Jumlah kandungan berkaitan 10000

CSS3 sudut bulat
Pengenalan Artikel:Sudut bulat CSS3 digunakan untuk menambah sudut berwarna khas pada badan atau teks dengan menggunakan sifat jejari sempadan. Sintaks ringkas sudut bulat adalah seperti berikut −#rcorners{ border-radius:60px/15px latar belakang:#FF0000:20px;
2023-09-13
komen 0
1467

Tutorial ringkas tentang mengurangkan lengkok sudut yang ditanda dalam Geometry Sketchpad
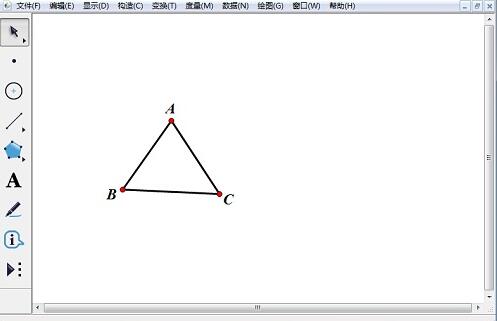
Pengenalan Artikel:Lukiskan sudut. Buka pad lakar geometri, pilih [Alat Segmen Garisan] pada bar sisi kiri, dan lukis satu sudut di kawasan kosong di sebelah kanan, seperti yang ditunjukkan dalam rajah. Tandai sudut dengan lengkok. Pilih [Marking Tool] pada bar sisi kiri, klik pada bucu sudut dan seret tetikus ke dalam untuk mencipta ikon untuk menandakan sudut dengan arka, seperti yang ditunjukkan dalam rajah. Kurangkan arka. Pilih [Move Tool] pada bar sisi kiri, pilih arka sudut yang ditanda, klik kanan tetikus, dan pilih [Sedikit Lebih Kecil] dalam menu klik kanan pop timbul, seperti yang ditunjukkan dalam rajah, supaya arka sudut yang ditanda boleh dikurangkan. Selepas melakukan operasi di atas, lengkok yang menandakan sudut akan menjadi lebih kecil, seperti yang ditunjukkan dalam rajah Jika ia masih terasa terlalu besar, anda boleh memilih [Minimum], yang boleh mengurangkan lagi lengkok.
2024-04-17
komen 0
1096

Cara mereka bentuk kotak tajuk bulat dalam Photoshop_Cara membuat kotak segi empat tepat bulat dalam Photoshop
Pengenalan Artikel:1. Mula-mula, kita buka alat perisian ps. 2. Kemudian anda perlu membuat projek. 3. Klik [Rounded Rectangle Tool]. 4. Seret tetikus pada kanvas untuk melukis bingkai segi empat tepat Lebarnya perlu dikawal sendiri. 5. Kita boleh menyalin kotak sudut bulat di sini, dan kemudian menukar warna dan kedudukan, supaya ia benar-benar menjadi kotak tajuk yang kelihatan cantik. 6. Atau tambah 2 bulatan kecil dan isikan dengan warna. 7. Tambahkan pukulan kepada mereka untuk menjadikan mereka kelihatan lebih baik. Ketahui cara melakukannya dengan cepat.
2024-06-02
komen 0
1146

Bagaimana untuk melumpuhkan sudut bulat dalam pelayar Edge Bagaimana untuk melumpuhkan sudut bulat dalam tab pelayar Edge
Pengenalan Artikel:Reka bentuk sudut bulat pelayar tepi adalah ciri yang baru dibangunkan Ramai pengguna berpendapat bahawa reka bentuk sudut bulat menjadikan penyemak imbas mereka comel dan comel, jadi mereka ingin mencubanya tetapi kemudiannya mendapati ia tidak sesuai tetapi tidak tahu apa yang harus dilakukan. lakukan. Seterusnya, biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara untuk melumpuhkan sudut bulat pada tab penyemak imbas Edge. Bagaimana untuk melumpuhkan reka bentuk sudut bulat pelayar Edge? 1. Masukkan dan akses edge://flags pada bar alamat. 2. Cari "Microsoft Edge rounded corners" dalam kotak carian dan lumpuhkannya. Pilihan ini melumpuhkan sudut bulat. 3. Cari "Microsoft
2024-07-19
komen 0
992


