Jumlah kandungan berkaitan 10000

Bagaimana untuk menambah kesan topeng bulat dalam tutorial Ae Ae untuk menambah kesan topeng bulat
Pengenalan Artikel:1. Mula-mula, selepas membuka antara muka perisian Ae, klik butang Sintesis Baharu, lukis bulatan sempurna, dan tambahkan kesan anjakan bergelora padanya 2. Kemudian, laraskan kesan kerumitan untuk menjadikannya mempunyai burr bulatan untuk bulatan Animasi dari besar ke kecil 4. Kemudian, alihkan kesan komposit ke lapisan atas gambar untuk paparan 5. Akhir sekali, tambahkan butang komposit topeng Alpha pada gambar.
2024-05-09
komen 0
1196

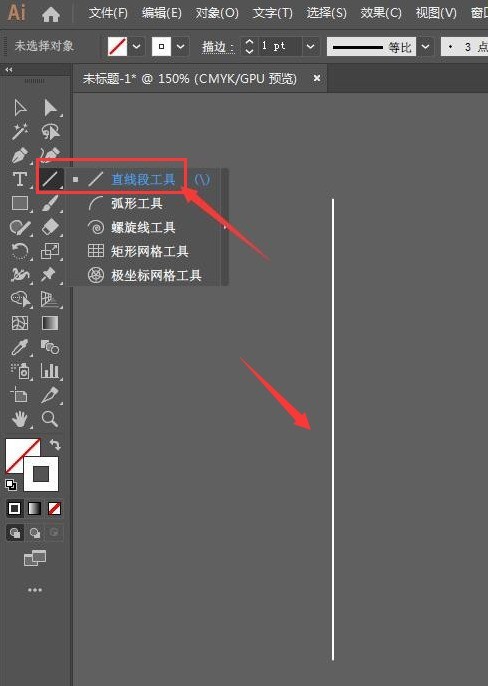
Cara menambah kesan scatter dot brushed pada bulatan dalam ai - Cara menambah scatter dot brushed effect pada bulatan dalam ai
Pengenalan Artikel:1. Mula-mula, kami membuka antara muka perisian AI, klik alat segmen garis lurus untuk melukis garis menegak 2. Kemudian, dalam lajur herotan dan transformasi menu kesan, buka tetingkap kesan transformasi, laraskan parameter seperti yang ditunjukkan dalam rajah di bawah, dan klik butang OK untuk menyimpan 3. Sekali lagi, klik butang Kembangkan Rupa dalam menu objek 4. Cari alat Kembangkan di sebelah kiri, tahan kekunci anjakan untuk mengembangkan julat grafik sehingga ia mengambil masa bentuk bulat 5. Akhir sekali, buka tetingkap Tetapan Strok, laraskan ketebalan kepada 0.25pt, dan tetapkan hujungnya Tetapkan bentuk kepala kepada bulatan, ubah suai latar belakang warna dengan sewajarnya, dan anda boleh menggunakan ai untuk menambah kesan memberus titik bertaburan ke bulatan saya akan kongsikan kaedahnya di sini semoga dapat membantu semua.
2024-05-06
komen 0
686

实现载入进度条效果实例展示
Pengenalan Artikel:载入进度条 效果
2017-05-21
komen 0
1454

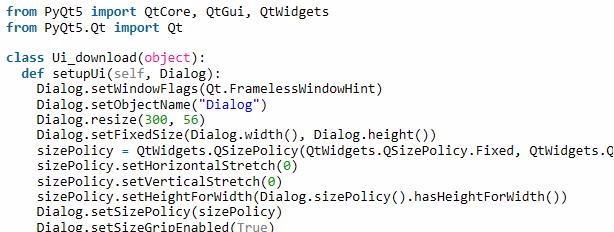
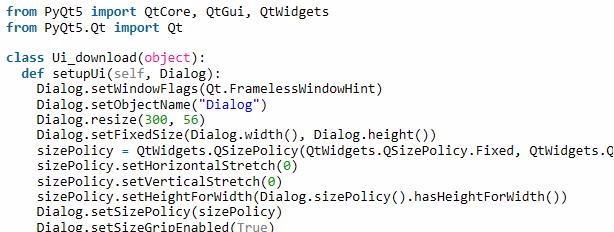
PyQt5实现下载进度条效果
Pengenalan Artikel:这篇文章主要为大家详细介绍了PyQt5实现下载进度条效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-04-19
komen 0
3108

