Jumlah kandungan berkaitan 10000

Pembangunan Laravel: Bagaimana untuk mengembalikan respons menggunakan Respons Laravel?
Pengenalan Artikel:Laravel ialah rangka kerja pembangunan web PHP yang popular yang menyediakan banyak ciri dan komponen berguna, termasuk pulangan respons. Pulangan respons adalah konsep yang sangat penting dalam Laravel kerana ia mengawal cara aplikasi web memberikan maklumat kepada pelanggan. Dalam artikel ini, kami akan memperincikan pelbagai cara respons Laravel dikembalikan dan cara menggunakan LaravelResponse untuk mengembalikan respons. Untuk mengembalikan rentetan dalam Laravel, anda boleh menggunakan objek Respons
2023-06-14
komen 0
1788

Apakah singkatan vue.js?
Pengenalan Artikel:Vue.js ialah singkatan daripada Rangka Kerja Vue.js. Ia adalah rangka kerja JavaScript progresif yang memfokuskan pada memudahkan pembangunan aplikasi web: Pengkomponenan: Memudahkan penyelenggaraan dan kerjasama kod. Pengikatan data reaktif: untuk penyegerakan yang lancar. DOM Maya: Optimumkan proses pemaparan dan prestasi. Aliran data sehala: Elakkan ralat dan tingkatkan kebolehramalan. Penerimaan tambahan: Sepadukan secara beransur-ansur ke dalam aplikasi sedia ada.
2024-04-06
komen 0
1023

Tutorial menggunakan CSS untuk mencapai kesan karusel imej responsif
Pengenalan Artikel:Tutorial menggunakan CSS untuk mencapai kesan karusel imej responsif Dengan populariti peranti mudah alih dan kemajuan teknologi, reka bentuk tapak web responsif telah menjadi salah satu trend reka bentuk hari ini. Dalam proses reka bentuk, karusel imej ialah salah satu elemen biasa, yang boleh memaparkan maklumat daripada berbilang imej kepada pengguna dengan berkesan. Tutorial ini akan berkongsi cara menggunakan CSS untuk mencapai kesan karusel imej responsif dan memberikan contoh kod khusus. Langkah 1: Struktur HTML Mula-mula, dalam fail HTML, kami mula-mula mencipta bekas (div) untuk membungkus imej dan butang navigasi. Kemudian, untuk
2023-11-21
komen 0
927

Apakah pemalam yang ada untuk bertindak balas?
Pengenalan Artikel:Pemalam tindak balas termasuk: 1. Redux, yang menyediakan pengurusan keadaan boleh diramalkan; penyelesaian berdasarkan redux dan redux-saga 5. Reka bentuk semut, pustaka komponen React UI;
2022-07-14
komen 0
4734

Bagaimanakah penghalaan bersarang dilaksanakan dalam Penghala Vue?
Pengenalan Artikel:Bagaimanakah penghalaan bersarang dilaksanakan dalam VueRouter? Vue.js ialah rangka kerja JavaScript yang popular untuk membina antara muka pengguna. VueRouter ialah pemalam rasmi untuk Vue.js, digunakan untuk membina sistem penghalaan untuk aplikasi satu halaman. VueRouter menyediakan cara yang mudah dan fleksibel untuk mengurus navigasi antara halaman dan komponen aplikasi anda yang berbeza. Penghalaan bersarang ialah ciri yang sangat berguna dalam VueRouter, yang boleh mengendalikan struktur halaman yang kompleks dengan mudah.
2023-07-22
komen 0
632

fungsi slot dalam Vue3: kaedah slot kandungan yang cekap dan fleksibel
Pengenalan Artikel:Vue3 ialah rangka kerja JavaScript popular yang menyediakan pembangun dengan pelbagai ciri dan alatan untuk membina aplikasi web responsif dengan cepat. Antaranya, fungsi slot dalam Vue3 ialah kaedah slot kandungan yang cekap dan fleksibel, menjadikan komponenisasi Vue3 lebih berkuasa dan mudah. 1. Apakah fungsi slot dalam Vue3? Dalam Vue3, komponen ialah unit berfungsi yang agak bebas yang boleh disarangkan dalam komponen lain. Kadangkala, kita perlu membenamkan kandungan dinamik dalam komponen, seperti
2023-06-18
komen 0
3703