Proses operasi membuat titik bergerak sepanjang lengkok tertentu pada pad lakar geometri
Pengenalan Artikel:Membina lengkok. Untuk mencipta animasi mata yang bergerak pada lengkok, anda perlu membina lengkok terlebih dahulu. Lengkok diperoleh berdasarkan bulatan, jadi anda masih perlu melukis bulatan dalam pad lakaran geometri terlebih dahulu. Klik butang [Alat Bulatan] pada bar alat, klik tanda tetikus di kawasan kerja di sebelah kanan, seret tanda tetikus selepas menentukan pusat bulatan, tentukan saiz bulatan, dan klik tanda tetikus sekali lagi untuk melukis bulatan . Alat bulatan ialah alat yang sangat praktikal Pertama, anda perlu memilih dua titik percuma pada bulatan, pilih [Alat Titik] pada bar sisi kiri, tekan butang, pilih dua titik A dan B pada bulatan, dan kemudian gunakan alat gerak mengikut urutan Pilih pusat, titik A, dan titik B, kemudian klik menu [Pembinaan] pada bar menu atas, pilih menu [Bulatan], dan dengan itu dapatkan arka AB. Dibina pada arka AB daripada
2024-04-16
komen 0
1055

Kaedah grafik dan teks melukis logo sains menggunakan AI
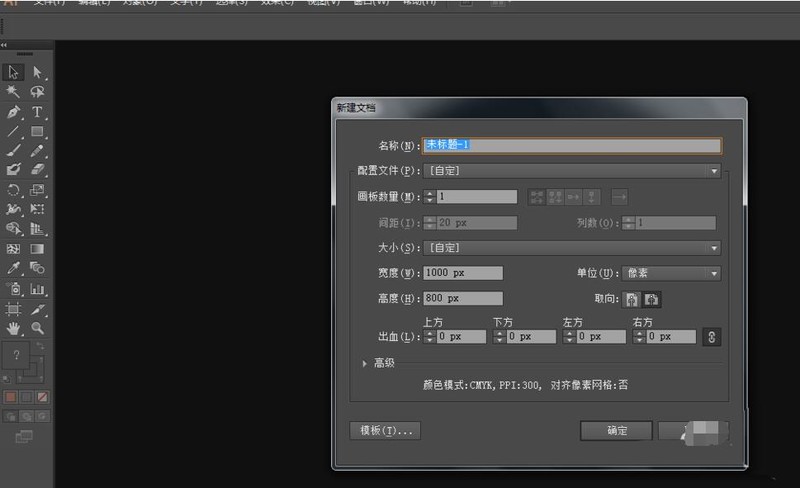
Pengenalan Artikel:Buat dokumen baharu dengan lebar 1000 dan ketinggian 800. Pilih alat elips dan lukis elips Pilih semua elips, klik kanan dan tukar sudut putaran kepada 60. Salin satu dan tekan CTRL+D untuk menyalin beberapa. . Klik kanan untuk mencipta laluan kompaun dan kemudian lukis elips kecil di tengah-tengah grafik dan di luar elips besar, dan isikannya dengan warna, logo sains dilukis
2024-04-23
komen 0
466


Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk menukar gaya jadual
Pengenalan Artikel:Gambaran keseluruhan ciri baharu CSS3: Cara menggunakan CSS3 untuk menukar gaya jadual Pengenalan: CSS (Cascading Style Sheets) ialah bahasa standard yang digunakan untuk mengawal gaya dan susun atur halaman web. Dengan pengenalan CSS3, kami boleh mencapai lebih banyak kesan grafik dan kesan interaktif. Artikel ini akan memberi tumpuan kepada cara menukar gaya jadual melalui ciri baharu CSS3. 1. Meja sudut bulat Dalam CSS3, kita boleh mencapai kesan sudut bulat melalui atribut jejari sempadan. Dengan menetapkan jejari sempadan kepada nilai yang lebih besar, I
2023-09-09
komen 0
773

