka kerja JavaScript yang sangat popular Ia menyediakan banyak fungsi mudah, pantas dan berkuasa untuk memanipulasi dokumen HTML, pemprosesan
2023-05-23
komen 0
940

jquery klik sekitar div untuk menyembunyikan div
Pengenalan Artikel:Dalam pembangunan web, selalunya perlu untuk melaksanakan fungsi menyembunyikan elemen apabila elemen lain diklik. Ini adalah perkara biasa apabila melaksanakan beberapa kesan interaktif. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk melaksanakan fungsi menyembunyikan div apabila mengklik di sekelilingnya. Menggunakan jQuery untuk mengendalikan acara Untuk melaksanakan fungsi menyembunyikan div apabila mengklik di sekeliling div, kita perlu menggunakan fungsi pengendalian acara jQuery. Dalam jQuery, pengikatan peristiwa boleh menggunakan kaedah .on() Contohnya, kod untuk mengikat acara klik adalah seperti berikut: ```javascript$(do
2023-05-25
komen 0
1032

Lindungi folder peribadi dan sembunyikannya seperti ini
Pengenalan Artikel:Ramai rakan mempunyai beberapa dokumen dan maklumat dalam kerja atau kehidupan mereka yang mereka tidak mahu dilihat secara sembarangan dan ingin menyembunyikannya. Malah, ia hanya memerlukan satu operasi mudah untuk menyembunyikan fail daripada orang lain. Mula-mula, letakkan fail yang ingin anda sembunyikan ke dalam folder, kemudian klik kanan folder dan pilih pilihan "Properties" untuk menyembunyikan fail. Selepas halaman baharu muncul, semak pilihan [Sembunyikan] di bawah, dan kemudian klik [OK]. Kemudian, kita perlu kembali ke antara muka komputer, cari folder [Komputer Saya] atau [Komputer Ini], dan klik dua kali untuk membukanya. Selepas dibuka, klik [Tukar folder dan pilihan carian] di bawah pilihan [Fail] dalam menu. Selepas halaman baharu muncul, klik pilihan [Lihat], kemudian tandakan [Jangan tunjukkan fail, folder atau pemacu tersembunyi]
2024-02-18
komen 0
963

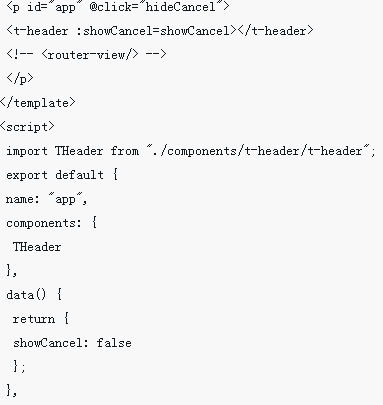
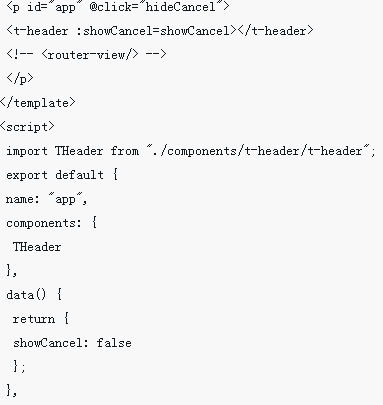
Vue在页面右上角实现可悬浮/隐藏的系统菜单
Pengenalan Artikel:这篇文章主要介绍了Vue在页面右上角实现可悬浮/隐藏的系统菜单,实现思路大概是通过props将showCancel这个Boolean值传递到子组件,对父子组件分别绑定事件,来控制这个系统菜单的显示状态。需要的朋友可以参考下
2018-05-05
komen 0
2190

jquery menetapkan keseluruhan perenggan untuk disembunyikan
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang berkuasa yang boleh digunakan untuk meningkatkan kecekapan dan kualiti pengaturcaraan JavaScript. Dalam pembangunan web, kita sering menghadapi keperluan untuk menyembunyikan atau menunjukkan elemen. Dalam sesetengah kes, kita mungkin perlu menyembunyikan keseluruhan kandungan, bukan sekadar elemen atau sebahagian daripadanya. Seterusnya, artikel ini akan memperkenalkan cara menggunakan jQuery untuk menyembunyikan keseluruhan kandungan. 1. Fahami kaedah .hide() Dalam jQuery, kita boleh menggunakan kaedah .hide() untuk menyembunyikan satu elemen atau sekumpulan elemen.
2023-05-28
komen 0
768

vue点击空白处操作div隐藏与显示
Pengenalan Artikel:这次给大家带来vue点击空白处操作div隐藏与显示,vue点击空白处操作div隐藏与显示的注意事项有哪些,下面就是实战案例,一起来看一下
2018-04-27
komen 0
4751

jquery secara dinamik menetapkan tr untuk ditunjukkan dan disembunyikan
Pengenalan Artikel:Dengan sejumlah besar data dan maklumat yang dipaparkan pada halaman web, bar skrol dan halaman tidak lagi dapat memenuhi keperluan kita. Oleh itu, kami memerlukan beberapa cara yang lebih baik untuk memaparkan dan menyembunyikan data. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk menetapkan paparan dan penyembunyian tr secara dinamik, dan terus memaparkan atau menyembunyikan data dalam jadual. 1. Kosongkan jadual Dalam proses penetapan jadual secara dinamik, sebaiknya kosongkan jadual dahulu. Gunakan kod berikut untuk mengosongkan jadual: ```javascript$("#myTable tbody tr").remove();```
2023-05-18
komen 0
1219

Bagaimana untuk mengklik pada latar belakang untuk menunjukkan dan menyembunyikan dalam jquery
Pengenalan Artikel:Dengan kemajuan berterusan teknologi Internet, interaktiviti dalam reka bentuk web menjadi semakin penting. Antaranya, kesan khas seperti "klik pada latar belakang untuk menunjukkan / menyembunyikan" telah menjadi kaedah interaksi yang sangat praktikal dalam reka bentuk web. Realisasi kesan khas ini bergantung terutamanya pada jQuery, perpustakaan JavaScript yang berkuasa. Jadi, bagaimana untuk mencapai kesan mengklik pada latar belakang untuk menunjukkan / menyembunyikannya? Di bawah, kami akan memperkenalkan langkah dan langkah berjaga-jaga khusus langkah demi langkah. Langkah 1: Sediakan kod HTML dan CSS asas Mula-mula, kita perlu mencipta a
2023-04-26
komen 0
637