Amalan projek Vue dan ECharts4Taro3: cara melaksanakan reka letak visualisasi data mudah alih responsif
Pengenalan Artikel:Amalan projek Vue dan ECharts4Taro3: Cara melaksanakan susun atur visualisasi data mudah alih responsif Visualisasi data mudah alih memainkan peranan yang semakin penting dalam pembangunan aplikasi moden. Dengan populariti peranti mudah alih, pengguna mempunyai permintaan yang lebih tinggi dan lebih tinggi untuk pemantauan masa nyata dan visualisasi data. Dalam artikel ini, kami akan meneroka cara menggunakan rangka kerja Vue dan pemalam ECharts4Taro3 untuk melaksanakan reka letak visualisasi data mudah alih responsif. Untuk memudahkan proses pembangunan, kami memilih untuk menggunakan rangka kerja Vue untuk pembinaan projek.
2023-07-21
komen 0
1082

Apakah yang vue.js lakukan?
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript untuk membina antara muka pengguna. Ciri utamanya termasuk sistem pemaparan deklaratif, pengikatan data reaktif, seni bina berasaskan komponen, aliran data sehala dan ekosistem yang berkuasa. Vue.js digunakan secara meluas dalam pembangunan web, termasuk aplikasi satu halaman, aplikasi mudah alih, aplikasi desktop, projek peringkat perusahaan, tapak web e-dagang dan blog. Kelebihannya termasuk kemudahan pembelajaran, kecekapan, skalabiliti, sokongan komuniti dan kestabilan dan kebolehpercayaan.
2024-04-02
komen 0
441

Bagaimana untuk mengintegrasikan bar navigasi Bootstrap ke dalam tema WordPress
Pengenalan Artikel:Pernahkah anda ingin mempercepatkan proses pembangunan tema anda? Saya rasa jawapannya ialah "ya" dan anda sudah tahu Bootstrap dan membangunkan menggunakannya dalam model anda. Ini menimbulkan persoalan: "Bagaimana anda menyepadukan komponen Bootstrap ke dalam tema WordPress?" Siri tutorial ini akan merangkumi cara mengintegrasikan komponen Bootstrap yang paling popular ke dalam tema WordPress. Mari kita mulakan dengan komponen Navbar, yang memudahkan untuk membuat bar navigasi responsif. Untuk menjadikan tutorial ini mudah diikuti, saya akan menggunakan bar navigasi yang hanya mengandungi logo dan menu. 1. Gunakan rangka kerja Bootstrap untuk menulis bar navigasi Berikut ialah kod sumber halaman dokumentasi Bootstrap: <navclass=
2023-09-06
komen 0
1533

Panduan Pengurusan Aliran Data React: Cara mengendalikan aliran data bahagian hadapan dengan anggun
Pengenalan Artikel:Panduan Pengurusan Aliran Data React: Cara mengendalikan aliran data bahagian hadapan dengan anggun Pengenalan: React ialah rangka kerja pembangunan bahagian hadapan yang sangat popular Ia menyediakan kaedah pembangunan berasaskan komponen, menjadikan pembangunan bahagian hadapan lebih modular dan boleh diselenggara. Walau bagaimanapun, apabila membangunkan aplikasi yang kompleks, mengurus aliran data menjadi penting. Artikel ini akan memperkenalkan beberapa kaedah mengendalikan aliran data secara elegan dalam React dan menunjukkan contoh kod tertentu. 1. Aliran data sehala React menyokong penggunaan aliran data sehala untuk mengurus aliran data. nombor sehala
2023-09-26
komen 0
1389

Bagaimana untuk menutup program penutupan berjadual Douyin? Adakah penutupan program secara berjadual akan mengehadkan aliran semasa?
Pengenalan Artikel:1. Bagaimana untuk menutup program penutupan yang dijadualkan Douyin? 1. Gunakan alat pihak ketiga Terdapat alat perisian pihak ketiga di pasaran seperti "tapak ini (https://www.yixiaoer.cn/)" yang boleh mematikan Douyin dengan kerap. 2. Gunakan mod "Jangan Ganggu" pada telefon Apple anda untuk membuka tetapan telefon → "Jangan Ganggu" → pilihan "Tidur" → Tetapkan masa. 3. Gunakan tetapan fungsi terbina dalam Douyin → “Pengurusan Masa Skrin” atau “Had Apl” → tetapkan had masa penggunaan. 2. Adakah program penutupan berjadual Douyin akan mengehadkan aliran semasa? 1. Sekatan ke atas alat pihak ketiga Penggunaan alat pihak ketiga boleh menyebabkan sekatan aliran akaun, kerana ia mungkin diiktiraf oleh Douyin sebagai operasi tidak normal. 2. Kesan mod "Jangan Ganggu" Apple adalah lebih kecil, tetapi mungkin tidak
2024-06-28
komen 0
1172