Kaedah operasi khusus menggunakan pad lakar geometri untuk merealisasikan guling bulatan kecil dalam bulatan besar
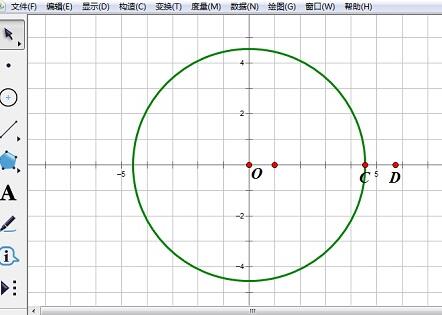
Pengenalan Artikel:1. Buat tetingkap papan lukisan baharu, wujudkan sistem koordinat segi empat tepat, dan labelkan titik asal O; pilih mana-mana dua titik C dan D pada paksi X, ambil O sebagai pusat, dan lukis bulatan melalui titik C. 2. Lukis sebarang titik E pada bulatan O untuk mencipta sinar OE. Pilih titik C, titik E, dan bulatan O berturut-turut, dan laksanakan perintah [Pembinaan]-[Arc on Circle] untuk membina lengkok Klik pilihan [Sudut Radian] dalam menu [Pengukuran] untuk mengukur saiz radian sudut COE dan tandakan sudut dalam radian. 3. Ukur panjang CD dan laksanakan perintah [Transform]-[Mark Distance] untuk menandakan jarak CD. Pilih titik E dan pilih [Terjemah] dalam menu [Transform]. Pilih sudut COE arka yang ditanda dalam kotak dialog paparan, dan kemudian klik butang [Terjemah] untuk menterjemah titik E untuk mendapatkan titik E’. 4. Dengan mengambil E’ sebagai pusat bulatan, lukis bulatan melalui titik E
2024-04-17
komen 0
886


Cara buat logo BMW dalam photoshop Cara buat logo BMW dalam photoshop
Pengenalan Artikel:Ramai pereka menggunakan perisian photoshop, jadi adakah anda tahu bagaimana untuk mencipta logo BMW dengan photoshop? Di bawah, editor akan membawa anda cara membuat logo BMW menggunakan photoshop Jika anda berminat dengan ini, sila datang dan lihat di bawah. Bagaimana untuk membuat logo BMW dalam photoshop? Cara membuat logo BMW dalam photoshop Selepas penciptaan baru selesai, fail kosong akan dipaparkan pada desktop photoshop Sebelum membuat logo, kita perlu mereka bentuk garis rujukan dan pembaris kiri dan tarik keluar ke tengah gambar seperti yang ditunjukkan dalam garis rujukan. Pilih alat bulatan dan tahan butang ctrl dan anjakan pada masa yang sama untuk melukis bulatan dalam imej. lukis dalam gambar
2024-08-16
komen 0
1101

Kaedah terperinci untuk memutar imej fungsi menggunakan Geometric Sketchpad
Pengenalan Artikel:1. Buat graf fungsi. [Lukisan] - [Fungsi Baharu], masukkan [x], [^], [2] untuk melukis graf bagi fungsi kuadratik. 2. Lukis bulatan dan titik pada bulatan. Gunakan [Alat Bulatan] untuk melukis bulatan dengan asalan sebagai pusat, dan gunakan [Alat Titik] untuk melukis titik bebas P pada bulatan; 3. Tandakan sudut putaran. Pilih titik G, O dan P, dan pergi ke menu [Transform] - [Mark Angle]. Gunakan [Point Tool] untuk membina titik A pada graf fungsi. 4. Putar titik A. Klik dua kali titik O untuk menandakan pusat, pilih titik A, [Transform] - [Putar], tandakan putaran sudut, dan dapatkan titik A’. 5. Bina trajektori. Pilih titik A dan A’, [Pembinaan] - [Trajektori]. Gerakkan titik P, dan trajektori imej akan berputar dengan sewajarnya. Petua: Tandai sudut
2024-04-22
komen 0
1132