JavaScript实现进度条加载效果教程详解
Pengenalan Artikel:这篇文章主要为大家详细介绍了如何简单实现js进度条加载效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-08-18
komen 0
1399

Bagaimana untuk menggunakan Vue untuk melaksanakan animasi pemuatan dan kesan bar kemajuan?
Pengenalan Artikel:Vue ialah rangka kerja bahagian hadapan yang popular yang sangat memudahkan pembangunan tapak web atau aplikasi. Salah satu ciri biasa ialah memuatkan animasi dan kesan bar kemajuan untuk menjadikan antara muka lebih menarik dan interaktif. Dalam artikel ini, kami akan meneroka cara untuk mencapai kesan ini menggunakan Vue. Memuatkan kesan animasi Memuatkan kesan animasi bermakna semasa menunggu data dimuatkan, kesan animasi akan muncul pada tapak web atau aplikasi untuk menunjukkan bahawa data sedang dimuatkan. Ini membantu menyampaikan konsep masa menunggu kepada pengguna, sekali gus mengelakkan mereka daripada bosan atau hilang minat. Berikut ialah pelaksanaan tindakan pemuatan
2023-06-27
komen 0
6970

HTML, CSS dan jQuery: Buat bar kemajuan pemuatan animasi
Pengenalan Artikel:HTML, CSS dan jQuery: Cipta bar kemajuan pemuatan dengan kesan animasi Bar kemajuan pemuatan ialah kesan pemuatan halaman web biasa Ia membolehkan pengguna melihat dengan jelas kemajuan pemuatan halaman semasa dan meningkatkan pengalaman pengguna. Dalam artikel ini, kami akan menggunakan HTML, CSS dan jQuery untuk mencipta bar kemajuan pemuatan dengan kesan animasi, dan menyediakan contoh kod khusus. Struktur HTML Mula-mula, mari kita cipta struktur asas HTML. Kami memerlukan elemen kontena yang mengandungi bar kemajuan, dan dalam
2023-10-27
komen 0
1624

Cara menggunakan Vue dan Element-UI untuk melaksanakan bar kemajuan dan memuatkan kesan animasi
Pengenalan Artikel:Cara menggunakan Vue dan Element-UI untuk melaksanakan bar kemajuan dan memuatkan kesan animasi Vue.js ialah rangka kerja bahagian hadapan yang ringan dan Element-UI ialah perpustakaan komponen UI berdasarkan Vue.js, yang menyediakan set komponen yang kaya. dan interaksi. Kesannya boleh membantu kami membangunkan antara muka hadapan yang cantik dengan cepat. Artikel ini akan memperkenalkan cara menggunakan Vue dan Element-UI untuk melaksanakan bar kemajuan dan memuatkan kesan animasi. 1. Pasang dan perkenalkan Element-UI dahulu,
2023-07-21
komen 0
5292

如何使用css3实现条形进度条效果(附完整代码)
Pengenalan Artikel:在音乐和视频播放的时候,不止可以直接查看播放时间,也可以通过观察进度条来查看播放时间,观察进度条这种方法会更加直观的告诉用户还有多久结束,所以进度条是一种非常实用的特殊效果。
2018-09-27
komen 0
4373

详解canvas实现圆弧、圆环进度条的实例方法
Pengenalan Artikel:下面总结了自己在项目中的圆形进度条效果的实现方式,希望对大家有帮助: 此方法通过canvas绘制圆形的方法来实现动态圆环进度条,直接上代码,疑问请看注释:
2017-05-27
komen 0
3312