Bagaimana untuk mengklik pautan href dari tab Bootstrap menggunakan Python?
Pengenalan Artikel:Bootstrap ialah rangka kerja HTML, CSS dan JavaScript yang popular yang membantu kami membangunkan aplikasi web bahagian hadapan yang responsif dan mengutamakan mudah alih. Ia menyediakan templat reka bentuk untuk borang, tipografi, navigasi, butang dan komponen antara muka yang lain. Python ialah bahasa terbaik untuk memanipulasi kandungan web. Perpustakaan Selenium Jika kita perlu mengklik pada pautan menggunakan pengaturcaraan Python, kita harus menggunakan perpustakaan selenium. Ia adalah alat ujian automatik sumber terbuka paling popular yang membolehkan kami mengautomasikan pelayar web. Selenium digunakan terutamanya untuk mengautomasikan tujuan ujian aplikasi web, tetapi juga digunakan untuk tujuan lain seperti mengautomasikan tugasan berulang dan mengikis web. Ia menyokong Python, Java, C dan Rub
2023-09-01
komen 0
1469

Menggunakan Vant dalam Vue untuk melaksanakan kesan halaman pengenalan wizard mudah alih
Pengenalan Artikel:Dengan pembangunan berterusan Internet mudah alih, semakin banyak syarikat mula menggunakan platform mudah alih untuk memaparkan produk atau perkhidmatan mereka kepada pengguna. Apabila menunjukkan produk atau perkhidmatan kepada pengguna, halaman pengenalan wizard telah menjadi bahagian penting dalam borang paparan. Vue.js ialah rangka kerja JavaScript yang popular, dan Vant ialah perpustakaan komponen mudah alih yang sangat baik berdasarkan Vue.js, yang boleh membantu kami membina aplikasi mudah alih dengan cepat. Artikel ini akan memperkenalkan cara menggunakan Vue.js dan Vant untuk membuat pengenalan wizard mudah alih
2023-06-09
komen 0
2010

Apakah kelas utiliti yang berbeza dalam Materialize CSS?
Pengenalan Artikel:Dalam artikel ini, kita akan mempelajari tentang kelas utiliti yang berbeza dalam MaterializeCSS, tetapi sebelum meneruskan, marilah kita memahami apa itu MaterializeCSS. MaterializeCSS ialah rangka kerja pembangunan bahagian hadapan yang popular yang menyediakan pelbagai ciri dan utiliti untuk mencipta aplikasi web yang responsif dan menarik. Salah satu komponen asas MaterializeCSS ialah kelas utilitinya, yang menyediakan cara yang mudah dan cekap untuk menambah gaya pada elemen HTML Kelas Utiliti adalah kelas CSS yang telah ditetapkan yang boleh digunakan pada mana-mana elemen HTML untuk mencapai gaya tertentu. Berikut ialah beberapa kelas utiliti yang anda boleh gunakan Kelas Utiliti Warna Kelas Utiliti Penjajaran Sembunyikan/Tunjukkan
2023-09-12
komen 0
1463

Analisis kebolehselenggaraan Laravel dan CodeIgniter
Pengenalan Artikel:Analisis Kebolehselenggaraan untuk Laravel dan Kebolehselenggaraan CodeIgniter ialah aspek kritikal pembangunan perisian yang mempengaruhi kejayaan jangka panjang sesuatu aplikasi. Dalam artikel ini, kami akan membandingkan dua rangka kerja PHP yang popular, Laravel dan CodeIgniter, untuk menilai kebolehselenggaraan mereka. Organisasi kod Laravel: mengguna pakai lapisan model objek (Model-View-Controller, MVC) untuk menyusun kod ke dalam seni bina MVC, yang menyediakan pemisahan dan organisasi yang jelas. CodeIgniter: Gunakan fail "Pengawal Aplikasi" tersuai untuk mengendalikan kedua-dua logik paparan dan model, yang boleh membawa kepada kod yang bersepah dan berganding rapat. Pengurusan pergantungan Laravel
2024-06-04
komen 0
495