Proses operasi menggunakan bulatan untuk mengesahkan Teorem Pythagoras pada Pad Lakar Geometrik
Pengenalan Artikel:1. Buka pad lakar geometri, pilih alat bulatan, mula-mula klik di kawasan kerja, kemudian gerakkan tetikus dan kemudian klik kiri tetikus untuk melukis bulatan. 2. Pilih garis lurus pada bar alat kiri, klik pusat A bulatan dengan tetikus, dan gerakkan tetikus untuk membentuk garis lurus IJ. Garis lurus IJ dan bulatan bersilang titik I dan J. Pilih mana-mana titik k pada bulatan dan sambungkan IK dan JK. 3. Mengikut teorem sudut lilitan, dapat diketahui bahawa sudut lilitan yang sepadan dengan diameter ialah sudut tegak. Oleh itu segi tiga IJK ialah segi tiga tegak. Ukur panjang segmen garisan KJ (pilih titik K dan J dahulu, dan pilih [Jarak] dalam [ukuran] dalam bar menu, supaya panjang segmen garisan KJ boleh dipaparkan Dengan cara yang sama, ukur panjangnya). segmen garis KI dan segmen garis IJ. 4. Sahkan nilai KI2+KJ2
2024-04-08
komen 0
538

Cara membuat poligon bulat dengan AI
Pengenalan Artikel:1. Mula-mula lukis elips dan cari "Ellipse Tool" pada bar alat (kunci pintasan ialah L). 2. Seret tetikus pada papan lukisan untuk melukis elips Jika anda menahan kekunci shift+alt, anda boleh melukis bulatan dengan kedudukan klik tetikus sebagai tengah. 3. Lukis poligon bulat dan cari "Alat Poligon" pada bar alat. 4. Tekan kekunci anak panah "↑" semasa melukis untuk menambah bilangan sisi poligon. 5. Cari "Kesan/Penggayaan/Sudut Bulat" dan isikan jejari fillet untuk mendapatkan poligon bulat. 6. Lukis pentagon di bawah dan cari "Star Tool" dalam bar alat. 7. Tekan kekunci anak panah "↓↑" semasa melukis untuk melaraskan bilangan bucu bintang sebagai tambahan, semasa melukis pentagon, tekan kekunci ctrl, alt, dan shift masing-masing untuk mendapatkan hasil yang berbeza seperti yang ditunjukkan dalam rajah.
2024-04-07
komen 0
560


Apakah logo penyemak imbas Google?
Pengenalan Artikel:Logo pelayar Google ialah bulatan berbilang warna, mewakili pelbagai warna dalam Internet, melambangkan sambungan, kepelbagaian dan mencerminkan semangat inovasi. Logonya mengandungi: empat warna: merah, kuning, hijau dan biru, melambangkan sifat global bentuk bulatan Internet: mewakili sambungan Internet yang lancar: fon mudah, mencerminkan usaha inovasi berterusan;
2024-03-30
komen 0
1102


Proses operasi khusus menggunakan sudut untuk mengawal putaran segi tiga dalam Geometric Sketchpad
Pengenalan Artikel:1. Lukis sebarang segi tiga ABC di kawasan lukisan. 2. Bina bulatan dan jejari. Bina bulatan dengan pusat D dan lukis dua titik E dan F pada bulatan itu. Sambungkan jejari DE dan DF. 3. Ukur sudut dan tandakannya. Pilih segmen garis jejari ED, EF dan pusat bulatan D, [Pengukuran] - [Sudut]. Klik dua kali titik C untuk menandakan pusat putaran. Klik kanan nilai sudut yang diukur - [Mark Angle]. 4. Membina grafik berputar. Pilih segi tiga ABC dan pilih [Transform] - [Putar]. Seret titik F dan segi tiga akan berputar dengan sewajarnya. Pada masa ini segitiga hanya boleh diputar 180 darjah. Grafik putaran 5.360 darjah. Pilih [Preset] dalam menu [Edit], tukar unit sudut kepada [Darah Arah], dan segi tiga ABC boleh berputar di sekitar titik F untuk mencapai putaran 360 darjah.
2024-04-17
komen 0
645