Jumlah kandungan berkaitan 10000

JQuery的FancyBox插件做出图片展示功能
Pengenalan Artikel:这次给大家带来JQuery的FancyBox插件做出图片展示功能,FancyBox插件做出图片展示功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-24
komen 0
2035

如何使用jQuery中图片展示插件highslide.js
Pengenalan Artikel:这次给大家带来如何使用jQuery中图片展示插件highslide.js,使用jQuery中图片展示插件highslide.js的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-02
komen 0
1588

用于读写ICO图标文件的 Photoshop 插件
Pengenalan Artikel:这是我为 Photoshop 编写的一个文件格式插件,IcoFormat,用于读写 Windows 图标文件(扩展名为ICO, CUR)。图标文件格式的PS插件在很多年前有一个老外曾经写过,不过我现在提供的插件则功能上更好,有足够的理由替换掉老外提供的插件。
2017-02-20
komen 0
2280

fancybox 是一款优秀的 jquery 弹出层展示插件
Pengenalan Artikel:今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。fancybox 特点:可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;可以自定义播放器的 css 样式;可以以组的形式进行播放;如果将
2016-05-16
komen 0
1399

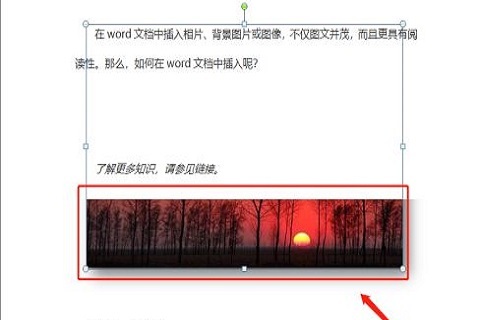
Apakah yang perlu saya lakukan jika kotak kosong muncul semasa memasukkan gambar ke dalam dokumen Word?
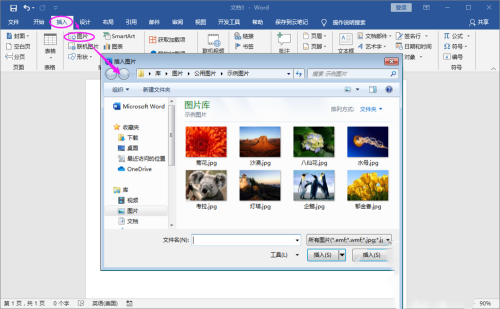
Pengenalan Artikel:Perisian Word adalah alat penyuntingan dokumen yang sangat biasa digunakan pada masa kini. Ia mempunyai pelbagai alat yang praktikal kosong dan hanya dipaparkan. Saya tidak tahu cara menangani bingkai putih Oleh itu, artikel ini telah menyusun tutorial terperinci untuk dikongsi dengan semua orang. Apakah yang perlu saya lakukan jika kotak kosong muncul semasa memasukkan gambar ke dalam dokumen Word? 1. Buka dokumen Word dan pilih untuk memasukkan gambar. Dalam kotak pemilihan gambar yang muncul, cari gambar yang ingin anda masukkan. 2. Gambar berjaya dimasukkan dan dipaparkan sebagai kotak kosong. 3. Klik fail menu dan cari pilihan. 4. Masukkan tetapan pilihan perkataan dan cari Lanjutan. 5. Di bawah kandungan menu lanjutan, cari Tunjukkan kandungan dokumen > Tunjukkan imej
2024-08-30
komen 0
1061

文档插入图片显示不全怎么办
Pengenalan Artikel:文档插入图片显示不全的解决方法:首先打开word文档,选中插入的图片;然后点击顶部菜单栏中的【开始】选项,找到【样式】栏目;最后点击【正文】选项即可。
2021-05-10
komen 0
75658

jQuery插件ContextMenu自定义图标详细解析
Pengenalan Artikel:本文主要为大家详细介绍了jQuery插件ContextMenu自定义图标的相关代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-22
komen 0
2261

Cara menggunakan komponen peta pihak ketiga untuk paparan peta dalam projek Vue
Pengenalan Artikel:Cara menggunakan komponen peta pihak ketiga untuk paparan peta dalam projek Vue Dalam pembangunan web moden, paparan peta telah menjadi bahagian yang sangat diperlukan dalam banyak projek. Dalam projek Vue, cara menggunakan komponen peta pihak ketiga untuk paparan peta adalah keperluan yang sangat biasa. Artikel ini akan menangani isu ini, menerangkan cara menggunakan komponen peta pihak ketiga dalam projek Vue dan memberikan contoh kod khusus. Pertama, kita perlu memilih komponen peta pihak ketiga yang sesuai. Pada masa ini, terdapat banyak komponen peta matang di pasaran untuk dipilih.
2023-10-09
komen 0
1269

