Jumlah kandungan berkaitan 10000

Cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang yang responsif
Pengenalan Artikel:Cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang yang responsif Dengan perkembangan pesat Internet, semakin banyak syarikat dan organisasi memerlukan sistem pengurusan bahagian belakang yang cekap, fleksibel dan mudah diurus untuk mengendalikan operasi harian. Sebagai salah satu perpustakaan JavaScript yang paling popular pada masa ini, React menyediakan cara yang ringkas, cekap dan boleh diselenggara untuk membina antara muka pengguna. Artikel ini akan memperkenalkan cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang responsif dan memberikan contoh kod khusus. Buat projek React dahulu
2023-09-28
komen 0
1071

7 templat kod sumber e-dagang Bootstrap responsif praktikal (datang untuk muat turun)
Pengenalan Artikel:Templat kod sumber e-dagang Bootstrap yang tampan dan praktikal boleh meningkatkan kecekapan pembinaan tapak web Artikel berikut akan berkongsi dengan anda 7 kod sumber e-dagang Bootstrap yang praktikal dan responsif, yang semuanya boleh dimuat turun secara percuma Semua orang dialu-alukan untuk menggunakannya! Untuk lebih banyak templat kod sumber e-dagang, sila beri perhatian kepada lajur kod sumber e-dagang tapak web php Cina!
2021-08-31
komen 0
15972


Cara menggunakan templat mudah alih empayar cms
Pengenalan Artikel:Dengan menggunakan templat mudah alih Empire CMS, pengguna boleh memberikan pengalaman penyemakan imbas mudah alih yang dioptimumkan untuk tapak web. Ikuti langkah ini untuk menggunakan templat: Cari dan muat turun templat. Muat naik templat ke Empire CMS. Dayakan templat. Konfigurasikan tetapan templat. Laraskan reka letak kandungan. Uji dan terbitkan. Petua: Kemas kini templat dengan kerap, optimumkan saiz imej dan gunakan teknik reka bentuk responsif.
2024-04-17
komen 0
1150


Bagaimana untuk melaksanakan corak seni bina mvvm dalam vue
Pengenalan Artikel:Corak seni bina MVVM (Model-View-ViewModel) digunakan dalam Vue.js untuk membina aplikasi web responsif. Corak seni bina ini terdiri daripada komponen berikut: Model Data: Objek JavaScript yang menyimpan data aplikasi. Lihat templat (Paparan): Templat HTML yang memaparkan model. ViewModel: Objek JavaScript yang menghubungkan model dan pandangan. Melalui pengikatan data, model paparan memantau perubahan pada model dan mengemas kini paparan. Seni bina ini menjadikan aplikasi lebih mudah diselenggara, responsif, berskala dan boleh dibaca.
2024-04-30
komen 0
940

Bagaimana untuk mengubah suai halaman utama dedecms
Pengenalan Artikel:Langkah-langkah untuk dedecms untuk mengubah suai halaman utama ialah: 1. Log masuk ke antara muka pengurusan bahagian belakang 2. Navigasi ke pengurusan templat 3. Pilih templat lalai untuk laman utama laman web 4. Edit templat halaman utama, tambah, padam atau edit kandungan, dan laraskan gaya; 5. Setelah anda selesai mengubah suai templat halaman utama, klik butang Simpan untuk menggunakan perubahan pada tapak web.
2023-08-03
komen 0
1651

Kesan ciri bahasa C++ terhadap aplikasi corak reka bentuk
Pengenalan Artikel:Kesan ciri seperti polimorfisme, pengaturcaraan templat dan penunjuk pintar dalam bahasa C++ terhadap aplikasi corak reka bentuk termasuk: Polimorfisme: membenarkan pelbagai jenis objek dalam corak reka bentuk seperti corak strategi dan corak kilang abstrak untuk bertindak balas secara berbeza kepada panggilan yang sama. . Pengaturcaraan templat: digunakan untuk mencipta bas acara biasa yang mengendalikan pelbagai jenis acara (corak pemerhati) dan mentakrifkan rangka kerja operasi (corak Kaedah Templat). Petunjuk pintar: digunakan untuk mengurus memori yang diperuntukkan secara dinamik dalam mod kaedah kilang dan mod tunggal.
2024-06-01
komen 0
1127