Bagaimana untuk menulis nodejs dalam phpstorm
Pengenalan Artikel:Apabila Node.js semakin popular, semakin ramai pembangun web mula menggunakannya sebagai bahasa skrip bahagian pelayan mereka. Walau bagaimanapun, IDE seperti PhpStorm tidak menyokong pembangunan Node.js secara langsung, jadi kami perlu mengkonfigurasi beberapa pemalam dan tetapan untuk menjadikan PhpStorm alat pembangunan Node.js yang sesuai. Artikel ini akan menunjukkan kepada anda cara untuk menyediakan dan menggunakan Node.js dengan PhpStorm dan memberikan arahan langkah demi langkah tentang cara membuat dan menjalankan aplikasi Node.js pertama anda. Langkah 1: Pemasangan
2023-05-18
komen 0
710

Apakah susunan tangkapan acara?
Pengenalan Artikel:Urutan tangkapan peristiwa bermula dari elemen paling luar dan melepasi lapisan demi lapisan sehingga mencapai elemen sasaran. Proses ini boleh dilihat sebagai "aliran peristiwa", di mana peristiwa bermula dari elemen paling luar, melalui peringkat menggelegak acara, dan akhirnya mencapai elemen sasaran. Proses ini boleh membantu pembangun mendapatkan elemen sasaran dan maklumat kontekstual, menyesuaikan logik pemprosesan peristiwa, mencegah peristiwa menggelegak secara berkesan dan meningkatkan kelajuan tindak balas halaman. Dalam pembangunan sebenar, tangkapan acara dan acara menggelegak sering digunakan bersama untuk mencapai kaedah pengendalian acara yang lebih fleksibel.
2023-11-01
komen 0
832

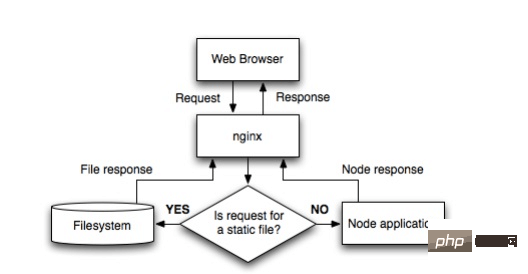
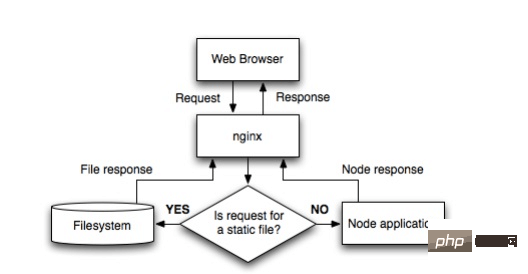
Bagaimana untuk mengkonfigurasi pelayan Nginx untuk program Node.js
Pengenalan Artikel:Node.js ialah platform yang dibina pada masa jalan JavaScript Chrome, yang digunakan untuk membina aplikasi web dengan mudah dengan kelajuan tindak balas yang pantas dan pengembangan yang mudah. Node.js menggunakan model I/O yang dipacu peristiwa dan tidak menyekat untuk menjadi ringan dan cekap Ia sangat sesuai untuk aplikasi masa nyata intensif data yang dijalankan pada peranti yang diedarkan, seperti sembang masa nyata dan sebagainya. Walau bagaimanapun, pengekodan gzip, fail statik, caching http, pemprosesan SSL, pengimbangan beban dan proksi terbalik, dsb., semuanya boleh dilengkapkan melalui nginx, sekali gus mengurangkan beban node.js dan menjimatkan trafik tapak web melalui cache kuat nginx kelajuan memuatkan. Konfigurasi carta alir nginx adalah seperti berikut: http{proxy_
2023-05-13
komen 0
1108

Bagaimana untuk menangani masalah bahawa formula MathType tidak boleh disimpan ke cakera
Pengenalan Artikel:Pertama, untuk menyimpan data yang tidak disimpan, ikut gesaan dan gunakan alat pembersihan cakera yang disertakan dengan Windows untuk membersihkan fail sampah, mengosongkan fail sementara dalam folder dalam direktori Windows, menutup semua aplikasi yang tidak berguna atau menyimpan fail. ke Cakera lain gagal, dan setiap simpan gagal dengan gesaan di atas. Saya tidak mempunyai pilihan selain menutupnya secara paksa tanpa menyimpan, dan banyak data telah hilang Selepas memulakan semula mesin, saya membuka fail dan memasukkannya semula, dan kemudian menyimpannya semula, tetapi gesaan [Tidak Dapat Menyimpan] muncul semula. . Contoh analisis memasukkan formula ke dalam Word daripada MathType: Masalah yang mungkin berlaku adalah seperti berikut: 1. Komputer dijangkiti virus, menyebabkan ralat sistem. 2. Sistem pengendalian Windows atau alat prestasi Office
2024-04-16
komen 0
568