Bagaimana untuk membuat perwakilan rentetan objek imej menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kami akan menunjukkan kepada anda cara membuat perwakilan rentetan objek imej menggunakan FabricJS. Kita boleh mencipta objek Imej dengan mencipta contoh Fabric.Image. Memandangkan ia adalah salah satu elemen asas FabricJS, kami juga boleh menyesuaikannya dengan mudah dengan menggunakan sifat seperti sudut, kelegapan, dsb. Untuk mencipta perwakilan rentetan objek Imej, kami menggunakan kaedah toString. Sintaks toString():Contoh Rentetan menggunakan kaedah toString Mari kita lihat contoh kod untuk melihat output direkodkan apabila menggunakan kaedah toString. Dalam kes ini, perwakilan rentetan bagi contoh imej dikembalikan. <!D
2023-08-23
komen 0
768



Apa yang salah dengan paparan imej terbenam yang tidak lengkap dalam Word Paparan imej terbenam yang tidak lengkap dalam dokumen Word
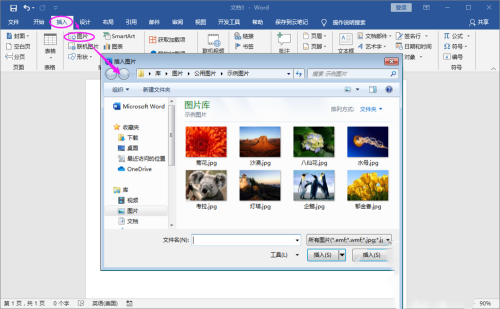
Pengenalan Artikel:Apa yang salah dengan paparan imej terbenam yang tidak lengkap dalam perkataan? Ramai orang yang menggunakan perkataan untuk mengedit kandungan dokumen akan menambah gambar terbenam untuk memperkayakan kandungan Namun, apabila gambar dimasukkan, mereka mendapati bahawa paparan tidak lengkap dan tidak tahu bagaimana untuk menyelesaikannya Jadi tutorial ini disediakan oleh PHP Chinese Network Editor di sini akan berkongsi kaedah dengan anda. Anda boleh mencuba ketiga-tiga kaedah. Penyelesaiannya adalah seperti berikut: Kaedah 1: 1. Pertama, klik pada gambar yang ingin anda selitkan. 2. Kemudian, klik Mula dalam bar alat dan klik ikon teks dalam kotak CCTV. 3. Gambar akhir akan dipaparkan. Kaedah 2: 1. Klik untuk memilih gambar, dan kemudian klik anak panah pepenjuru di sudut kanan bawah perenggan pada bar alat. 2. Atau klik anak panah ke bawah di sebelah kanan ikon jarak baris dan klik pilihan jarak baris dalam menu pintasan timbul.
2024-08-29
komen 0
1128


超轻量级网页流布局JS插件Macy.js
Pengenalan Artikel:它是一款流布局JS插件,使用流布局来展示图片,这种排版方式特别适合展现大量图像的页面,而且Macy.js 插件仅仅只有4KB大小。
2017-11-09
komen 0
2813

Penjelasan terperinci tentang penggunaan lightbox.js
Pengenalan Artikel:lightbox.js ialah pemalam JavaScript yang biasa digunakan, digunakan untuk memaparkan kesan penyemakan imbas imej, video atau kandungan web pada halaman web. Ia menyediakan cara yang mudah tetapi elegan untuk penonton mengklik pada lakaran kecil atau butang untuk membuka modal yang memaparkan imej atau media bersaiz penuh.
2023-06-27
komen 0
2251

基于jQuery Circlr插件实现产品图片360度旋转
Pengenalan Artikel:Circlr是一款可以对产品图片进行360度全方位旋转展示的jQuery插件,本文给大家分享一款基于jQuery Circlr插件实现产品图片360度旋转,大家一起来看看吧
2017-02-04
komen 0
2028

jquery分页插件AmSetPager(自写)_jquery
Pengenalan Artikel:第一次做的插件,我这个插件好像使用有些另类,是调用数据展示容器的元素$(#DataContent).AmSetPager({...});在参数中配置分页容器元素ID。写完插件后看别的插件都是调用分页元素ID
2016-05-16
komen 0
1014