Bagaimanakah templat C++ digunakan dalam pembangunan merentas platform?
Pengenalan Artikel:Templat C++ ialah ciri berkuasa yang membolehkan pembangun merentas platform membuat kod sekali dan kemudian menyusun pada mana-mana platform. Untuk menggunakan templat, gunakan "templat" untuk mengisytiharkan fungsi atau kelas templat. Aplikasi praktikal templat termasuk perpustakaan grafik merentas platform, di mana templat menyembunyikan butiran pelaksanaan asas dan mengekalkan konsistensi merentas platform.
2024-06-04
komen 0
433

Apakah pelaksanaan pengikatan data dua hala dalam vue berdasarkan?
Pengenalan Artikel:Pengikatan data dua hala dalam Vue dilaksanakan melalui sistem reaktif dan model publish-subscribe: Sistem reaktif: Gunakan Object.defineProperty() dan Proxy API untuk menjejaki perubahan sifat dan mencetuskan fungsi kemas kini untuk mengemas kini DOM. Model Langganan Terbitkan: Apabila sifat objek responsif berubah, pemerhati yang berkaitan (komponen, arahan, templat) dimaklumkan dan pemerhati mengemas kini status dan UI mengikut pemberitahuan.
2024-04-30
komen 0
776

Gunakan pakej Templat Golang untuk membangunkan halaman web responsif dengan cepat
Pengenalan Artikel:Gunakan pakej Templat Golang untuk membangunkan halaman web responsif dengan cepat Dalam pembangunan web, templat halaman web adalah teknologi yang sangat biasa. Templat boleh digunakan untuk memisahkan struktur dan kandungan halaman web, supaya reka bentuk dan kod logik halaman web boleh dibangunkan dan diselenggara secara bebas. Pakej Templat Golang ialah enjin templat yang berkuasa dan fleksibel yang boleh membantu kami membangunkan halaman web responsif dengan cepat. Artikel ini akan memperkenalkan cara menggunakan pakej Templat Golang untuk membangunkan halaman web responsif dengan cepat dan melampirkan foto.
2023-07-18
komen 0
821

Skrin Sentuh Tablet Tidak Berfungsi? 8 Petua untuk Selesaikan Masalah Sentuhan
Pengenalan Artikel:Berikut adalah segala-galanya yang anda ketahui tentang cara membetulkan skrin sentuh boleh disambungkan yang tidak bertindak balas. Mengapa Skrin Sentuhan Tablet Anda Tidak MembalasSebagai mod utama bagi interaksi kewangan antara anda dengan aplikasi anda, skrin sentuh meja adalah sangat penting
2024-06-14
komen 0
714

Pengenalan Artikel:Anda perlu menggunakan [App Store] untuk memuat turun, dan kemudian memuat turun [Tencent Video HD Version] di App Store untuk menyesuaikan diri dengan Xiaomi Mi Pad 5 dan menyokong mod skrin penuh untuk menonton video. Selepas cuba membuka latar belakang beberapa kali, masukkan Tencent Video, kemudian tolak keluar ke latar belakang, dan kemudian masukkan Tencent Video sekali lagi. 3. Anda juga perlu memasukkan [Tetapan]-[Tetapan Aplikasi]-[Mod Landskap], kemudian cari Tencent Video dan matikan mod landskap anda boleh memuat turun versi mudah alih perisian Tencent Video, kemudian bukanya beberapa kali dan keluar. Pergi ke latar belakang tugas dan cache video beberapa kali sebelum anda boleh menonton video dalam skrin penuh.
2024-04-09
komen 0
1204

Kaedah terperinci untuk mengedit kurungan persegi kosong dalam MathType
Pengenalan Artikel:Kaedah 1: Gunakan templat kurungan empat segi berongga yang lengkap secara langsung. Selepas membuka editor formula MathType, masukkan antara muka untuk mengedit formula. Di mana kurungan perlu dimasukkan, pilih templat [Templat Pembatas] - [Kurungan Buka] dalam templat bar alat MathType. Selepas menggunakan templat kurungan berongga, hanya masukkan formula yang sepadan dalam kotak bertitik dalam kurungan Jika ia berbilang lapisan, hanya gunakannya beberapa kali. Kaedah operasi dua: Masukkan kurungan persegi berongga langkah demi langkah Pilih templat [Simbol Operator] dalam templat, klik dan gunakan [Kurungan Segiempat Berongga Kiri] dalam templat yang disenaraikan, dan kemudian masukkan formula yang sepadan. Selepas input formula selesai, gunakan templat [kurung segi empat berongga kanan] (bersama-sama dengan kurungan segi empat berongga kiri), dan input selesai.
2024-04-16
komen 0
1175