Kaedah grafik AI untuk mencipta ikon Dragon Ball
Pengenalan Artikel:Dalam ai, buat dokumen 800*800 baharu, pilih alat elips, tahan anjakan untuk melukis bulatan, dan tambah warna kecerunan jejari, pilih alat bintang, lukis bentuk bintang dan tambah warna kecerunan, pilih elips alat , lukis dua bulatan dan isikannya dengan putih, pilih bulatan dan pergi ke Effect-Blur-Gaussian Blur, pilih bulatan dan pergi ke Effect-Stylize-Inner Glow, pilih alat Ellipse, lukis elips di bawahnya dan tambahkan warna kecerunan. Pilih bentuk elips dan pergi ke Effect-Blur-Gaussian Blur, seperti yang ditunjukkan dalam gambar.
2024-04-23
komen 0
1220

Cara mudah untuk mencipta butang suis menggunakan AI
Pengenalan Artikel:Dalam ai, buat dokumen 800*800 baharu, pilih alat segi empat tepat, lukis grafik segi empat tepat, pilih grafik segi empat tepat ke Sudut Bulat-Penggayaan-Kesan, dan tambahkan warna kecerunan, pilih grafik sudut bulat ke Laluan Objek- Offset Path , dan tambah warna kecerunan, klik kanan bentuk bulat dan pilih Transform - Scale untuk menyalin bentuk bulat dan tambah warna kecerunan Lukiskan bentuk bulat lain dan tambahkan warna kecerunan dan pergi ke Kesan -. Penggayaan - Tayangan dan pilih Gunakan alat elips untuk melukis dua bentuk bulat yang sempurna dan menambah warna kecerunan Kesannya adalah seperti yang ditunjukkan dalam rajah.
2024-04-23
komen 0
421


js plug-in YprogressBar mencapai kemahiran effect_javascript bar kemajuan yang cantik
Pengenalan Artikel:ProgressBar.js ialah kesan bar kemajuan responsif yang cantik menggunakan laluan SVG dinamik. Bar kemajuan dalam sebarang bentuk boleh dibuat dengan mudah menggunakan ProgressBar.js. Pustaka JavaScript ini menyediakan beberapa bentuk terbina dalam seperti garisan, bulatan dan petak, tetapi anda boleh mencipta kesan bar kemajuan anda sendiri menggunakan Illustrator atau mana-mana editor grafik vektor lain.
2016-05-16
komen 0
1504

ProgressBar.js – 漂亮的响应式 SVG 进度条
Pengenalan Artikel:ProgressBar.js 是一个借助动态 SVG 路径的漂亮的,响应式的进度条效果。使用 ProgressBar.js 可以很容易地创建任意形状的进度条。这个 JavaScript 库提供线条,圆形和方形等几个内置的形状,但你可使用 Illustrator 或任何其它的矢量图形编辑器创建自己的进度条效果。
2016-12-16
komen 0
1753

图解CSS3制作圆环形进度条的方法
Pengenalan Artikel:圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实例教程
2017-03-09
komen 0
1982

Cara membuat animasi topeng bulat tepi kasar dalam AE_Cara membuat animasi topeng bulat tepi kasar dalam AE
Pengenalan Artikel:1. Mula-mula buat gubahan baharu, lukis bulatan sempurna dan tambahkan kesan anjakan pergolakan. 2. Kemudian laraskan kerumitan untuk menjadikannya mempunyai tepi yang kasar. 3. Kemudian laraskan saiz supaya ia hanya membentuk bulatan. 4. Kemudian buat animasi bulatan dari besar ke kecil. 5. Kemudian tambahkan gubahan bulat pada lapisan atas imej. 6. Pilih [Alpha Mask Compositing] untuk gambar akhir.
2024-04-28
komen 0
1098