Apakah templat tapak web cms imperial?
Pengenalan Artikel:Empire cms menyediakan pelbagai templat tapak web, termasuk templat korporat, e-dagang, berita, peribadi, mudah alih, komuniti dan sekolah. Apabila memilih templat cms empayar, pertimbangkan jenis tapak web, pengalaman pengguna, reka bentuk responsif, fungsi dan pilihan penyesuaian.
2024-04-17
komen 0
749

Pertanyaan Media CSS
Pengenalan Artikel:Memastikan tapak web berfungsi dengan lancar merentas pelbagai peranti adalah lebih kritikal berbanding sebelum ini. Dengan pengguna mengakses tapak web dari desktop, komputer riba, tablet dan telefon pintar, reka bentuk responsif telah menjadi satu keperluan. Di tengah-tengah des yang responsif
2024-10-05
komen 0
845

Analisis penyesuaian berbilang platform dan fungsi reka bentuk responsif aplikasi media sosial PHP
Pengenalan Artikel:Analisis penyesuaian berbilang platform dan fungsi reka bentuk responsif aplikasi media sosial PHP Dengan perkembangan pesat Internet mudah alih, semakin ramai orang menggunakan telefon pintar dan tablet untuk mengakses aplikasi media sosial. Untuk memastikan pengguna boleh menggunakan aplikasi secara normal pada pelbagai platform, pembangun perlu menyesuaikan diri dengan berbilang platform dan melaksanakan reka bentuk responsif. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan penyesuaian berbilang platform dan reka bentuk responsif aplikasi media sosial, dan memberikan contoh kod yang sepadan. Penyesuaian berbilang platform Untuk mencapai penyesuaian berbilang platform, kita perlu
2023-08-09
komen 0
988

Platform Edu-Tech: Templat Laman Web Kolej Digital Termaju
Pengenalan Artikel:Ini adalah penyerahan untuk Wix Studio Challenge: Edisi Komuniti.
Platform Komuniti Saya
Memperkenalkan Platform Edu-Tech—templat kolej digital yang responsif sepenuhnya, direka bentuk bersih yang disesuaikan untuk institusi pendidikan yang bertujuan untuk membuktikan
2024-11-01
komen 0
408

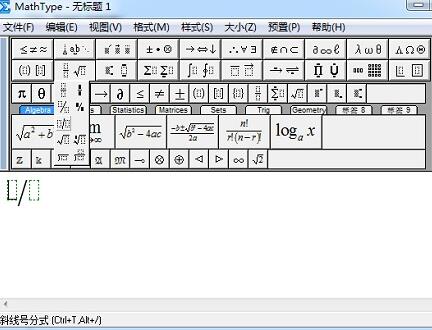
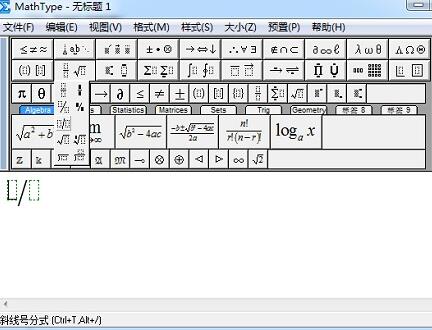
Bagaimana untuk mengedit garis miring dalam MathType
Pengenalan Artikel:1. Buka perisian Mathtype dan masukkan tetingkap penyunting formula untuk mengedit formula yang sepadan. Apa yang anda ingin ketahui ialah cara memilih dan menggunakan templat [Pecahan Sepit] dalam templat [Pecahan dan Akar] dalam templat bar alat MathType, klik dan masukkan kandungan yang sepadan dalam kotak bertitik yang dihiris. Jika anda ingin menggunakan templat pecahan slash dalam MathType, anda boleh mengikuti langkah berikut: 1. Buka templat bar alat MathType. 2. Pilih templat [Fractions and Roots] dalam templat. 3. Pilih templat [Slash Fraction] dalam templat pecahan dan akar. 4. Klik templat pecahan garis miring, dan kemudian masukkan kandungan yang anda inginkan dalam kotak garisan garis miring. Ini membolehkan anda menggunakan simbol slash dalam MathType
2024-04-16
komen 0
1078